11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.

What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.
6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
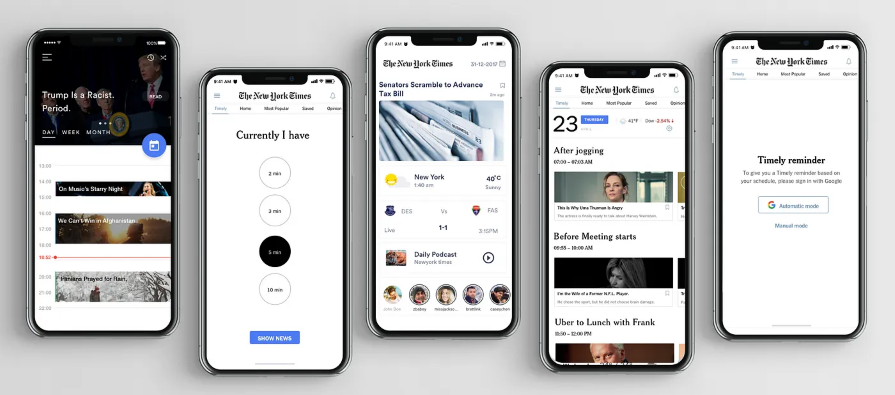
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

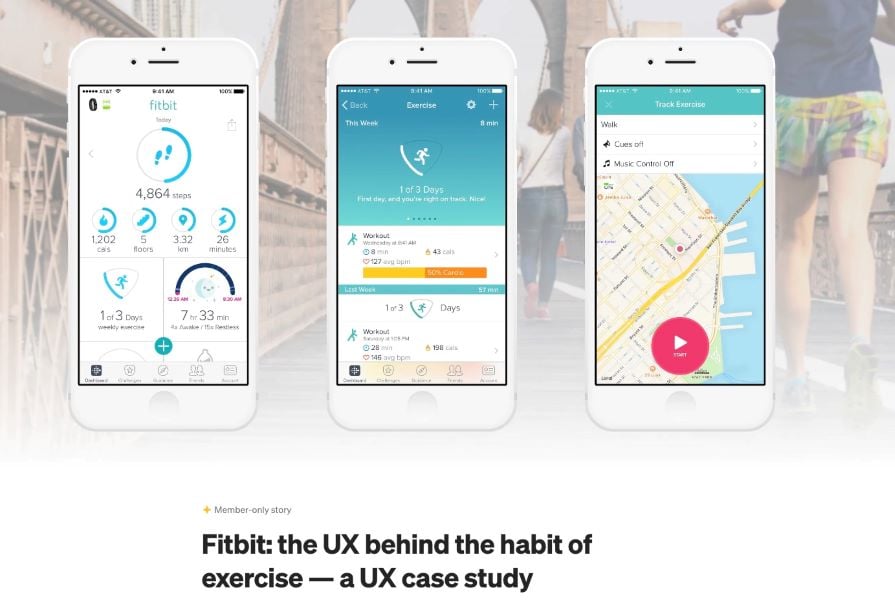
UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

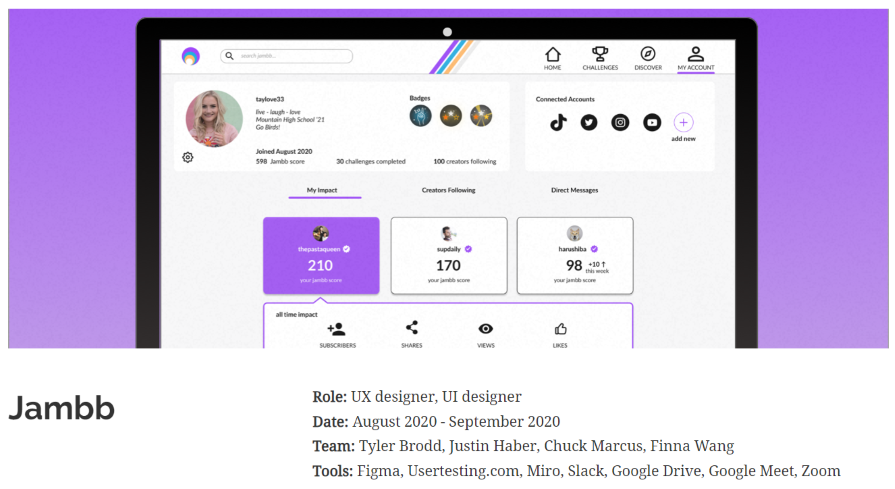
This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .
Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
Top 7 resources for ux/ui designers for meaningful design inspiration, how to write a ux case study in 10 steps, the impact of ux design on application success: exploring costs and trends, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers

7 impressive design system case studies by Dribbble's latest graduates
by Renee Fleck in Community May 2, 2023
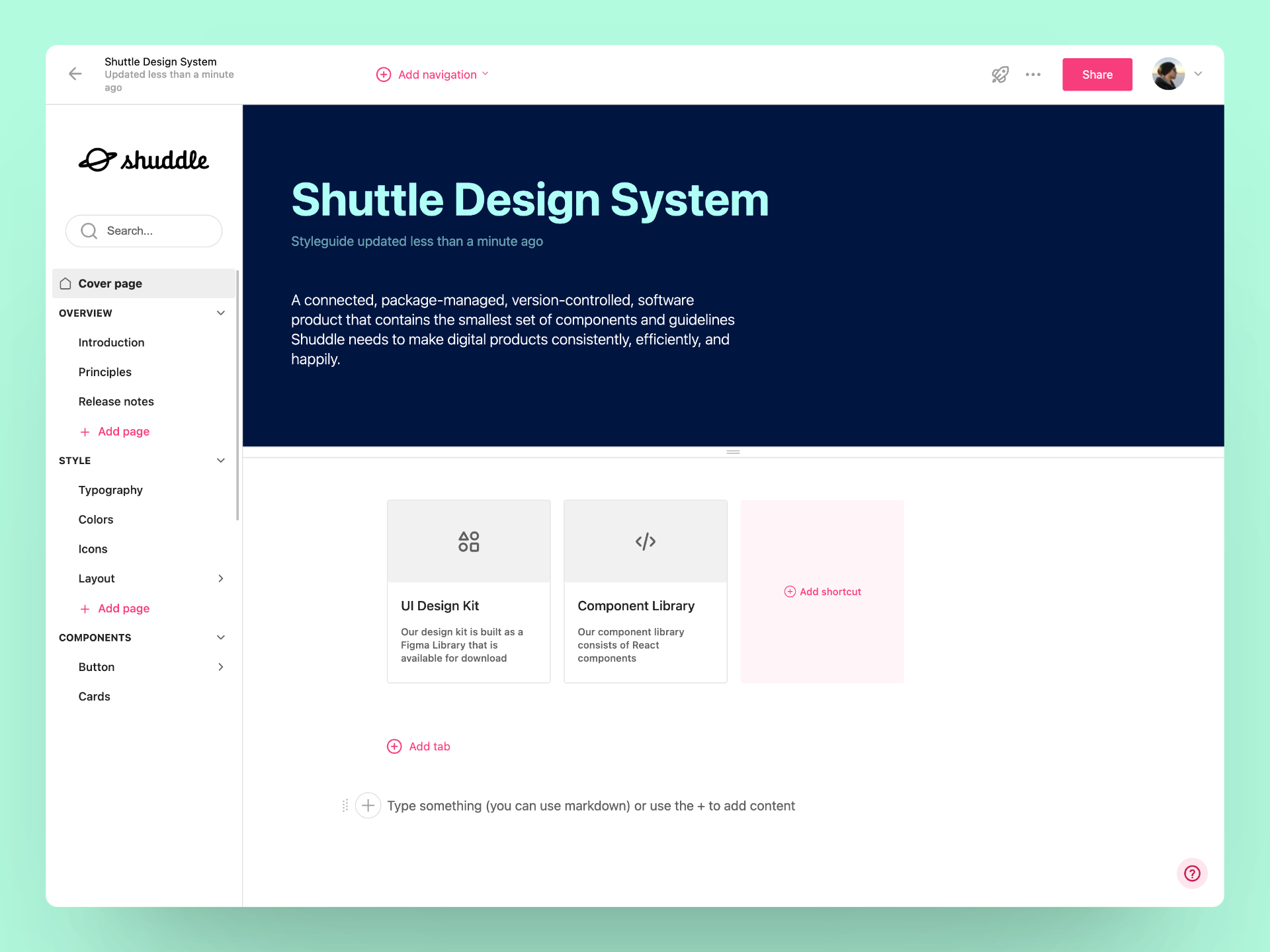
Congratulations to Dribbble’s latest design system graduates! After completing our Scaling Design System course, we’re excited to highlight some of the impressive design system case studies completed throughout the 8-week program.
Each designer was tasked with creating a design system for a fictional transportation network, IPTS , that shuttles people from one universe to another within our galaxy. In this post, we’ll explore some of our recent design systems graduate case studies!
Want to find out more? Visit our Design Systems Course to get started. Header image by Dribbble Graduate, Manuel Cespedes 🎓
The Design Brief
You’re the Head of Digital for the newly launched IPTS: the Interplanetary Travel Syndicate, a bustling transportation network that shuttles people from world to world within our galaxy.
Your leadership has decided to launch with 3 unique offerings:
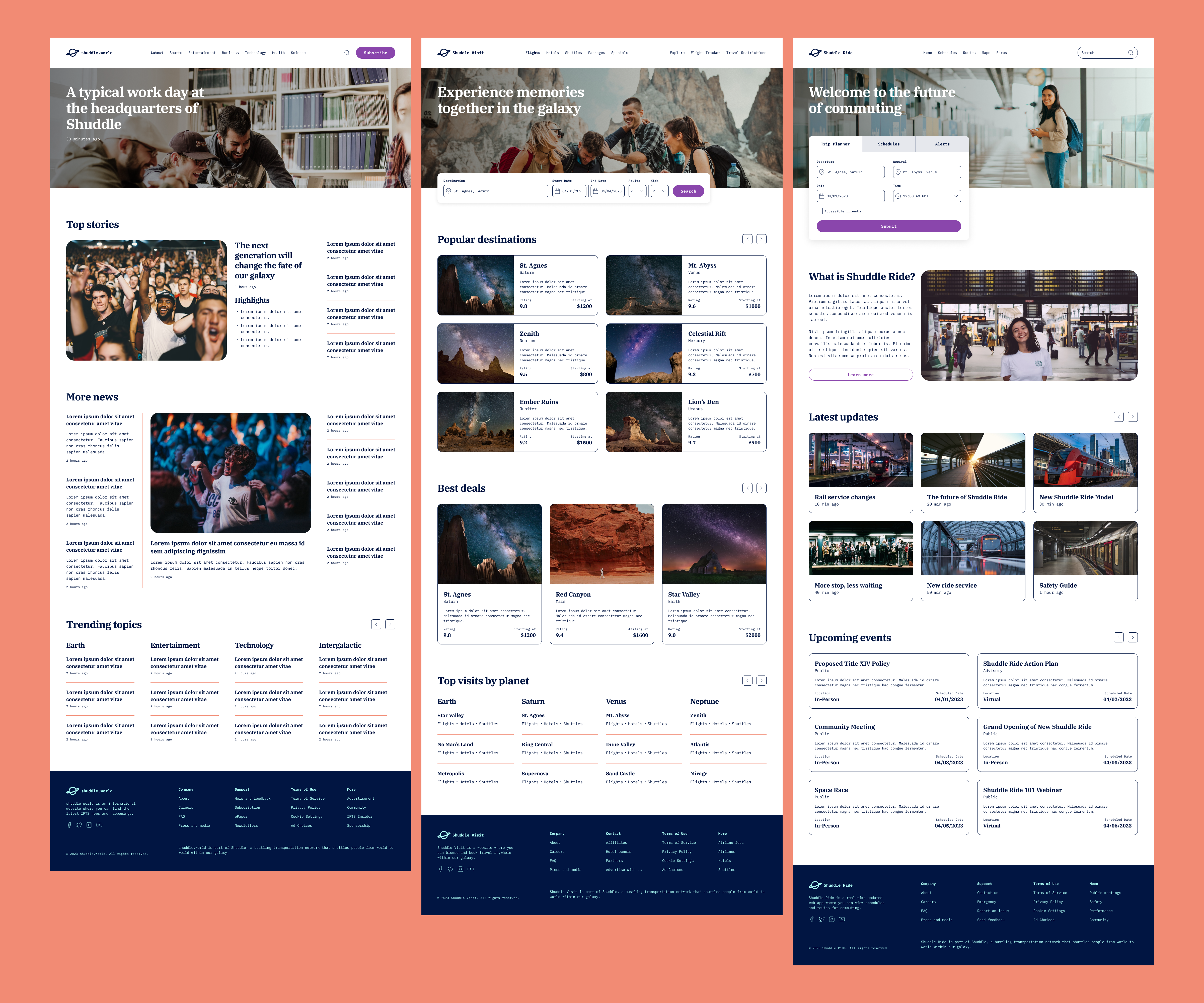
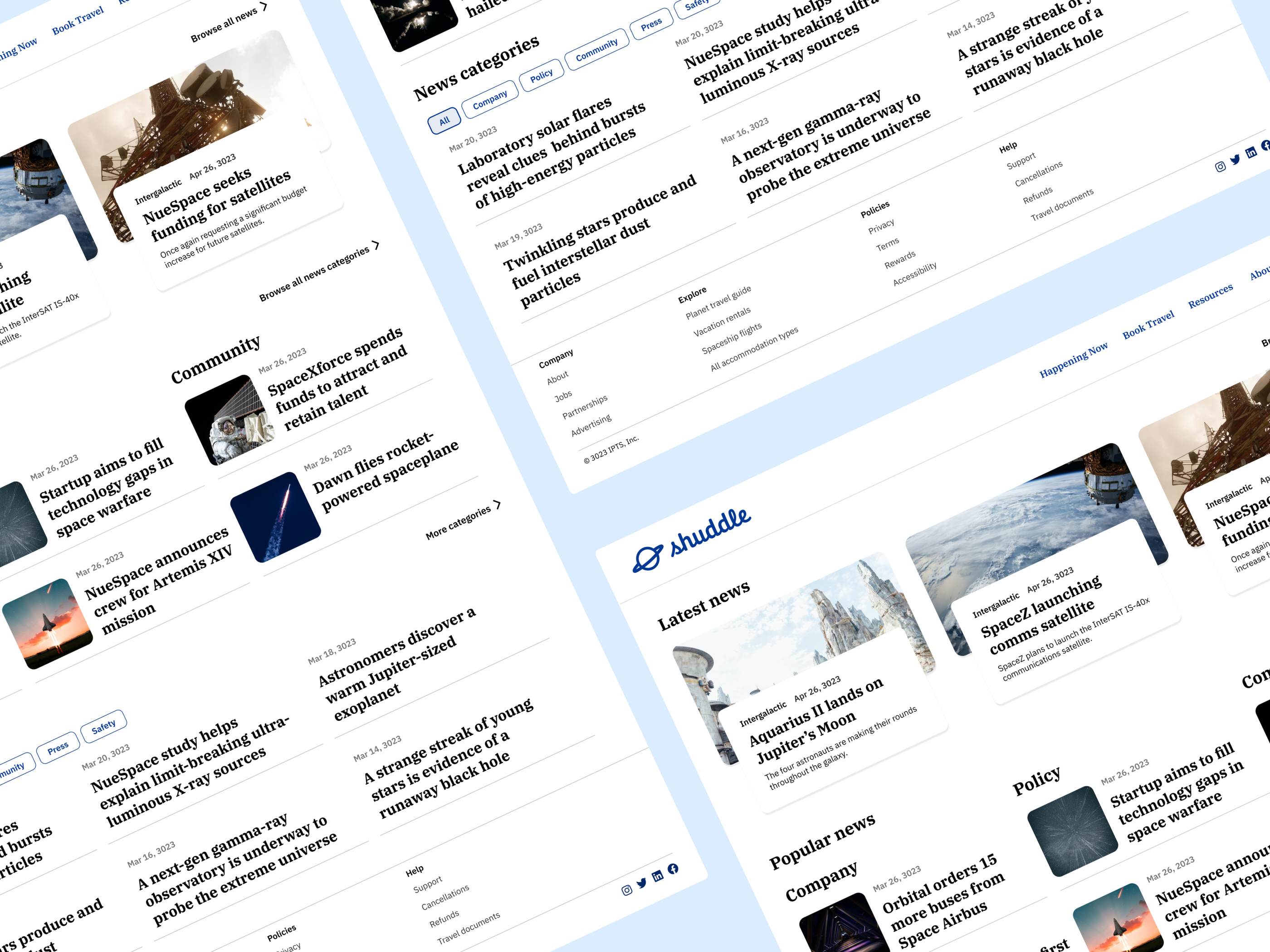
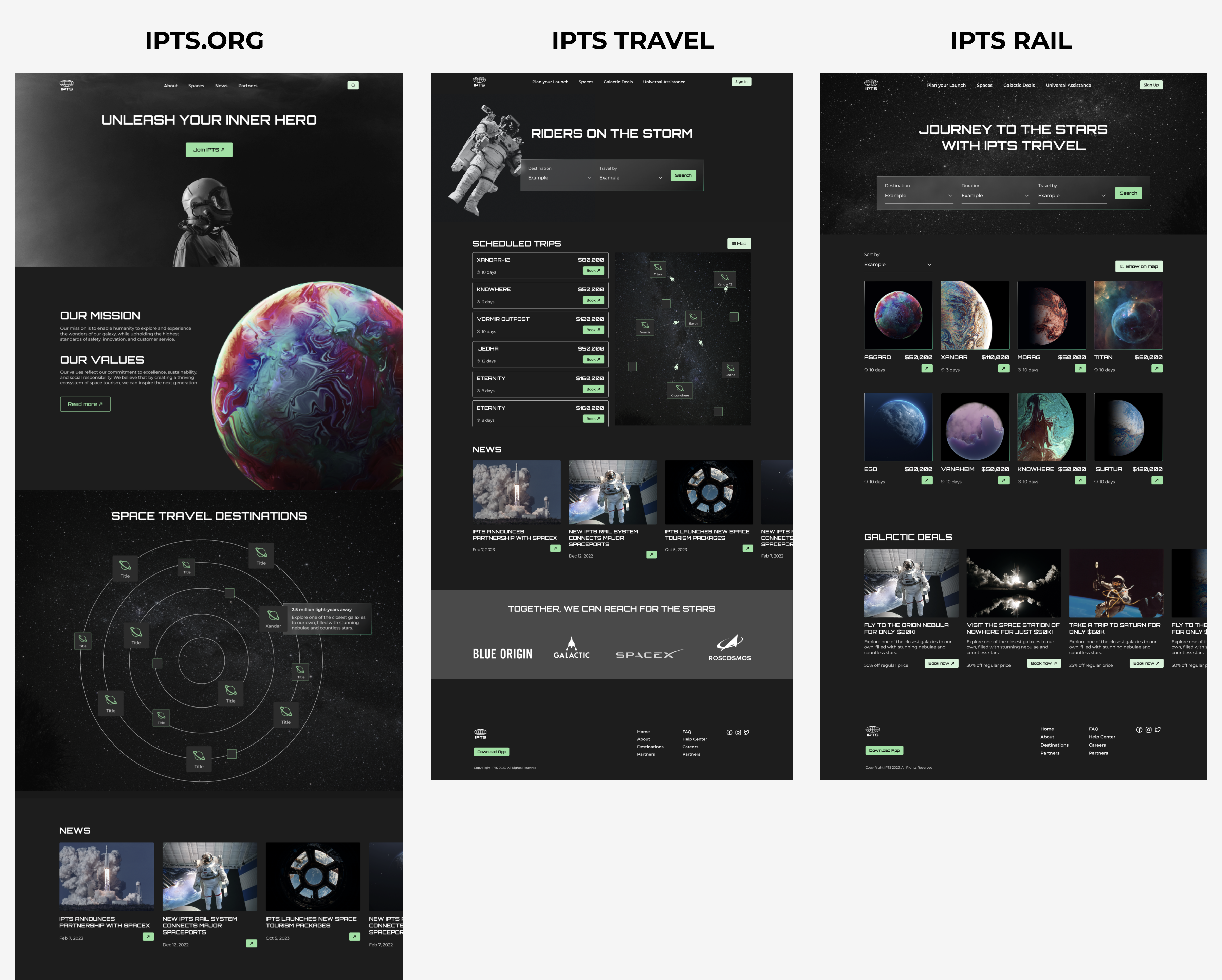
- An informational website (ipts.org) where you can find the latest news and happenings with the IPTS
- IPTS Travel, a website where you can browse and book travel to and from multiple destinations within our galaxy. Like Expedia for space.
- IPTS Rail, a real-time updated web app where you can view lines, routes, and times for all the different commuter lines. Think NYC subway or the London Underground, but for interplanetary travel.
Your job is to create all three websites, then update the design system in just one week to reflect the company’s unexpected rebrand.
1. Afton McCann
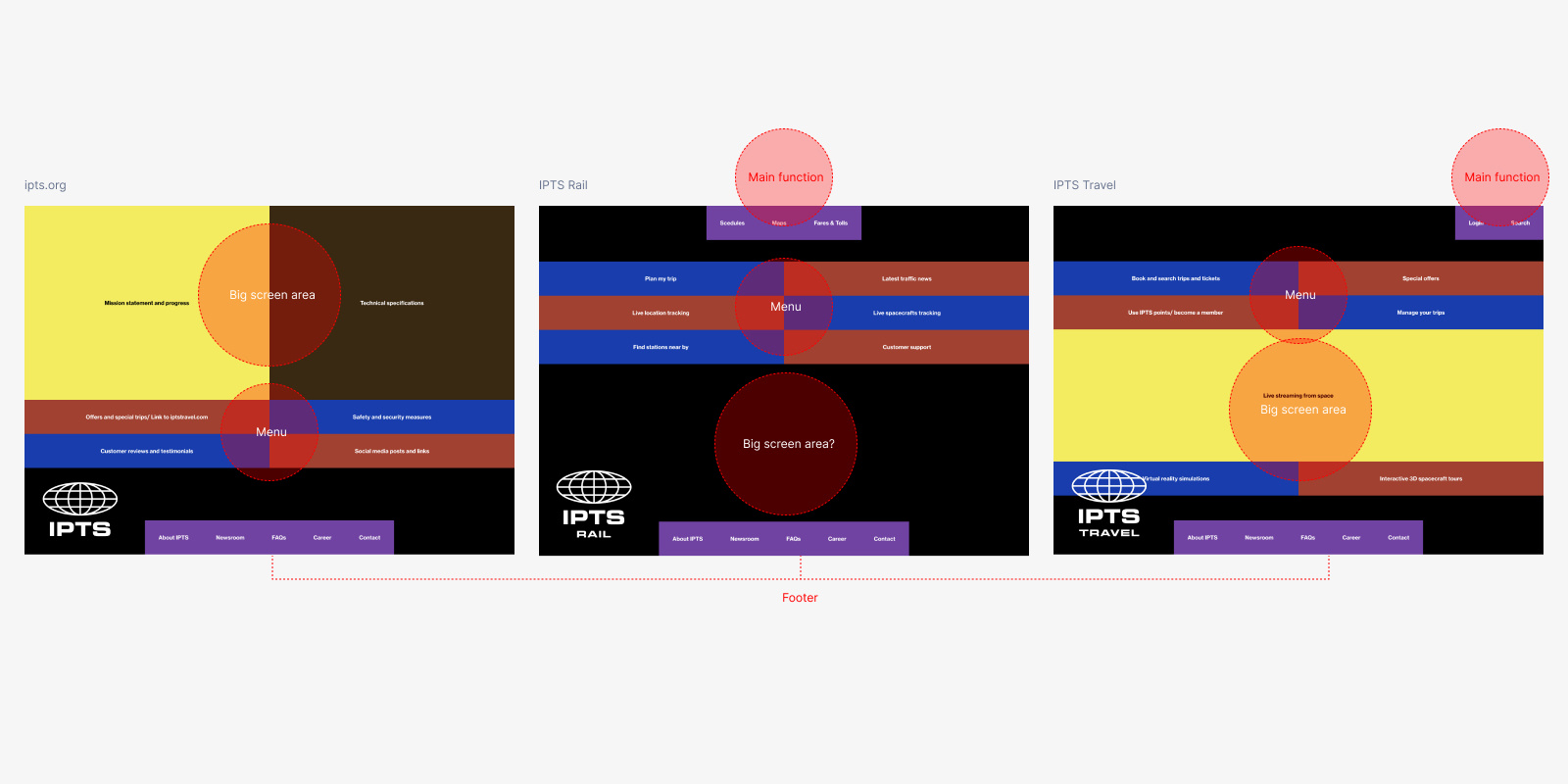
Highlighting the importance of creating a design system in tandem with the company’s three products for scalability purposes, the designer, Afton McCann , started by researching and identifying similar sites to observe patterns in content, structure, and visual style, which she then used to create wireframes for each product.
The case study emphasizes the importance of documentation in design systems and its relevance as a central source of truth for all things related to the design process.

2. Lawrence Tang
Lawrence Tang’s project highlights two phases. Phase one involves launching three unique offerings for IPTS, which include ipts.org, IPTS Travel, and IPTS Rail. Tang creates at least one page for each of these offerings, ensuring that each page has at least five components and is distinct from the others while still belonging to the same ecosystem.
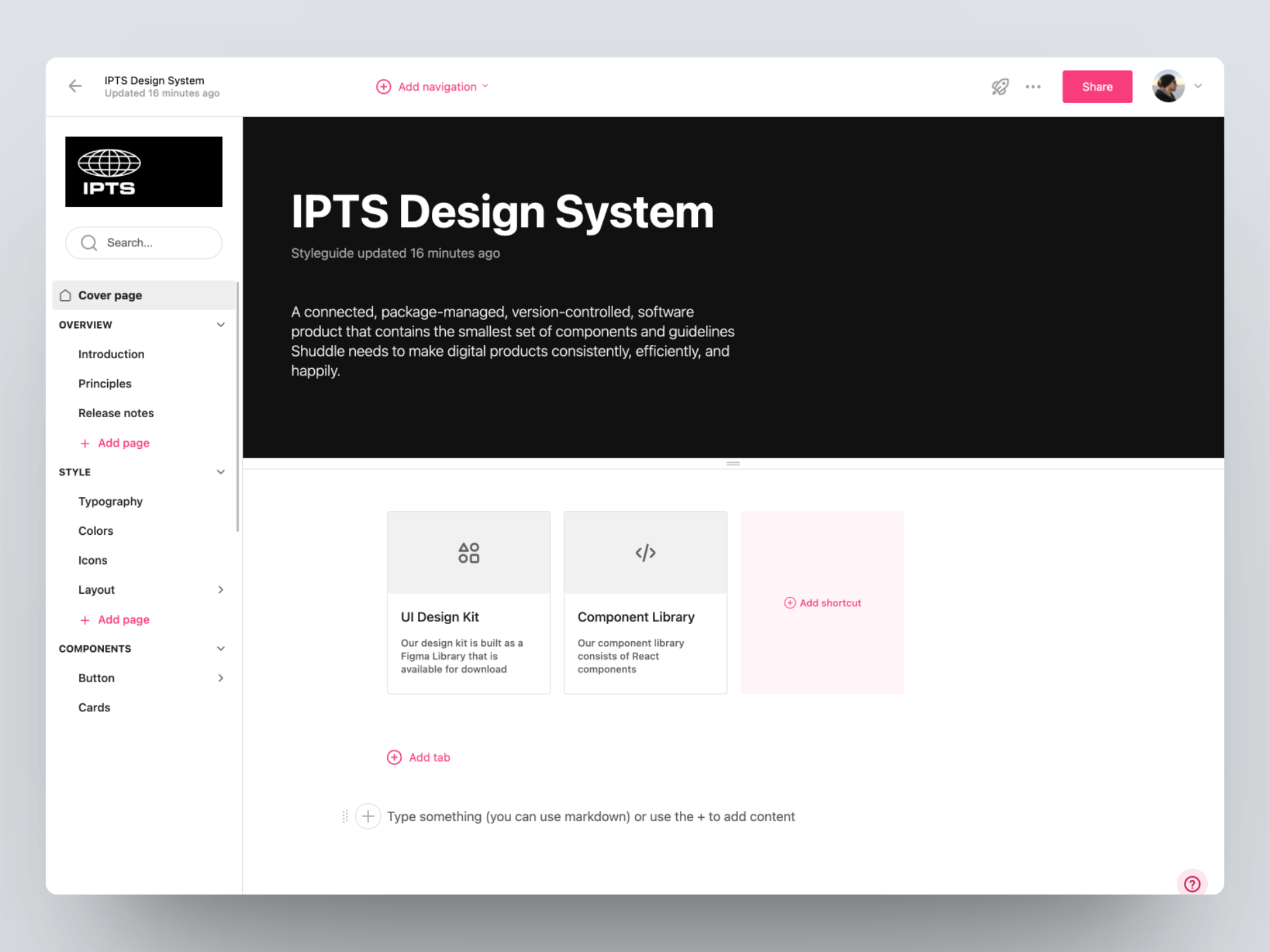
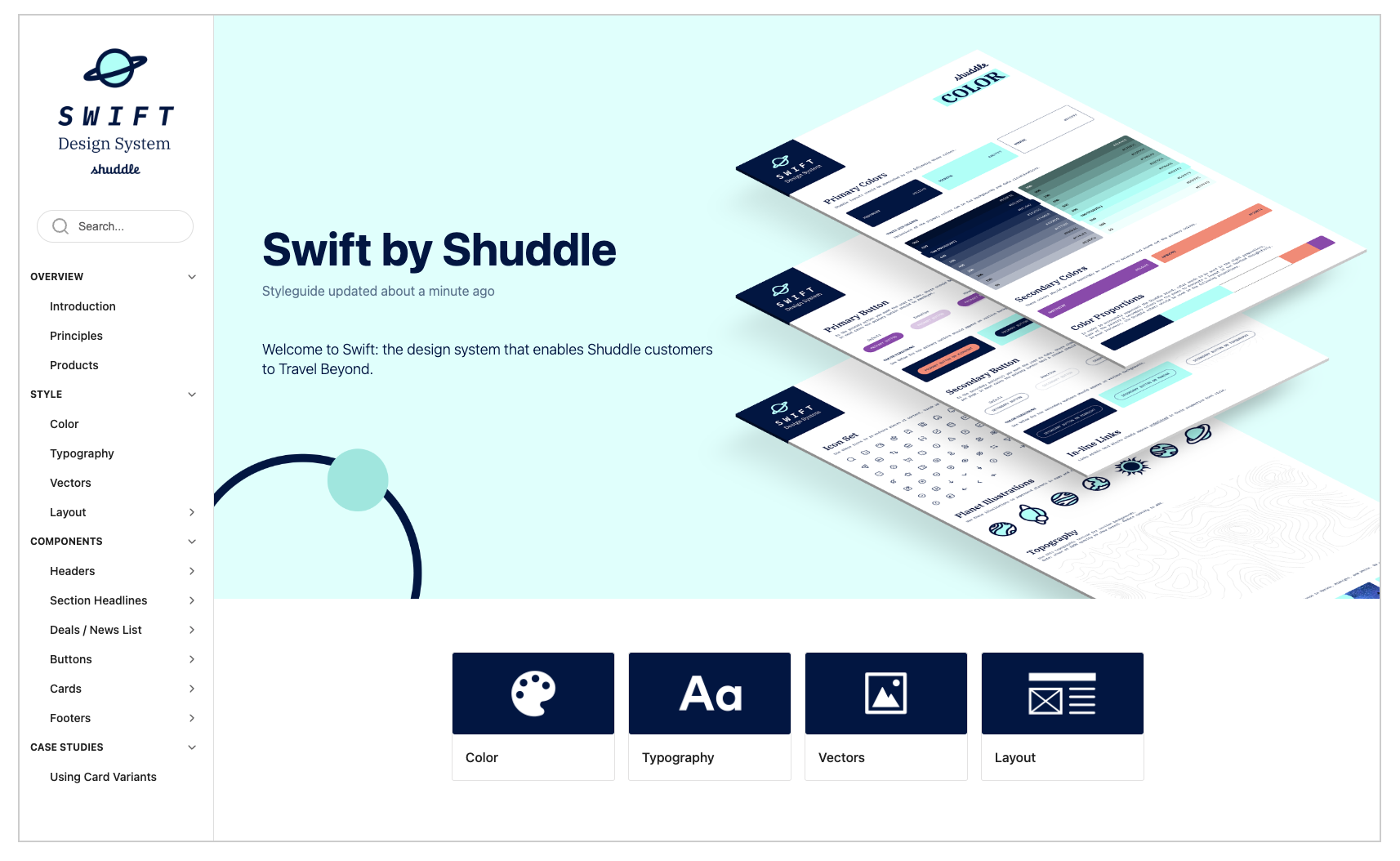
Phase two involves rebranding the organization from IPTS to Shuddle. Tang provided new colors and typography for the Shuddle design system. The color palette is fresh and vibrant, and the typographic palette relies heavily on the IBM Plex superfamily. Tang chronicles the process using a design system documentation tool called Zeroheight and provides a reference site for the IPTS Design System.

