Discover Case study websites built by the Webflow community
Browse, clone, and customize thousands of websites #madeinwebflow. .css-ac9ku6{color:#2e5cff;font-weight:normal;-webkit-text-decoration:none;text-decoration:none;cursor:pointer;}.css-ac9ku6:hover{-webkit-text-decoration:underline;text-decoration:underline;} looking for templates.

- Marketplace
- Hire designers
- Become an Affiliate
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences

19 Examples of Online Case Studies Done Right

Designers generally don’t like writing. After all, creative problem-solving through design uses visual, not verbal tools, right? But, sadly for many, case studies are supposed to contain text, too. This is where a lot of designers and art directors stumble, ending up either with poorly crafted case studies, or no case studies in their portfolio at all. And that’s a huge mistake. Online case studies (because these days, if it’s not online, it’s not there at all) are immensely important as they provide a compact, informative display of not just your skills and expertise, but your professionalism too. A good case study shows that you understand the concept of focus, that you can distinguish between different layers of relevance and also sheds some light on your creative process. As such, case studies are an indispensable hiring tool.
That being said, let’s see how the visually-oriented folks can craft a case study that ticks all the right boxes.
Quick Tips for Designing Perfect Online Case Studies
If you’re in doubt as to where to start with your case studies, here are a few things to keep in mind:
- Stay focused . Don’t use case studies as an opportunity to channel your revolutionary ideas, but don’t delve in conventionalities, either. Don’t try to tell everything about the project at once, or at all. Your clients don’t need to know everything you did for a project. But they do need to know the relevant bits.
- Provide a solid structure. Scannable content is the form that works the best, whatever the format. Separate your key information in tidy, well-rounded units. These include, but are not limited to: project target/goal/outcome, background, evaluation, concept, implementation, conclusion.
- Provide essential project information. Viewers need the who, the what and the when.
- Treat the page as a gallery wall. Consider your own portfolio style and create case study pages that are in line with it, but also convey the character and the spirit of the project, too. When displaying visual material, don’t just scatter it around the page – it won’t impress anyone. Try exhibiting it in engaging, interactive frames, add interaction for better immersion, and display the material in their intended environment – various device screens, etc.
- Maintain good measure. You want to dazzle the visitors, not blind them. If your case studies are too cluttered, flashy or visually saturated, they might create an undesired effect. Go for minimalism, but avoid making your pages look poor.
Sure, things like these are sometimes easier said than done. That’s why we prepared a curated selection of the best, most inspiring online case studies we handpicked around the web, hoping to give you some cues and ideas for your own cases. Here’s what we’ll talk about:
Juicebrothers by Lama Lama
Art of swissdent by creative nights, max shkret by zhenya rynzhuk, mercado by loer architecten, self scenter by ultranoir, fontshare by wemakefab, more & more nespresso by playful, bian 2016 by baillat studio, prada employees online store by niccolò miranda, ortovivo by k95, obys agency typography principles, komuso design by tubik, the 92 group by humana studio, dreamhaus by wørks studio, topline by parsons branding, weekend by hello today, posted by fuge, decathlon app by fuego camina conmigo, unstuck by violet office.

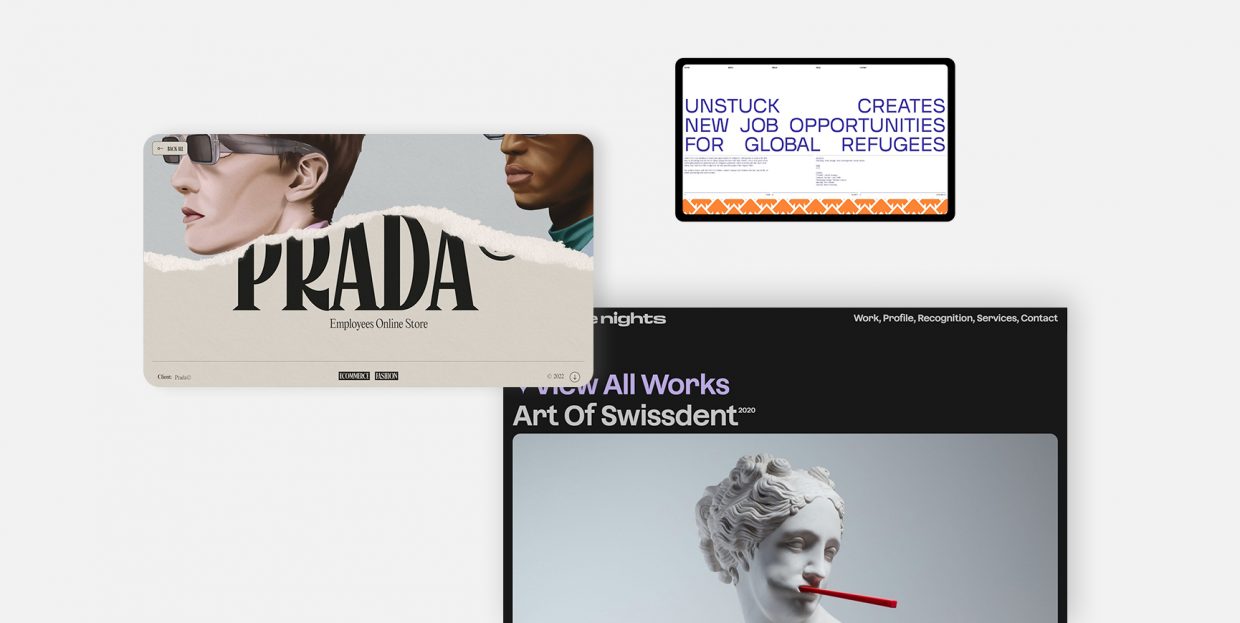
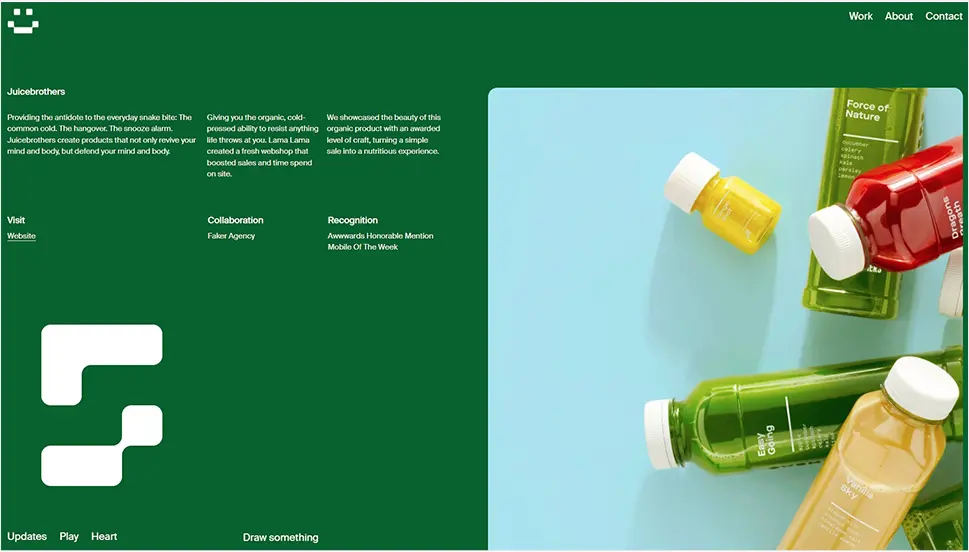
If you read our piece on creative page transitions , you probably remember Lama Lama , a creative digital agency from Amsterdam, and their Juicebrothers project. The case study for the project (the organic, cold-pressed juice brand from Netherlands) is presented in a combination of playfulness and youth typical of Lama Lama, and a high level of professionalism, also typical of the agency . The main visual motif is the beautiful deep green color that communicates health and vitality, featured extensively in layouts for the Juicebrothers website. Small white typography conveys just the right amount of information about the project and allows the imagery to take center stage. The case study page opens with a sort of split screen between bits of text on the left and a vertical image gallery to the right, and then proceeds with larger image and video sections displaying selected bits of visual content for the brand. All the while, we also get to play with the cursor effect – an oversized, pixelized snake trail that follows the mouse movements.