3. Tiffany Mackay
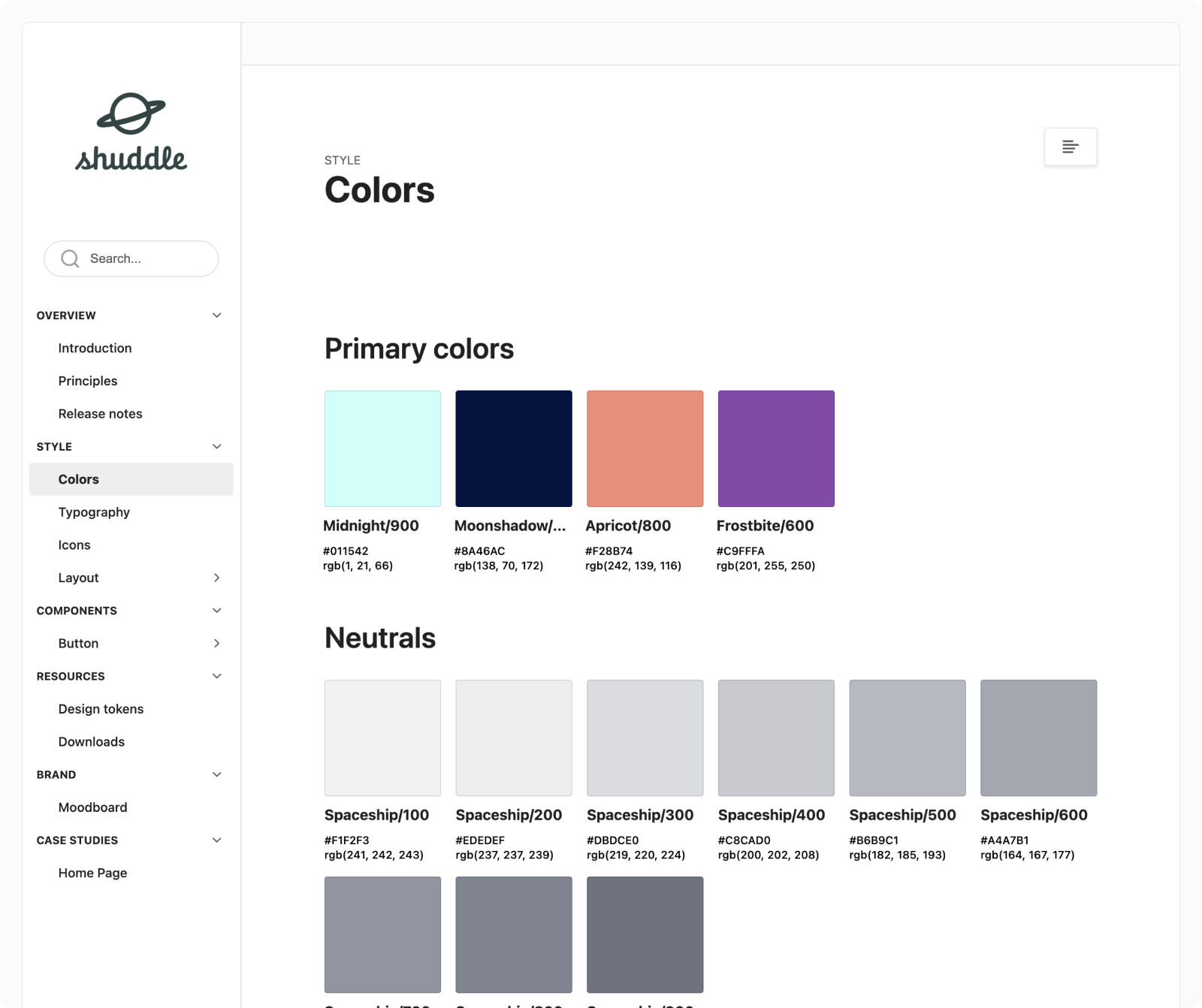
Tiffany Mackay started by auditing the products and identifying patterns in the UI to create a design system focusing on typography, colors, icons, and examples of components. Her style guide covers primary, secondary, neutral, warning, and success colors, along with a full spectrum of colors for expressing interaction states, errors, and accessible contrast.
The result is a well-designed system that helps maintain brand consistency and scalability. Overall, this case study demonstrates the importance of a design system in maintaining brand consistency and creating an engaging user experience.

4. Manuel Cespedes
The case study follows the journey of Manuel Cespedes , Head of Digital for Shuddle, a recently launched intergalactic transportation network, as he seeks to develop three new products to revolutionize transportation between worlds. With undefined responsibilities and a small team, Cespedes adopts a product-thinking and human-centered approach, focusing on identifying and executing key business initiatives, understanding target users, and creating tailored solutions for each product.
To optimize the process, Mauel leveraged AI tool Chat GPT and its powerful capabilities in research, ideation, and problem-solving capabilities.

5. Imruz Babayeva
Imruz Babayeva’s case study highlighted the creation of a Hero Design System and the launching of three unique offerings for a fictional Interplanetary Transportation System (IPTS). Imruz started the research process by brainstorming with ChatGPT, analyzing the project’s needs, and gathering insights from existing space travel companies, travel booking sites, and rail sites. Through this extensive research, common patterns in content and structure were identified and used to create wireframes.
To document the Hero Design System, Imruz utilized Zeroheight, which helped chronicle the usage of various components effectively.

6. Ricardo Sousa
Shuddle needed a design system that would promote accessibility and inclusivity and save time and resources by eliminating the need to create every design element from scratch. Ricardo Sousa led the design efforts in redesigning the system to create a user-friendly, scalable, consistent, and practical design system that helps all team members and stakeholders access libraries and assets quickly and contribute to them.
The design system helped Shuddle establish a more efficient and effective design process, resulting in better user experiences and a stronger brand identity. The new system, “Stelar-ipts,” is based on Atomic Design principles and was documented using Zeroheight.

7. Ray Weng
As the Head of Digital, Ray Weng was tasked with building three websites with consistent visual identities and maintaining their characters. In the second half of the project, Ray established a component library, The Milkyway Design System, which offers a set of guidelines, components, and tools for creating any other space travel products.
The library allows all designers to access pre-built components that can be easily customized to the specific needs of each product. Even with the mid-project rebranding of the company name to Shuddle, Ray could adapt the designs seamlessly through the shared component while defining styles and guidelines with more options.

Unlock your potential with design systems
The design systems cohort has been a fantastic opportunity for designers to enhance their skills and ability to create efficient and effective design systems. With the upcoming course on Scaling Design Systems , there is no better time to join and learn from industry experts with a wealth of experience and knowledge to share. Participating in the next cohort will give you practical experience designing and implementing design systems while being part of a community of like-minded professionals.
Take advantage of this opportunity to take your skills to the next level and enroll today! ■
More resources you may like:
- 12 Leading Design System Examples You Can Learn From
- Do Design Systems Limit Creativity?
- Design Tokens 101
Find more Community stories on our blog Courtside . Have a suggestion? Contact [email protected] .
- For designers
- Hire talent
- Inspiration
- Advertising
- © 2024 Dribbble
- Freelancers
- Cosima Mielke
- Nov 9, 2022
Design Systems: Useful Examples and Resources
- 17 min read
- Design Systems , Inspiration , Resources , Round-Ups , Case Studies
- Share on Twitter , LinkedIn
About The Author
Cosima has been an editor at SmashingMag since 2013. Whenever she’s not writing articles for the weekly Smashing Newsletter , she’s probably working on a … More about Cosima ↬
Email Newsletter
Weekly tips on front-end & UX . Trusted by 200,000+ folks.
Design systems ensure alignment, reusability, and consistency across a project or brand. And while we have gotten very good at breaking down UIs into reusable components, a lot of design systems aren’t as useful and practical as they could be, or they aren’t even used at all. So how can you make sure that the work you and your team put into a design system really pays off? How can you create a design system that everyone loves to use ?
In this post, we’ll take a closer look at interesting design systems that have mastered the challenge and at resources that help you do the same. We’ll explore how to deal with naming conventions, how motion and accessibility fit into a design system, and dive deep into case studies, Figma kits, and more. We hope that some of these pointers will help you create a design system that works well for you and your team.
Table of Contents
Below you’ll find quick jumps to real-world design systems and specific design system topics. Scroll down for a general overview. Or skip the table of contents .
- Audi Design System
- Brand Estonia Design System
- Carbon Design System
- Culture Amp Design System
- Deutsche Bahn Design System
- If Design System
- Nord Design System
- Olympic Brand Design System
- Shopify Design System
- Workbench Design System
- accessibility
- brand expression
- case studies
- custom design attributes
- data visualization
- enterprise design systems
- live examples
- measuring design systems
- multi-lingual design
- naming conventions
- ROI calculator
- visual examples
Inspiring Real-World Design Systems
Nord: accessibility and naming conventions.
Bringing together everything that’s required to manage a healthcare business digitally, Nordhealth creates software that aims to redefine healthcare. As such, their design system Nord is heavily focused on accessibility.
Nord offers plenty of customization options, themes, and a fully-fledged CSS framework, plus dedicated guides to naming conventions and localization , for example. Unfortunately, the Nord Figma Toolkit isn’t open-sourced yet.
Workbench: Comprehensive Live Examples
Gusto serves more than 200,000 businesses worldwide, automating payroll, employee benefits, and HR. To enable their team to develop cohesive and accessible experiences for Gusto’s platform, the Workbench design system encompasses Gusto’s design philosophy, design tokens, creative assets, React components, and utilities — and documentation to tie it all together.
What really stands out in the Workbench system are the comprehensive live examples that explain exactly how components should be used in different contexts. Do’s and don’ts, visual explanations, and implementation details ensure that both designers and developers working with Workbench can use the design system effectively . For even more convenience, there’s also a Gusto Workbench VS Code Extension with common snippets for UI components.
Olympic Brand: Branding And Multi-Lingual Design
The Olympic Games are probably one of the most widely recognized brands in the world. Since the birth of the modern Games more than 125 years ago, hundreds of people have grown and enhanced the Olympic brand. To increase consistency, efficiency and impact across all that they do, the IOC hired a Canadian agency to create a comprehensive design system that conveys the timeless values of the Olympic Games and propels the brand into the future.
The Olympic design system is focused on branding and identity design, but also provides examples of illustrations and graphic elements. It shows how to manage multi-lingual challenges and how to use typography, with plenty of good and not-so-good examples and guidance notes along the way.
Brand Estonia: Custom Design Attributes
Pure and contrasting nature, digital society, and smart, independent-minded people are the core values behind the brand Estonia. The Brand Estonia design system maps the country’s strengths and shows how to express them through writing, designs, presentations, and videos.
Stories, core messages, facts, and plenty of examples and templates provide a solid foundation for creating texts and designs across the brand — be it on the web, in social media, or print. A special highlight of Estonia’s design system lies on authentic photos and custom design attributes such as wordmarks and boulders to underline the message.
Audi: Visual Examples Of Do’s And Don’ts
Audi UIs range from websites to applications for a particular service. The Audi design system provides a joint set of components, modules, and animations to create a well-balanced, system-wide user experience — from the app to the vehicle.
Along with brand appearance guidelines and UI components, a handy feature of the design system is its comprehensive set of visual examples of how a component should (and shouldn’t) be used in Audi’s interfaces. There is also a Audi UI Kit for Figma and a Sketch UI library that ensure that designers use the most up-to-date components and icons in their products.
Deutsche Bahn: Content Guidelines And UX Writing
Deutsche Bahn, the national railway company of Germany, is one of the most recognized brands in Germany. With the help of their DB Digital Product Platform , the company enables developers, designers, and copywriters to build flexible digital experiences with an emphasis on mobility.
The design system features content guidelines, accessibility considerations, code examples, components, and contextual examples of how to use them. It also provides guidelines around UX writing and helpful visual guides to accessibility and logo. Everything is open source on GitHub and NPM.
Shopify, If, And More: Data Visualization
Data is pretty much useless if we can’t make sense of it. Luckily, data visualization helps us tell the full story. But how to include data visualization in a design system? Here are some examples.
Shopify’s design system Polaris maps out guidelines for how to approach data visualization and defines five core traits for successful data visualizations. Do’s and don’ts for different data visualizations deliver practical examples. Culture Amp features helpful further reading resources for each type of data visualization they define in their design system. The If Design System shines a light on color in data visualizations, and the Carbon Design System comes with demos and ready-to-use code snippets for React, Angular, Vue, and Vanilla.
Design Systems For Figma
Atlassian, Uber, Shopify, Slack — these are just a few of the design systems you’ll find on Design Systems For Figma . Curated by Josh Cusick, the site is a growing repository of freely available Figma kits of design systems — grouped, organized, and searchable.
Not featured in the collection, but worth looking into as well, is the GOV.UK design system Figma kit . It focuses specifically on complex user journeys and web forms. Lots of valuable insights and inspiration are guaranteed.
Design System Resources
Design system naming conventions.
Let’s face it, naming things can be hard. Particularly in a design system, where you need to find names for your components, styles, and states that can be easily understood by everyone who works with it. But how to best tackle the task? Ardena Gonzalez Flahavin explores not only why we should care about naming in our design systems but also what we should keep in mind when doing so.
Shayna Hodkin also summarized best practices for solid naming conventions for the different categories in a design system — from colors and text styles to layer styles and components.
Another great read on the topic comes from Jules Mahe. To help you find the right balance between clarity, searchability, and consistency, Jules summarized tips for naming your design files , understanding what you need to name in a design system, and structuring it. Three useful resources for futureproofing your design system.
Accessibility In Design Systems
When building a design system, it’s a good idea to include guidelines and documentation for accessibility right from the beginning. By doing so, you reduce the need for repeat accessibility work and give your team more time to focus on new things instead of spending it on recreating and testing accessible color palettes or visible focus states again and again. In her article on accessible design systems , Henny Swan explores what an accessible design system needs to include and how to maintain it.
To shift the understanding of accessibility from one of basic compliance to a truly inclusive, human-centered experience, the team at AdHoc released their Accessibility Beyond Compliance Playbook . It explores several ways to improve accessibility — from the immediate task of building accessible products to creating teams of people that underscore an Accessibility Beyond Compliance mindset.
Another handy resource to help you incorporate accessibility efforts comes from IBM. Their open-source Carbon Design System is based on WCAG AA, Section 508, and European standards to ensure a better user experience for everyone. It gives valuable insights into how users with vision, hearing, cognitive, and physical impairments experience an interface and what designers should think about to ensure their design patterns are operable and understandable.
For more practical tips , be sure to check out the IBM Accessibility Requirements checklist on which Carbon is based. It features detailed tips to make different components and design patterns comply with accessibility standards. A way forward to empowering your diverse user base.
Brand Expression In Design Systems
When it comes to visual elements like icons and illustrations, many companies have difficulties finding the right balance between being on-brand, useful, and scalable. The team behind Design Systems For Figma also faced this challenge and came up with a recipe for creating and scaling a system of visuals. Elena Searcy summarized how this system works .
In her blog post, Elena starts with the smallest visual element, an icon, explaining what her team aims for when choosing and creating icons to make them align with the brand and provide real value for the user. Elena also shares insights into how they handle illustrations, including a scalable way of creating them and considerations regarding anatomy, style, and color. A great example of how a set of established rules can help make visuals more meaningful.
Motion In Design Systems
Motion in design is powerful. It can help to reduce cognitive load, guide users through pages and actions, provide user feedback, improve the discoverability of features, and improve perceived response time. To make full use of motion , the design team at Salesforce created an end-to-end motion language for their products: the Salesforce Kinetics System .
As Pavithra Ramamurthy, Senior Product Designer at Salesforce, explains, the intention behind the Salesforce Kinetics System is to enable the evolution and scaling of kinetic patterns across products, with design system components that are pre-baked with motion right out-of-the-box.
But how do you scale these motion patterns from design system to product? How would teams actually use the artifacts in their daily workflows ? Pavithra wrote a case study that takes a closer look to demonstrate the possibilities. Interesting insights guaranteed.
Enterprise Design System 101
Introducing an enterprise design system is a lot of work. But it is work that will pay off. Especially with large teams, multiple platforms, and numerous user interfaces to manage, having a single source of truth helps maintain a consistent user experience . So what do you need to consider when building your own? Adam Fard takes a closer look .
As Adam explains, an enterprise design system is a system of best practices, reusable design elements, processes, usage guidelines, and patterns that help reinforce the brand, improve the UX design process, and optimize the user experience. He compares it to a box of Lego: the building blocks are the collection of code and design components, the building instructions that you’ll usually find inside the box correspond to a collection of guidelines , processes, and best practices that ensure that co-designing and cross-collaboration are seamless. If your enterprise traverses numerous sites or apps, Adam’s writeup is a great opportunity to get familiar with the concept of enterprise design systems.
Measuring A Design System
When you’ve built a design system or are just about to start working on one, metrics might not be the thing you’re concerned about at first sight. However, measuring your design system is more important than you might think. In his article “ How to measure your design system? ”, Jules Mahe dives deeper into why it’s worth the effort.
Jules explains how to define the KPIs for your design system and how to get quantitative data measurements to learn more about a design system’s efficiency. Qualitative data conducted with the help of surveys and interviews make the narrative more compelling. Of course, Jules also takes a closer look at how to use the data . As he concludes, measuring a design system is challenging and requires time, but it will be a goldmine and one of the essential levers for your design system’s growth and sustainability.
Design System ROI Calculator
Your boss is hesitant that the work you’ll put into a design system will eventually pay off? The Design System ROI Calculator might be just what you need to convince them that the time and money invested in a design system is a good investment.
The ROI calculator helps you understand and project cost savings when implementing a design system. It calculates total employee savings from implementing a design system, as well as time saving and efficiency gain by component or UI element. To estimate total savings, you can select between different scenarios based on team size and product calculation.
Design System Case Studies
Having robust components and patterns that can be reused in different situations is the essential idea behind every design system and often seems like the magical wand everyone has waited for to solve challenges and improve collaboration . Henry Escoto, UX & Design at FOX Corporation, offers a perspective on design systems that is a bit different. He claims that it’s actually the practice which can truly make a difference.
In his case study “ Our Design System Journeys ”, Henry shares in-depth insights into FOX Tech Design’s design systems Delta and Arches to find answers to the following questions: How will a design system truly help your product design? What does it take to build and execute a design system within an organization? How to inject the practice into existing workflows? And last but not least, what is the pay off of such an investment?
Another interesting case study comes from Jan Klever. Jan is a designer at Quero Educação and also fills the role of the organization’s Design System Ops. He shares from his team’s experience how having a dedicated Design System Ops role can help when it comes to maintenance and following up on the product.
Design System In 90 Days
When you’re starting to work on a design system, you do it with the intent to build something that lasts, a system that teams love to use and that saves them precious time in their daily work. However, many attempts to build a design system end up in great libraries that don’t get used as much as you had hoped. But how do you create a design system that becomes an established part of your organization’s workflow? SuperFriendly published a practical workbook in which they take you and your team from zero to a design system that lasts — in 90 days.
Written for cross-disciplinary teams of design, engineering, and product, the workbook consists of a 130-page PDF and FigJam prompts and Figma templates you’ll use to complete activities. No theory, only clear instructions on what to do and how to do it over a 90-day timeframe. At $349, the workbook isn’t cheap, but considering that it can save you about 6–9 months of figuring out what work to do, the investment is definitely worth considering.
Wrapping Up
Have you come across a design system you found helpful? Or a resource or case study that eased your work and that you’d like to share with others? We’d love to hear about it in the comments below.
Useful front-end & UX bits, delivered once a week.
With tools to help you get your work done better. Subscribe and get Vitaly’s Smart Interface Design Checklists PDF via email. 🎁
On front-end & UX . Trusted by 207,000+ folks.
Smashing Newsletter
Tips on front-end & UX, delivered weekly in your inbox. Just the things you can actually use.
Front-End & UX Workshops, Online
With practical takeaways, live sessions, video recordings and a friendly Q&A.
TypeScript in 50 Lessons
Everything TypeScript, with code walkthroughs and examples. And other printed books.
- Design Systems Specialists
- Figma Designers
- UX Designers
- UI Designers
- Mobile App Designers
- Visual Designers
- Web Designers
- SaaS Designers
Building and Scaling a Design System in Figma: A Case Study
Building a design system for a multinational company means cataloging every component in meticulous detail. It’s a massive undertaking that calls for both a big-picture view and a focus on specifics. Here’s how one design system team leader accomplished it.

By Abigail Beshkin
Abigail is a veteran of Pratt Institute and Columbia Business School, where she oversaw the design and production team for Columbia Business magazine. Her work has appeared in the New York Times and been heard on NPR.
Determining how to build a design system for a multinational company means cataloging every component and pattern in meticulous detail. It’s a massive undertaking that calls for both a big-picture view and a focus on specifics. Here’s how one design system team leader accomplished it.
When Switzerland-based holding company ABB set out to create a design system , the goal was to knit together a consistent look and feel for hundreds of software products, many of which power the mechanical systems that keep factories, mines, and other industrial sites humming. It was no small task for a company with almost two dozen business units and nearly 150,000 employees around the world. For Abdul Sial , who served as the lead product designer on ABB’s 10-person design system team, scaling the library of components and patterns depended on maintaining openness and transparency, with an emphasis on extensive documentation.
The Role of a Design System Designer
Increasingly, large companies like ABB have teams dedicated exclusively to creating and maintaining design systems. “A design system allows for consistency, going to market in a fair time and not allowing production to get stuck on customizations that are not building value,” says Madrid-based designer Alejandro Velasco . Or, as Alexandre Brito , a designer in Lisbon, Portugal, explains, “Design systems come to provide structure whenever there are many people using the same set of tools. It’s like everyone having the same language.”
If a traditional style guide covers the design basics—fonts and colors, for instance—a design system has a much further reach. “A design system is a mix of a style guide, plus design components, design patterns, code components and, on top of it, documentation,” Sial says. When he worked on ABB’s design system, about 120 designers used it on a regular basis. The effort represented version 4.8 of the system, and the team dubbed it “Design Evolution.”
Design system designers play a different role than those who focus solely on individual products. “You have the bird’s-eye view of all the different products that a company is using,” Sial says.
Working in design operations also calls for communicating with stakeholders throughout a company. “Design system designers have to be social,” says Velasco. “A design system designer has to really like to work and talk with people who have different roles within an organization. They have to be able to distinguish what feedback to include in order to build the design system around the company’s needs.”
The Life Cycle of a Component
Working on ABB’s design system, Sial was guided by one overarching philosophy: “Documentation, documentation, documentation.” For every reusable element on ABB’s websites, mobile screens, or large stand-alone screens, Sial wanted to show what he calls the life cycle of a component. That meant extensive record-keeping for all components and patterns—breadcrumbs, headers, inputs, or buttons, to name just a few. “What are the journeys it went through? What decisions went into it? That way we’re not always recreating everything. Before trying something, you can read and see that someone already tested it,” Sial says.
In his experience, this philosophy is a departure from the typical approach to documentation. In the fast-paced world of product development, for example, documentation is often written at the end of the project or abandoned altogether. But for design systems, Sial says, documentation should be more than an afterthought. “A design system is never done; it needs continuous improvement,” he says. “Design system creators and consumers want to understand the thought processes and decisions in order to keep improving it.”
Documentation is especially important for a design system as large as ABB’s. “With such a large team you have to be able to scale,” he says. “How can we make sure that everybody who joins the team can quickly go to any component and understand how it started, how it was edited, and what version they are using?”
Finding the Right Tool
There are many tools out there for building design systems, including Figma, Sketch, and Adobe XD. Sial experimented with several, trying a mix of design and project management tools before settling on Figma, which offers ample space for documentation.
Sial and his team determined that every component should sit within its own file. “Most of the time, you’re working on one component at a time. If you put all the components in one file, it slows down Figma. By giving each component its own file, it’s quicker to open and you have the whole history and documentation in one place,” he says.