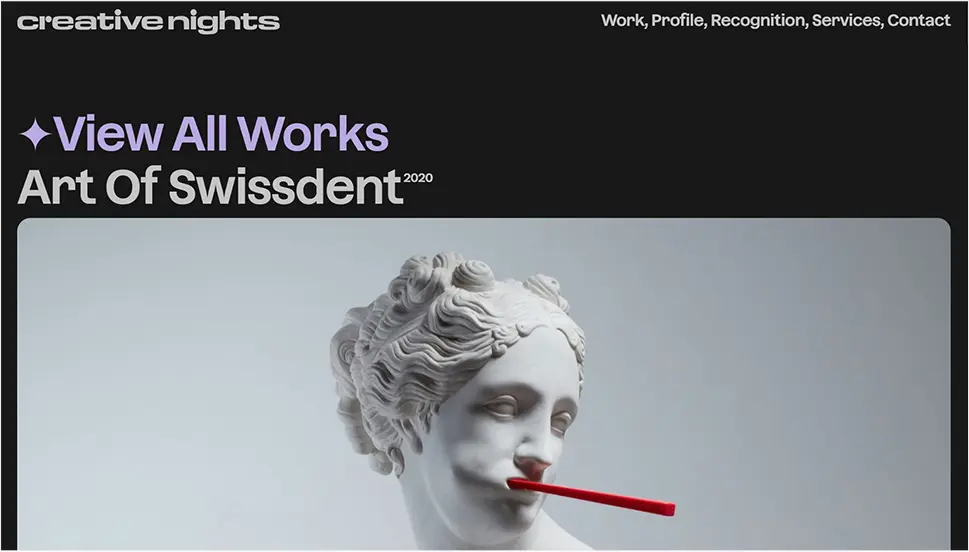
Creative Nights is a UX design consultancy and creative studio headquartered in Prague, with an impressive roster of international projects. One of these projects is the website for the renowned dental products brand, Swissdent. Art of Swissdent is designed as a crossover between an eCommerce website and an online presentation of the brand. The case study , available at the agency’s website in their Works section, follows the style and the look of the agency’s branding and design, and the selected imagery from the project is given in beautiful frame sections with round edges. The entire page is perfectly balanced in terms of atmosphere, colors and dynamics , and makes the displayed work appear as an integral part of the agency’s own aesthetics, even if that may not necessarily be the case. The page ends with three fun, oversized buttons that the visitors can use to share their impressions with the agency.

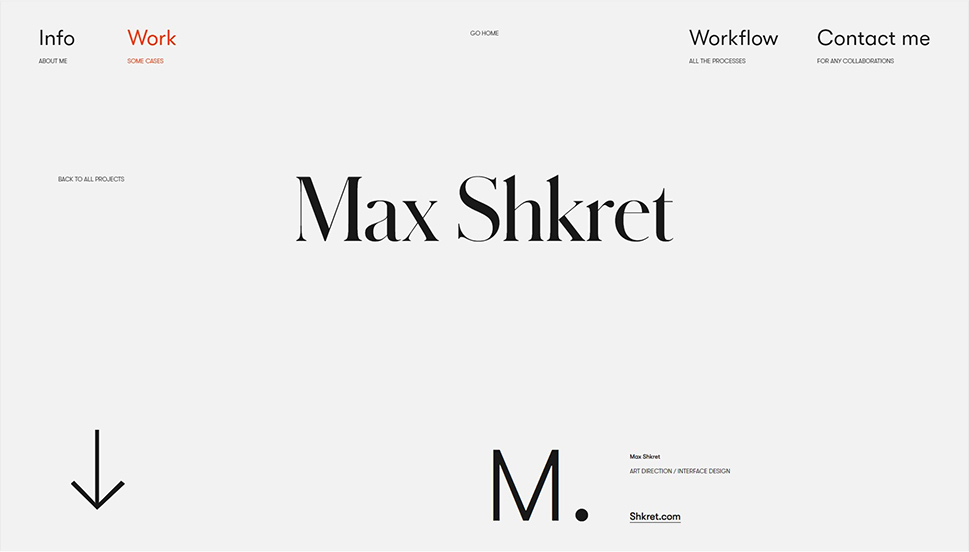
Zhenya Rynzhuk is an architect-turned-art director with a solid industry experience and quite a few awards under her belt. Her website, which has received accolades for overall design as well as for mobile excellence, features some innovative design solutions, plenty of interactivity and just the right amount of brutalist details to keep things exciting in a minimalist environment . The Work section features several case studies for the projects Zhenya is most proud of, including art direction and interface design for Max Shkret , an award-winning digital artist creating 3D digital models. After an airy, minimalist and monochromatic section introducing the project, the page proceeds with a scroll-animated gallery of select project imagery. The images of Shkret’s digital models of animals (for which he hopes to raise enough money to turn into actual physical objects) are presented in successive full-width sections, each with a background that matches the object chromatically), resulting in an interesting, exciting stroll through Shrek’s imaginary world . This layout also adds a welcome touch of color to Zhenya’s generally monochromatic ambient.

Loer Architecten is a Dutch architecture studio with a beautiful, airy, dynamic website based on full-screen imagery, interactivity and interesting navigational solutions. The Projects section includes an interactive links list from which we get to navigate to the projects that interest us. We picked the Mercado project , which has the goal of transforming an abandoned backalley in the center of Groeningen into a thriving commercial and urban hub. Just as it would be expected from an architecture studio, the case study is clean and precise, opening with the most essential information , such as status and location. It is the page layout, however, that gives it a welcome kick and saves it from being plain and dull . The project name is displayed in vertical letters to avoid occupying precious space on the page. Thin straight and curved interface lines give it dynamicity, and so do animations in individual pieces of visual content, as well as animated scrolling effects. There isn’t a single full-width or full-screen image in this case study which, combined with ample use of negative space, gives it a very clean, breathable character.

Insurance WordPress Theme

Kids and Toy Store WooCommerce Theme

FreightExpress
Transport & Logistics WordPress Theme

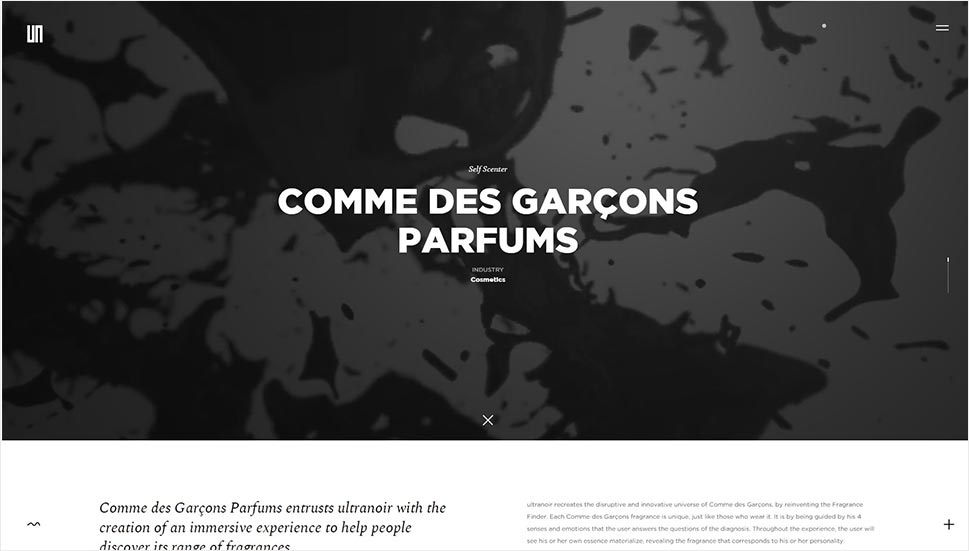
Commissioned by Comme des Garcons to create an interactive digital experience helping customers discover their fragrances, the French digital agency Ultranoir came up with Self Scenter , a Web GL-based reinvention of the brand’s Fragrance Finder so that it dynamically creates user-specific shapes. The case study shares some of the immersiveness of the project, especially in the hero section with a video and a large title. The case study, however, assumes a cleaner, more informative and practical character later on the page, sharing some of the visual pieces that best convey the atmosphere of the project – videos and select imagery. And the project is truly stunning, too – a beautiful dark interface with a somewhat mysterious character is graced by superbly designed elements with utmost attention to detail and aesthetic coherence. These dark visuals are contrasted by a light background, complete with the cursor shaped like a dot that changes from black to white and vice versa, depending on the surface it hovers upon.

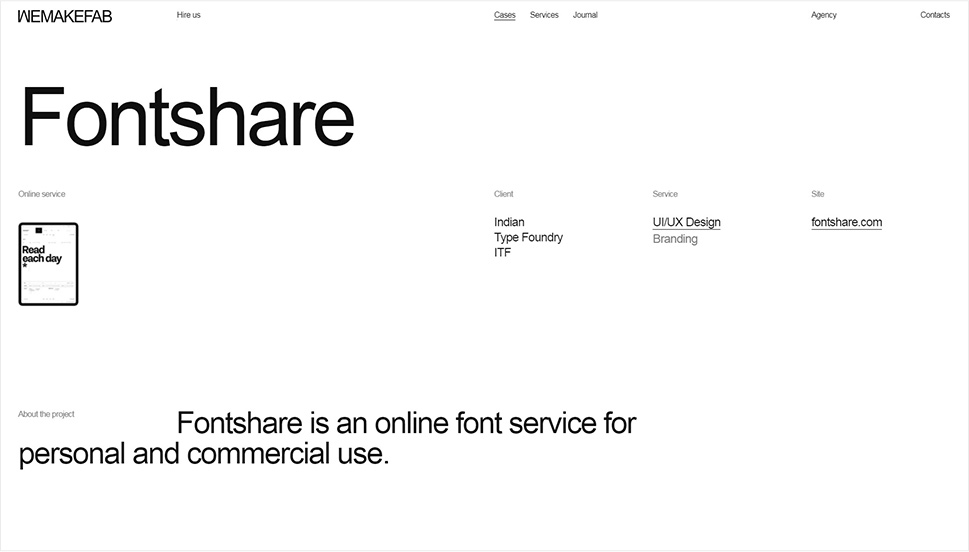
Wemakefab is an old acquaintance from our exploration of the power of interactive links in web design , and today we want to take a look at the case study for the project they developed for the online font aggregator Fontshare. As we get to learn from the case study, the project involved complete visual rebranding, interface design and even the logo redesign. And we have to say, this is a proper case study here, the one that ticks all the boxes as to how a case study should be done and what it should include . Each element of the project is listed and illustrated in a logical, sequential manner, on a clean, high-contrast black and white page. It starts with the project blurb, and then moves to font cards, internal pages, mobile view, the palette and select details. All visuals are given in a manner that follows the principles of usability and clean design – they are large (occasionally oversized), clean, carefully arranged, with occasional thin lines, both vertical and horizontal, that sequence off the sections. Several elements give off a spirit of playfulness and humor – like the section that switches from white ot black when hovered upon, oversized typography and the blinking cursor. The case study is stylistically coherent and tight and very well matched to the nature and the purpose of the project.