Setting the Hierarchy
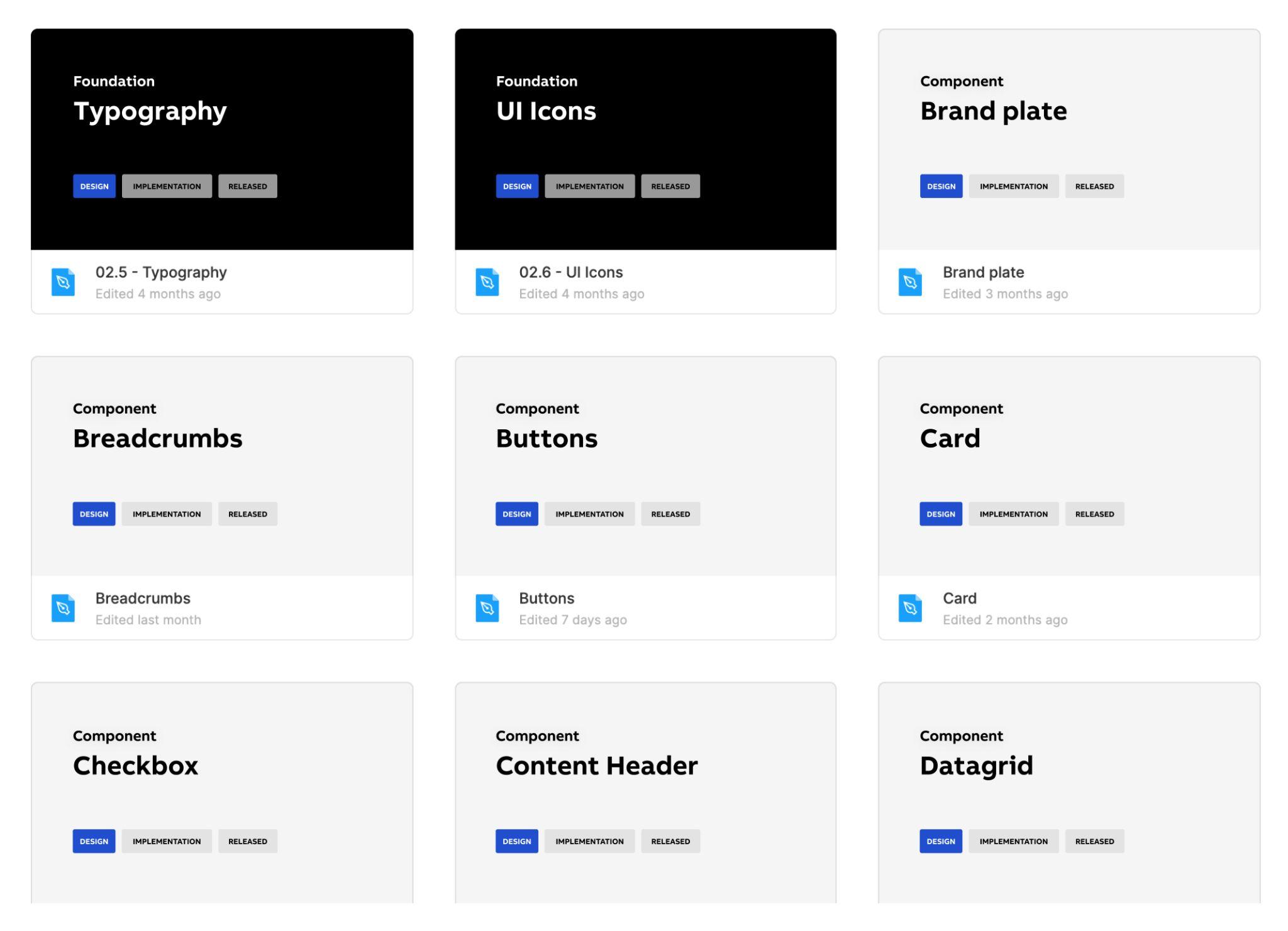
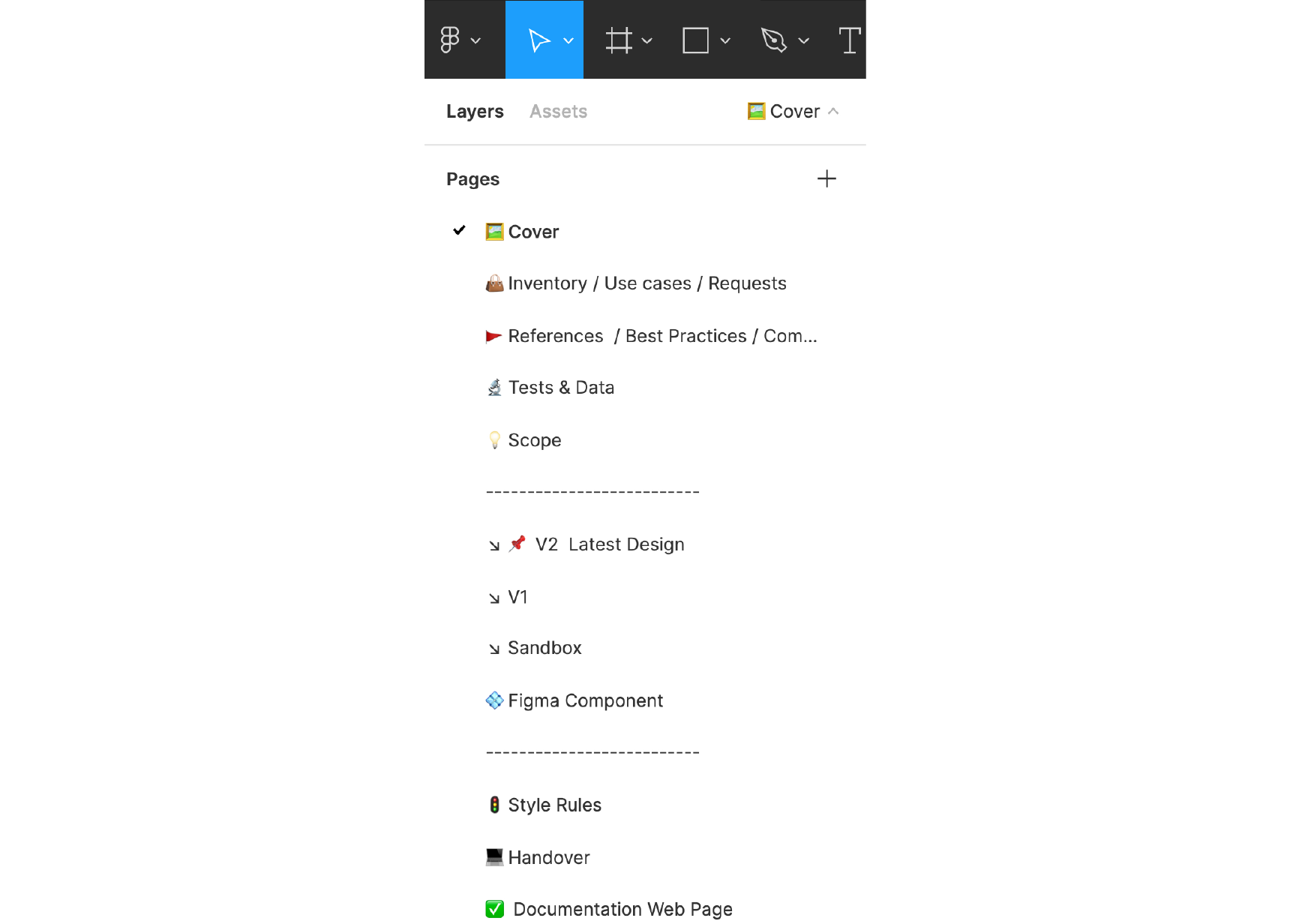
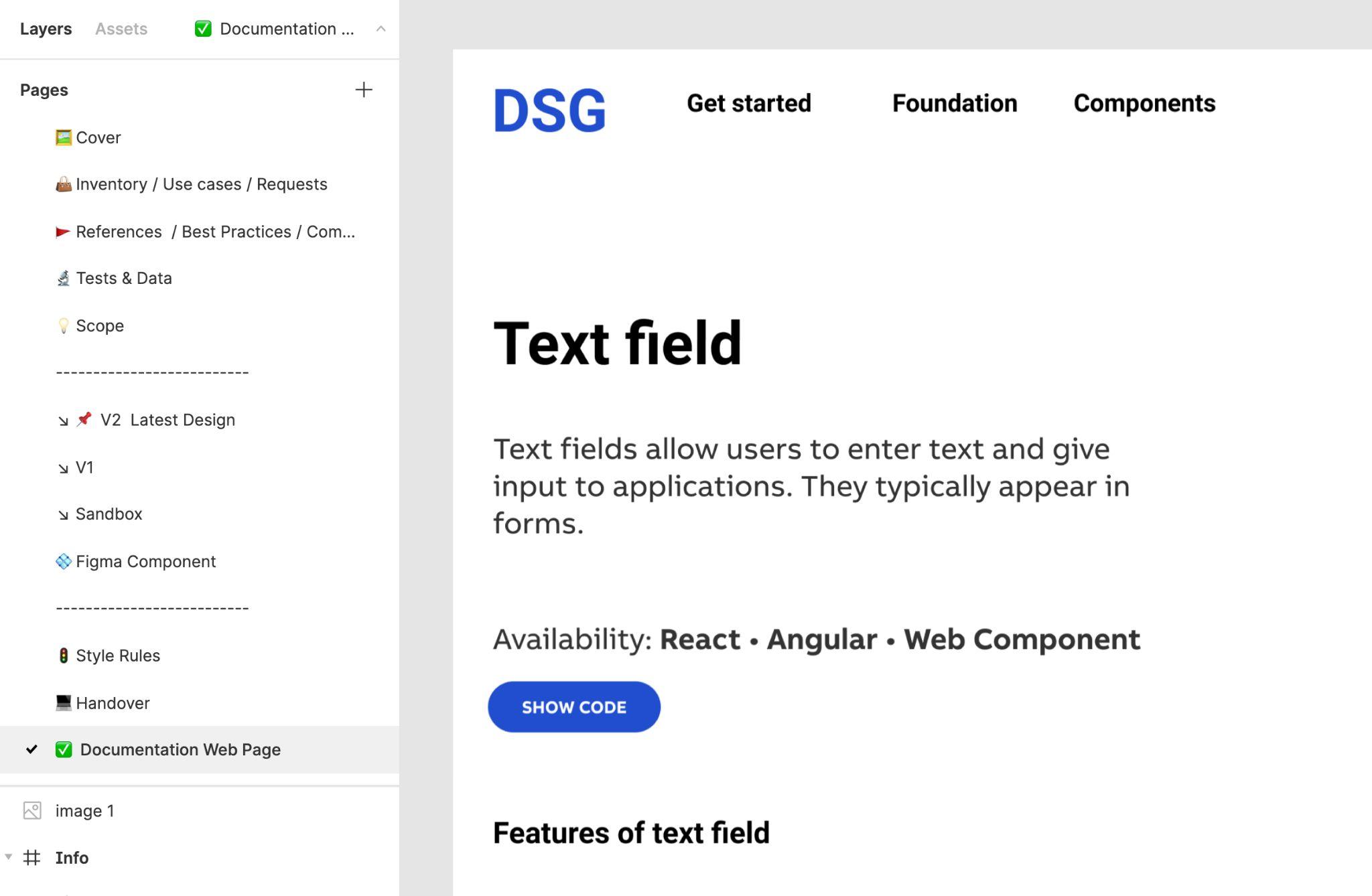
Sial set up the ABB design system so that the file for each component and pattern has the same pages. The images that follow detail what’s on each page.

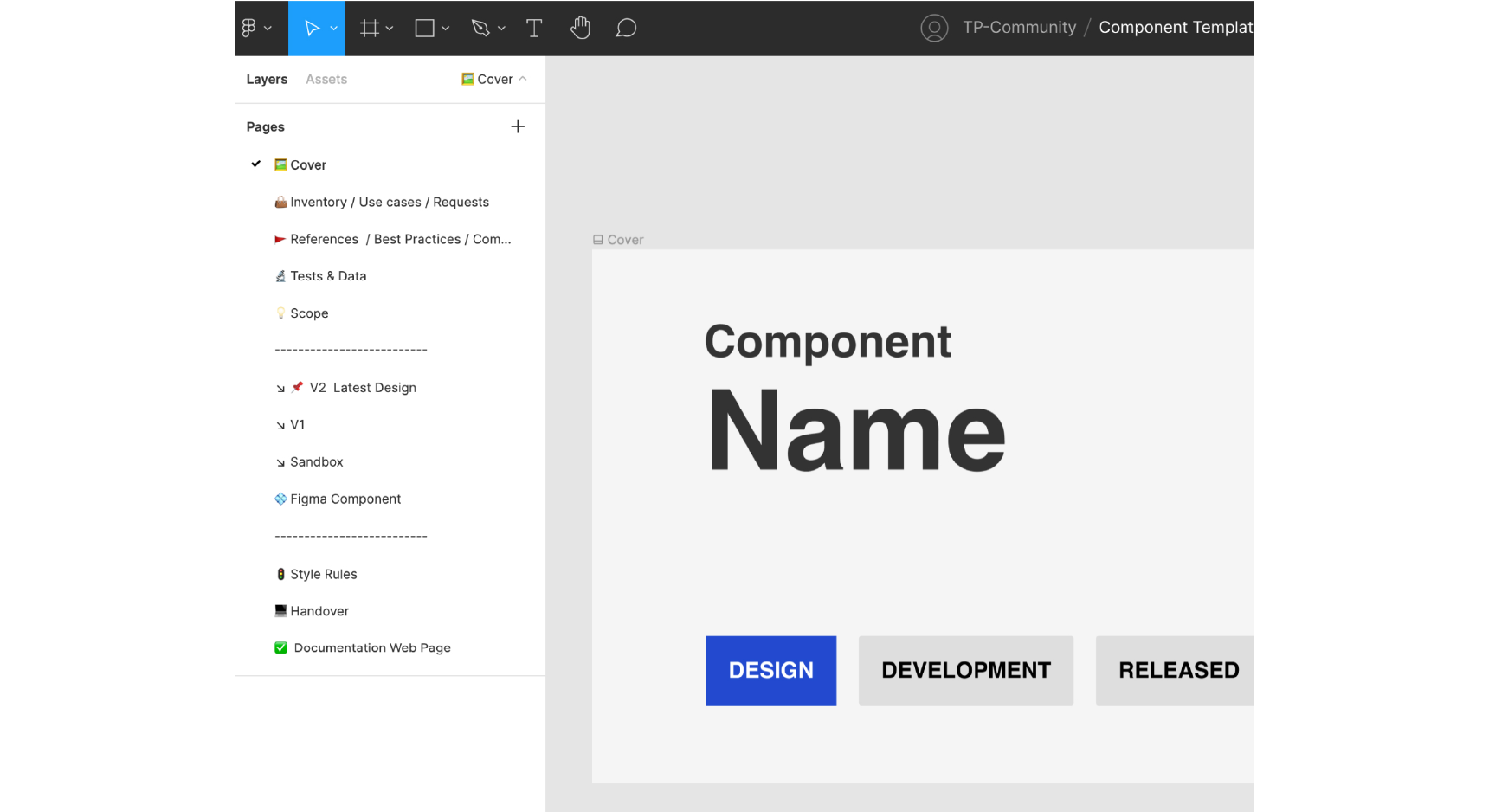
Sial recommends setting up a simple cover page for every component. In Figma, this enables a thumbnail preview of all the components and helps with the browsability of files. In the ABB setup, the cover page includes the component name and what phase it’s in: design, development, or released. The status can be easily updated when the component progresses.

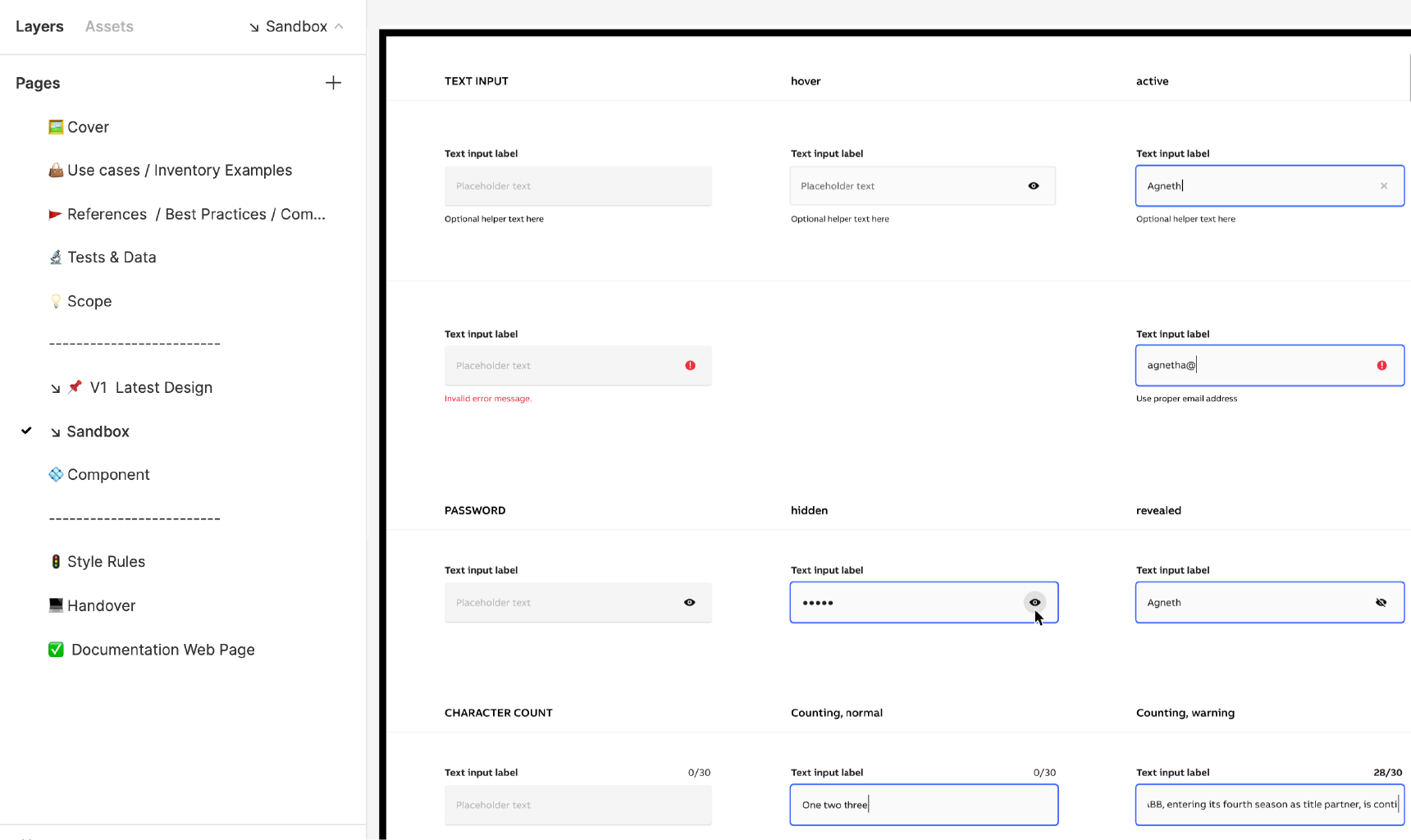
Inventory, Use Cases, and Requests
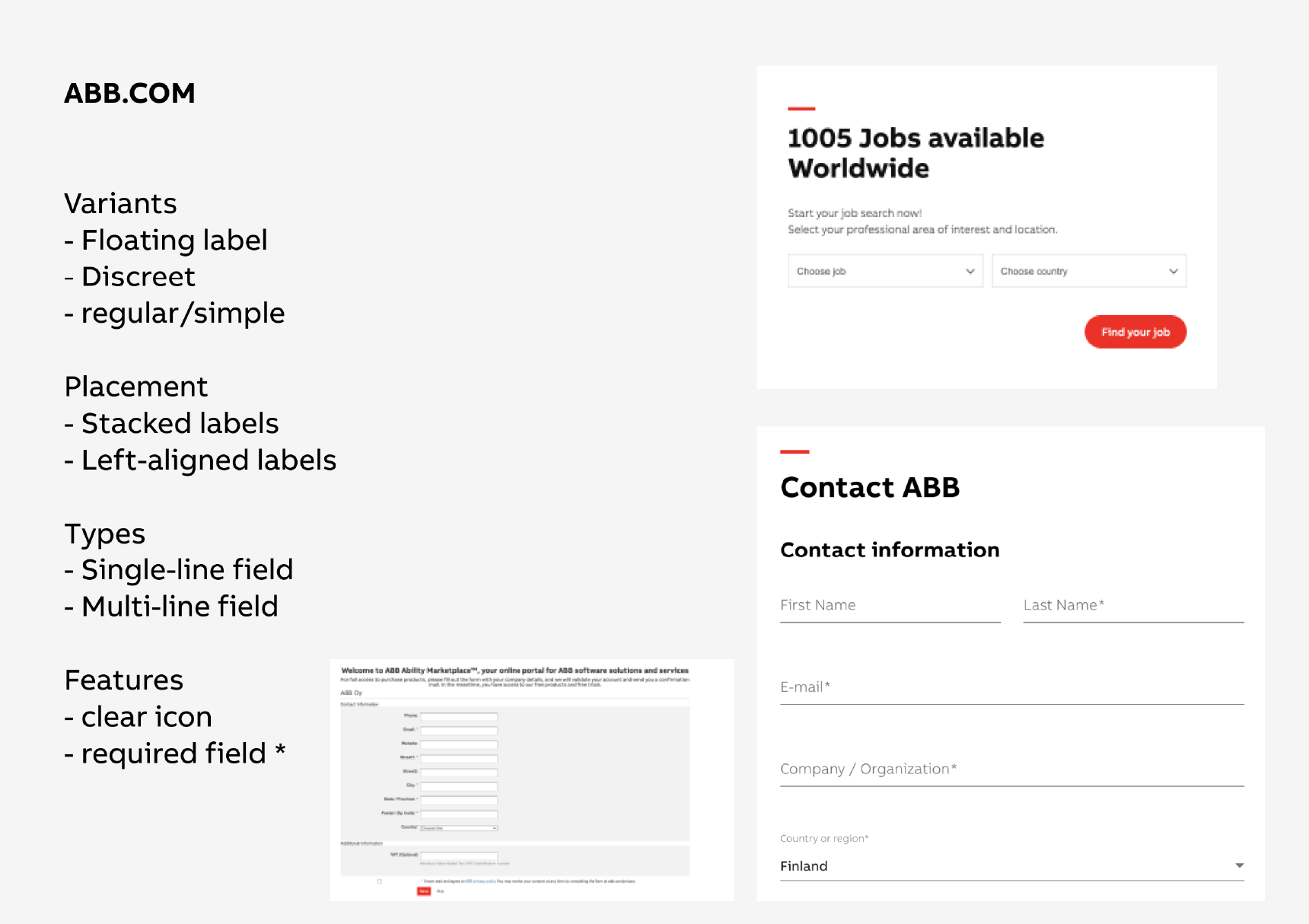
This page contains examples of the numerous ways that a component shows up in a company’s digital product. In the case of a text field component, for instance, the inventory page would show how the text field looks on abb.com compared to how it appears on an iPhone compared to how it shows up on an Android device. “The inventory allows us to understand clearly what’s already there,” says Sial.
This page should also show the ways the component is being used incorrectly. “This allows you to look at your products and see where there are alignments and misalignments,” Sial says. He advises teams launching a design system project to begin by cataloging what already exists. “Start with inventory and it will guide you as you’re creating the design,” he says.

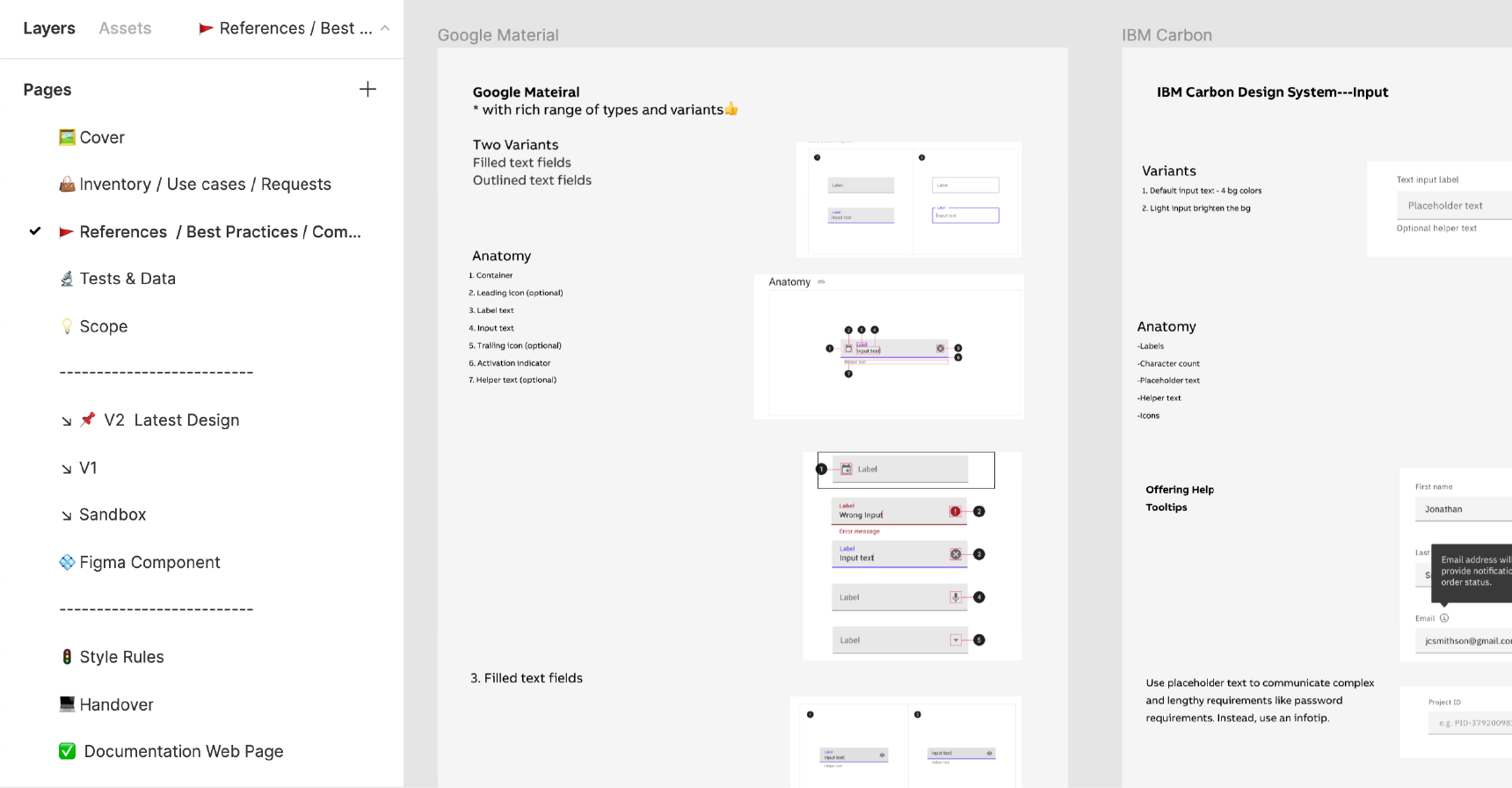
References, Best Practices, and Competitive Analysis
Sial advises creating a section of each component file akin to a vision board, showing how other companies design comparable pieces. “As with anything else, best practice is to perform competitive analysis and see how other people are doing it,” he says. “Observe other products and see their learnings.”

Tests and Data
The test results data page aggregates all the data related to testing a component, including the results of A/B testing and feedback from users and stakeholders. In short, Sial says, “It’s the whole story of a component.” Perhaps the design team tried a new variation two years ago and found it didn’t work? “Maybe we worked on that variation and we discarded it for some reason,” he says. If so, this kind of history can save significant time by making sure that designers don’t try it again.
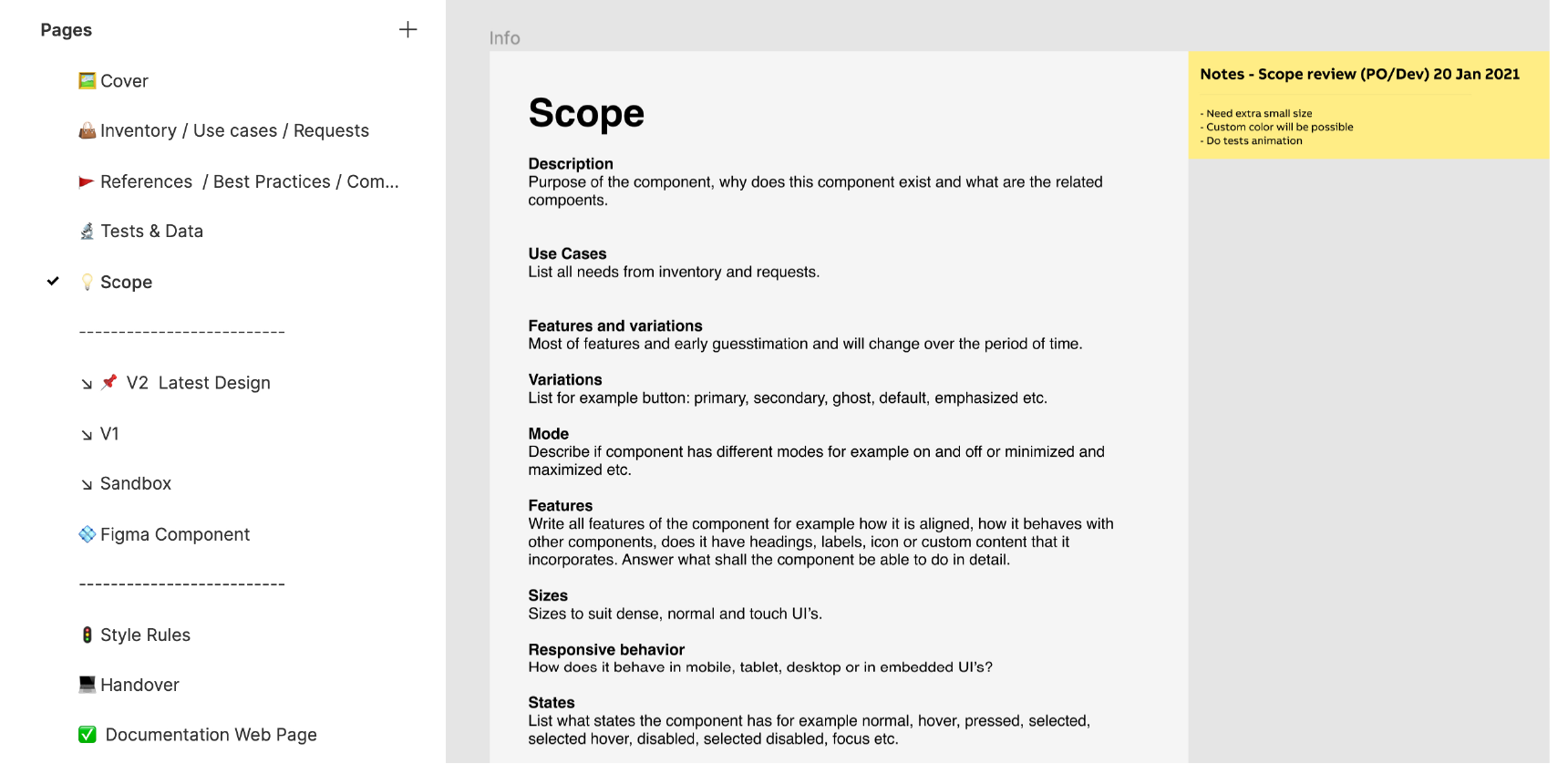
The next page lays out a component’s scope so designers can bring a design to fruition. By the time they arrive at the scope page, Sial says, “You have a story. You understand the inventory of all the products. You know what you need to build and you know the requirements. Now it’s time to write it down and make a brief out of it.” He adds that creating the scope should be a collaborative process with the product owners, developers, and designers.