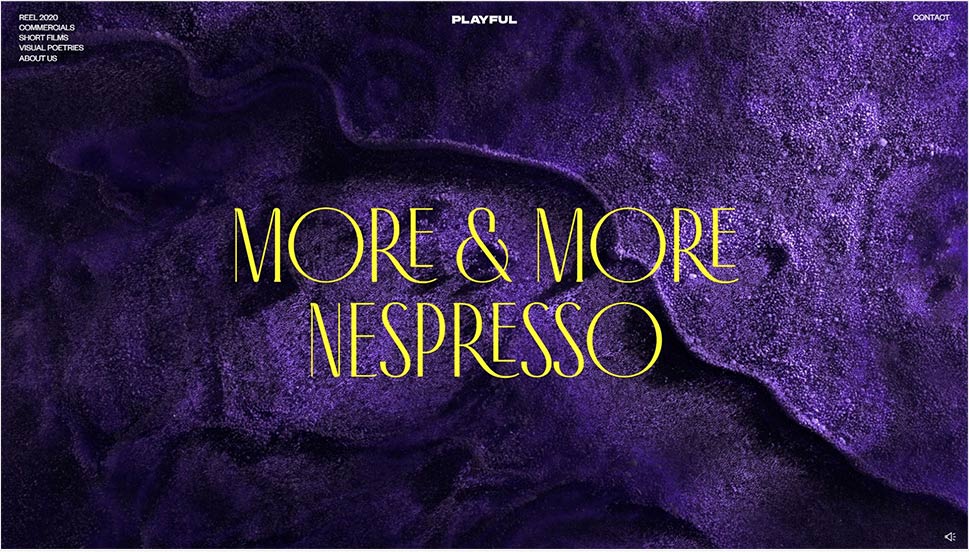
Playful is a collaborative collective of digital creators specialized in art direction and moving picture campaigns. More & More Nespresso is, by their own admission, one of the most challenging and rewarding projects the agency has worked on. The case study for the project is just as complex and rich as the project itself. It opens with an impressive hero slider introducing some of the textures that played a central role in the project, in a deep, sultry purple. Carefully curated images and videos from the project are skillfully arranged along the page, contrasted with large empty spaces with light backgrounds and text, offering a welcome pause from the visual feast. The color play is particularly striking – the project itself features a delicate interplay between rich, deep burgundys, greens and blues on one hand, and fine, elegant pastels on the other. The same interplay is repeated in the case study, and the elegant, sophisticated character of the project is underlined by the use of the lovely Antiga typeface throughout the page. The page features a director’s cut video, which is the centerpiece of the project, but doesn’t take over the case study, as it is after all exactly that – a case study in which the agency explains the creative process and pinpoints main visual cues and motifs.

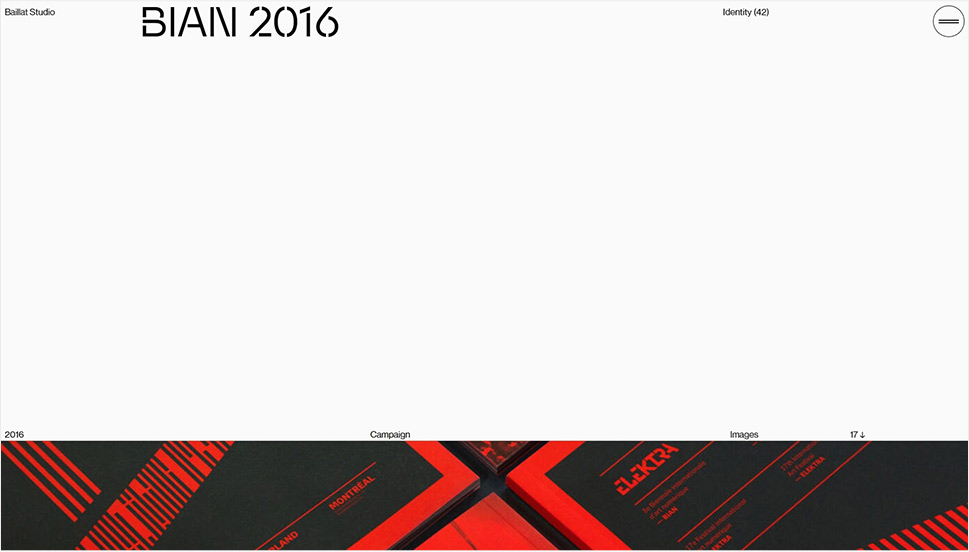
You may remember the Baillat Studio from our piece on inspiring menu design , in which we praised the studio’s modern, interactive fullscreen menu. Today we’re going to check out the Project section of the website, specifically the case study for the 2016 edition of BIAN (the International Digital Art Biennale). The visual identity for the festival was based on black and red, a color combination that creates a lovely contrast with the page’s light gray background and black interface typography. A short text about the target and the main identity elements (Swiss style-based aesthetics, right-angle frames, repetition, lines and precision) follows the opening hero section with a full-width visual from the project. After this introductory section, we get to explore the visuals from the project, presented in the form of photography, video and images of project material in real life, in its designated ambience. The agency, therefore, decided to let the images speak for themselves, without excessive explanations and textual narratives . And it was a good call, too – the page is compact and informative, just what a case study should be.

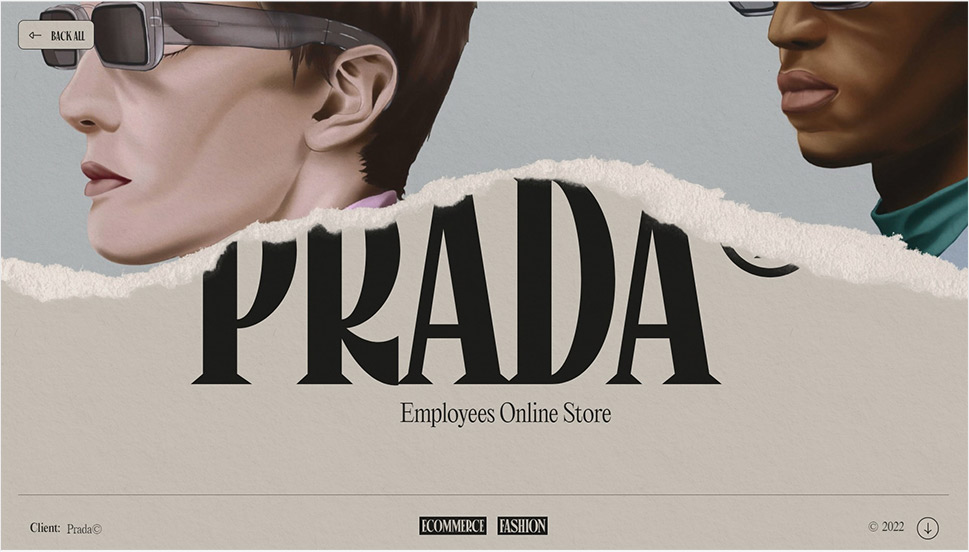
Here’s a designer we love to feature in our articles – we’ve written about Niccolò Miranda in our pieces on poster-inspired web design and on great examples of footer design , to name a few. This time around, let’s take a look at how this talented Italian designer and developer with a penchant for illustration decided to present his featured works on his website, using the case study for Prada Employees Online Store as an example. The first thing we notice is that the project pages are completely in line with the overall style of Miranda’s portfolio. By that we mean the paper-like texture, the torn paper effect, the columns and sections resembling newspaper layouts, and, of course, illustrations . The page opens with a hero section that holds a lovely illustration from the project he did for Prada (an online store that sells the brand’s previous collections). We then move on to a section explaining what it was that Miranda was commissioned to do, and sections explaining how he did it. What’s interesting (in addition to the distinct and idiosyncratic style) is that the imagery from the project is presented not in the main page content, but instead in a sidebar that opens to the right when we click on the appropriate icon . The page also features a big oval button that leads to the project’s live site, and that’s about it. It is basically more of a project blurb page than a case study per se, but considering its unique style and Miranda’s amazing talent, we figured it deserved a mention here as well.

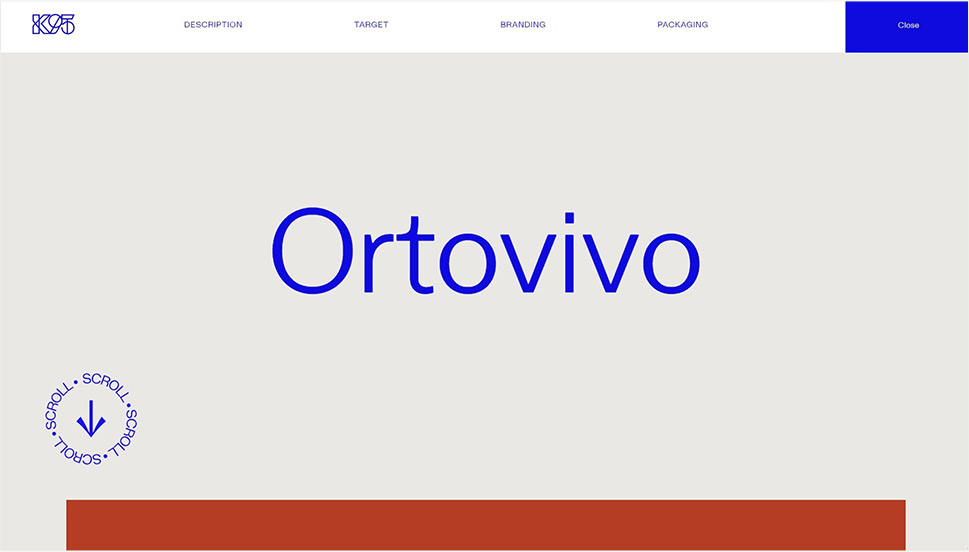
K95 is a design, branding and communications agency from Catania, Sicily. They work with mostly Italian clients but have a few international names on their roster as well. Their website features a neat list of projects in the form of an interactive link carousel, each link leading to the appropriate case study. Today we’re going to check out the one for Ortovivo , a Sicilian organic food production company. Each project is neatly divided into sections that include description, target, branding and packaging , linked in the header (from which we can also turn off the case study and return to the homepage). The layout is airy and clean, with plenty of empty space around each piece of visual content, and a large circular animated button inviting us to scroll to explore the project. Sections with empty space are combined with full-width interactive ones, moving and expanding as we scroll. It is a dynamic, modern and skillfully designed page that unites good UX, usability and efficiency with modern design practices that speak volumes of the agency’s expertise and taste.

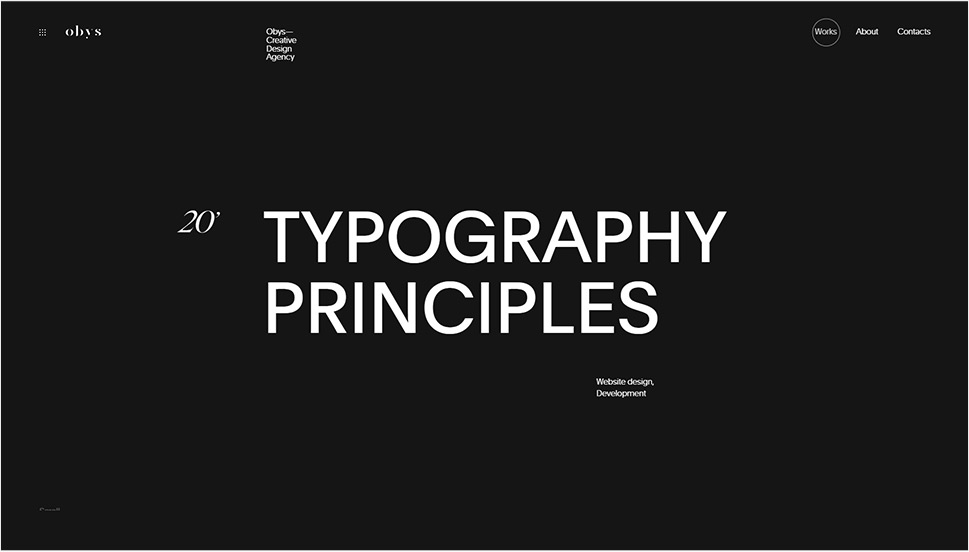
Obys Agency is a creative design agency from Ukraine with a focus on UX/UI design, animation, graphic design and development. Their website is a modern, streamlined and fluid display of their works, principles, accolades and much more. As an agency that flaunts a serious approach to everything they do, Obys wanted to share some of their ethos and the artistic and design principles they follow in their work, and that’s why they created a standalone website on Typography Principles , while the main website has a page that serves as a case study for it. The site includes three sections explaining how the agency uses fonts, how it combines them and what rules it follows when it comes to typography. The page follows the white on black aesthetic line of the rest of the website, with sections that roll up or down revealing underlying content. Navigation is particularly interesting here, as we get to explore the visual content through scrolling, clicking on oversized interactive buttons, and play videos. Numbered sections and diagonal arrows hint to physical navigation signals (like traffic or airport ones), and the part of the study that deals with animation is presented in a separate unit. The website itself is rather impressive and the case study does an excellent job at conveying its complexity and elegance, both design-wise and in terms of UX.

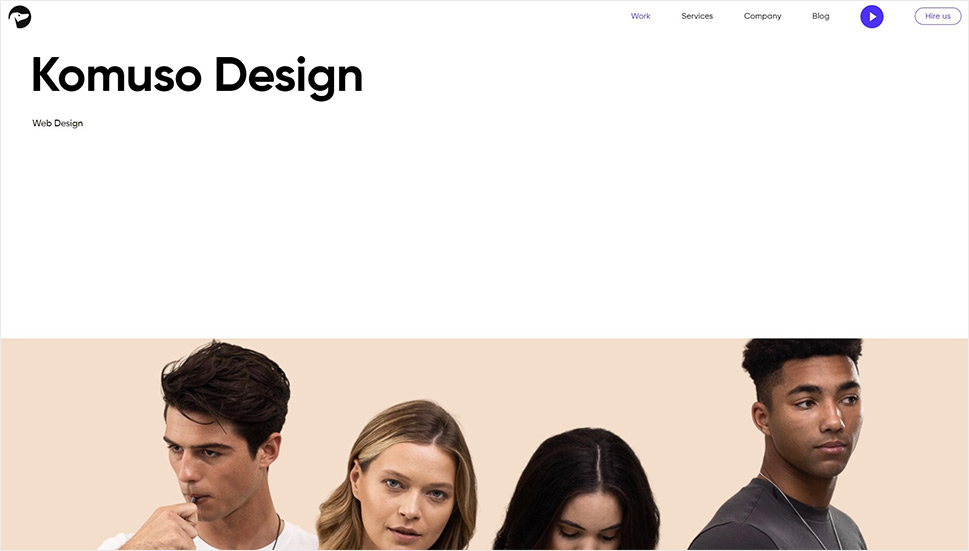
Tubik Studio is a full-stack digital service agency with a focus on UX and UI design. Their website offers a rather no-frills (but nevertheless striking) display of services and works the studio is most proud of, with a gallery of images leading to specific projects. The page for Komuso Design project, for instance, offers an informative and hands-on overview of the project. It opens with an intro hero image, followed by brief project info presented in a simple, readable form, with comfortable black Gilroy typography on a white background. The visual content is presented in the form of videos on a lovely marble-like background, combined with screenshots from the project arranged on a beautifully combined palette of pastels. A particularly well-designed section is the boxed split slider gallery that offers a dynamic and convenient way of displaying several instances of content without cluttering the page or making it too long. The study ends with the visual system: a color scheme with HEX codes, some representative samples of typography and the mobile layout. The entire page bears an airy, pleasant character, perfectly aligned with the client’s brand and product (a wellness tool designed to help people relax through breathing).

Humana Studio is a Portuguese agency that helps build brands with a social and environmental impact. They were commissioned by the 92 Group, a design studio that challenges traditions in media and entertainment through irreverence, unconventionality and youth. Obviously, this was an excellent fit as the Humana Studio has a distinctly disruptive approach. The case study for the 92 Group brand identity and communication strategy partly follows the same disruptive principles – especially in terms of visual communication – but also some more conventional ones, specifically when it comes to UX. The visual content is saturated, loud and bold , with strong, deep colors on a black background, but the way it is arranged on the page guarantees proper navigation, readability and ease of consumption . The sections are topped with a subtle zoom-in effect and a yellow round cursor that shrinks and expands and the text is short and to the point. The study is brief but concentrated, informative and practical, coherent in character and atmosphere.

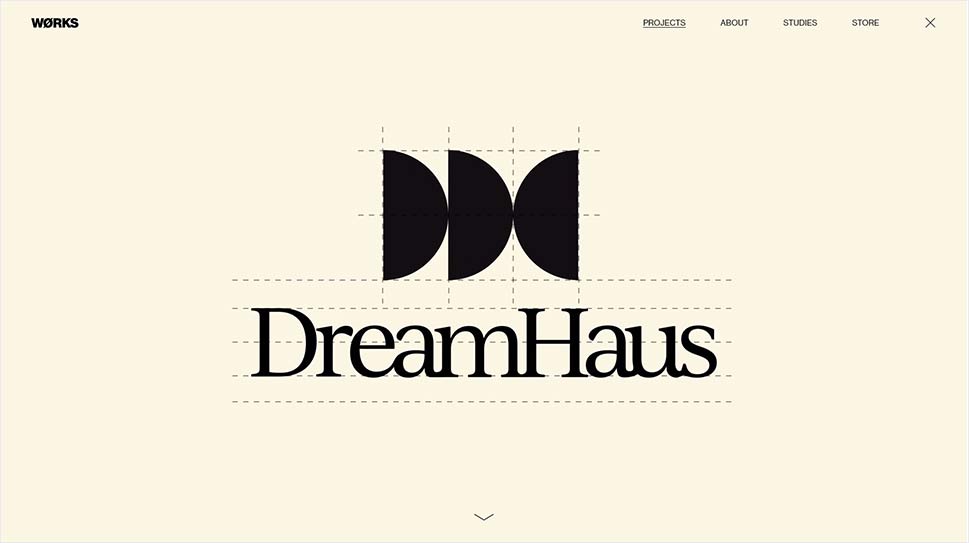
WØRKS Studio is a New York-based consultancy specializing in creative direction, strategy and design. Their main website is an exciting showcase of both the agency ethos and their projects, and is marked by a distinct cinematic approach, with a lot of information and content being handed in form of immersive fullscreen videos and animated sequences. The DreamHaus project is presented as an animated study of the pillar design elements used for the project – with the main focus on typography and the palette . The fullscreen hero section opens with a large animated logo of the project, proceeds with a palette of beautiful pastels, with names and hex codes, and ends with a sequence that showcases the typography used for the project, and the main layout style, as well as textures. The visitor can scroll to learn more about the project and its goal, as well as the main guidelines that the agency followed in the creative direction of this project. The images related to the project, or the products of the direction, if you will, are presented with animation effects that feature a brief flash of yellow, which is the agency’s signature color, thus providing a continuity between the project and its creator and, of course, reinforcing the agency’s own branding.