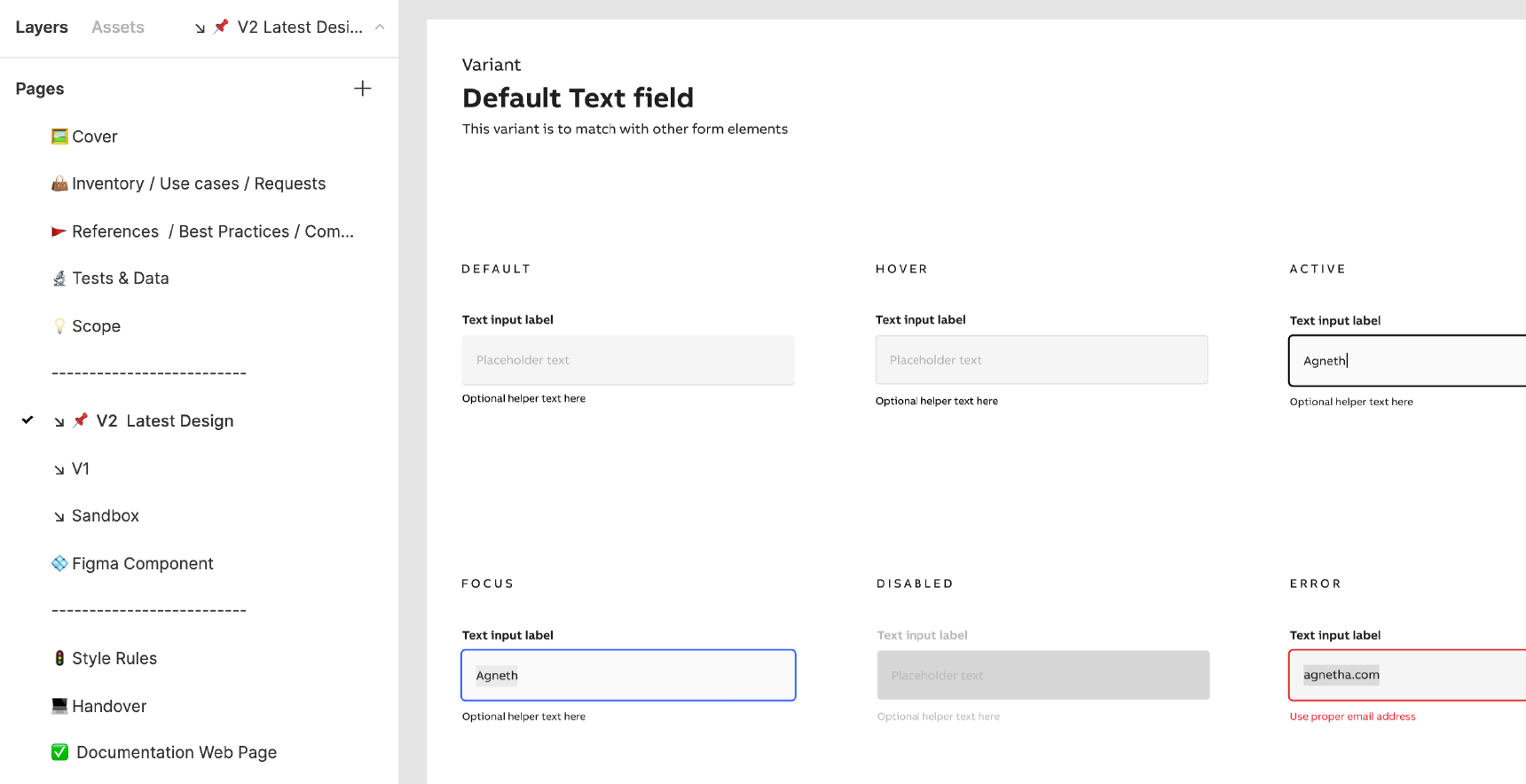
Images of the final versions of the component are found here, with the latest iteration pinned on top. Other designers should be able to review and comment on it.

The sandbox enables designers to experiment with different iterations of a component or pattern directly in Figma. “It can be messy, and there’s no standardization,” Sial says. “It’s just a playground where a designer has the freedom to do anything.”

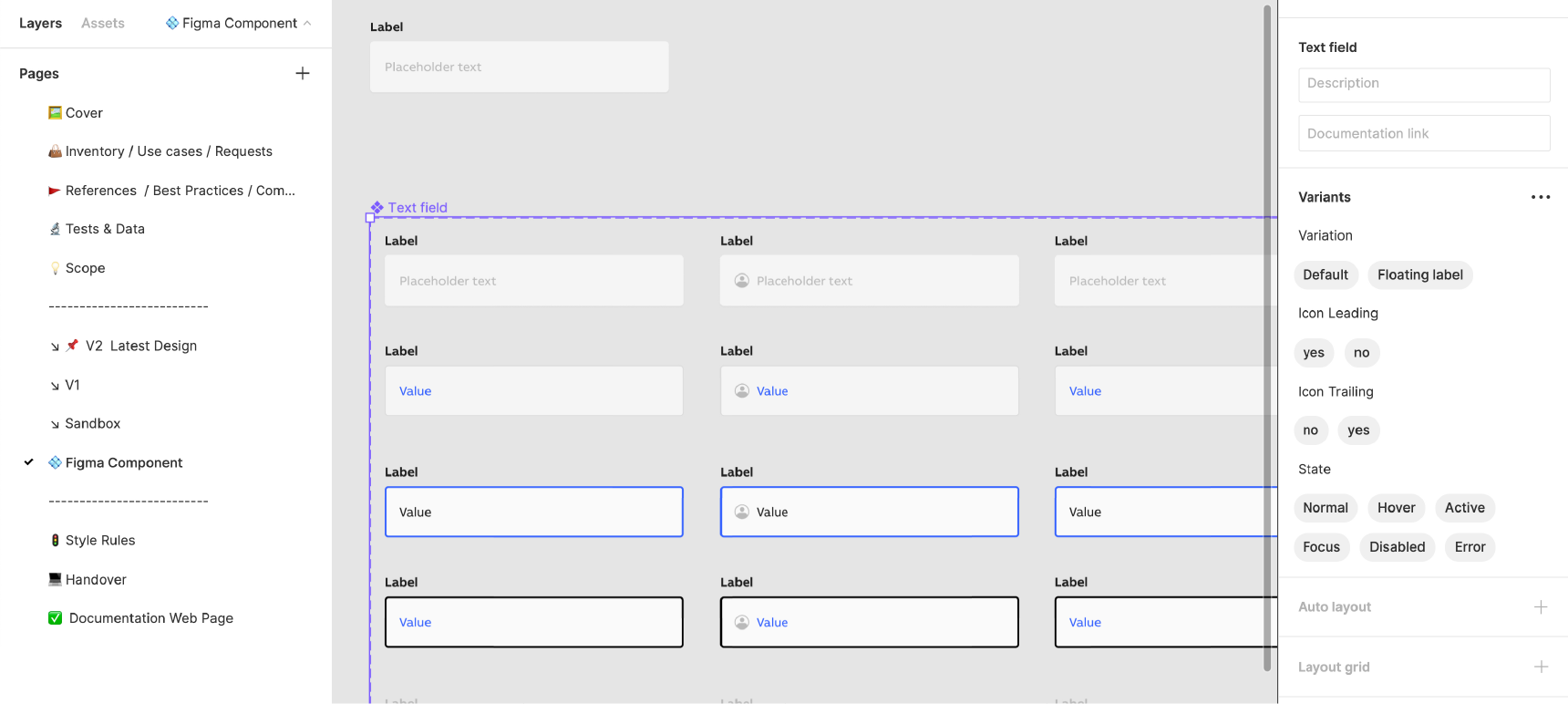
Figma Component
The file also contains a page for the Figma component itself, a UI element that is easily repeatable throughout the design system. The designer can make changes to the component, and that change will populate throughout all the instances of that component across the company, keeping everything consistent. This page will be exported to the Figma design system library, and any individual designer can drag and drop the Figma component into their design. If the design system team needs to make a change to the component, they can make it once and deploy it throughout the company.

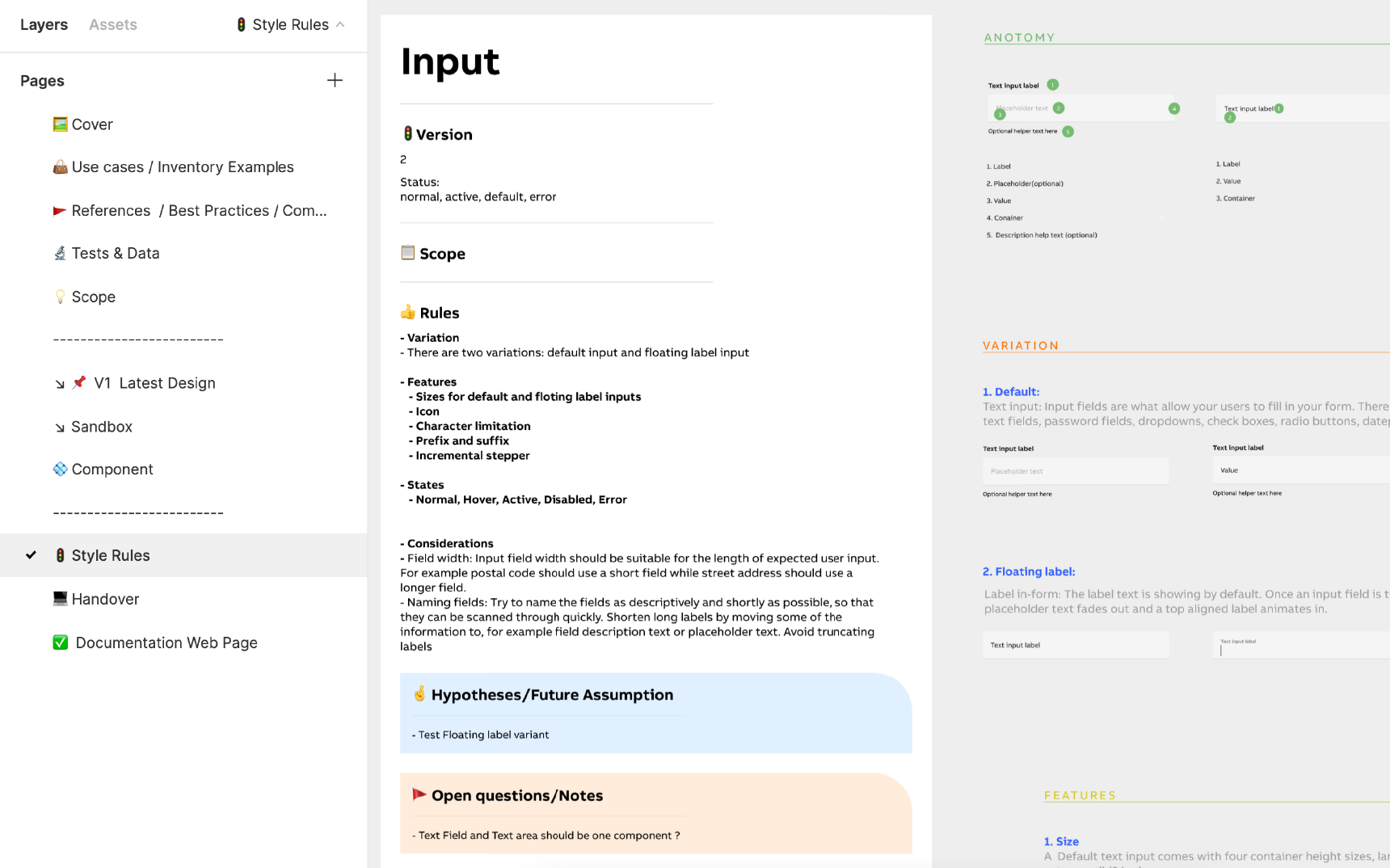
Style Rules
Next, the design system designers and developers create the style rules page, a kind of catch-all for elements that, Sial says, “are not visible in the design.” For example, how will the component render when you scroll down the page? It’s also where the design system team keeps track of unresolved questions or issues. He says he was surprised at how integral this page turned out to be: “At first, we thought this page was not that important, but now we realize we spend most of our time here.”

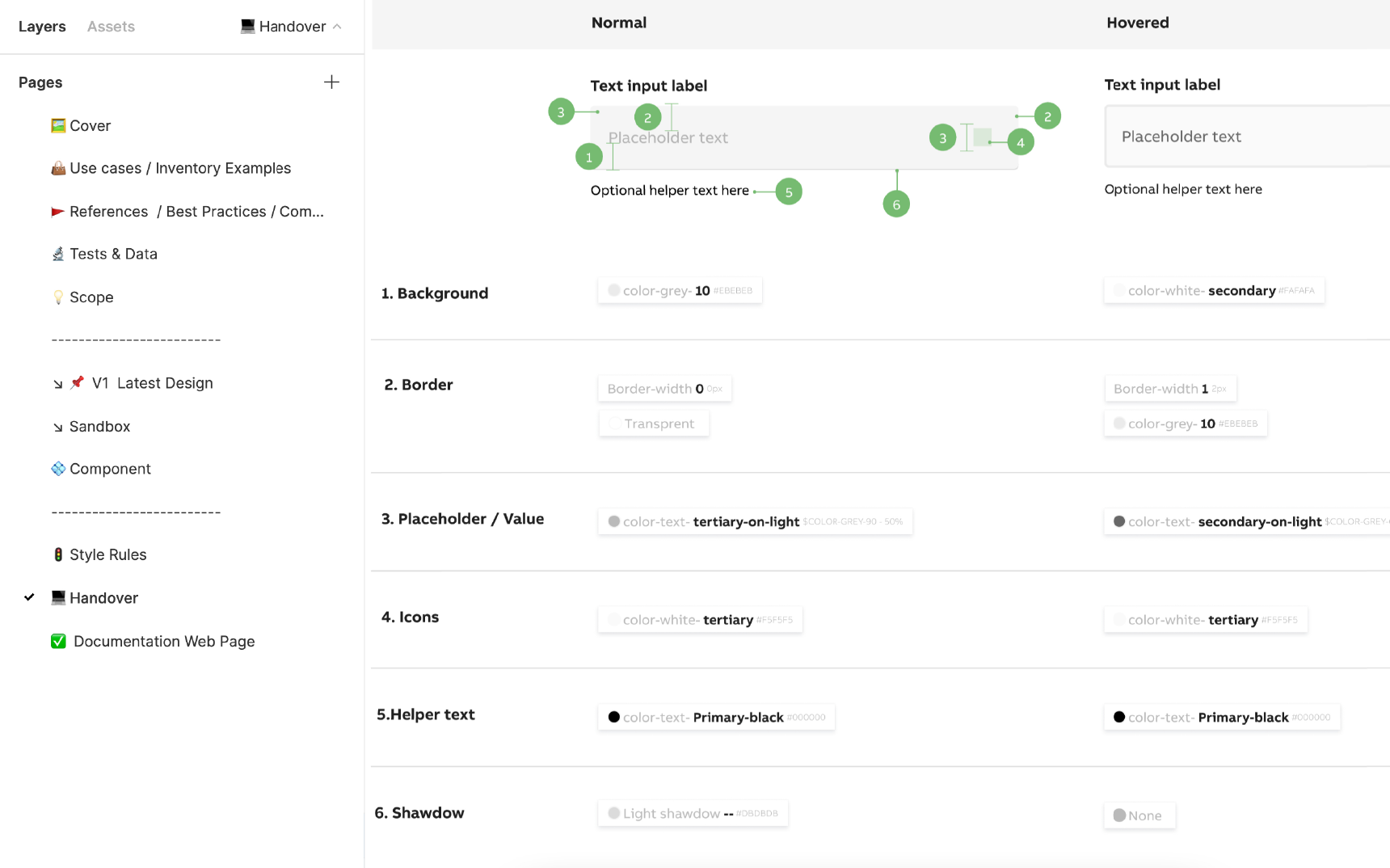
The handover notes are the instructions for developers on writing the code for the component. The handover document begins with the anatomy of the component, then includes its variations.
The ABB system handover documents also include design tokens . Becoming increasingly popular in large-scale design systems such as ABB’s, design tokens are pieces of platform-agnostic style information about UI elements, such as color, typeface, or font size. With design tokens, a designer can change a value—indicate that a call-to-action button should be orange instead of blue, for instance—and that change will populate everywhere the token is used, whether it is on a website, iOS, or Android platform.

Sial also created a Figma token plug-in to expand the scope of tokens designers can create in Figma. “Figma supports colors, typography, shadows, and grid styles,” he says. The plug-in will generate tokens for more variables, such as opacity and border width. It also creates a standardized naming convention, so designers don’t have to keep track of token names manually. “The plug-in bridges the gap between developers and designers. It allows both to work on a single source of truth for design; if one makes a change in one place, that change takes effect everywhere in the design and code,” he says.

Sial stresses that in his system, developers take an active role throughout the creation of a component. “Early on, we would involve our developers when we had something ready to show them,” he says. “Then we realized that’s not working, and now we literally start kickoff sessions with them.”
Documentation Webpage
The last page of each file contains a webpage with the final design, showing how the component looks as a finished product. “We create a page that shows how the live example will look so the users, in this case our designers, can see how it will look at the end of the day on a real website,” Sial says.

Collaboration Is Key
The role of a design system designer is multifaceted. As Alejandro Velasco says, “Designing a design system involves so many roles, and if I’m leading that, I’m the glue for the project.”
It’s an enormous undertaking and not necessarily the right move for all companies. Startups, for instance, might do better to begin with an out-of-the-box system such as Google Material Design or the IBM Carbon Design System , rather than dedicating extensive resources to creating one. Still, the time might come when that won’t suffice, says Alexandre Brito: “As soon as you have multiple designers working together, you start to realize that there’s a need for someone to build rules that are more in line with the product or brand you’re building.”
Building a design system takes work and dedication; it also takes collaboration. Sial stresses that involving all stakeholders in the development of ABB’s system throughout the process was a priority. “It was really iterative work with my whole team. It was all about listening to them and we took the time to learn and test it thoroughly and develop this structure,” he says.
Having a structure that includes extensive documentation, including history and best practices, is at the core of the Figma design system. “It’s a success because people can read the documentation all in one place,” Sial says. “They can see everything, starting from the use case to the design and moving on to the handover and the final component page. People can see the whole life cycle of a component.”
You can browse Abdul Sial’s Figma file in its entirety here: Component Template .
Further Reading on the Toptal Blog:
- Saving Product X: A Design Thinking Case Study
- All About Process: Dissecting Case Study Portfolios
- The Benefits of a Design System: Making Better Products, Faster
- Helping AI See Clearly: A Dashboard Design Case Study
- Design Problem Statements: What They Are and How to Frame Them
Understanding the basics
What is a design system.
While a traditional style guide covers the design basics—fonts and colors, for instance—a design system has a much further reach. The design system documentation for Switzerland-based holding company ABB, for example, contains design components, patterns, and code components.
What role does a design system designer play in an organization?
Design system designers play a different role than designers who focus solely on individual products. They tend to have more of a bird’s-eye view of all the products a company is using. They also must interface and communicate with stakeholders throughout a company.
What are some best practices when building a design system?
One approach is to organize it in Figma and give each component and pattern its own file. This design system case study demonstrates one approach: At ABB, each file has several pages with extensive documentation on all the ways the element is used throughout the product and all the iterations it went through. Showing the full life cycle of a component is key to building and scaling a design system.
- DesignProcess
World-class articles, delivered weekly.
By entering your email, you are agreeing to our privacy policy .
Toptal Designers
- Adobe Creative Suite Experts
- Agile Designers
- AI Designers
- Art Direction Experts
- Augmented Reality Designers
- Axure Experts
- Brand Designers
- Creative Directors
- Dashboard Designers
- Digital Product Designers
- E-commerce Website Designers
- Full-Stack Designers
- Information Architecture Experts
- Interactive Designers
- Mockup Designers
- Presentation Designers
- Prototype Designers
- Sketch Experts
- Squarespace Designers
- User Flow Designers
- User Research Designers
- Virtual Reality Designers
- Wireframing Experts
- View More Freelance Designers
Join the Toptal ® community.
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
21 UX case studies to learn from in 2024

UX case studies are the heart of your design portfolio. They offer a peek into your design process, showcasing how you tackle challenges, your methods, and your results. For recruiters, these case studies serve as a metric for evaluating your skills, problem-solving abilities, and talent.

If you’re considering creating your own UX case study in 2024 but don’t know where to start, you’re in the right place. This article aims to inspire you with 21 carefully hand-picked UX case study examples, each offering valuable lessons.
But before we dive into these examples, let’s address a question that might be lingering: Is a UX case study truly worth the effort?
Is it worth creating a UX case study?
The short answer is yes.
Remember how in math class, showing your workings was even more important than getting the correct answer? UX case studies are like that for designers. They are more than just showcasing the final product (the polished website or app); they detail the steps taken to get there (the research, user testing, and design iterations). By showing your design process, you give potential employers or clients a peek into your thought process and problem-solving skills.
A well-laid-out case study has many benefits, including the following:
Building credibility
As case studies provide evidence of your expertise and past successes, they can build credibility and trust with potential employers or clients.
Educational value
By showing your design process, you provide valuable insights and learnings for other designers and stakeholders.
Differentiation
A compelling case study can leave a lasting impression on potential recruiters and clients, helping you stand out.
Iterative improvement
A case study is like a roadmap of each project, detailing the highs, lows, failures, and successes. This information allows you to identify areas for improvement, learn from mistakes, and refine your approach in subsequent projects.
Now that you know why a stand-out case study is so important, let’s look at 21 examples to help you get creative. The case studies will fall under five categories:
- Language learning app
- Learning app
- Travel agency app
- Intelly healthcare app
- Cox Automotive
- Swiftwash laundry
- Wayfaro trip planner
- New York Times app redesign
- Disney+ app redesign
- Fitbit redesign
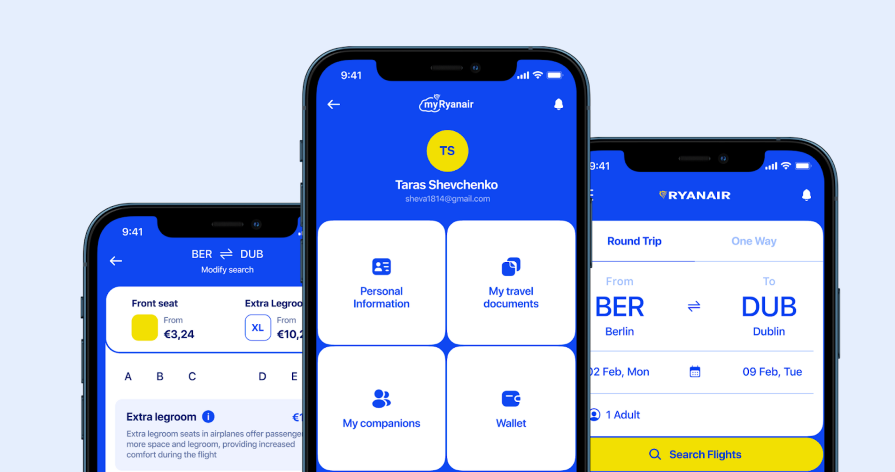
- Ryanair app redesign
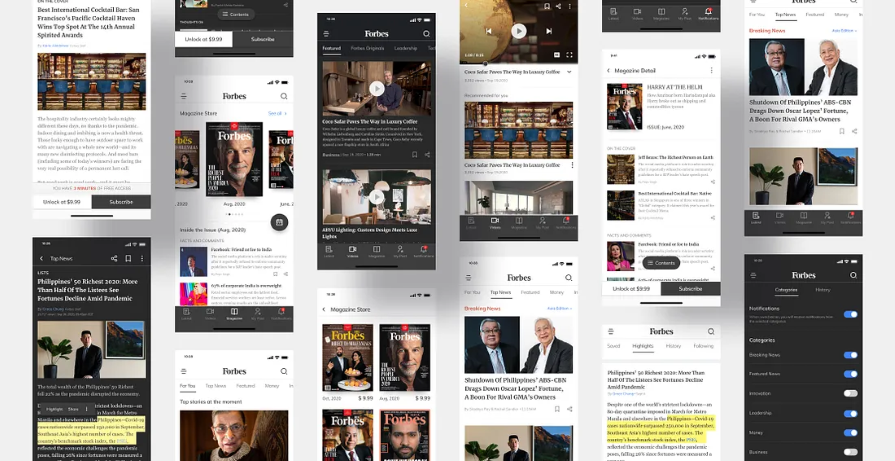
- Forbes app redesign
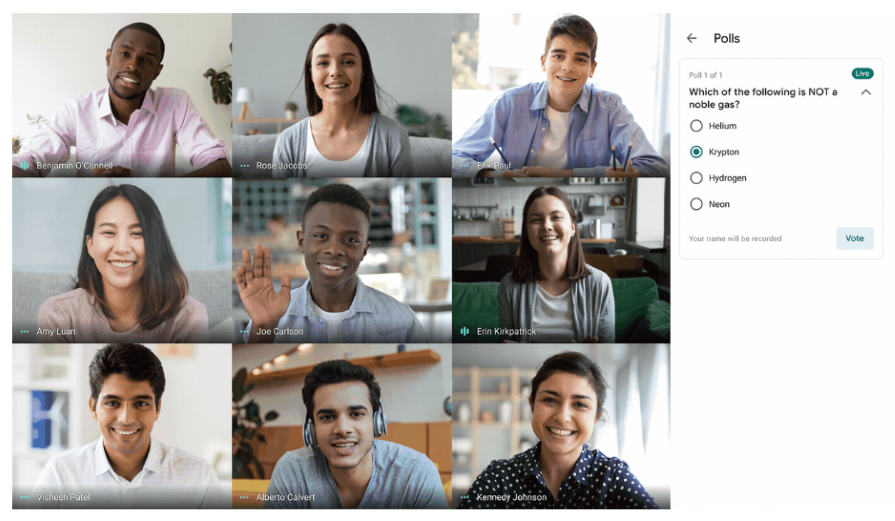
- Enhancing virtual teaching with Google Meet
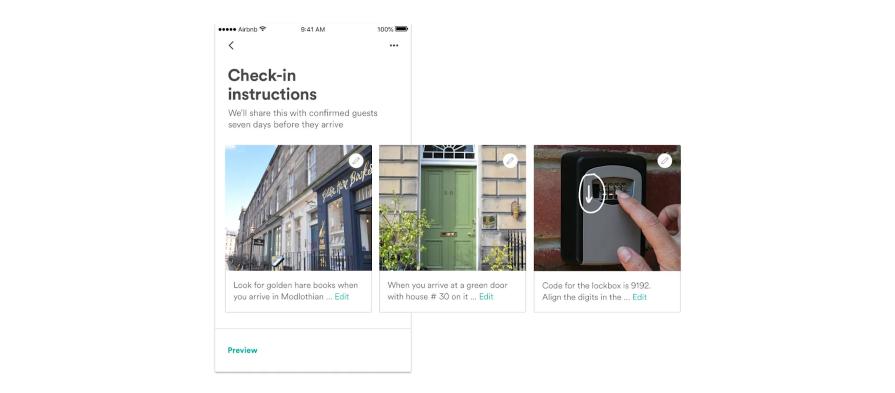
- Airbnb’s global check-in tool
- Spotify home shortcuts
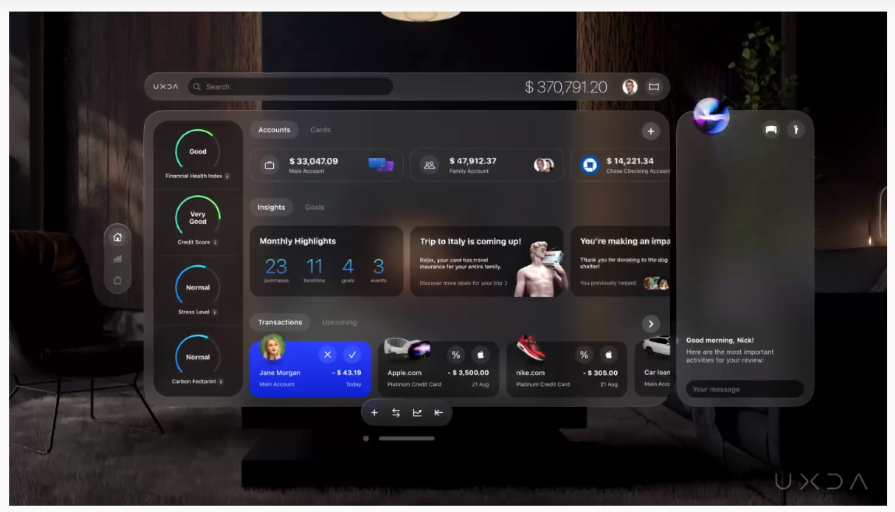
- AI-powered spatial banking for Apple Vision Pro
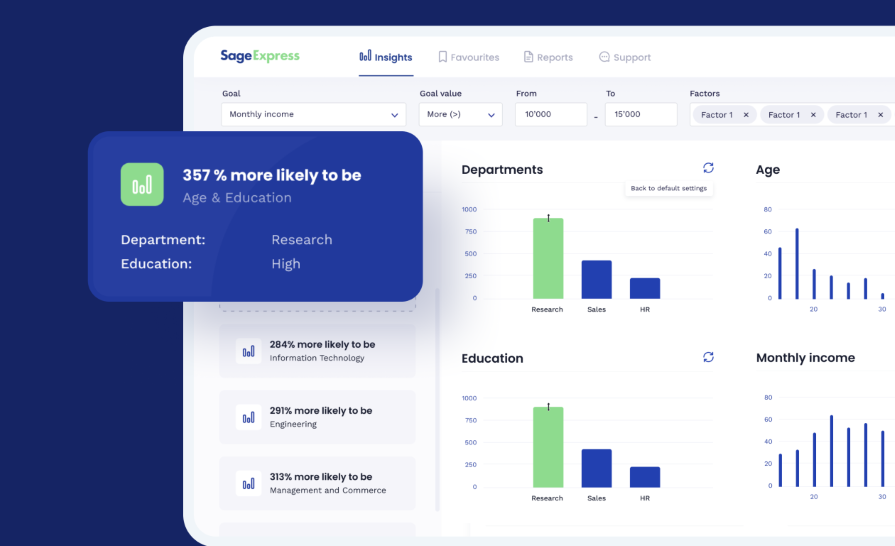
- Sage Express
In this section, we’ll explore case studies that take us through the complete design journey of creating a digital product from scratch.
1. Language learning app
If you’re a designer looking to get your foot in the door, this is one case study you need to check out. It’s so well detailed that it helped this designer land their first role as a UX designer:

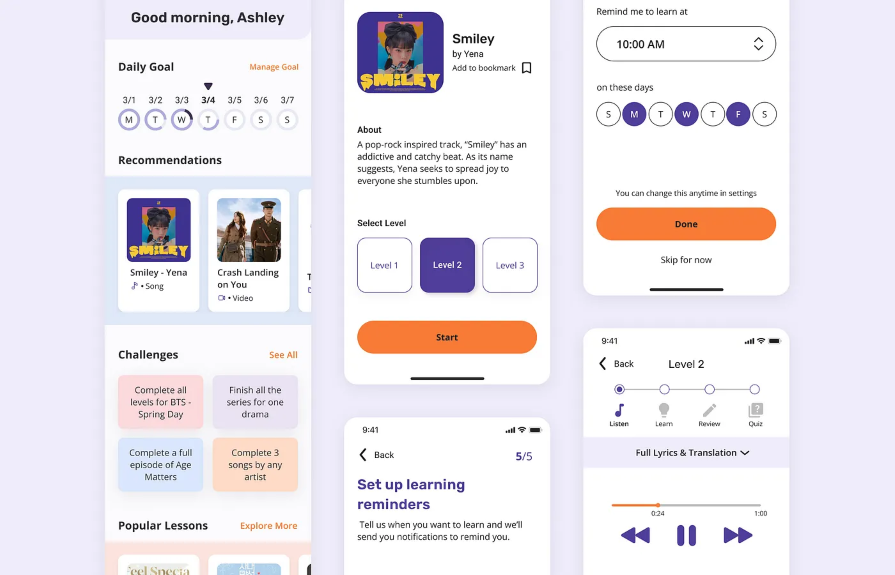
Created by Christina Sa, this case study tackles the all-too-common struggle of learning a new language through a mobile app. It takes us through the process of designing a nontraditional learning app that focuses on building a habit by teaching the Korean language using Korean media such as K-pop, K-drama, and K-webtoon.

Over 200k developers and product managers use LogRocket to create better digital experiences
Key takeaway
This case study shows how a structured design process, user-centered approach, and effective communication can help you stand out. The creator meticulously laid out their design process from the exploratory research phase to the final prototype, even detailing how the case study changed their view on the importance of a design process.
If you’re searching for a comprehensive case study that details every step of the design process, look no further. This one is for you:

This impressive case study by Finna Wang explores the creation of a fan-focused responsive platform for Jambb, an already existing social platform. The creator starts by identifying the problem and then defines the project scope before diving into the design process.
This case study shows us the importance of an iterative problem-solving approach. It identifies a problem (pre-problem statement), creates a solution, tests the solution, and then revises the problem statement based on the new findings.
3. Learning app
If you need a highly visual case study that takes you through every step of the design process in an engaging way, this one is for you:

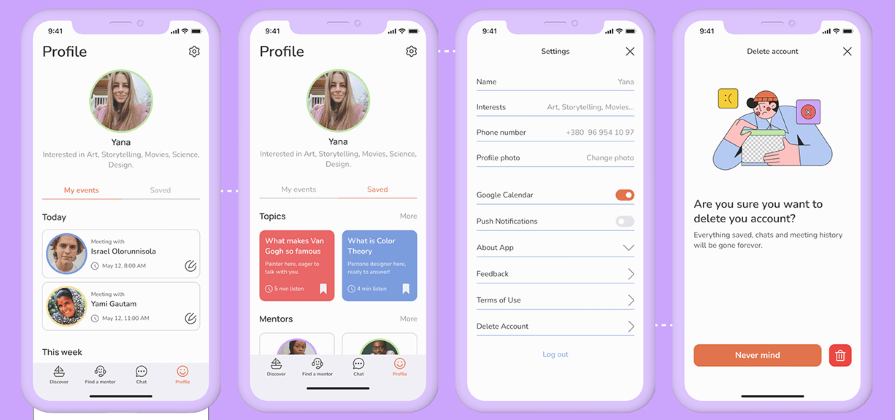
This case study walks us through the design of a platform where users can find experts to explain complex topics to them in a simple and friendly manner. It starts by defining the scope of work, then progresses through research, user journeys, information architecture, user flow, initial design, and user testing, before presenting the final solution.
This case study demonstrates effective ways to keep readers engaged while taking them through the steps of a design process. By incorporating illustrations and data visualization, the designer communicates complex information in an engaging manner, without boring the readers.
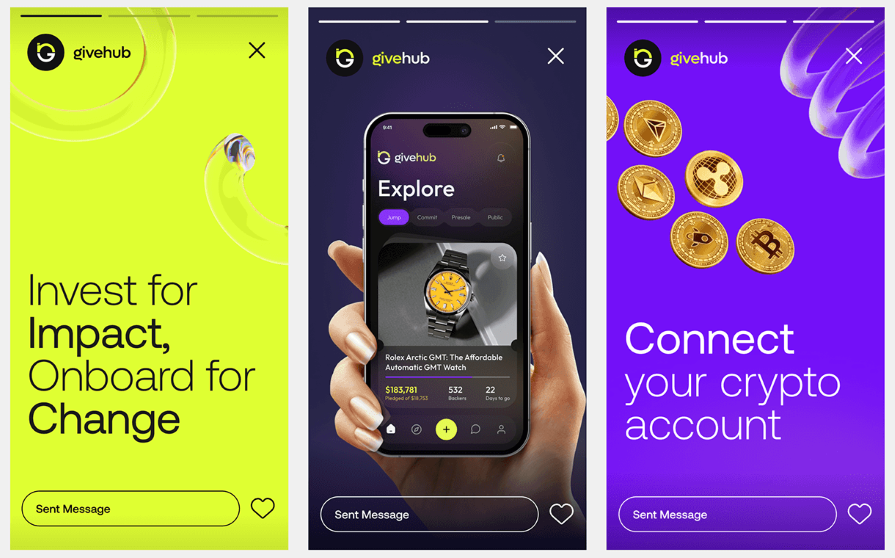
If you’re in search of a case study that details the design process but is also visually appealing, you should give this one a look:

This case study by Orbix Studio takes us through the process of designing GiveHub, a fundraising app that helps users set up campaigns for causes they’re passionate about. It starts with an overview of the design process, then moves on to identifying the challenges and proposing solutions, before showing us how the solutions are brought to life.
This case study illustrates how a visually engaging design and clear organization can make your presentation easy to grasp.

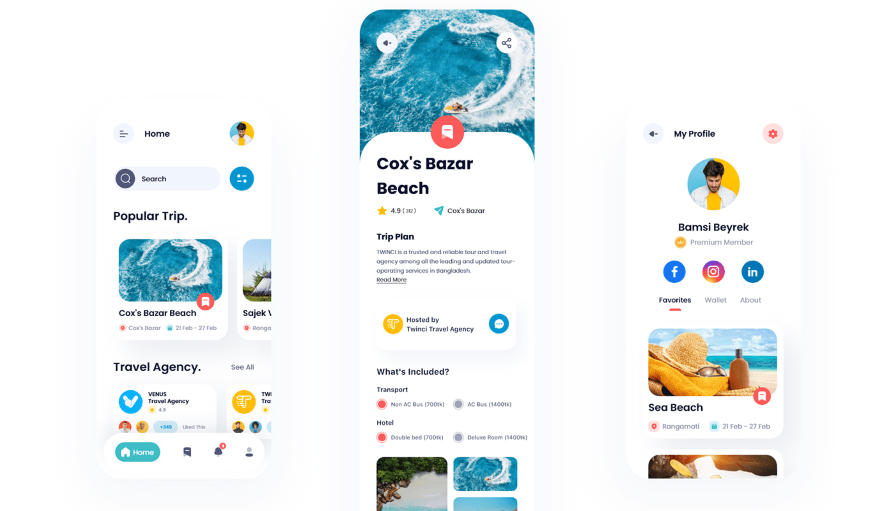
5. Travel agency app
This case study is quite popular on Behance, and it’s easy to see why:

The case study takes us through the process of creating a travel app that lets users compare travel packages from various travel agencies or groups. The creators set out a clear problem statement, propose a solution, and then show us the step-by-step implementation process. The incorporation of data visualization tools makes this case study easy to digest.
This is another case study that shows the importance of using a clearly defined design process. Going by its popularity on Behance, you can tell that the step-by-step process breakdown was well worth the effort.
6. Intelly healthcare app
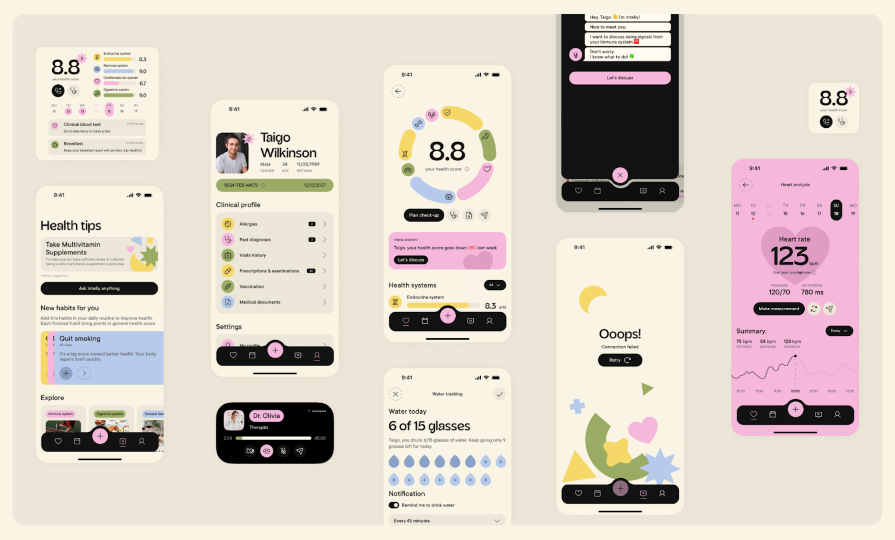
If you’re looking for a UX case study that explores the design journey for both mobile and desktop versions of an app, this is one you should check out:

This case study explores the process of creating Intelly, an app that transforms patient care with telemedicine, prescription management, and real-time tracking. The case study begins with a clear design goal, followed by a layout of existing problems and design opportunities. The final design is a mobile app for patients and a desktop app for doctors.
This case study highlights the importance of proactive problem-solving and creative thinking in the design process. The creators laid out some key problems, identified design opportunities in them, and effectively leveraged them to create an app.
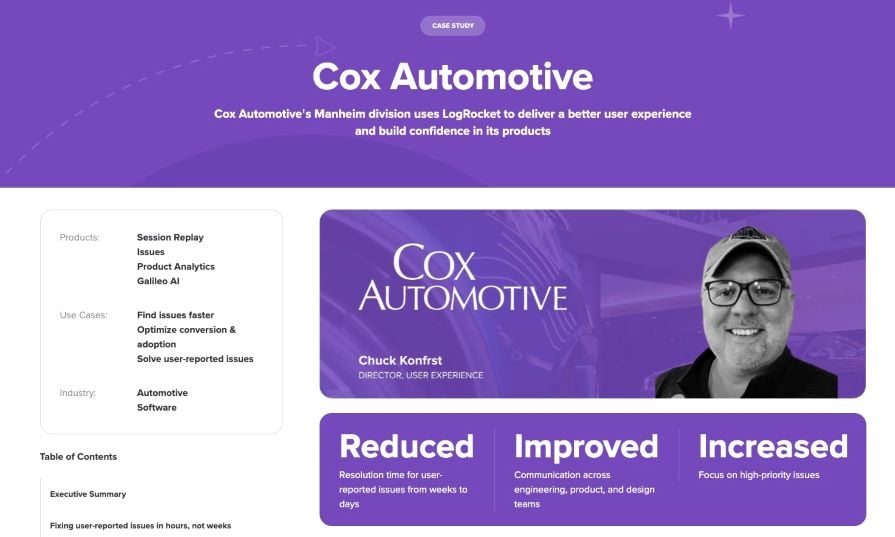
7. Cox Automotive
If you prefer a results-oriented case study, you’ll love this one:

This case study delves into how Cox Automotive’s Manheim division, used LogRocket to optimize their customers’ digital experience for remote car auctions. It starts by highlighting the three key outcomes before giving us an executive summary of the case study. The rest of the case study takes us through the process of achieving the highlighted outcomes.
A key takeaway from this case study is the significance of using user data and feedback to enhance the digital experience continuously. Cox Automotive used LogRocket to identify and address user-reported issues, gain insights into customer behaviors, and make data-driven decisions to optimize their product.
These case studies are more focused on the visual aspects of the design process, teaching us a thing or two about presentation and delivery.
If you love a case study that scores high on aesthetics with vivid colors, cool illustrations, and fun animations, you need to check this one out:

This case study takes us on a visual journey of creating Rebank, a digital product aimed at revolutionizing the baking industry. It starts with the research process, moves on to branding and style, and then takes us through the different screens, explaining what each one offers.
This case study illustrates the value of thinking outside the box. Breaking away from the conventional design style of financial products makes it a stand-out case study.
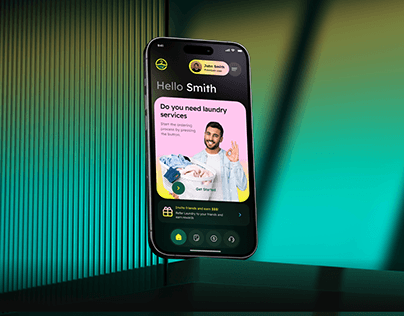
9. Swiftwash Laundry
If you’re looking for a case study that prioritizes aesthetics and visual appeal, you should check this one out:

This case study by Orbix Studio gives us a peek into how they created Swiftwash, a laundry service app. It takes us through the steps involved in creating an intuitive, user-friendly, and visually appealing interface.
If there’s one thing to take away from this case study, it’s the value of presenting information in a straightforward manner. Besides being easy on the eye, this case study is also easy to digest. The creators lay out the problem and detail the steps taken to achieve a solution, in an easy-to-follow way, while maintaining a high visual appeal.
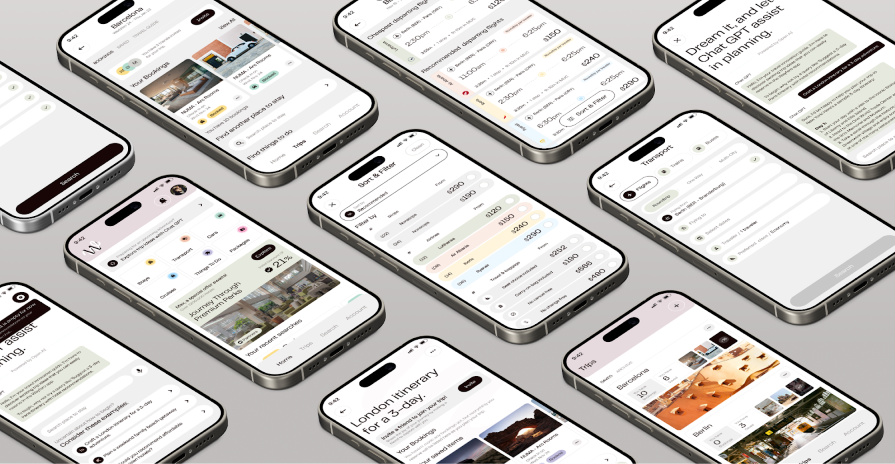
10. Wayfaro trip planner
If you’re looking for a concise case study with clean visuals, you should definitely check this one out:

This Behance case study takes us through the design of Wayfaro, a trip planner app that allows users to plan their itineraries for upcoming journeys. The creators dive straight into the visual design process, showing us aspects such as branding and user flow, and explaining the various features on each screen.
This case study shows us the power of an attractive presentation. Not only is the mobile app design visually appealing, but the design process is presented in a sleek and stylish manner.
App redesign
These case studies delve into the redesign of existing apps, offering valuable insights into presentation techniques and problem-solving approaches.
11. New York Times app redesign
If you’re looking for an app redesign case study that’s impactful yet concise, this one is for you:

This study details the creation of “Timely,” a design feature to address issues with the NYT app such as irrelevant content, low usage, and undesirable coverage. It takes us through the process of identifying the problem, understanding audience needs, creating wireframes, and prototyping.
This case study shows us that you don’t always need to overhaul the existing app when redesigning. It suggests a solution that fits into the current information setup, adding custom graphics to the mobile app. Starting with a simple problem statement, it proposes a solution to address the app’s issues without changing what customers already enjoy.
12. Disney+ app redesign
If you’re looking for an engaging case study that’s light on information, you should check out this one:

This case study by Andre Carioca dives right into giving the user interface a little facelift to make it more fun and engaging. By employing compelling storytelling and appealing visuals, the creator crafts a narrative that’s a delight to read.
Given how popular this case study is on Behance, you can tell that the designer did something right. It shows how injecting a little playfulness can elevate your case study and make it more delightful.
13. Fitbit redesign
If you want an in-depth case study that doesn’t bore you to sleep, this one is for you:

This case study by Stacey Wang takes us through the process of redesigning Fitbit, a wearable fitness tracker. The creator starts by understanding personas and what users expect from a fitness tracker.
Next was the development of use cases and personas. Through a series of guerrilla tests, they were able to identify user pain points. The redesign was centered around addressing these pain points.
This case study highlights the importance of clear organization and strong visual communication. The creator goes in-depth into the intricacies of redesigning the Fitbit app, highlighting every step, without boring the readers.
14. Ryanair app redesign
If you’re bored of the usual static case studies and need something more interactive, this app redesign is what you’re looking for:

This case study takes us through the process of giving the Ryanair app a fresh look. Besides the clean aesthetics and straightforward presentation, the incorporation of playful language and interactive elements makes this case study captivating.
This case study shows how adding a bit of interactivity to your presentation can elevate your work.
15. Forbes app redesign

This case study starts by explaining why the redesign was needed and dives deep into analyzing the current app. The creator then takes us through the research and ideation phases and shares their proposed solution. After testing the solution, they made iterations based on the results.
When it comes to redesigning an existing product, it’s a good idea to make a strong case for why the redesign was needed in the first place.
UX research
These case studies are centered around UX research, highlighting key research insights to enhance your design process.
16. Enhancing virtual teaching with Google Meet
This case study by Amanda Rosenburg, Head of User Experience Research, Google Classroom shows us how listening to user feedback can help make our products more useful and inclusive to users.

To improve the virtual teaching experience on Google Meet, the team spent a lot of time getting feedback from teachers. They then incorporated this feedback into the product design, resulting in new functionality like attendance taking, hand raising, waiting rooms, and polls. Not only did these new features improve the user experience for teachers and students, but they also created a better user experience for all Google Meet users.
When there isn’t room for extensive user research and you need to make quick improvements to the user experience, it’s best to go straight to your users for feedback.
17. Airbnb’s global check-in tool
This case study by Vibha Bamba, Design Lead on Airbnb’s Host Success team, shows us how observing user behaviors inspired the creation of a global check-in tool:

By observing interactions between guests and hosts, the Airbnb team discovered a design opportunity. This led to the creation of visual check-in guides for Airbnb guests, which they can access both offline and online.
There’s a lot to be learned from observing user behavior. Don’t limit yourself to insights obtained from periodic research. Instead, observe how people interact with your product in their daily lives. The insights obtained from such observations can help unlock ingenious design opportunities.
18. Spotify Home Shortcuts
This case study by Nhi Ngo, a Senior User Researcher at Spotify shows us the importance of a human perspective in a data-driven world:

When the Spotify team set out to develop and launch the ML-powered Shortcuts feature on the home tab, they hit a brick wall with the naming. A/B tests came back inconclusive. In the end, they had to go with the product designer’s suggestion of giving the feature a name that would create a more human and personal experience for users.
This led to the creation of a humanistic product feature that evoked joy in Spotify’s users and led to the incorporation of more time-based features in the model, making the content more time-sensitive for users.
Although data-driven research is powerful, it doesn’t hold all the answers. So in your quest to uncover answers through research, never lose sight of the all-important human perspective.
Artificial intelligence
The following case studies are centered around the design of AI-powered products.
19. AI-powered spatial banking for Apple Vision Pro
If you want to be wowed by a futuristic case study that merges artificial intelligence with spatial banking, you should check this out:

In this revolutionary case study, UXDA designers offer a sneak peek into the future with a banking experience powered by AI. They unveil their vision of AI-powered spatial banking on the visionOS platform, showcasing its features and their AI use cases.
This case study shows us the importance of pushing boundaries to create innovative experiences that cater to user needs and preferences.
20. Sage Express
If what you need is an AI case study that isn’t information-dense, this one is for you:

This case study by Arounda takes us through the design of Sage Express, an AI-powered data discovery tool that automatically extracts patterns, tendencies, and insights from data. It outlines the challenge, proposes a solution, and details the journey of bringing the proposed solution to life. But it doesn’t stop there: it also shows the actual results of the design using tangible metrics.
This case study underscores the importance of showing your outcomes in tangible form. You’ve worked hard on a project, but what were the actual results?
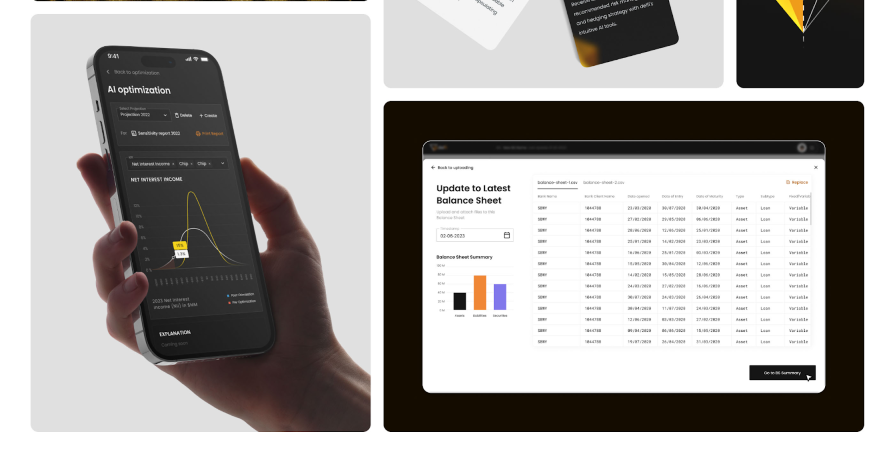
If you’re looking for a clean and well-structured AI case study, this will be helpful:

This case study takes us through the process of creating Delfi, an AI-driven banking financial report system. It details the entire design process from onboarding to prototype creation.
If there’s one thing to learn from this case study, it’s how a well-structured presentation can simplify complex information. Although the case study is heavy on financial data, the organized layout not only enhances visual appeal but also aids comprehension.
This article has shown you 21 powerful case study examples across various niches, each providing valuable insights into the design process. These case studies demonstrate the importance of showcasing the design journey, not just the final polished product.
When creating your own case study, remember to walk your users through the design process, the challenges you faced, and your solutions. This gives potential recruiters and clients a glimpse of your creativity and problem-solving skills.
And finally, don’t forget to add that human touch. Let your personality shine through and don’t be afraid to inject a little playfulness and storytelling where appropriate. By doing so, you can craft a case study that leaves a lasting impression on your audience.
Header image source: IconScout
LogRocket : Analytics that give you UX insights without the need for interviews
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)

Stop guessing about your digital experience with LogRocket
Recent posts:.

UI vs. UX design: What’s the difference?
It’s rather easy to confuse UI UX designer roles. In this article, I clarify and explain in detail that both are different yet work symbiotically.

Types of buttons in UI design: Best practices and examples
Even the simplest of interfaces must have different types of buttons to execute any and every task. In this post, I talk all about designing buttons for UI.

User research methods: A guide for UX designers
User research enables UX designers to create a positive experience for users. Here are some best practices to follow to maximize UX research.
UX writing: Crafting user-centric content
Words are essential to a product’s usability. They act as a bridge between users and a digital product, providing explanations […]
Leave a Reply Cancel reply
5 Remarkable UX Design Case Studies (2024 Insights)

Prerna Bagree
The foundation of successful apps and platforms in the modern digital era is outstanding user experience (UX) design.
A product that just works or one that excites users and encourages engagement and loyalty can be distinguished by its well-designed user experience (UX).

This article explores five outstanding UX design case studies that have revolutionized their respective industries.
This blog around UX design case studies illustrates how cutting-edge UX design can revolutionize user interactions and propel success in a variety of industries, including travel, music streaming, language learning, and educational apps.
Let’s learn the innovative design techniques and features with the help of UX case studies that will set these applications apart in 2024!
5 Remarkable UX Design Case Studies
A prime example of a UX design case study that exemplifies the union of elegant functionality and functionality is ProCreator’s ZebPay case study .
ProCreator was tasked with developing a platform that benefits both novice and experienced cryptocurrency traders, thus they improved ZebPay ‘s user interface to make it more approachable for a range of skill levels.

A personalized quiz to customize user experiences, an easy-to-use navigation system, and a dark mode user interface to reduce eye strain and increase energy efficiency were all included in the redesign in recognition of the wide range of users.
In a user experience case study where clarity is crucial, rounded icons and the Lato typeface were deliberate decisions meant to minimize visual clutter and guarantee readability.
Furthermore, over 10,000 screens are supported by ProCreator’s integration of strong processes and an extensive design system, guaranteeing a smooth and uniform user experience.
ProCreator’s ZebPay has several cutting-edge features, such as
- Real-Time Order Tracking, which gives users the ability to keep an eye on their transactions in real-time, improving control and transparency over their trading activity.
- Personalized Portfolio Management: This feature allows users to create a portfolio that is specifically tailored to their own financial objectives and risk tolerance. It makes investing more personalized.
- Strategic Trading Tools: Provides traders with sophisticated tools to aid in their decision-making, such as automated trading systems and predictive analytics.
ZebPay’s conversion to a user-centered platform demonstrates a deep comprehension of UX principles, making it a useful UX case study for companies hoping to improve their digital products in 2024.
The ProApp learn design is an example of how ProCreator may revolutionize educational technology through user-centric design, as this ProApp UX design case study goes into detail.
ProApp, which caters to younger learners, needed a design that was not only aesthetically pleasing but also user-friendly and simple to use in order to engage a tech-savvy audience that was used to high-end digital experiences.