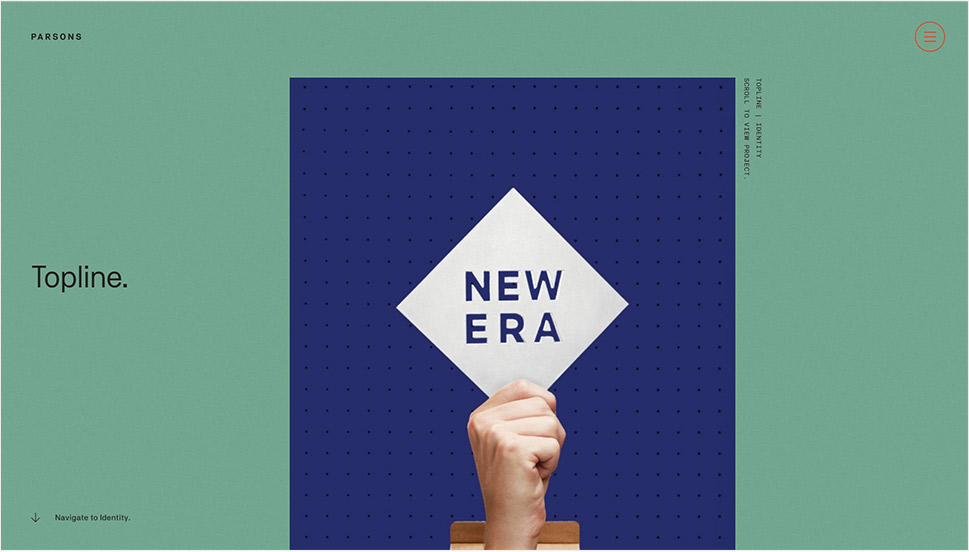
Our most frequent readers might remember Parsons Branding from our piece on inspiring creative agencies and designers , in which we praised the agency’s beautiful UI design and interesting navigation solutions. Today, we want to check out one of their case studies, specifically the one for Topline , the South African tool manufacturer. The case studies all feature unique page navigation – the left portion of the screen contains a numbered section with jump links to specific parts of the case study : Overview, Identity, Packaging and so on, and of course we can simply scroll down and explore the entire study in its intended order. The background is in the agency’s signature green and gray, with a very subtle paper-like texture, giving the entire interface a lifelike quality. The left side, the one with the table of contents, remains static as we scroll, assuring easy navigation and orientation on the page, which is, in itself, quite rich in content, both visual and textual. Certain sections are given in horizontal scroll sliders, so we get an impression that the page expands in all directions. This is an extremely well thought-out case study, brimful of information for those interested in exploring the project in great detail, but at the same time simple and informative for those looking to just skim the content.

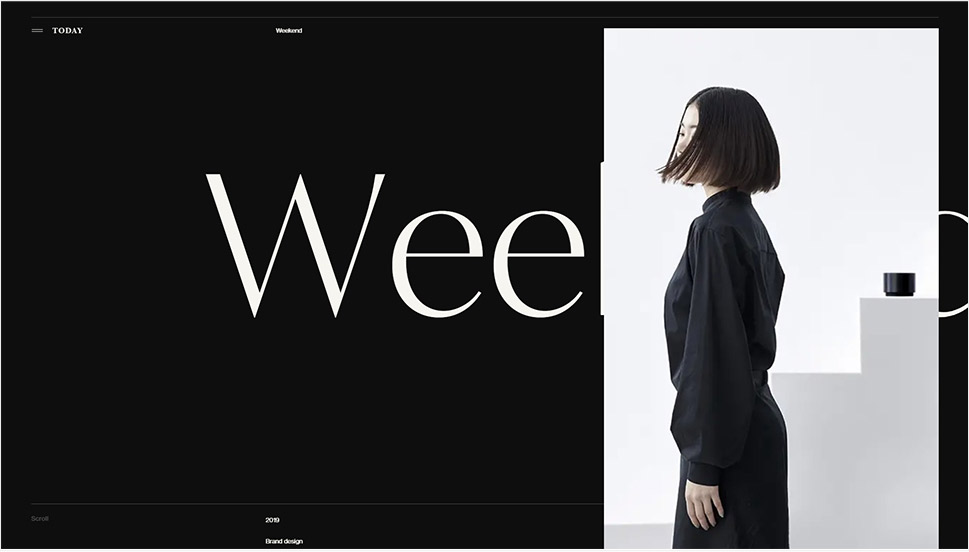
The Japanese Hello Today did a quite complete agency work for the home appliance manufacturer Weekend, from strategic planning and branding to graphic design, web design, photo and art direction and even copywriting. The Weekend case study on the agency website is a modern, elegantly dark showcase of everything the agency did, from the first steps to the completion of the project. Discrete white typography on a black background introduces basic project information and brand philosophy, both in English and in Japanese, before we scroll down to visuals. These are presented in a typically Japanese, dignified manner, gently floating on the black background, creating a beautiful contrast and a strange sense of calm . Thin, subtle interface lines provide some framework for the visual content and communicate rather successfully with the overall aesthetics of the website – minimalist and stripped-down.

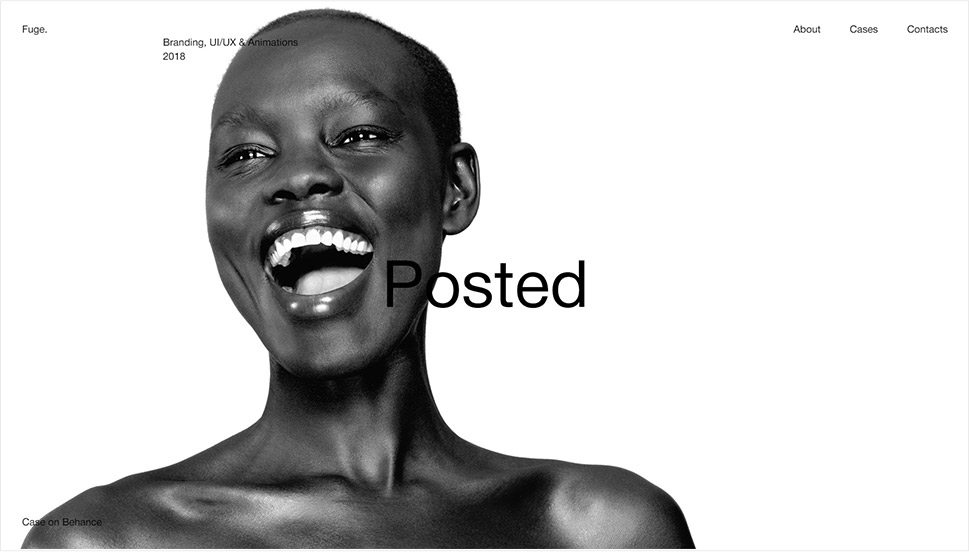
Fuge is a Moscow-based design agency delivering UI, branding and digital solutions. The agency website is minimalist, in a very reduced palette, with small typography and on-lover grid patterns, resulting in a modern, serious look. This character is repeated throughout the website, including the individual case pages. Our favorite one is the case study for Posted , a design magazine for which the agency did branding, as well as UX and UI services and animations. The case page starts rather minimalistically, with a large image on a light background and just a few bits of text. As we scroll, more and more pieces of content appear on screen, in an interactive and rather fluid way . The case study is divided into sections – logo and elements, desktop and mobile versions of the magazine website. Each image can be expanded in a popup, with smooth and modern transitions, giving the page a dynamic and modern look. This atmosphere is reinforced by a modern, minimalist palette reduced to grayscale, black and red, which is the Posted brand palette. The images (or rather previews) are alternately arranged on the page, creating a lovely balance, and the entire composition appears to be held in place by the grid lines that appear as we hover over certain areas.