ProCreator addressed the fundamental requirements of excellent user experiences by selecting a dark mode color scheme with a calming blue as the main color to improve readability and visual comfort.
This decision was made after conducting extensive user research.
Among the cutting-edge functions incorporated into ProApp.
- Dark Mode Colour Palette : This makes learning more comfortable by using a calming blue as the main color to improve readability and lessen eye strain.
- Montserrat Typography: Selected for its contemporary and minimalist design, which helps young learners find the information readable and engaging.
- Bite-Sized Learning Modules: Classes are divided into digestible chunks that correspond with the adaptable learning styles of contemporary users.
- Sturdy Design System: Consists of more than 250 screens, guaranteeing a unified and cohesive user experience throughout the application, improving usability and user contentment.
Alongside this reorganization, a strong design system that spans more than 250 screens ensures coherence and uniformity across the app.
ProApp’s UX case study portfolio, created by ProCreator, demonstrates their methodical approach to developing captivating learning environments.
Ed Tech features ought to be incredibly useful, motivating, and thrilling for young students, and establish a new benchmark for Ed-Tech user experience design.
Spotify ’s UX design case study showcases how understanding user needs and integrating social features can transform an app.
Spotify’s goal is to help people listen to any music they want, anytime, anywhere, legally and accessibly.
Spotify has 574 million monthly active listeners as of 2024. Out of which 226 million are its premium subscribers.

To enhance user engagement and app retention, Spotify focused on improving its social features.
Spotify’s UI/UX journey began with extensive user and market research.
This included analyzing demographics, market trends, and user experiences with Spotify’s social capabilities. Their findings led to several strategies to meet user needs.
- Personalization & Recommendation: Features like “Discover Weekly” and “Release Radar” use user listening patterns to create tailored playlists, keeping users engaged and continually discovering new music.
- Simplicity & Accessibility: Spotify’s straightforward interface and consistent design across platforms make it easy for users to navigate and enjoy the app. The accessibility factor is not a feature anymore, with an increase in the easy availability of the internet, it can come under examples of good user experience.
- Engagement & Interactivity: A dark interface reduces eye strain, while a visually appealing design enhances the listening experience.
- Combines listening preferences of two users, creating a unique playlist that reflects both users’ musical tastes. This feature enhances shared music experiences and introduces users to new tracks they might enjoy together.
- Spotify Wrapped: A personalized year-in-review recap that highlights users’ top songs, artists, and genres from the past year. This engaging feature not only celebrates users’ music habits but also encourages sharing on social media, fostering a sense of community and nostalgia.
- Collaborative Playlists : Allows users to create and share playlists with friends, making music discovery a social activity. Users can add, remove, and rearrange tracks collaboratively, turning playlist creation into a fun and interactive experience.
- Spotify’s user-centered design highlights the importance of simplicity, personalization, and innovative features, making it a standout example of good user experience in the UX case study portfolio.
4. Duolingo: Gamifying Language Learning
The UX design case study from Duolingo demonstrates how gamification can completely transform user interaction with learning applications.
Since its 2011 launch, Duolingo has amassed over 500 million downloads and 40 million monthly users, making it the most downloaded educational app.
It succeeds by making language acquisition enjoyable and compulsive.

To keep users interested, Duolingo combines gamification and machine intelligence. The onboarding process for the app is efficient and fast, allowing users to begin their first lesson right away without having to sign up.
This strategy makes sure users see the app’s worth before downloading it.
Because it provides individualized and engaging learning experiences, the app stands out. Its curriculum consists of speaking, listening, and vocabulary activities backed by AI-driven suggestions.
Novel Qualities: 1. Lingots: A currency obtained in-game via a variety of activities that promotes constant use. 2 . Streaks: Increases retention by rewarding users for practicing every day. 3. Experience Points (XP) : Offers a feeling of advancement and accomplishment. 4. Leaderboards : Users are ranked, which encourages a competitive attitude. 5. Achievement Badges : Encourage users by recognizing their accomplishments.
A compelling case study for educational platform redesign, Duolingo’s integration of gamification and personalized learning showcases excellent user experience.
5. Airbnb: Revolutionizing Hospitality
An example of how a user-centered strategy can revolutionize an industry is Airbnb ‘s UX design case study.
When Airbnb was first established in 2008, its basic goal was to assist tourists in finding reasonably priced lodging while giving homeowners a way to make money off of their extra space.
Today, with a substantial market share in the vacation rental sector, Airbnb is a global community that links visitors with authentic experiences and local hosts.

The secret to Airbnb’s success is its emphasis on human-centered design, which prioritizes the requirements and preferences of both hosts and guests. This strategy has upended the conventional hotel paradigm by providing a variety of unique, customized, and real lodging options.
The user-friendly Airbnb platform makes it simple for customers to identify and book lodging by streamlining the booking and check-in procedures.
Innovative Features
- User-Friendly Platform: Facilitates quick and simple bookings by streamlining the booking procedure.
- Customisation & Personalisation: Provides a vast array of exclusive lodgings and experiences based on user preferences.
- Community Building: By using user ratings and reviews, this platform promotes communication and trust.
- Localization: Stresses the importance of remaining in residential areas to get a genuine sense of the culture.
- Adaptability: To meet changing customer preferences, Airbnb consistently rolls out new features like Airbnb Plus and Airbnb Experiences. This feature for Airbnb would be one of the great examples of a good user experience.
Airbnb stands as a notable UX case study and an excellent example of strong user experience due to its emphasis on community development, personalization, and user experience.
Airbnb has transformed travel and hospitality by utilizing technology and human-centered design, setting a new benchmark for the sector.
The transformational impact of user-centered design across multiple industries is demonstrated by these five case studies of UX design. Each case study demonstrates how careful UX design can improve user satisfaction and business success.
These platforms have raised the bar for excellence by emphasizing user demands, streamlining interfaces, and adding cutting-edge capabilities.
These illustrations of excellent user experiences provide us with useful motivation as we develop products that connect with consumers and dominate the market.
Love our insights on UX design case studie s? Share your thoughts and suggest topics for future blogs in the comments! Need help with your website’s UX? Check out Procreator Design, the leading UI UX Design Agency . From HealthTech to AdTech , we’re here to elevate your digital presence!
1. How do you start a UX research case study?
Begin a UX research case study by identifying the problem, setting objectives, conducting user research, gathering data through interviews or surveys, and defining user personas to guide the design process.
Why are UX case studies important?
UX case studies showcase practical applications of design principles, demonstrate problem-solving skills, and provide insights into user-centered design processes, helping professionals learn and improve their own projects.
How to structure ux design case study?
Structure a UX design case study with these sections: Introduction, Problem Statement, Research Methods, Insights, Design Process, Solutions, Challenges, Results, and Conclusion. Include visuals and data to support each step.

I’m Prerna Bagree, a self-assured Lead UI/UX Designer at ProCreator with a solid background in Product Quality Analysis. With over 4 years of experience, I specialize in UI/UX Design, Graphic Design, Project Management, and Usability Testing. My passion lies in crafting visually appealing designs and delivering exceptional user experiences through AI technologies. I’m committed to nurturing the next generation of designers, unlocking their potential through mentorship and cutting-edge technologies. My expertise includes AI in Design, User Experience, Data-Driven Design, Interface Design, and Design Leadership. Let’s collaborate to create impactful, intuitive design experiences that positively influence users’ lives.
Make your mark with Great UX
Related articles, best saas ux design practices to follow.
Top 5 UI UX Design Companies To Look For
Why Should companies hire eCommerce UI UX Designers?
New Case Study
The "almost" perfect trial conversion

Case studies

How small UI delighters have a huge impact on UX
Been onboarding

One simple way Apple could improve your sleep habits
Apple sleep notification

How to avoid (and repair) these 3 critical design blunders
Design Blunders

Social Proof: Why people's behaviors affect our actions
Social Proof

Adobe: The growing issue with “Free” trials UX
Adobe Trial UX

Letterboxd: How to nail product market fit with clear Jobs‑To‑Be‑Done
Jobs-To-Be-Done

Spotify Wrapped: 6 psychology principles that make it go viral every year
Spotify Wrapped

The psychology of Temu’s casino‑like shopping UX
Temu Onboarding

GoDaddy: How to improve checkout flows ethically
GoDaddy Checkout UX

Framing Effect: Why context affects decisions
Framing effect

The psychology behind highly effective landing pages
Landing page conversion

Apple vs Meta Threads: The Illusion of Privacy
Apple privacy policy

Beehiiv subscription: 5 small UX mistakes that make a BIG difference
Newsletter subscription

Quiz: Find 4 psychology principles used in Shortform's offboarding
Offboarding Quiz

The Search War: Bing AI Chat vs. Google

The Psychology Behind Loom's Explosive Growth
Loom onboarding

Episode 1: Can Bing's new AI search challenge Google?
Bing onboarding

Mental Models: Why expectations drive user behaviors
Mental Models

Zeigarnik Effect: Why it's hard to leave things incomplete
Zeigarnik Effect

Typeform: How to offboard users the right way
Typeform offboarding

How to increase signup confirmation rates with Sniper Links
Email confirmation UX

Labor Perception Bias: Why faster isn't always better
Labor perception bias

Tech ethics: If cookie consent prompts were honest…
Cookie consent

Amber Alert Redesign: 5 UX Improvements That Could Save Lives
Amber alerts UX

Google: How to increase feature adoption the right way
Google feature adoption

How Linkedin Increased Notification Opt-in Rates by 500%
Linkedin notifications

The Psychology of Advertising: Why this ad made me stop scrolling
Advertising psychology

The Ugly Truth About Net Promoter Score Surveys
Net promoter surveys

The Psychology Behind Amazon's Purchase Experience
Amazon purchase UX

One Simple Psychology Framework To Improve Your Onboarding
Blinkist onboarding

How Blinkist Increased Trial Conversions by 23% (Ethically)
Trial paywall optimization

YouTube’s Attempt To Solve The Paradox of Choice
Youtube retention

Adobe: The Psychology of User Offboarding
Adobe offboarding

Signal: How To Ethically Boost Your Revenues
Signal monetization

Chrome vs Brave: How To Use Ethical Design To Win Customers
Brave onboarding

The Psychology of Clubhouse’s User Retention (...and churn)
Clubhouse retention

The Scary Future Of Instagram
Instagram monetization

The Psychology of Misinformation on Facebook
Facebook misinformation

The Psychology Behind TikTok's Addictive Feed
Tiktok feed psychology

How To Properly Apply Jobs-To-Be-Done To User Onboarding
Headspace onboarding

How To Notify Users Without Being Spammy
Lifecycle emails

User Onboarding: Is HEY Email Worth It?
Hey onboarding

7 Product Team Pitfalls You Should Avoid
Product team pitfalls

How Tinder Converts 8% Of Singles Into Customers In Less Than 15min.
Tinder monetization

Coronavirus Dashboard UX: How Design Impacts Your Perception
COVID dashboard UX

How Morning Brew Grew To 1.5 Million Subs In 5 Years
Morning Brew retention

Uber Eats: How To Ethically Use Scarcity To Increase Sales
Uber Eats retention

Airbnb: How To Reduce Churn With Personalization
Airbnb personalization

6 Ways Mario Kart Tour Triggers You Into Gambling Your Money
Mario Kart monetization

Strava: 7 Strategies To Convert More Freemium Users
Strava monetization

Tesla: How To Grow Through Word-of-Mouth
Tesla charging UX

How Hopper Perfectly Nails Permission Requests UX
Hopper onboarding

9 Ways To Boost SaaS Revenues With A Better Upgrade UX
Zapier monetization

Superhuman's Secret 1-on-1 Onboarding Revealed
Superhuman onboarding

Trello User Onboarding: 7 Tactics To Inspire You
Trello onboarding

5 Deadly Onboarding Mistakes You Should Avoid
Sleepzy onboarding

Duolingo's User Retention: 8 Tactics Tested On 300 Million Users
Duolingo retention

Calm Referral Strategy: Drive Viral Growth With Simple Rewards
Calm referrals

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 2)
Spotify onboarding

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1)
Spotify vs Apple
How to Craft an Outstanding Case Study for Your UX Portfolio
Writing case studies for your UX portfolio can feel opaque and overwhelming. There are so many examples out there, and often the ones that make the rounds are the stunning portfolios of top visual designers. It can be inspiring to see the most beautiful work, but don’t let that distract you from the straightforward format of a good UX case study.
At the core, a UX case study relies on excellent storytelling with a clear, understandable structure . This article breaks down the anatomy of a UX case study to help you tell a simple and effective story that shows off your skills. We’ll start with some general guidelines and structure, then break it down one piece at a time:
UX portfolio overview
What is a ux case study, general guidelines, how to structure a case study, how to fill in the details, defining the problem, understanding your users, early or alternate ideation, final design solution, next steps and learnings.
- Final thoughts
1. Before we get started
Before we dive into all the art and science of the case study, here’s a quick refresher on what a job-winning UX portfolio looks like. In this video, pro designer Dee analyses various design portfolios to pick out what works—and what doesn’t:
Simply put, a case study is the story of a design project you’ve worked on. The goal, of course, is to showcase the skills you used on the project and help potential employers envision how you’d use those skills if you worked for them.
A case study is typically written like a highly visual article, with text walking readers through a curated set of images. Curated is an important word here, because it should be short and sweet. It’s a chance to share what you want potential employers to know about your work on this project.
With that in mind, case studies are really a UX designer’s secret weapon in two ways. First, they get you in the door by showing more about your work than a resume and a top UX cover letter ever could. Another benefit is that they’re really handy in job interviews. If someone asks about a past project, you can walk them through the case study you’ve already created (this is sometimes a requirement anyway).
I mentioned that UX case studies are about storytelling. I’d actually say they’re about stories-telling, since they need to tell two intertwined stories .
The first is the story of your project. This answers questions like what problem you solved, who your users were, what solutions you explored, and what impact they had.
The second story is about you as a designer and your process. This is more about which methods you chose to use and why, how you worked within constraints, and how you worked as a member of a team (or without one).
So what are the steps for an effective case study? Well, like most things in design (and life), it depends. Every case study will be different, depending on what stories you’re telling. The six-part outline below, though, should guide you through an effective format for any UX project story. Here’s the outline (we’ll dive into each component in just a minute):
- Defining the Problem
- Understanding your Users
- Final solution
It’s worth it to add a few general notes before we dive into each of the list items above. For each section, include 1-2 short paragraphs and an image of a deliverable that visually tells the story your paragraphs explain. A reader should be able to either just read or just look at the images and roughly get what this moment in the story is communicating.
When choosing images to include, focus on quality over quantity. Choose your best deliverables for each stage and briefly relate them back to the larger narrative. It can be tempting to overload the page with everything you created along the way, but these extra details should stay in your back pocket for interviews.
Lastly, make sure your case study is scannable . In the best of circumstances, people don’t read word for word on the web. Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy .
Ok, let’s take a look at each step in a bit more detail.
2. Anatomy of a UX case study
Like any story, the introduction sets the stage and gives much of the necessary context readers will need to understand your project. This is one section where people actually might take some extra time to read carefully as they try to discern what this case study is about. Make sure they have all the details they need.
Some key questions to answer are:
- What is your company and/or product?
- What user problem did you try to solve?
- What was your role?
- What tools and methods did you use?
- What are the major insights, impacts, or metrics related to the project
After introducing the project, dive more deeply into the problem you tackled. You touched upon this in the introduction, but this section is an opportunity to make a strong case for why this project exists. Did a competitor analysis or market research demand a new product? Was there past user research in your company that suggests a needed redesign of the product?
Remember that you’ll want to create a through line in the narrative, so try to lay out the problem in a way that frames your design work as a solution.
Deliverables that work really well for this section would be:
- Analytics or usage data
- Market research of internal business metrics
- Survey results or interview highlights
After explaining the problem, show how it impacts your users and their interaction with your product. If you did original user research or you’re seeking user research-oriented jobs, sharing interview scripts, affinity maps , and spreadsheets can be useful in showing your process.
However, this section shouldn’t be only about your process. A key goal of this section is articulating who your users are and what their needs are. These findings should set up your design work that follows, so try to set up that connection.
A few types of the deliverables you might share here are:
- User personas
- Mental models
- Journey maps or customer experience maps
Keep in mind you want to communicate users’ key motivations and challenges, as well as any more specific user groups you identified.
This section can really scale up or down depending on what you have to show. Research shows that hiring managers don’t just want the final product , so it’s clear that showing some of your process is helpful. Especially for students or designers without a fully built product to show, this can be a moment for you to shine.
Don’t worry about the low fidelity of these documents, but the rougher they are, the more you’ll need to guide readers through them. Everything you show here should teach the reader something new about your process and/or your users.
Artifacts you might include are:
- Pen and paper or low fidelity digital wireframes
If you did early testing or faced constraints that determined your future design work, be sure to include them here, too.
This section should include the most final work you did on the project (e.g. wireframe flows or color mockups) and any final product it led to (if you have it). Be clear, though, about which work is yours and which isn’t.
Explain any key decisions or constraints that changed the design from the earlier stages. If you incorporated findings from usability testing, that’s great. If not, try to call out some best practices to help you explain your decisions. Referring to Material Design, WCAG, or Human Interface Guidelines can show the why behind your design.
If you’re able to show the impact of your work, this can take a good case study and make it outstanding. If your project has already been built and made available to users, have a look at any analytics, satisfaction data, or other metrics. See what you could highlight in your case study to show how your design improved the user experience or achieved business goals. Ideally, you can refer back to your original problem statement and business goals from the introduction.
If you don’t have any way of showing the impact of your project, lay out how you would measure the impact. Showing you know how to measure success demonstrates you could do this on future projects.
Lastly, conclude your case study by sharing either your next design steps and/or some key insights you learned from the project. This isn’t just fluff! No project is perfect or final. Showing next steps is a great way to demonstrate your thinking iterative approach (without having to do the work!).
Also, many companies do (or should do) retrospectives after each project to identify challenges and improve future processes. Use this process and the insights you gain from it to inform your case study. Letting employers know you’re capable of reflection shows humility, self-awareness, and the value you can bring to a team.
3. Final thoughts
Since each case study is a unique story you’re telling about your project, it’s a little art and a little science. But starting with the structure laid out in this article will show who you are as a designer and how you solved a problem. And those are two stories companies want to hear!
If you’d like to learn more about how to craft a great UX portfolio, check out these articles:
- 5 Golden rules to build a job-winning UX portfolio
- The best UX design portfolio examples from around the web
- The best free UX/UI portfolio websites to use
- Salary negotiation for UX designers
- Reviews / Why join our community?
- For companies
- Frequently asked questions

How to create the perfect structure for a UX case study
UX case studies form the core content of a UX professional’s portfolio. They are essential to getting you hired, because case studies are a window to your professional practice, by showing how you think, adapt, cooperate and ultimately solve challenges. A UX case study has to tell a story about you. Like all good stories, case studies benefit greatly from a solid structure that guides the reader through your thinking and experience. Here, we will explore how to craft the perfect structure for your UX case studies.
Let’s begin with a few quotes about case studies and interviews, from UX recruiters worldwide, compiled in 2017 by Cassandra Naji ( marketing content manager at Justinmind, the popular UX prototyping software):
”I want to see how you think strategically, how you connected the dots to land at the right solution. What does your process look like? What steps did you take to learn more about your users?” (Melissa Perri, Product Manager and UX Designer at Produx Labs) ”Having a really strong portfolio where you can talk through your whole process , not just showing research, user flows , wireframes, etc, but turning it into a story for example why you moved onto each part of the process so a hiring manager can really get inside your thought process.” (Tom Cotterill, UX Recruiter at Source LF) ” Storytelling is important. The interviewer wants to understand your process , your contribution to the team, and how your mind works.” (Rebecca Levi, UX/ UI / Product Design Recruiting Manager, The Joanne Weaver Group) “My tip would be, tell stories . When designers present a flat portfolio it doesn’t tell me about how they approach the work they do and how they deal with the ebbs and flows of design. Tell me how you navigate from start to end of a project, I like to see a case study approach.” (Sarah Bellrichard, SVP of Wholesale Internet Solutions & UX at Wells Fargo) “So, when I interview you, tell me a story about how you made something awesome even though it was super uncertain what it was going to turn out to be. And get meta and walk me through how you approach problems, how you navigate through idea generation and synthesis, and how you build solutions.” (Jeff Onken, Design Strategist & UX Manager at Northrop Grumman)
You might begin to see the pattern here: Recruiters from both large and small companies alike are all immensely interested in the same thing: your thinking and professional process. They want you to tell them a story about how you tackled previous UX challenges. To progress through to an actual interview, where you can elaborate on your stories in person, first you must pass the portfolio review obstacle – UX case studies in your portfolio are your first opportunity to tell recruiters your stories. These stories have to be tantalizing enough that the recruiter will want to invite you to learn more about them, and you. So, in order to get the recruiters’ attention, first we need to understand the power of stories, so we can understand why they are so much in demand by recruiters, and then see what story elements your UX case study should contain.
The power of storytelling in UX hiring
In our long history as a species, stories have always played an important role in our societies. Pick any time and any populated place on the planet, and some research into that culture during that era will bear this out as a fact. Writer and copyeditor Shannon Turlington (2010) offers some excellent insight from her 20+ years of experience in science and academic writing, about the importance of stories for humans.
“We use stories not only to learn but also to speculate, to pose questions and then find solutions.” - Shannon Turlington
Through storytelling, we pass on important information and lessons from generation to generation. Some stories are fictional; others are accounts of true events. But we don’t use stories just to learn. Stories are also an exercise in speculation and the exploration of possibilities. They are a great way to ask the “what if” questions in life, and find possible answers to these. In fact, storyboarding is one of the most well-known UX tools used to do just that!
Since we don’t know how the stories of our own lives will end, absorbing stories that have a beginning, middle and end can provide great satisfaction. Generally speaking, stories have the ability to provoke strong emotional responses , so they are an immensely powerful tool that can connect people to one another and, if sufficiently persuasive, bring about dramatic and profound changes in thinking.

Copyright holder: Gerd Leonhard, Flickr. Copyright terms and license: CC BY-SA 2.0
For UX professionals, telling the story of how they tackled the challenges of wicked UX design problems provides recruiters with the confidence that an applicant has great communication skills, matched with excellent technical skills and a deep understanding of methodological approaches to product development.
Assuming that you might be looking for a UX job in the near future, let’s take a look at who is going to be hiring you. They have a specific and immediate need in mind: to find a new member to join their UX team, someone brilliant who will bring inspiration, talent and hard work that will raise the team to new heights. We already know from their testimonials above that they are interested in your stories. Why?
Quite simply, by going through applicants’ portfolios, recruiters are subconsciously asking themselves a what-if question: “What if this person joined our team? What would it be like to work with this person?”. Therefore, what better way for you to answer this question for them than to provide a story? Telling a great story about your own experiences as a UX professional gives this satisfaction of having something come full circle: starting from somewhere and arriving somewhere else. It helps the recruiter see the world through your own eyes, and in the process, hopefully recognize someone who has fought a difficult challenge with skill, integrity, commitment, courage and perseverance – just the right kind of person to solve the wicked problems of design.
Structuring a captivating story
Orson Scott Card, an American science-fiction writer, wrote in 2010 that most novels are dominated by four types of story structures: milieu, idea, character and event. From this classification, we can single out the “idea” structure because it accurately frames the type of experience that a UX professional has throughout his or her working life. In Card’s own words:
“Idea stories are about the process of seeking and discovering new information through the eyes of characters who are driven to make the discoveries. The structure is very simple: The idea story begins by raising a question; it ends when the question is answered.” – Orson Scott Card
Idea stories have a structure of discovery, so the question is naturally a “why”, “how” or “what if”, exactly the type of thing that UX professionals ask themselves daily. So, in this context, there is a question that begets an answer (that’s the design problem), the protagonist (i.e., you as a UX professional) tells the story of how he or she arrived at an answer for that question (helping the reviewer see the process through the protagonist’s eyes), and, finally, there is a conclusion, an answer to the question (that’s your final product and its impact).

Copyright holder: Smita Nair Jain, Flickr. Copyright terms and license: Public Domain
A good UX case study is the story of how you broke a design challenge down into its components, and then expertly put this knowledge together to deliver a superb user experience.
Turning a UX case study into a story
Of course, we’re not saying here that you need to write a whole novel to explain what happened in a UX project you undertook in the past. A case study has to be succinct, but all the crucial elements of the story need to be there: the starting question, the process, the answer. And remember that just like any project that you designed, your UX case study is also a product of design – something that you give shape and essence to, with care and attention to detail, attempting to solve a real need: the recruiter’s need to see how you think, and, through this, your own need to become employed. So, we can conclude that the perfect UX case study has three parts, which we will outline next.
The beginning of a UX case study
Here is where you should explain the question that you tried to answer, and the context. For example, look at how the following statement describes the goals, vision and challenges to be addressed by a project:
“We wanted to design a new app that reminds busy people to do important things. The challenge was that simple reminders are often issued at a place or time where the user can’t really act on them, like a reminder to buy milk, while the user is at the office. Wouldn’t it be better to issue that reminder as the user is walking past a supermarket, on the way home?”
If you were part of a larger UX team here, you should also state your role in the project – for example, you might write something like “ My role in the project was to undertake user research and evaluation of prototypes ”.
The process of the UX case study
This part of the case study explains the steps that you took to arrive at a solution. Here, you should highlight the activities that you took and illustrate those activities with sketches , photographs, diagrams or other design artifacts or deliverables that you produced. Bear in mind that the focus here is on the process , so emphasis on iterations, rising challenges, alternatives, decision points and conflict resolution is paramount.
You should always start with some user research that frames the problem. For example, you might write this:
“We analyzed the to-do lists of 140 users aged 18-40 for a period of 3 weeks and discovered that about 60% of their tasks were location-dependent. From this analysis, we made 4 user personas and defined their experiences in managing to-do lists with customer journey maps .”
You could show one persona and one journey map here to illustrate.
Then, show how you progressed into ideation for solutions – for example, putting in a sequence of sketches that shows a user interface design evolution from napkin drawing, to low-fidelity wireframes, then interactive low-fidelity prototypes and a final pixel-perfect design shows that you have progressed from early concepts to an end product.
It’s important to annotate these with information, too, which describes how the evolution took place through consultation and evaluation . For example, next to your napkin drawing, you might say “ we carried out a focus group with 20 users to co-design an early prototype based on this idea ” and then show 2-3 alternative low-fidelity UI sketches that emerged as an output of that process. Then you might show a wireframe emerge from these sketches and say something like “ undertaking heuristic and lab-based user evaluation, we selected Alternative 2 as the way forward, but improved it with features from Alternatives 1 & 3 which were found to work better in the lab ”.
The conclusion of the UX case study
This last part of the structure shows your final answer to the original question. It’s not enough here simply to show your final deliverable. In this section, you have to demonstrate impact – how did your designed product improve the situation? Remember that the final step in every Design-Thinking process is evaluation. So, mention what you learned through lab tests, field tests, analytics mining or other data you have – e.g., “ In a 3-week field trial with 30 users, we found that these location-sensitive reminders led to less cluttered to-do lists for our users, since they were able to act on the reminders and cross them off their list instead of postponing them. ” Charts and statistics are great for demonstrating this impact.
However, don’t just stay stuck on the impact bit. It’s also important to highlight the lessons you learned and that you later reflected on your experience. What would you do differently if you had more time or resources to spend on the project? You might say this, for example: “ We found that 20% of the tasks in the to-do lists related to things that other people had to do, instead of the user. We didn’t have the budget or time to address this challenge, but in the future, we could revisit the project and focus on collaborative aspects of task managemen t.” Do remember to acknowledge your co-workers and collaborating stakeholders in the last section, too, as this shows a teamworking spirit.
“To design is to communicate clearly by whatever means you can control or master.” — Milton Glaser, celebrated American graphic designer
UX case studies are an exercise in communication
One of the most important skills for a UX professional is the ability to communicate. A UX case study is a demonstration of that ability, so writing good case studies doesn’t only demonstrate your technical and other professional skills; it also gives you a chance to prove how effective your communication skills are.
We will end this piece with a final note on UX case study structures. Many UX professionals believe that a great case study should end with a great product, but this is not always the case. First of all, remember that greatness is a relative attribute – what works well for you might be less than optimal for the person next to you and his/her own circumstances. It is also a temporary attribute: An app that was great back in 2005 was probably next to useless by 2017 – given that so much of the hardware and people’s lives had changed in the interim. However, what remains is the process – how you masterfully employed your critical thinking and knowledge of methodology to solve a difficult design problem, in the context and constraints that applied to the project at the time.
In this sense, don’t be shy to demonstrate those grand projects where the shining element was your approach to the work, even though the end product might have lost some of its luster.
The Take Away
A UX case study is an account of the events that led you to the discovery of some new knowledge, the answer to a UX design problem. Keeping in mind the recruiters’ need to answer their “what if” question (i.e., “What would it be like if this person joined our team and we had to work with him/her every day?”), structuring your case studies in the shape of an “idea” type of story will help recruiters get a glimpse of the world through your eyes, and provide a (hopefully) positive response to their question.
Your case study is a glimpse into your way of thinking: It is a demonstrator of process and critical reflection, rather than of the end product. There are only three parts to a UX case study structure (the beginning, the process and the conclusion), but knowing how much and what type of content is appropriate for each part will get you off to a good start on writing eye-grabbing case studies.
References & Where to Learn More
Hero Image: Copyright holder: Jacopo Romei, Flickr. Copyright terms and license: CC BY-SA 2.0
Course: “User Experience: The Beginner’s Guide”
Turlington, S. (2010). Why are stories so important?
Card, O. S. (2015). The 4 Story Structures that Dominate Novels
Naji, C. (2017). 8 tips for UX job interviews: questions & insights from UX managers
How to Create a UX Portfolio

Get Weekly Design Tips
Topics in this article, what you should read next, how to change your career from graphic design to ux design.