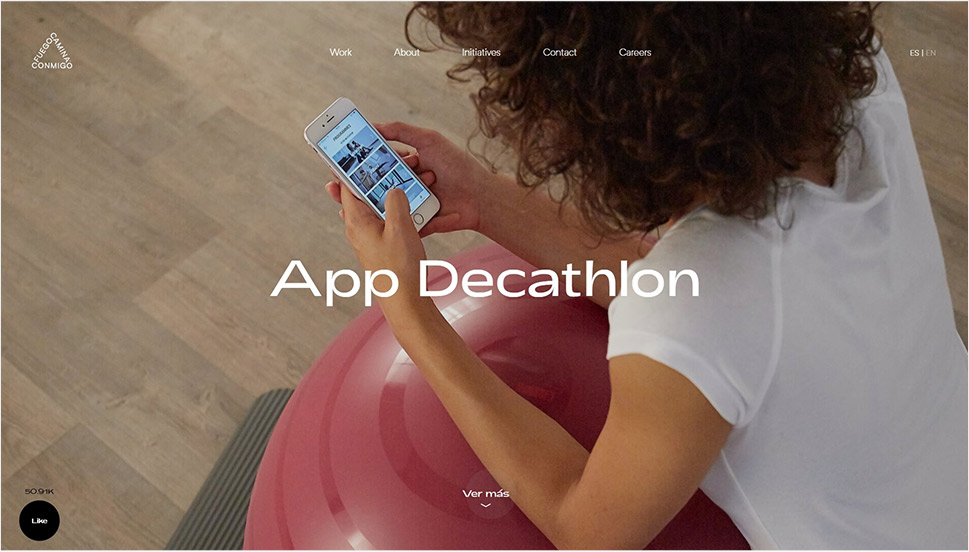
Decathlon has long planned a redesign and a relaunch of its app for the Spanish market but the Covid-19 pandemic put a halt to those plans for a while. As soon as the pandemic loosened, the sports goods company reached out to the Barcelona-based, Twin Peaks-named agency Fuego Camina Conmigo (Fire Walk with Me) for a range of services from digital strategy, art direction and concept, to copy, audiovisual content and social ads. The Decathlon App case study is available at the agency website, and it’s one of the most successful, detailed and complete studies we’ve seen in a while . it ticks all the boxes in terms of what a case study should contain – the context, the target, the implementation, and so on, but it does so in a way that is by no means dry or technical. The agency achieved this by skillfully alternating light and readable text sections with fullscreen sections with the visual material from the app , which can be viewed either as images or clicked to play a video. All the while, the agency maintains its own visual identity, present in typography, layout styles and elements such as the round cursor, buttons and icons.

Here’s a project that is as noble as it is well-carried out. Unstuck by Violet Office is an effort started by the CEO of Chobani and several other stakeholders with the goal of helping refugees find full-time jobs in partner companies and their supply chains. Chobani was the first to join the project, of course, and it was soon followed by other major brands like Ben & Jerry and Dole. Violet Office did the branding, web design and development, as well as social media. The branding part is perhaps the most impressive – the agency created a logo and wordmark that can easily fit any brand partner’s logo , and the first part of the case study focuses on that particular effort, complete with rich visuals proving the efficiency of the design . It then proceeds with an analysis of the Unstuck visual system (colors, patterns, typography), and ends with examples of brand activations, complete with the launch video. The high-contrast visuals are displayed full-width, either in galleries or individually, which creates an immersive effect on the visitor, who ends up being completely drawn into the narrative of this commendable project.
Wrapping It Up
As we saw from the examples we visited today, while a good case study may not necessarily have to strictly adhere to a formulaic structure, it’s still a good idea to give it some structure and to conceptualize it in a way that communicates clearly and directly with the viewer. And since the viewers are also potential clients, it’s needless to stress how important this is.
We’ve seen some “proper” case studies with neatly divided sections and a tight structure repeated throughout each study. We’ve also seen some more “relaxed” ones, and some that perhaps don’t really qualify as case studies in the strictest terms but that due to their quality and supreme design elements deserve a mention.
Hopefully we managed to inspire you by showing a variety of styles and methodologies you can follow in creating your own case studies. Feel free to share with us your own favorites or, even better, your own work!
How to Create a WordPress Website: The Ultimate Guide
10 captivating examples of the liquid metal effect in web design, 10 examples of imaginative mouse cursor design, 10 examples of innovative contact form design, 10 examples of websites inspired by poster aesthetics, 10 google font combinations for inspiration, 10 inspiring design podcasts to listen to while you work.

Post your comment cancel reply
Save my name and website in this browser for the next time I comment.
Post your comment
You are using an outdated browser. Please upgrade your browser to improve your experience and security.

Case Studies

Inspiration
Start Building

Developer Toos

Collaboration

Design & Layout

Interactions

SEO & Performance

Integrations
Solutions ↘
Inspiration ↘
Use Cases ↘
Reimagine the boundaries of web creation with Vev's design tools.
Bring your design to life with Vev's animation and interaction suite.
Explore hosting solutions that blend in with your tech stack
Boost your SEO and performance metrics using Vev's robust toolkits.
Enhance your workflow with real-time multiplayer and comments.
Developer Tools
Take your code experience to new heights with Vev's developer tools.
Effortlessly connect your existing tech stack via integrations.
Discover how Vev can empower your business

Publishers are using Vev to enhance their digital storytelling.

Agencies are using Vev to deliver powerful digital products to clients.

Marketers are using Vev to create and scale unique content.
Set your imagination free with content that inspires

View examples of digital content that has been created using Vev.

Discover how industry leaders are using Vev for success.