- 1.4k shares
How to Change Your Career from Marketing to UX Design

- 1.1k shares
- 4 years ago
How to Change Your Career from Web Design to UX Design

- 3 years ago
The Ultimate Guide to Understanding UX Roles and Which One You Should Go For

How to write the conclusion of your case study

- 5 years ago
7 Tips to Improve Your UX Design Practice

7 Powerful Steps for Creating the Perfect Freelance CV

Tips for Writing a CV for a UX Job Application
How to Create a PDF UX Design Portfolio

15 Popular Reasons to Become a Freelancer or Entrepreneur

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!
To read this content please select one of the options below:
Please note you do not have access to teaching notes, mothers in doctoral education: who cares an ecological-systems analysis of support for phd mums.
Studies in Graduate and Postdoctoral Education
ISSN : 2398-4686
Article publication date: 9 July 2024
In light of a largely negative discourse, this study aims to identify the various ways in which PhD mums have been supported in a range of contexts to develop a comprehensive typology of positive support, as well as to identify patterns that transcend institutional, national and disciplinary borders.
Design/methodology/approach
The study is guided by ecological systems theory which allows for the investigation of the various interrelated systems that influence (in this case) doctoral researchers. A mixed-methods survey elicited the first-hand experiences from recent and current PhD mums across the world.
The authors have identified a range of potential supports for PhD mums, but note a careful balance is needed to ensure that PhD mums are supported in their roles as both mother and doctoral researcher, where support in one domain does not contradict nor ignore support for the other.
Originality/value
This study complements the existing knowledge body, which consists mainly of localised studies, by providing a birds-eye view of issues that transcend national, geographic and disciplinary borders. A topography provides a visual map of the various sources of potential support and the complicated relationships between them.
- Doctoral education
- Ecological systems theory
- Survey methodology
- Equity and access
Acknowledgements
The authors wish to thank the many PhD mums who participated in this study and extend those thanks to all of those who have supported them in their doctoral journey.
Mason, S. , Bond, M. and Ledger, S.F. (2024), "Mothers in doctoral education: Who cares? An ecological-systems analysis of support for PhD mums", Studies in Graduate and Postdoctoral Education , Vol. ahead-of-print No. ahead-of-print. https://doi.org/10.1108/SGPE-09-2023-0080
Emerald Publishing Limited
Copyright © 2024, Emerald Publishing Limited
Related articles
All feedback is valuable.
Please share your general feedback
Report an issue or find answers to frequently asked questions
Contact Customer Support
Information
- Author Services
Initiatives
You are accessing a machine-readable page. In order to be human-readable, please install an RSS reader.
All articles published by MDPI are made immediately available worldwide under an open access license. No special permission is required to reuse all or part of the article published by MDPI, including figures and tables. For articles published under an open access Creative Common CC BY license, any part of the article may be reused without permission provided that the original article is clearly cited. For more information, please refer to https://www.mdpi.com/openaccess .
Feature papers represent the most advanced research with significant potential for high impact in the field. A Feature Paper should be a substantial original Article that involves several techniques or approaches, provides an outlook for future research directions and describes possible research applications.
Feature papers are submitted upon individual invitation or recommendation by the scientific editors and must receive positive feedback from the reviewers.
Editor’s Choice articles are based on recommendations by the scientific editors of MDPI journals from around the world. Editors select a small number of articles recently published in the journal that they believe will be particularly interesting to readers, or important in the respective research area. The aim is to provide a snapshot of some of the most exciting work published in the various research areas of the journal.
Original Submission Date Received: .
- Active Journals
- Find a Journal
- Proceedings Series
- For Authors
- For Reviewers
- For Editors
- For Librarians
- For Publishers
- For Societies
- For Conference Organizers
- Open Access Policy
- Institutional Open Access Program
- Special Issues Guidelines
- Editorial Process
- Research and Publication Ethics
- Article Processing Charges
- Testimonials
- Preprints.org
- SciProfiles
- Encyclopedia

Article Menu

- Subscribe SciFeed
- Recommended Articles
- Google Scholar
- on Google Scholar
- Table of Contents
Find support for a specific problem in the support section of our website.
Please let us know what you think of our products and services.
Visit our dedicated information section to learn more about MDPI.
JSmol Viewer
Enhancing circular economy practices in the furniture industry through circular design strategies.

1. Introduction
2. motivations, 3. background, 3.1. circular economy in the furniture sector: challenges and opportunities, 3.2. design strategies for circular economy, 4. materials and method, 4.1. research design, 4.2. phase 1—define, 4.3. phase 2—sampling strategy, data collection, and first analysis, 4.4. phase 3—data analysis, 5.1. material-orienting furniture product design towards circularity, 5.2. designing products and systems for clean production and transportation, 5.3. extending the furniture products’ lifetime by designing products, service systems, and business models, 5.4. designing for engaging consumers in co-creating the values towards a circular economy, 6. discussion, 6.1. the under-developed areas for applying circular design strategies in the furniture sector, 6.2. a framework for applying circular design strategies from an ecosystem perspective, 7. conclusions, 8. limitations, author contributions, institutional review board statement, informed consent statement, data availability statement, acknowledgments, conflicts of interest.
| N. | Cases Name (Company) | Country | Brief Description | Adopted Circular Design Strategies |
|---|---|---|---|---|
| 1 | Couch in an Envelope (Space 10) ( accessed on 6 May 2024) | Sweden and Switzerland | Recyclable sofa that weighs 10 kg designed to fit into an envelope for effortless portability. The designers challenge design archetypes with artificial intelligence, reimagining a couch as a lightweight, versatile, and sustainable item. The tool-less and screw-less design makes this concept couch easy to assemble, disassemble, and recycle if necessary while remaining lightweight, facilitating easier transportation. | a, b, d |
| 2 | Kungsbacka (Ikea) ( accessed on 6 May 2024) | Sweden | Kitchen fronts line made entirely from recycled plastic bottles and reclaimed industrial wood. With twenty-five plastic bottles used per unit, Kungsbacka proves a viable alternative as well as a statement to the world. Eliminating virgin plastics in large-volume productions is the way ahead. | c |
| 3 | Odger Chair (Ikea) ( accessed on 6 May 2024) | Sweden | The chair is made with a wood fibre/plastic composite material, giving the chair a distinctive matte finish that is soft and pleasant to the touch. | c |
| 4 | Circular Hub (Ikea) ( accessed on 6 May 2024) | Sweden | Second Chances Corner at IKEA stores, with old collections, second-hand products, or products with some defects ready for a second life at affordable prices. | b, f |
| 5 | OTO Chair ( accessed on 6 May 2024) | Italy | Recycled plastic chair with the goal of achieving full sustainability, not just in material choices (using plastic recovered from the sea) but in the supply chain. It systematises the entire sustainable supply chain, from production to logistics, distribution, and assembly, to stimulate the public with a product capable of activating a new awareness. The chair is produced using a single mould, and it is sold online and delivered directly to consumers flat-packed. | a, b, c, d |
| 6 | Tripp Trapp (Stokke) ( accessed on 6 May 2024) | Norway | Chair that grows with the child and allows a baby to sit at the table with the family from birth. The chair has an adjustable seat and footrest heights and depths for optimal ergonomics for different ages. With available accessories to personalise it in different use cases, the chair can be used from birth through adulthood. | b |
| 7 | Lyght Living ( accessed on 6 May 2024) | Europe | A furniture-renting service system that offers consumers (both individuals and other businesses) to rent top-quality furniture packages for a certain period, leaving open the option to buy and own at the end of the renting period | b, e |
| 8 | Opus Incertum (Laboratorio Linfa) ( accessed on 6 May 2024) | Italy | A sturdy, extendable table made of only wax–waterproofed reclaimed wood. The extension system allows the table to extend from 6/8 seats to 12 seats. | a, c |
| 9 | Velda Resleep (Veldeman Bedding) ( accessed on 6 May 2024) | Belgium | The mattress and topper were developed according to the cradle-to-cradle principle without staples, glue, or PU foam. Parts are also 100% recyclable or reusable. The different components or materials are assembled using the company’s own patented connecting techniques. This ensures easy transportability. The materials used have been reduced to a minimum, and they all have a low environmental impact. | a, b, c |
| 10 | Mirra 2 Chair (HemanMiller) ( accessed on 6 May 2024) | UK | Building on its tradition as the first office chair developed entirely on the principles of design for the environment, Mirra 2 is made to use and reuse of materials. In redesigning Mirra, Studio 7.5 took careful consideration of each element, which is essential to use the least amount of materials possible while not sacrificing more advanced performance. | a, b, c |
| 11 | Sett Ce Sofa (Gispen) ( accessed on 6 May 2024) | The Netherlands | This sofa is made out of no less than 95% recycled materials. The shell of the sofa was created by 3D printing plastic waste. The foam of the seat and backrest, the polyester lining, and the upholstery are also made of recycled materials. Moreover, all the materials this sofa consists of are separable; every single component can be reprocessed into a new product. | a, b, c |
| 12 | Furniture as a Service (Gispen) ( accessed on 6 May 2024) | The Netherlands | The service allows the client to pay a fixed monthly amount for the needed furniture. Gispen keeps ownership of the furniture. The furniture-management system will allow users to easily submit repair and request service. Gispen will also take care of transportation. | b, e |
| 13 | REVIVED Service (Gispen) ( accessed on 6 May 2024) | The Netherlands | The user can buy products with the label revived at a favourable price. This is because used pieces of furniture are refurbished to be as good as new again and are sold. Through the web portal, it is possible to trade furniture. | b, d, f |
| 14 | Herso Wood Furniture (Herso) ( accessed on 6 May 2024) | The Netherlands | Custom-made furniture produced with reclaimed wood harvested through urban mining. The company also produces floors and wall covers with the same material. | c |
| 15 | OVO Collection (Benchamrk) ( accessed on 6 May 2024) | UK | The products are made from Red List Free Declare Labelling-certified materials. In addition, the entire collection is designed with simple shapes specifically for long-lasting, durable, and reliable design. | b, c |
| 16 | Repair and Take Back (Benchmark) ( accessed on 6 May 2024) | UK | The company offers a Lifetime Repair Service to encourage refurbishment rather than replacement. When the furniture is no longer wanted or needed, the company offers a Take Back Scheme so that furniture can be returned to be refurbished or repurposed and given a new life. | b |
| 17 | Bell chair (Magis) ( accessed on 6 May 2024) | Italy | Made of recycled polypropylene obtained from production waste of Magis products and that of the local automotive industry. The patented material almost completely excludes ‘virgin or new’ materials and can be 100% recycled again after use. | a, c, d |
| 18 | Re Airchair (Magis) ( accessed on 6 May 2024) | Italy | Chair made of recycled polyolefins obtained from the recycling of polylaminates and single-use food packaging. It is 100% recyclable. | a, c, d |
| 19 | Costume Sofa (Magis) ( accessed on 6 May 2024) | Italy | Modular sofa with a 4 mm thin structure made from recycled and recyclable polyethene. The cover is fully removable thanks to the elastic loops hooked into the bottom. The sofa can be easily dressed and undressed for cleaning and replacement. The modular system consists of on single unit, which can be interlocked in various constellations or extended with armrests. | a, b, c, d |
| 20 | Re-Chair (Kartell and Illycaffe) ( accessed on 6 May 2024) | Italy | Chair made of recycled coffee capsules and produced with respect for sustainability. Re-Chair’s stylistic feature allows it to fit into different environments in the home, from the dining area to the study. | c, d |
| 21 | Q/WOOD (Kartell) ( accessed on 6 May 2024) | Italy | An armchair that is part of a family of products produced with an innovative material made from wood fibres and then processed by bending the wood to its curvature limit. | c |
| 22 | EASYDIA and EASY-olo (Arcadia Design) ( accessed on 6 May 2024) | Italy | Modular children’s furniture made of solid wood, without chemicals and adhesives. Water-based paint and non-toxic varnish make remodelling and disposal safe. Modular design allows furniture to extend its useful life and adapt to children’s growing needs. Easy disassembly allows pieces to be redesigned into other interior design elements. | b |
| 23 | Stykka Kitchen (Stykka) ( accessed on 6 May 2024) | Denmark | Long-lasting furniture with a digital operating platform. The furniture system allows users to build freely in height, width, and depth. Long-lasting furniture with a digital operating platform. The platform contains information on the life cycle of the product and allows its condition to be checked via a digital twin, facilitating repair. | a, b, f |
| 24 | Ahrend FAAS ( accessed on 6 May 2024) | The Netherlands | Ahrend furniture as a service (FAAS) delivers workspaces that can easily be adapted to changing needs. Sharing platform on which there’s an exchange of furniture based on supply and demand between organisations. Marketplace for furniture, on which it is possible to return used products as a customer. The company refurbishes the clients’ old furniture and re-use with another customer to prevent waste. | b, e |
| 25 | 2nd Cycle (Artek) ( accessed on 6 May 2024) | Finland | A platform where the company buys and sells rediscovered furniture, lighting, and other everyday objects, giving them a second cycle in their lives. | b |
| 26 | Circle Store (Vitra) ( accessed on 6 May 2024) | Switzerland, Belgium | Vitra Circle Stores sell used accessories and furniture from Vitra and Artek, such as samples, trade fair items, and display pieces. The sale takes place on-site, and the prices are based on the condition of the products. The functionality of all items is checked and repaired if necessary so that the warranty can be renewed. | b, f |
| 27 | Eco’s Services (Steelcase) ( accessed on 6 May 2024) | France | Service that offers a second life to office equipment no longer needed by customers. Eco’s Services is a turn-key building-clearance and furniture-recovery service dedicated to making workstation updates by incorporating end-of-life products into new cycles. | b |
| 28 | Live Light ( accessed on 6 May 2024) | Belgium | Rental furniture subscription that can be swapped, added, or returned at any time. The furniture can be bought out if the client decides to keep it by paying the difference between the actual retail price, minus the amount already paid over the course of the subscription. | b, e |
| 29 | August (Fischer Lighting) ( accessed on 6 May 2024) | Denmark | August is designed according to circular principles and materials; its patented reflector provides the basis for multiple design options. The outer ring is made from recycled fishing nets—a residual product from the fishing industry. The company is based on the concept of repair and reuse of products. | a, b, c |
| 30 | Circular Offices (Desko) ( accessed on 6 May 2024) | The Netherlands | Sustainable and circular office furniture as a service. The company provides second-hand furniture from different brands with which it collaborates. Desko helps companies through a value scan to determine the value of the current office inventory. The furniture makers refurbish everything that can still be used. | b, e, g |
| 31 | Nova C (Green Furniture Company) ( accessed on 6 May 2024) | Sweden | Modular and customisable seating system designed and developed to prioritise a long use cycle. Maintenance and replacement of parts can be performed by the client. The series is made of several building blocks that can be put together into thousands of different configurations to make it possible to renew an area by reconfiguration. The choice of materials, chemicals, and the design itself has been guided by the principles of circularity. | a, b, c |
| 32 | Opendesk ( accessed on 6 May 2024) | UK | Flat-pack furniture designed by independent designer through Opendesk, an online marketplace that connects its customers to local makers around the world. Rather than mass manufacturing and shipping worldwide, the company is building a distributed and ethical supply chain through a global maker network. | d, g |
| 33 | Invitrum (Valcucine) ( accessed on 6 May 2024) | Italy | With the Invitrum base system, Valcucine creates the first kitchen in the world completely in aluminium and glass that respects the main rules of circular and eco-sustainable design—dematerialisation, recyclability, reduction in toxic emissions, and long life—generating zero waste at the end of its life. | b, c |
| 34 | Lilla Åland (Stolab) ( accessed on 6 May 2024) | Sweden | The company produces durable solid wood furniture, putting quality, design, and function at the centre and prolonging the psychological and absolute obsolescence. The furniture pieces are designed to be timeless classics. | a |
| 35 | Restore Service (Stolab) ( accessed on 6 May 2024) | Sweden | The company created a growing group of dealers who can also repair furniture that has been worn or broken during its lifetime to give damaged furniture new life and offer the service to customers. | b, f, g |
| 36 | Stolab Reuse (Stolab) ( accessed on 6 May 2024) | Sweden | The aim is to associate skilled furniture repairers with Stolab to repair furniture that has been worn or broken during its lifetime. Damaged or discarded furniture gets fixed and sold with the label Stolab Reuse. | b, f, g |
| 37 | High Profile (Delta Light) ( accessed on 6 May 2024) | Belgium | A range of luminaires inspired by leftover aluminium profiles. The design takes a critical look at the manufacturing process, finding both opportunity and beauty in residual elements that would normally be cast aside. | a, b, c |
| 38 | A.I. (Kartell) ( accessed on 6 May 2024) | Italy | A.I. is a chair made using recycled material using generative design. The added value of the A.I. chair consists of being the first family of products conceived by artificial intelligence that responds to the inputs received from the designer, generating a collaboration between man and machine to reduce waste. | a, b, c, d |
| 39 | Snowpouf Collection (Caimi Brevetti) ( accessed on 6 May 2024) | Italy | Comfortable, sound-absorbing pouffe covered with Snowsound Fiber, consisting of technopolymer sound-absorbing padding and wood. The collection includes pouffes of various sizes and a coffee table with a light oak wood top. Recently, it has also been released with Snowsound Fiber 12 ECONYL fabrics. | c |
| 40 | Conscious Chair 3162 (Mater) ( accessed on 6 May 2024) | Denmark | The chair is made of FSC wood and Matek, where an innovative technology allows the company to recycle fibre-based waste materials with recycled plastic waste. The Matek materials are designed to be recycled again and again using the company technology and made into new furniture. | a, c, d |
| 41 | Berlin Collection (Ekomia) ( accessed on 6 May 2024) | Germany | Organic furniture made with solid wood from trusted sources and without materials that could harm the environment. The Berlin collection is made from hand-selected solid wild oak. | a, b |
| 42 | Repair Kits and Upcycling Instructions (Ekomia) ( accessed on 6 May 2024) | Germany | The company offer both repair kits to repair every product’s parts and upcycling instructions to help avoid waste. | b |
| 43 | Cosima series (Bolia) ( accessed on 6 May 2024) | Denmark | Modular sofa, which is made of FSC-certified wood with soft feather and down filling sewn into channels to prolong its durability and maintain its shape. Cosima can be customised to the clients’ needs, with seating in two depths, removing or adding modules as needed. | b |
| 44 | Gleim (Geyersbach) ( accessed on 6 May 2024) | Germany | The company gives old wood a second life as a unique piece of furniture. The company developed an environmental grading system for its wood furniture to provide transparency to its customers. | a, b |
| 45 | Le Petit Boudoir (Lensvelt) ( accessed on 6 May 2024) | The Netherlands | Series of cabinets made from scrap materials derived from leftover metal elements from Lensvelt’s production. The collection includes 10 models, all similar yet all different. | a, c |
| 46 | Rememberme (Casamania) ( accessed on 6 May 2024) | Italy | A collection (chair, bistrot table, and coffee table) that gives new life to clothes, which are unconscious memory capsules. Rememberme is made of jeans and cotton T-shirts mixed with a special resin. | c, |
| 47 | Tellus (Vestre) ( accessed on 6 May 2024) | Norway | The bench is made from 100% fossil-free steel from SSAB. As a bench for public spaces, wear and tear resistance strategies were used, minimising materials without affecting durability. | b, c |
| 48 | 606 Universal Shelving System (Vitsœ) ( accessed on 6 May 2024) | UK | The company uses recyclable aluminium, steel, and compostable wood. Products can ‘evolve’—they are designed in modules that can easily fit together and produce different functionalities. The furniture is assembled with mechanical joints and is not welded, making it easy to repair and dismantle at the end of furniture life. The company also prioritises reuse over recycling. | b, c |
| 49 | Reuse and Recycling Old Furniture (Kinnarps) ( accessed on 6 May 2024) | Sweden | Kinnarps offers an entire range of furniture-related services. When refurnishing a workspace, there are always previous items that need to be removed. If the customers are unable to sell or reuse what they already have, the company can handle it to recycle it properly. | b, f |
| 50 | Store your Furniture (Kinnarps) ( accessed on 6 May 2024) | Sweden | The company stores the customers’ excess furniture in one of the warehouses, where there is space for anything from single products to entire office interiors. The company also handles transportation to and from the warehouse. | b |
| 51 | Furniture Washing (Kinnarps) ( accessed on 6 May 2024) | Sweden | The panel of services offered by Kinnarps also includes the possibility of washing furniture within the home itself, avoiding additional travel. | b |
| 52 | Digital Ecocystem for Reuse of Existing Products and Furniture (Off2Off) ( accessed on 6 May 2024) | Sweden | The company implements, operates, and develops digital ecosystems for reuse of functional surpluses based on organisations’ own operations. The platform is developed and provides a cloud-based communications service specifically designed for structured reuse, which visualises and matches user needs and functional surplus with each other and peripheral services. | b |
| 53 | Furniture Subscription (Beleco) ( accessed on 6 May 2024) | Sweden | The company does not own furniture but instead creates customised packages of furniture by bringing together the products of its partners (e.g., furniture producers and retailers) and users. The service is available for events, offices, and to equip employees for smart working. Revenue comes from a ‘pay-per-use’ model. | b |
| 54 | Sajkla ( accessed on 6 May 2024) | Europe | A platform that enables the creation of an inventory of available furniture so that companies can make the most of what they already have and not buy additional furniture. The furniture in the library are bookable. | b |
| 55 | Catifa Carta (Arper) ( accessed on 6 May 2024) | Italy | Catifa Carta’s shell is made of PaperShell, a revolutionary new material derived from wood waste, which provides essential strength and comfort. | a, c |
| 56 | Upholstery Service (Albin) ( accessed on 6 May 2024) | Sweden | To help prolong furniture life, the company offers upholstery services to its customers, both for products that are still in production, as well as for older products. To facilitate repair, the company offers furniture for rent during the time that consumer furniture is being repaired or refurbished. | b |
| 57 | ZA:ZA (Zanotta) ( accessed on 6 May 2024) | Italy | Seat, back, and armrest cushions of regenerated and regenerable polyurethane/polyester spheres. Glue-free upholstery assembly. Removable fabric cover. Steel support structure. In addition, the shapes are designed for durability. | b |
| 58 | PET Lamp ( accessed on 6 May 2024) | Spain | Combining the local communities’ handcraft skills with modern design to make lamps by giving a second life of the used plastic bottles. The project empowers the local community development. The lamps are mainly sold to restaurant, retail shops, exhibition spaces, and many other businesses. | d, g |
- Joint Research Center (JRC). Ecodesign for Sustainable Products Regulation–Preliminary Study on New Product Priorities ; European Commision: Brussels, Belgium, 2023. [ Google Scholar ]
- Azizi, M.; Mohebbi, N.; De Felice, F. Evaluation of Sustainable Development of Wooden Furniture Industry Using Multi Criteria Decision Making Method. Agric. Agric. Sci. Procedia 2016 , 8 , 387–394. [ Google Scholar ] [ CrossRef ]
- Ellen MacArthur Foundation. Towards the Circular Economy: An Economic and Business Rationale for an Accelerated Transition ; Ellen MacArthur Foundation: Isle of Wight, UK, 2013. [ Google Scholar ]
- Barbaritano, M.; Bravi, L.; Savelli, E. Sustainability and Quality Management in the Italian Luxury Furniture Sector: A Circular Economy Perspective. Sustainability 2019 , 11 , 3089. [ Google Scholar ] [ CrossRef ]
- Forrest, A.; Hilton, M.; Ballinger, A.; Whittaker, D. Circular Economy Opportunities in the Furniture Sector ; European Environment Bureau: Brussels, Belgium, 2017. [ Google Scholar ]
- Baldassarre, B.; Calabretta, G.; Bocken, N.; Diehl, J.-C.; Duygu, K. The Evolution of the Strategic Role of Designers for Sustainable Development: Academy for Design Innovation Management Conference 2019. In Proceedings of the Academy for Design Innovation Management Conference, London, UK, 18–21 June 2019; Bohemia, E., Gemser, G., de Bont, C., Fain, N., Assoreira Almendra, R., Eds.; Academy for Design Innovation Management: London, UK, 2019; Volume 2, pp. 1–15. [ Google Scholar ]
- Manzini, E.; Vezzoli, C. A Strategic Design Approach to Develop Sustainable Product Service Systems: Examples Taken from the ‘Environmentally Friendly Innovation’ Italian Prize. J. Clean. Prod. 2003 , 11 , 851–857. [ Google Scholar ] [ CrossRef ]
- Bocken, N.; Short, S.; Rana, P.; Evans, S. A Value Mapping Tool for Sustainable Business Modelling. Corp. Gov. 2013 , 13 , 482–497. [ Google Scholar ] [ CrossRef ]
- Lüdeke-Freund, F.; Gold, S.; Bocken, N.M.P. A Review and Typology of Circular Economy Business Model Patterns. J. Ind. Ecol. 2019 , 23 , 36–61. [ Google Scholar ] [ CrossRef ]
- Centre for European Policy Studies. The EU Furniture Market Situation and a Possible Furniture Products Initiative ; EU Publications: Luxembourg, 2014. [ Google Scholar ]
- Araujo Galvão, G.D.; de Nadae, J.; Clemente, D.H.; Chinen, G.; de Carvalho, M.M. Circular Economy: Overview of Barriers. Procedia CIRP 2018 , 73 , 79–85. [ Google Scholar ] [ CrossRef ]
- de Jesus, A.; Mendonça, S. Lost in Transition? Drivers and Barriers in the Eco-Innovation Road to the Circular Economy. Ecol. Econ. 2018 , 145 , 75–89. [ Google Scholar ] [ CrossRef ]
- García-Quevedo, J.; Jové-Llopis, E.; Martínez-Ros, E. Barriers to the Circular Economy in European Small and Medium-Sized Firms. Bus. Strategy Environ. 2020 , 29 , 2450–2464. [ Google Scholar ] [ CrossRef ]
- Kazancoglu, I.; Sagnak, M.; Kumar Mangla, S.; Kazancoglu, Y. Circular Economy and the Policy: A Framework for Improving the Corporate Environmental Management in Supply Chains. Bus. Strategy Environ. 2021 , 30 , 590–608. [ Google Scholar ] [ CrossRef ]
- Preston, F. A Global Redesign? Shaping the Circular Economy ; Chatham House: London, UK, 2012. [ Google Scholar ]
- Ritzén, S.; Sandström, G.Ö. Barriers to the Circular Economy–Integration of Perspectives and Domains. Procedia CIRP 2017 , 64 , 7–12. [ Google Scholar ] [ CrossRef ]
- Rizos, V.; Behrens, A.; Van der Gaast, W.; Hofman, E.; Ioannou, A.; Kafyeke, T.; Flamos, A.; Rinaldi, R.; Papadelis, S.; Hirschnitz-Garbers, M.; et al. Implementation of Circular Economy Business Models by Small and Medium-Sized Enterprises (SMEs): Barriers and Enablers. Sustainability 2016 , 8 , 1212. [ Google Scholar ] [ CrossRef ]
- Baldassarre, B.; Keskin, D.; Diehl, J.C.; Bocken, N.; Calabretta, G. Implementing Sustainable Design Theory in Business Practice: A Call to Action. J. Clean. Prod. 2020 , 273 , 123113. [ Google Scholar ] [ CrossRef ]
- Alhawari, O.; Awan, U.; Bhutta, M.K.S.; Ülkü, M.A. Insights from Circular Economy Literature: A Review of Extant Definitions and Unravelling Paths to Future Research. Sustainability 2021 , 13 , 859. [ Google Scholar ] [ CrossRef ]
- Silvius, G.; Ismayilova, A.; Sales-Vivó, V.; Costi, M. Exploring Barriers for Circularity in the EU Furniture Industry. Sustainability 2021 , 13 , 11072. [ Google Scholar ] [ CrossRef ]
- Besch, K. Product-Service Systems for Office Furniture: Barriers and Opportunities on the European Market. J. Clean. Prod. 2005 , 13 , 1083–1094. [ Google Scholar ] [ CrossRef ]
- Mont, O.; Lehner, M.; Schoonover, H. Business Models for Sustainable Consumption: Inspirational Examples for the Furniture and Home Textiles Sectors ; Mistra Sustainable Consumption Report 1:9; KTH Royal Institute of Technology: Lund, Sweden, 2021; p. 47. [ Google Scholar ]
- Schoonover, H.A.; Mont, O.; Lehner, M. Exploring Barriers to Implementing Product-Service Systems for Home Furnishings. J. Clean. Prod. 2021 , 295 , 126286. [ Google Scholar ] [ CrossRef ]
- Prendeville, S.; O’Connor, F.; Bocken, N.M.P.; Bakker, C. Uncovering Ecodesign Dilemmas: A Path to Business Model Innovation. J. Clean. Prod. 2017 , 143 , 1327–1339. [ Google Scholar ] [ CrossRef ]
- Öhgren, M.; Milios, L.; Dalhammar, C.; Lindahl, M. Public Procurement of Reconditioned Furniture and the Potential Transition to Product Service Systems Solutions. In Proceedings of the 11th CIRP Conference on Industrial Product-Service Systems, Zhuhai, China, 29–31 May 2019; Huang, G.Q., Qu, T., Thurer, M., Xu, S., Khalgui, M., Eds.; Elsevier: Amsterdam, The Netherlands, 2019; Volume 83, pp. 151–156. [ Google Scholar ]
- Borg, D.; Mont, O.; Schoonover, H. Consumer Acceptance and Value in Use-Oriented Product-Service Systems: Lessons from Swedish Consumer Goods Companies. Sustainability 2020 , 12 , 8079. [ Google Scholar ] [ CrossRef ]
- Stahel, W.R. Business Strategies for a Sustainable Society. In Innovation and Sustainable Development: Lessons for Innovation Policies ; Meyer-Krahmer, F., Ed.; Technology, Innovation and Policy (ISI); Springer: Karlsruhe, Germany, 1998; pp. 99–114. ISBN 978-3-7908-1038-7. [ Google Scholar ]
- Stahel, W.R. The Circular Economy: A User’s Guide ; Routledge: London, UK, 2019; ISBN 978-0-429-25920-3. [ Google Scholar ]
- Go, T.F.; Wahab, D.A.; Hishamuddin, H. Multiple Generation Life-Cycles for Product Sustainability: The Way Forward. J. Clean. Prod. 2015 , 95 , 16–29. [ Google Scholar ] [ CrossRef ]
- Moreno, M.; Ponte, O.; Charnley, F. Taxonomy of Design Strategies for a Circular Design Tool. In Proceedings of the 2nd Conference on Product Lifetimes and the Environment (PLATE), Delft, The Netherlands, 8–10 November 2017; IOS Press: Amsterdam, The Netherlands, 2017. [ Google Scholar ]
- Vezzoli, C. Design for Environmental Sustainability: Life Cycle Design of Products , 2nd ed.; Springer: London, UK, 2018; ISBN 978-1-4471-7363-2. [ Google Scholar ]
- Bressanelli, G.; Adrodegari, F.; Perona, M.; Saccani, N. The Role of Digital Technologies to Overcome Circular Economy Challenges in PSS Business Models: An Exploratory Case Study. Procedia CIRP 2018 , 73 , 216–221. [ Google Scholar ] [ CrossRef ]
- Pagoropoulos, A.; Pigosso, D.C.A.; McAloone, T.C. The Emergent Role of Digital Technologies in the Circular Economy: A Review. Procedia CIRP 2017 , 64 , 19–24. [ Google Scholar ] [ CrossRef ]
- Kjaer, L.L.; Pigosso, D.C.A.; Niero, M.; Bech, N.M.; McAloone, T.C. Product/Service-Systems for a Circular Economy: The Route to Decoupling Economic Growth from Resource Consumption? J. Ind. Ecol. 2019 , 23 , 22–35. [ Google Scholar ] [ CrossRef ]
- Michelini, G.; Moraes, R.N.; Cunha, R.N.; Costa, J.M.H.; Ometto, A.R. From Linear to Circular Economy: PSS Conducting the Transition. Procedia CIRP 2017 , 64 , 2–6. [ Google Scholar ] [ CrossRef ]
- Tukker, A. Product Services for a Resource-Efficient and Circular Economy–a Review. J. Clean. Prod. 2015 , 97 , 76–91. [ Google Scholar ] [ CrossRef ]
- Manzini, E. Strategic Design for Sustainability: Towards a New Mix of Products and Services. In Proceedings of the First International Symposium on Environmentally Conscious Design and Inverse Manufacturing, Tokyo, Japan, 1–3 February 1999; pp. 434–437. [ Google Scholar ]
- Papanek, V. Design for the Real World: Human Ecology and Social Change ; Thames & Hudson: London, UK, 1972. [ Google Scholar ]
- Design Research Portal (D.R.P.). Official Definition of Design. Available online: https://designresearchportal.wordpress.com/2013/11/05/icsids-definition-of-design/ (accessed on 27 September 2023).
- Richardson, J. The Business Model: An Integrative Framework for Strategy Execution. Strateg. Change 2008 , 17 , 133–144. [ Google Scholar ] [ CrossRef ]
- Charter, M. Designing for the Circular Economy ; Routledge: London, UK, 2018; ISBN 978-1-315-11306-7. [ Google Scholar ]
- Bocken, N.; de Pauw, I.; Bakker, C.A.; van der Grinten, B. Product Design and Business Model Strategies for a Circular Economy. J. Ind. Prod. Eng. 2016 , 33 , 308–320. [ Google Scholar ] [ CrossRef ]
- Stahel, W.R. The Performance Economy , 2nd ed.; Palgrave Macmillan: London, UK, 2010. [ Google Scholar ]
- Moreno, M.; De los Rios, C.; Rowe, Z.; Charnley, F. A Conceptual Framework for Circular Design. Sustainability 2016 , 8 , 937. [ Google Scholar ] [ CrossRef ]
- McDonough, W.; Braungart, M. Cradle to Cradle: Remaking the Way We Make Things , 1st ed.; Farrar, Straus and Giroux: New York City, NY, USA, 2002; ISBN 978-1-4299-7384-7. [ Google Scholar ]
- Ruokamo, A.; Casalegno, O. Design Tools for Circular Product Design ; LAB Design Annual Review 2020; LAB University of Applied Sciences: Lahti, Finland, 2020; Volume 1, pp. 43–49. [ Google Scholar ]
- den Hollander, M.C.; Bakker, C.A.; Hultink, E.J. Product Design in a Circular Economy: Development of a Typology of Key Concepts and Terms. J. Ind. Ecol. 2017 , 21 , 517–525. [ Google Scholar ] [ CrossRef ]
- de Aguiar, J.; de Oliveira, L.; da Silva, J.O.; Bond, D.; Scalice, R.K.; Becker, D. A Design Tool to Diagnose Product Recyclability during Product Design Phase. J. Clean. Prod. 2017 , 141 , 219–229. [ Google Scholar ] [ CrossRef ]
- van Dam, K.; Simeone, L.; Keskin, D.; Baldassarre, B.; Niero, M.; Morelli, N. Circular Economy in Industrial Design Research: A Review. Sustainability 2020 , 12 , 10279. [ Google Scholar ] [ CrossRef ]
- Markou, F.; Segonds, F.; Rio, M.; Perry, N. A Methodological Proposal to Link Design with Additive Manufacturing to Environmental Considerations in the Early Design Stages. Int. J. Interact. Des. Manuf. 2017 , 11 , 799–812. [ Google Scholar ] [ CrossRef ]
- Mullagh, L.; Walker, S.; Evans, M. Living Design. The Future of Sustainable Maker Enterprises: A Case Study in Cumbria. Des. J. 2019 , 22 , 849–862. [ Google Scholar ] [ CrossRef ]
- Cooper, T. Creating an Economic Infrastructure for Sustainable Product Design. J. Sustain. Product. Des. 1999 , 8 , 7–17. [ Google Scholar ]
- Munthe-Kaas, P.; Hoffmann, B. Democratic Design Experiments in Urban Planning–Navigational Practices and Compositionist Design. CoDesign 2017 , 13 , 287–301. [ Google Scholar ] [ CrossRef ]
- Reitsma, L.; Wessman, S.; Önnevall, E. ‘I Believe in That Version of the Future’. Cli-Fi and Design Fictions as Dialogical Frameworks for Expert Engagements. Des. J. 2017 , 20 , S1817–S1826. [ Google Scholar ] [ CrossRef ]
- Goldsworthy, K.; Ellams, D. Collaborative Circular Design. Incorporating Life Cycle Thinking into an Interdisciplinary Design Process. Des. J. 2019 , 22 , 1041–1055. [ Google Scholar ] [ CrossRef ]
- Nohra, C.G.; Barbero, S. Systemic Design for Territorial Thinking. Circular Urban Transitions for Post-Industrial Cities. Des. J. 2019 , 22 , 915–929. [ Google Scholar ] [ CrossRef ]
- Cong, L.; Zhao, F.; Sutherland, J.W. A Design Method to Improve End-of-Use Product Value Recovery for Circular Economy. J. Mech. Des. 2019 , 141 , 044502. [ Google Scholar ] [ CrossRef ]
- Niinimäkia, K. Renewing Technology-Driven Materials Research through an Experimental Co-Design Approach. Des. J. 2019 , 22 , 1775–1785. [ Google Scholar ] [ CrossRef ]
- Turrini, D. Democratic Cardboard. Materials and Design for a Sustainable Society. Des. J. 2017 , 20 , S1682–S1691. [ Google Scholar ] [ CrossRef ]
- Ackermann, L. Design for Product Care: Enhancing Consumers Repair and Maintenance Activities. Des. J. 2018 , 21 , 543–551. [ Google Scholar ] [ CrossRef ]
- Bhamra, T.; Lilley, D.; Tang, T. Design for Sustainable Behaviour: Using Products to Change Consumer Behaviour. Des. J. 2011 , 14 , 427–445. [ Google Scholar ] [ CrossRef ]
- Mugge, R.; de Jong, W.; Person, O.; Hultink, E.J. ‘If It Ain’t Broke, Don’t Explain It’: The Influence of Visual and Verbal Information about Prior Use on Consumers’ Evaluations of Refurbished Electronics. Des. J. 2018 , 21 , 499–520. [ Google Scholar ] [ CrossRef ]
- Linder, M.; Williander, M. Circular Business Model Innovation: Inherent Uncertainties. Bus. Strategy Environ. 2017 , 26 , 182–196. [ Google Scholar ] [ CrossRef ]
- Shapira, H.; Ketchie, A.; Nehe, M. The Integration of Design Thinking and Strategic Sustainable Development. J. Clean. Prod. 2017 , 140 , 277–287. [ Google Scholar ] [ CrossRef ]
- Santa-Maria, T.; Vermeulen, W.J.V.; Baumgartner, R.J. The Circular Sprint: Circular Business Model Innovation through Design Thinking. J. Clean. Prod. 2022 , 362 , 132323. [ Google Scholar ] [ CrossRef ]
- Santa-Maria, T.; Diaz, A.; Delgadillo, E.; Vermeulen, W.J.V.; Carrillo, T.R.; Baumgartner, R.J. Is Design Thinking an Effective Method to Generate Circular Economy Based Solutions in a Socially Distanced World? Experiences from an Online Design Thinking Workshop. In Proceedings of the 4th Plate 2021 Virtual Conference, Limerick, Ireland, 26–28 May 2021. [ Google Scholar ]
- Yang, D.; Vezzoli, C. Designing Environmentally Sustainable Furniture Products: Furniture-Specific Life Cycle Design Guidelines and a Toolkit to Promote Environmental Performance. Sustainability 2024 , 16 , 2628. [ Google Scholar ] [ CrossRef ]
- McAloone, T.C.; Pigosso, D.C.A. Designing Product Service Systems for a Circular Economy. In Designing for the Circular Economy ; Routledge: London, UK, 2018; ISBN 978-1-315-11306-7. [ Google Scholar ]
- Creswell, J.W. The Selection of a Research Approach. In Research Design: Qualitative, Quantitative, and Mixed Methods Approaches ; SAGE Publications: Thousand Oaks, CA, USA, 2014; pp. 3–23. ISBN 978-1-4522-2610-1. [ Google Scholar ]
- Yin, R.K. Case Study Research: Design and Methods , 5th ed.; SAGE: Thousand Oaks, CA, USA, 2013; ISBN 978-1-4129-6099-1. [ Google Scholar ]
- Blatter, J.K. Case Study. In The SAGE Encyclopedia of Qualitative Research Methods ; SAGE Publications: Thousand Oaks, CA, USA, 2008; pp. 68–71. [ Google Scholar ]
- Gray, D.E. Doing Research in the Real World , 3rd ed.; SAGE Publications: Thousand Oaks, CA, USA, 2004; ISBN 978-0-7619-4879-7. [ Google Scholar ]
- Martin, B.; Hanington, B.; Hanington, B.M. Universal Methods of Design: 100 Ways to Research Complex Problems, Develop Innovative Ideas, and Design Effective Solutions ; Rockport Publishers: Gloucester, MA, USA, 2012; ISBN 978-1-59253-756-3. [ Google Scholar ]
- Yin, R.K. Case Study Research: Design and Methods ; SAGE Publications: Thousand Oaks, CA, USA, 1994; ISBN 978-0-8039-5663-6. [ Google Scholar ]
- Snyder, H. Literature Review as a Research Methodology: An Overview and Guidelines. J. Bus. Res. 2019 , 104 , 333–339. [ Google Scholar ] [ CrossRef ]
- Muratovski, G. Research for Designers: A Guide to Methods and Practice ; SAGE Publications: Thousand Oaks, CA, USA, 2016; ISBN 978-1-4462-7514-6. [ Google Scholar ]
- Rapley, T. Sampling Strategies in Qualitative Research. In The SAGE Handbook of Qualitative Data Analysis ; Flick, U., Ed.; SAGE Publications Ltd.: London, UK, 2013; pp. 49–63. ISBN 978-1-4462-0898-4. [ Google Scholar ]
- Morgan, D.L. Sampling. In The SAGE Encyclopedia of Qualitative Research Methods ; SAGE Publications: Thousand Oaks, CA, USA, 2008; pp. 799–800. [ Google Scholar ]
- Design Council. Understanding Design-Intensive Innovation: A Literature Review ; Design Council: London, UK, 2018. [ Google Scholar ]
- Cambridge Dictionary Furniture 2023. Available online: https://dictionary.cambridge.org/dictionary/english/furniture (accessed on 6 May 2024).
- Tukker, A. Eight Types of Product-Service System: Eight Ways to Sustainability? Experiences from Suspronet. Bus. Strategy Environ. 2004 , 13 , 246–260. [ Google Scholar ] [ CrossRef ]
- Bocken, N.M.P.; Short, S.W.; Rana, P.; Evans, S. A Literature and Practice Review to Develop Sustainable Business Model Archetypes. J. Clean. Prod. 2014 , 65 , 42–56. [ Google Scholar ] [ CrossRef ]
- Ceschin, F.; Gaziulusoy, İ.A. Evolution of Design for Sustainability: From Product Design to Design for System Innovations and Transitions. Des. Stud. 2016 , 47 , 118–163. [ Google Scholar ] [ CrossRef ]
- Konietzko, J.; Bocken, N.M.P.; Hultink, E.J. Circular Ecosystem Innovation: An Initial Set of Principles. J. Clean. Prod. 2020 , 253 , 119942. [ Google Scholar ] [ CrossRef ]
- Buchanan, R. Design Research and the New Learning. Des. Issues 2001 , 17 , 3–23. [ Google Scholar ] [ CrossRef ]
- Bahrudin, F.I.; Aurisicchio, M.; Baxter, W. Sustainable Materials in Design Projects. In Proceedings of the EKSIG 2017: Alive. Active. Adaptive, Rotterdam, The Netherlands, 19–20 June 2017. [ Google Scholar ]
- Ljungberg, L.Y. Materials Selection and Design for Development of Sustainable Products. Mater. Des. 2007 , 28 , 466–479. [ Google Scholar ] [ CrossRef ]
- Bistagnino, L. Design Sistemico. Progettare la Sostenibilità Produttiva e Ambientale ; Slow Food Editore: Cuneo, Italy, 2009; ISBN 978-88-8499-189-8. [ Google Scholar ]
- Papile, F. Osmosis Methods and Tools to Reframe Material Selection. A Cooperative Approach for Idustrial Companies towards Sustainable Transition ; Politecnico di Milano: Milan, Italy, 2022. [ Google Scholar ]
- Bistagnino, L.; Campagnaro, C. Systemic Design. In Encyclopedia of Quality of Life and Well-Being Research ; Springer: Berlin/Heidelberg, Germany, 2014; pp. 6563–6569. [ Google Scholar ]
- Baines, T.S.; Lightfoot, H.W.; Benedettini, O.; Kay, J.M. The Servitization of Manufacturing: A Review of Literature and Reflection on Future Challenges. J. Manuf. Technol. Manag. 2009 , 20 , 547–567. [ Google Scholar ] [ CrossRef ]
- Baines, T.S.; Lightfoot, H.W.; Evans, S.; Neely, A.; Greenough, R.; Peppard, J.; Roy, R.; Shehab, E.; Braganza, A.; Tiwari, A.; et al. State-of-the-Art in Product-Service Systems. Proc. Inst. Mech. Eng. Part B J. Eng. Manuf. 2007 , 221 , 1543–1552. [ Google Scholar ] [ CrossRef ]
Click here to enlarge figure
| Circular Design Strategies | Main Concepts | Authors |
|---|---|---|
| Design for narrowing resource loop/resource conservation and efficiency | Design for optimising the resources and processes used in the production process. The design strategies could be applied on both material level and product level. | Bocken et al. (2016) [ ]; Moreno et al. (2016) [ ] |
| Design for extending the product life/(value recovery) | Design methods and solutions are used to facilitate value recovery of the product via reuse, repair, refurbishment, and remanufacturing. The design strategies can be applied through different approaches. They can intervene on how the materials are used to produce the products, how the products are designed and structured, and how the use phase of the product is extended through offering access to use or service systems. | Bocken et al. (2016) [ ]; Moreno et al. (2016) [ ]; Go et al. (2015) [ ] |
| Design for closing resource loop/Design for Recycling | The design strategies focus on fitting for the technological and biological cycles and systems to make the materials completely recycled. The products are designed to continuously be recycled into new materials or products, with safe and healthy materials, and to be easily dis-/reassembled. | Bocken et al. (2016) [ ]; De Aguiar et al. (2017) [ ] |
| Design for Cleaner Production and Transportation | Design is applied to generating solutions that reduce the negative environmental impacts that are caused due to the delivery of products and production. The design strategies support the creation of solutions that focus on promoting a local-based production system and reducing the weight and spaces during the transportation. | Mullagh et al. (2019) [ ]; Markou et al. (2017) [ ]; Van Dam et al. (2020) [ ] |
| Design for Product Service System that deliver functions rather than ownership | Design for transforming from selling products to delivering functions, intervening on the holistic system of value proposition, creation, and delivery. The design strategies aim to extend the use phase of products and maximise the recourses and values contained in the products. | Manzini & Vezzoli (2003) [ ]; McAloone and Pigosso (2018) [ ] |
| Design for fostering circular behaviour and consumption models | Design to support consumers to form and implement behaviour supporting circular economy. This is usually achieved through motivation, acceptance, education, and communication. | Ackermann (2018) [ ]; Mugge et al. (2018) [ ]; Bhamra et al. (2011) [ ]; Van Dam et al. (2020) [ ] |
| Design for collective engagement of stakeholders/whole system design | A systemic perspective and systemic design approach to enable stakeholders and the network to collaborate towards sustainability and circularity. | Moreno et al. (2017) [ ]; Nohra and Barbero (2019) [ ]; Goldsworthy and Ellams (2019) [ ] |
| Design for supporting policy towards circular economy | The design approach can foster more inclusive governance processes towards circularity through engagement. At the same time, some key components of broad infrastructures related to circularity could also impact the design process and results (e.g., product). | Cooper (1999) [ ]; Reitsma et al. (2017) [ ]; Munthe-Kaas and Hoffmann (2017) [ ]; |
| Case Name | Offerings/Outcomes | (Principle) Circular Design Strategies |
|---|---|---|
| Lyght Living ( accessed on 6 May 2024.) | A furniture-renting service system that offers consumers (both individuals and other businesses) to rent top-quality furniture packages for a certain period, with an open option to own at the end of the renting period | - Design for extending the product life: reuse furniture products by renting to different uses) - Design for circular product service system solutions: the service allows users to pay for use and then choose to return or own them |
| How does the service work | 1. Explore eco-friendly furniture collections; 2. Select a rental period; 3. Get furniture delivered at the place; 4. Extend or shorten the rental period or purchase the furniture (at the end of the renting, consumers could pay for owning the products, or the company takes back the products) | |
| How does the CEBM work | Value Creation and Delivery - Renting services with a rich catalogue of furniture packages (home and office) and flexible rental period (be able to change the product during the service period) - Furniture product delivery, installation, and maintenance (partnership with logistic companies) | Value Capture - Main revenue: subscription service, prices are defined based on the rental period (e.g., a package for a lounge area costs EUR 65/month for a rental period of 24 months) + furniture purchase (optional) - Furniture delivery and maintenance - Platform management |
| How does this change the product design | Implementing circular product design strategies could facilitate furniture product transport, maintenance, repair, and reassembling | |
| Circular Design Strategies | Principle Scope of Design | Circular Design Initiatives in the Furniture Sector | Representative Case Studies |
|---|---|---|---|
| Design for narrowing resource loop/resource conservation and efficiency | Product level | The design of furniture products helps to preserve the resources used during production or increase the resource efficiency of the product performance (the contribution of advanced technology) | |
| Design for closing resource loop/Design for Recycling | Material level | Substitute traditional materials with biological and natural ones as input for product design and output at the end of the product lifecycle | |
| Use wastes and recycled materials as input resources for furniture product design and production | |||
| Product level | Product design facilitates the recycling of part of the product or the whole products | ||
| Service and business model level | Develop a partnership for the collection, recycling, and use of materials in new furniture products | ||
| Design for extending the use phase/(value recovery) | Product level | Product-design strategies are applied to extend the use phase by providing the possibilities to maintain, repair, refurbish, and remanufacture. Furniture products are designed: | |
| Service and business model level | Complementary service for maintenance and repair furniture products | ||
| Collect and resell the used furniture to another consumers or business | |||
| Refurbishment and remanufacturing based on the reused furniture products | |||
| Design for Cleaner Production and Transportation | Product level | The product design helps to reduce the spaces during furniture transportation | |
| Design for Cleaner Production and Transportation and Design for collective engagement of stakeholders | Ecosystem level | Reduce environmental impact by bridging production and transportation | |
| Design for Product Service System that deliver functions rather than ownership | Service and business model level | Apply furniture as a service logic to sell the access of use to consumers or businesses, instead of the ownership | |
| Design for fostering circular behaviour and consumption models | Service and Business model level | Engage consumers to take part in bringing back used products |
| The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
Share and Cite
Pei, X.; Italia, M.; Melazzini, M. Enhancing Circular Economy Practices in the Furniture Industry through Circular Design Strategies. Sustainability 2024 , 16 , 6544. https://doi.org/10.3390/su16156544
Pei X, Italia M, Melazzini M. Enhancing Circular Economy Practices in the Furniture Industry through Circular Design Strategies. Sustainability . 2024; 16(15):6544. https://doi.org/10.3390/su16156544
Pei, Xue, Mattia Italia, and Michele Melazzini. 2024. "Enhancing Circular Economy Practices in the Furniture Industry through Circular Design Strategies" Sustainability 16, no. 15: 6544. https://doi.org/10.3390/su16156544
Article Metrics
Article access statistics, further information, mdpi initiatives, follow mdpi.