Dive deeper into the world of creative no-code web content.
Create compelling visual editorials with scrollytelling.
Data visualization
Transform your raw data into captivating visual narratives.
Give your products the interactive online home they deserve.
10 Amazing Case Study Design Examples
March 16, 2023
Words by Jeff Cardello
Wondering how to grow your business? Our favorite case study design examples will definitely spark a few lightbulb moments.
For agencies, one of the most effective ways to communicate your technical expertise, problem-solving skills, and professional knowledge is to show how you’ve put this all into action in real-world examples of your work. For SaaS companies, case studies are your chance to share how your product provides value to successful customers and clients.
Case study designs should be as uniquely bold and creative as the services or products you offer. This is where no-code tools like Vev are invaluable. Using pre-coded design components, interactive case studies are easy to build and publish in as little as two hours. Let’s take a look at the basics of case study design and some stunning examples.
Why is Case Study Design Important?
Think of case studies as the chance to tell stories about how valuable your service or product is. It’s an opportunity to lead prospective clients and customers through a relatable use case, culminating in how you can help them meet— or even exceed—their goals. Case studies give freelancers and agencies the opportunity to demonstrate their skills, and SaaS companies the chance to showcase their product for various use cases. Case studies are proof of the value of your work or product.
As a reflection of your expertise and creative prowess, you’ll want to think careful about your case study design. Good design doesn’t only make for a visually engaging piece of content; it enhances the functionality and can help support your authority. You’ll find that the best case study design examples will have a few things in common:
- They are visually captivating . All good case study designs will include a combination of photo, video, and illustrations or charts to tell a story of their clients’ success. Rather than just relying on text, these visual aids back-up any claims being made as well as visually capturing the attention of readers.
- They are laser focused. With case study design, there’s no room for filler. Copy is clear and concise, offering explanations about the customer’s goals, as well as the tools, techniques, and skills used to achieve these. You’ll notice most case studies follow a fool-proof structure: establish the client problem, present the solution, explore the benefits and value delivered.
- They tell a story. Often, a chronology of the work process that takes people through what happened at each stage. Some case studies even use horizontal scrolling timelines to showcase this in a more imaginative way.
- They hammer home ROI. case studies are full of data on how the project or product succeeded in meeting the client’s goals or objectives. From animated charts to number counters , this is another opportunity to make sure your design pops and draws attention to the core impact of your service or product.
- They drive action. good case studies urge website visitors to take further actions, such as book a call or demo, get in touch, purchase your product, or book your services. These are usually included in the case study design as a button , brightly colored and prominent placed to grab attention and make next steps clear.
10 Case Study Design Examples
There are so many ways to put together a case study — and as a reflection of your brand, you’ll want to get creative with it. We’re going to take you through several case study design examples that manage to capture what went on behind the scenes in ways that is both informative and visually engaging.
Vev - Decimal
Giving real-world examples of how people use your products is a great way to demonstrate their value. We put together this case study on how Decimal uses Vev for interactive prototyping. As a creative agency that utilizes 3D animations and video in their web projects, it’s essential that clients grasp how complex interactivity will work up front. This case study focuses on how important Vev is for Decimal to explore and communicate interactivity internally and with clients in the early stages of a project.
Along with telling the story about how Decimal uses Vev, we also included plenty of action-packed visuals in the form of screen captures, animations, horizontal scrolling, and micro-interactions that make this a lively and engaging case study design.
DFY - Galaxy Z7 FLIP3 5G
Writing a case study lets you go in-depth into the strategy and reasoning that guided your work. In this case study DFY talks about what went into creating a website for the Galaxy Z Flip3 5G phone. It covers the marketing goals and the decisions DFY made for the visuals of this design that would show people why they should buy it.
DFY was tasked with creating a design that showed that the Galaxy Z Flip3 5G wasn’t a throwback to the clunky days of flip phones, but rather a sleek and modern reimagining. Much of this case study goes into the visuals and 360-view animations they created and how they were used to highlight this product’s main features.
What’s impressive isn’t just the beautiful visuals they created for the Galaxy Z Flip3 5G website, but this case study itself. It echoes the same creative approach with a space full of brilliant effects and interactivity making it one of the most visually compelling case study design examples we’ve come across.
Publicis Norway - Burger King Spicy Whopper
Case study design examples can range from huge and expansive reads covering every bit of minutiae about a project, or they may provide just enough context and background in understanding what was behind it.
The Norwegian arm of international media and tech agency Publicis specializes in PR, marketing, and video production. This case study they made in Vev for the Burger King Spicy Whopper succeeds with minimal text, taking a highly visual approach. They let the video they made speak for itself, demonstrating to potential clients their creative skills with a video that captures the burger’s heat in a way that’s offbeat and ridiculous in just the right ways.
Orizon - LoveTheSales
When discussing something like a rebrand, you want to explain why it was necessary, show what needed to be changed, and demonstrate how it succeeded. In this case study Orizon gives plenty of background into why the e-commerce website LoveTheSales wanted to change things up. There are numerous examples throughout of problem areas in terms of UI and UX, and what Orizon did to address these issues.
Orizon’s rebranding for LoveTheSales met its objectives, as demonstrated throughout this case study with metrics as well as quantitative insights showing the positive outcomes of Orizon’s work. With fade-in animations and a custom cursor, this colorful case study design example keeps readers scrolling to the end.
Colin Reitz - Marine Data Platform
If you’re a designer, writer, programmer, or in another type of creative field, having a portfolio website is essential in getting your work out there in front of prospective clients and employers. Case studies can be a big part of demonstrating your talents, skills, and knowledge.
Colin Reitz is a designer with a multidisciplinary skill set that touches UI and UX design, strategy, and technology. In this case study made in Vev, he explains how he created the Marine Data Platform which is a collaborative and interactive web app that collects data gathered from oceanic sensors.
If it sounds like there are a dizzying number of moving parts to this application, you would be right, but Colin doesn’t let the complexities of this project get in the way. With an easy to follow layout and screenshots of the work he completed, it’s immediately easy to see how much work Colin put into the project. The use of image carousels even keeps the page short and relevant visuals grouped together. We love seeing case study design examples like Colin’s that distill a large amount of information in a way that is easy to understand and looks good.
Miracle Next - Prehistoric Chef
We love seeing case study design examples that not only highlight talents and expertise, but capture the creative sensibilities of those behind them. Miracle Next is a game development studio with a focus on 3D modeling. This case study for the game Prehistoric Chef has a nice balance between visuals that demonstrate their skills as artists, as well as text that gives a glimpse into their creative process.
Whether it’s the cast of prehistoric characters or the different types of food you’ll juggle in preparing the dishes that are a part of the gameplay, all of the artwork has a sense of consistency and personality. The rough drawings of the artwork are also a nice touch, showing how they transformed simple renderings into fully fleshed-out three-dimensional characters.
Dragonfly - Natural History Museum
Dragonfly worked with the National History Museum in producing a fun animated short about bugs aimed at kids. This case study showcases the storyboards, illustrations, character designs, and scriptwriting that went into creating it.
Case study design examples like this one aren’t only important in communicating the steps you took in completing a project, but serve an important marketing role. This case study shines due to its navigation. While it could be complicated in some instances to have multiple CTAs, Dragonfly makes sure that each section showcases a service they offer, linking readers directly from that section to the service they are most interested in. When you offer so much, this is a smart way to capture all prospective clients and make it easy for them to learn more about what they want to know, rather than overwhelming them with irrelevant information.
OH Partners - Arizona Lottery
In the advertising industry case studies are essential in showing how an agency’s work helps its clients in meeting their goals. Providing examples from successful marketing campaigns, along with numbers representing their positive results goes far in showing prospective clients the value of what advertising agencies do.
OH Partners , launched a campaign for the Arizona Lottery that went far in building awareness and excitement about it. They hired actor Jon Ennis, known for his work on Better Call Saul and Mr. Show as the bearded old-timey prospector, and produced several hilarious and weird spots.
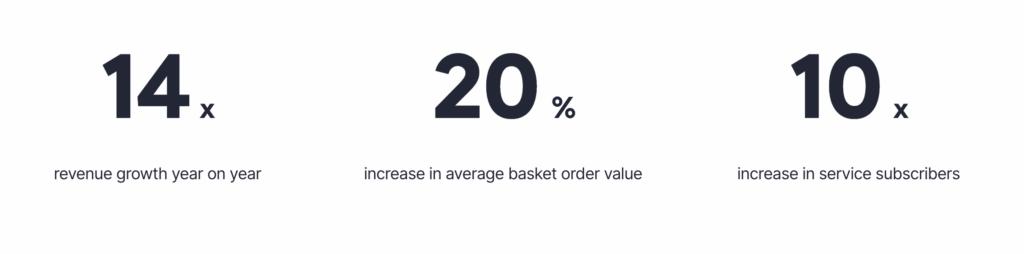
This case study features images and videos from this marketing campaign, as well as data in the form of big and bold text showing how lottery sales went up, how social media likes increased, the dollar amounts of earned media, as well as numerous awards their work received.
Joy Pepper - Nextdoor
Nextdoor features stylized depictions of people from a diversity of backgrounds that add a sense of warmth and humanity to its website and app. Joy Pepper is the artist responsible for these amazing illustrations, and we love seeing case study design examples like this that go in-depth into the creative process.
Joy Pepper recounts her work in coming up with these illustrations in a case study full of wonderful details and sketches. From finding inspiration in real life, her first drawings, and the concept boards she put together, to the final versions of the icons and other artwork you get a glimpse into every step of her creative process.
Aucadian - GoLoop
It’s no secret that we’re fans of storytelling , and we love seeing case study design examples that take you along a journey from the initial spark of an idea to product launch.
GoLoop is a fleet management app, and this detailed case study begins with scribbles on a whiteboard and ends with screenshots of its sophisticated GPS-based app. From analyzing what problems it should solve and branding ideas to design elements like component libraries, typography style sheets, and color schemes this is a comprehensive look at everything that was involved in building this application.
Related articles
Website button design 101: tips, best practices and examples, prototyping in figma to live site: the vev shortcut, create your own compelling case studies with no-code.
Feeling inspired to create your own cutting-edge case study? Vev makes it easy to put one together so that you can broadcast your talents and products with the world. With a host of powerful tools, layout options, immersive effects, and animations all easy to access in Vev’s drag-and-drop interface, creating for the web has never been easier. Publish your creation anywhere when you’re done — including to your existing website.
Want More Inspo?
Get our monthly newsletter straight to your inbox. You can always unsubscribe at any time. Privacy Policy
5 inspiring web design case studies
A good case study makes for a top calling card; check out these examples.
The reality of web design is that once you've finished a project, you hopefully move straight onto the next one. However, every site you deliver is an essential portfolio piece that demonstrates your skills and abilities, and while you'll usually want to link to your recent work on your site, it pays to do the job properly.
Rather than simply grabbing a screenshot of a landing page and a link and adding it to your online portfolio, writing up an engaging case study on your work can be a lot more worthwhile. Case studies don't need to be lengthy essays; they just need to give readers a taste of your process and provide some insight into the challenges you've faced over the course of a web build and how you solved them.
They're a great way to let potential clients know how you work, and they can also provide inspiration for other designers and developers; here are five of our favourite recent examples. Make sure you also check out our top web design tips .
- How to write engaging case studies for your portfolio
01. Museum of Science and Industry of Chicago

For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work for the Museum of Science and Industry of Chicago. The museum is a vast and highly respected American institution, and you can't help but get the impression that DogStudio was punching well above its weight when it won the commission to rethink and revamp its web platform, but as this case study reveals, it carried the job off with aplomb.
Packed with revealing wireframes, imagery and animations, it's a fascinating insight into a massive and challenging build that had to cater for more than five million online visitors wanting to do everything from buy tickets through to figuring out where to park and finding information about individual exhibits.
02. National Geographic: A Bear's-Eye View of Yellowstone

Sometimes it's better to show rather than tell. For this captivating look at Yellowstone National Park as seen by four bears fitted with camera collars and GPS, Hello Monday had a wealth of footage, data and expert analysis to work with. And rather than go into dry details of how it fitted everything together, it keeps things brief in its case study , providing a short outline of the project and deliverables before moving on to an entirely visual essay that demonstrates just how much work went into creating this digital feature.
As well as a good helping of footage and screenshots showcasing what the site's all about, what we really love about this study is a section dedicated to how Hello Monday stamped its own personality on the project, breathing extra life into the feature with animation, watercolour illustrations and pencil-drawn portraits of each bear.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
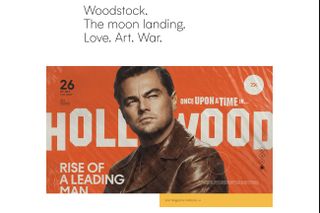
03. Once Upon a Time in… Hollywood

Currently doing big business at the box office, Quentin Tarantino's Once Upon a Time in… Hollywood is a love letter to 1960's cinema that recreates its era with Tarantino's typical attention to detail. And to create an online presence that captured the feel of 1969 Hollywood as well as the film, LA agency Watson went the extra mile to create a digital magazine that feels like it could have come off a newsstand 50 years ago.
In this case study the Watson team explain not only the thinking behind the magazine and its pitch-perfect adverts, but also how they create a physical print run of the mag that got handed out at the premiere and first-night screenings, creating a whole other social buzz as movie fans posted shots of their magazine to prove that they were there. If you're looking for ideas on how to run a strong social campaign, there's some great material here.
04. British Red Cross