Subscribe to receive issue release notifications and newsletters from MDPI journals

IMAGES
VIDEO
COMMENTS
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. ... Rating System UX. The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system ...
The result is a well-designed system that helps maintain brand consistency and scalability. Overall, this case study demonstrates the importance of a design system in maintaining brand consistency and creating an engaging user experience. By Tiffany Mackay. 4. Manuel Cespedes
The design system features content guidelines, accessibility considerations, code examples, components, and contextual examples of how to use them. It also provides guidelines around UX writing and helpful visual guides to accessibility and logo. Everything is open source on GitHub and NPM.
A design system, therefore, is a collection of instructions on how software at company X should be built. There are recipes for modals, menus, forms, and any other interface elements a designer or developer may need. Instead of a cookbook designers create pattern libraries and style guides and accompany them with instructions for their use.
Case study: Example 1 — Carbon design system. IBM's Carbon is an open-source design system that provides a collection of reusable assets such as components, patterns, guidance, and code. Its primary goal is to build efficiency and consistency in the design process, giving designers a comprehensive toolkit they can leverage in their workflow.
This design system case study demonstrates one approach: At ABB, each file has several pages with extensive documentation on all the ways the element is used throughout the product and all the iterations it went through. Showing the full life cycle of a component is key to building and scaling a design system.
UX case studies are the heart of your design portfolio. They offer a peek into your design process, showcasing how you tackle challenges, your methods, and your results. For recruiters, these case studies serve as a metric for evaluating your skills, problem-solving abilities, and talent. If you're considering creating your own UX case study ...
Commonly, a design system should have a consistent structure in which textual elements and feedback messages are formed. More than that, it should have a library of illustrations that are user friendly to strengthen the brand's feel within the product and help convey complex ideas in a simple way. 3. User Research.
5 Remarkable UX Design Case Studies (2024 Insights) Prerna Bagree. May 22, 2024. The foundation of successful apps and platforms in the modern digital era is outstanding user experience (UX) design. A product that just works or one that excites users and encourages engagement and loyalty can be distinguished by its well-designed user experience ...
Design system case study for SaaS app. "A design system is a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels.". - NNG. As the team grew, we started to face challenges from an operational standpoint while designing any new feature ...
CRM Dashboard Design. Multiple Owners. 502 4.8k. Upgrade to Behance Pro today: Get advanced analytics, a custom portfolio website, and more features to grow your creative career. Start your 7 day free trial. Jump to Main Content. Behance is the world's largest creative network for showcasing and discovering creative UI UX Case study work.
Spotify onboarding. Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1) Spotify vs Apple. See exactly how companies like Tinder, Airbnb, Trello, Uber and Tesla design products that people love. One new user experience case study every month.
1: High school students (Collegevine's clients) are often stressed at the time leading up to submitting school applications due to the complexity and sensitivity of the admission process. 2: Our college consultants, on the other hand, are usually organized and should be able to plan how their days will be shaped.
I wrote down all the points that needed to be redesigned. Step 2 : Choosing an user flow and creating design system based on that. I selected 2 flows. One is from the landing page to choosing goals and completing them. The second is to log in again and buy the premium account. Step 3: Creating design foundation.
Really juicy UX case studies. Pendar goes into great detail about his UX design process on every one of his projects, presenting the problem and the challenges each presented. Looking through his UX design case studies and the hypotheses the team came up with around the product problem, make for a fascinating and educational read.
Finally, highlight the results of your design, including metrics, feedback from users, and the overall impact on the business or users. Another important aspect of writing a compelling UX case study is to make it visually appealing and easy to read. Use images, diagrams, and other visual aids to help illustrate your design process and results.
Genesis Design System - Case Study. For this cloud dashboard app, the task was to create first a design system in order to enable a shared experience, unify solutions and create cross-collaboration between various teams in the Cloud environment. Our approach was to research existing design systems, understand patterns and involve the team from ...
Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy. Ok, let's take a look at each step in a bit more detail. 2. Anatomy of a UX case study.
In this article, we'll guide you through the process of creating an effective UX/UI case study that leaves a lasting impression. 1. Choose a Project. The first step in creating a compelling UX/UI case study is to select the right project. Choose a project that not only showcases your design skills but also aligns with your interests and passions.
A UX case study is a detailed analysis and narrative of a user experience (UX) design project. It illustrates a designer's process and solution to a specific UX challenge. A UX case study encompasses an explanation of the challenge, the designer's research, design decisions and the impact of their work. UX designers include these case studies ...
A UX case study has to tell a story about you. Like all good stories, case studies benefit greatly from a solid structure that guides the reader through your thinking and experience. Here, we will explore how to craft the perfect structure for your UX case studies. Let's begin with a few quotes about case studies and interviews, from UX ...
This UI/UX case study is part of a series of articles that will showcase and share my learnings in designing a website aimed at solving a key pain point for travelers planning their itineraries. It includes tips and tools I used throughout the process. ... Choosing Colors for Your Design. Colors are extremely important in UI design. They can ...
This concludes our UI/UX case study: Skillr App Design. The writing and design solutions in this application could be better. This article was an idea for a solution that we presented based on the research results we got. Thank you for taking the time to read this case study. This article can provide benefits.
Thursday September 12 2:15 PM CST IMTS64 Room W192-A. Learn about the presentation The issues plaguing additive manufacturing are common to many other emergent technologies - complicated workflows, over-reliance on manual interventions from specialists, and inconsistent product quality.
Tools and Technologies. Design: Figma was used to create wireframes and mockups, ensuring the visual design aligns with Yulumai's brand identity and user experience goals.; No-Code Development: ReadyMag was chosen for the website development.This platform allows for quick iterations and easy updates without needing extensive coding knowledge, making it ideal for ongoing site maintenance.
Design/methodology/approach. The study is guided by ecological systems theory which allows for the investigation of the various interrelated systems that influence (in this case) doctoral researchers. A mixed-methods survey elicited the first-hand experiences from recent and current PhD mums across the world.
The furniture industry represents a substantial segment of Europe's economy, with the European Union producing approximately 25% of the world's furniture. This sector is currently transitioning towards a circular economy. This study aims to thoroughly examine the circular initiatives undertaken by European furniture companies, emphasising the role of design in fostering innovative solutions.
Problem Statement. Design a landing page for the podcast "Figuring Out: The Indian Dream" by Raj Shamani which would act as a Start Here Page for the podcast and encourage the visitors to engage with the content and subscribe.. Full Figma Prototype. Here's the full interactive prototype of the landing page, in case you don't want to scroll.
Especially for UI/UX Design case studies, I have built my own design system. Just because it will take time every time I need to create a new one for each hiring process. Though some of the tests cost me more time because they have their own design system I need to follow, but it's a rare case.
Balancing business needs with design — keep business constraints in mind. Talk to your PM and leadership about deciding how we can achieve a good balance of business value and design. Importance of iterative design — I did NOT go with the first design idea I got. It's funny how there's always a better idea waiting for you to brainstorm.