Kota's case study on its recent work with the British Red Cross is a clear and concise piece that provides valuable insight on the challenges – and opportunities – of working on a campaign with an institution with clear-cut brand guidelines that need to be adhered to. In the case of the British Red Cross's OneKindThing campaign, Kota had to create a platform that stood out from previous campaigns while staying within the society's pretty epic brand guidelines.
With a handful of images and a couple of paragraphs, Kota outlines how it managed just that, and also covers some of the technical hurdles that had to be overcome to deliver the finished site. The end result was well worth the effort, as the British Red Cross testimonial at the end of the case study reveals.
05. Stonewall Forever

To mark the 50th anniversary of the Stonewall Riots, an event that helped bring about the Pride movement, Stink Digital partnered with The LGBT Community Center to create Stonewall Forever, an immersive digital experience that features key narratives and previously unheard stories from LGBTQ+ history.
Stink Digital's case study explains how it built a living monument to 50 years of Pride, based in Christopher Park, New York, but accessible anywhere through a website or AR app, and goes into some detail of the challenges of creating a WebGL monument that consists of over 10,000 individual shards with post-processing effects, but still runs at 60fps, even on low-end devices.
Beyond the technical challenges, though, this is an absorbing and insightful piece on a project that explores life before, during and after the Stonewall Riots.
Related articles:
- The hottest web design trends of 2019
- How to refine your design portfolio
- Get the perfect website layout in 27 steps
Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription
Join now for unlimited access
Try first month for just £1 / $1 / €1
Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
Related articles

- 2 Noel Gallagher's football font makes a mockery of typography, claims design lecturer
- 3 A’ja Wilson’s Nike logo makes perfect sense
- 4 The new Verizon logo is a glowing success
- 5 'I can't tell you how scary it is designing for designers': Why Figma's new UI is a big deal
- 2 Apple finally addresses its most infamous design crime
- 3 Harness AI for design and art using your very own workstation
- 4 Acclaimed digital brush creator Kyle T. Webster joins Procreate
- 5 Using Unreal Engine: what skills do artists need to make it in real time filmmaking?
How to Write a Case Study: Bookmarkable Guide & Template
Published: July 18, 2024
Earning the trust of prospective customers can be a major challenge. Before you can expect to earn their business, you’ll need to demonstrate your ability to deliver on the promises of your product or service. The best way to win new business is with cold, hard proof.

A great way to prove your worth is through a compelling case study. HubSpot’s 2024 State of Marketing report found that case studies are so captivating that they were the fifth most commonly used type of content that marketers relied on.
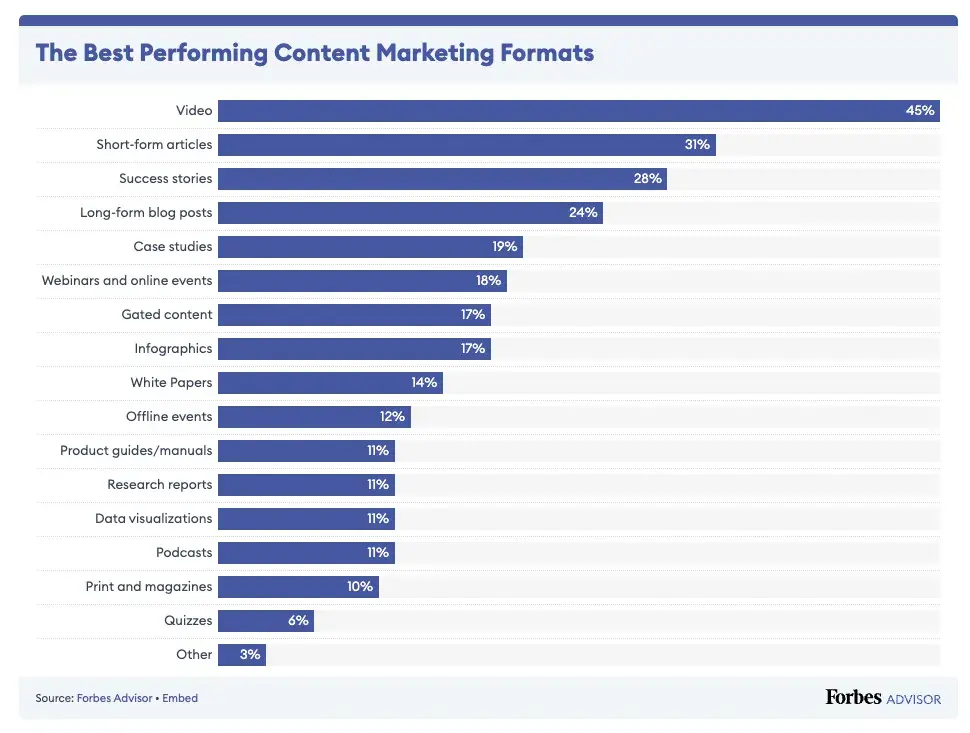
That statistic still holds true in Forbes Advisor’s 2024 study, which adds that 78% of B2B businesses report using case studies and customer stories because they are “ crucial for demonstrating real-world value. ”
Having written these ever more frequently over the past ten years, I hope to serve as your guide through a process that can feel daunting, but I promise is worth the effort. Below, I'll walk you through what a case study is, how to prepare for writing one, what to include in it, and how it can be an effective tactic.
Table of Contents
Case Study Definition
- Why Write a Case Study?
- How Long Should a Case Study Be?
Case Study Templates
How to write a case study, case study format, business case study examples.

Free Case Study Templates
Showcase your company's success using these three free case study templates.
- Data-Driven Case Study Template
- Product-Specific Case Study Template
- General Case Study Template
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
A case study is coverage of a specific challenge a business has faced, and the solution they've chosen to solve it. Case studies can vary greatly in length and focus on several details related to the initial challenge and applied solution, and can be presented in various forms like a video, white paper, blog post, etc.
In professional settings, it‘s common for a case study to tell the story of a successful business partnership between a vendor and a client.
Perhaps the success you’re highlighting is in the number of leads your client generated, customers closed, or revenue gained. Any one of these key performance indicators (KPIs) are examples of your company's services in action.
When done correctly, these examples of your work can chronicle the positive impact your business has on existing or previous customers, helping you attract new clients.
Why write a case study?
I know, it sounds like a huge endeavor — is it really worth it?
The truth is that while case studies are a huge undertaking, they are powerful marketing tools that allow you to demonstrate the value of your product to potential customers using real-world examples.
Here are a few reasons why you should write case studies.
1. Explain complex topics or concepts.
Case studies give you the space to break down complex concepts, ideas, and strategies, showing how they can be applied in a practical way.
You can use real-world examples, like an existing client, and use their story to create a compelling narrative that demonstrates how your product solved their issue. Most importantly, it explains how those strategies can be repeated to help other customers get similar, successful results.
2. Show expertise.
Case studies are a great way to demonstrate your knowledge and expertise on a given topic or industry. This is where you get the opportunity to show off your problem-solving skills and how you’ve generated successful outcomes for clients you’ve worked with.
3. Build trust and credibility.
In addition to showing off the attributes above, case studies are an excellent way to build credibility. They’re often filled with data and thoroughly researched, which shows readers you’ve done your homework.
A robust case study instills confidence in the solutions you present because the reader has now vicariously experienced the problem — and they followed, step-by-step, what it took to solve it. These elements work together, enabling you to build trust with potential customers.
4. Create social proof.
Using existing clients that have seen success working with your brand builds social proof .
People are more likely to choose your brand if they know that others have found success working with you. Case studies do just that — put your success on display for potential customers to see.
All of these attributes play together like an orchestra to help you gain more clients. Afterward, the case study acts as a reference. You can pull quotes from customers that were featured in these studies to repurpose them in other marketing content.
How long should a case study be?
Now that you’re more acquainted with the benefits of producing a case study, let’s explore how long these documents should be.
The length of a case study will vary depending on the complexity of the project or topic discussed. However, as a general guideline, case studies typically range from 500 to 1,500 words.
Whatever length you choose, it should provide a clear understanding of the challenge, the solution you implemented, and the results achieved.
This may be easier said than done, but it‘s important to strike a balance between providing enough detail to make the case study informative and concise enough to keep the reader’s interest.
The primary goal here is to effectively communicate the key points and takeaways of the case study. It’s worth noting that this shouldn’t be a wall of text. Make it attractive to dive into by using headings, subheadings, bullet points, charts, and other graphics to break up the content and make it more scannable for readers.
I’ve also seen more and more brands incorporate video elements into case studies listed on their site for a more engaging experience, which is highly recommended given that video is currently the best performing marketing content format.

In terms of the interview structure, I recommend categorizing the questions in a way that the answers flow into six specific sections that will mirror a successful case study format. Combined, they'll allow you to gather enough information to put together a rich, comprehensive study.
Open with the customer's business.
The goal of this section is to generate a better understanding of the company's current challenges and goals, plus how they fit into the landscape of their industry. Sample questions might include:
- How long have you been in business?
- How many employees do you have?
- What are some of the objectives of your department at this time?
Cite a problem or pain point.
To tell a compelling story, you need context that helps match the customer's needs with your solution. Sample questions might include:
- What challenges and objectives led you to look for a solution?
- What might have happened if you did not identify a solution?
- Did you explore other solutions before this that did not work out? If so, what happened?
Discuss the decision process.
Exploring how the customer decided to work with you helps to guide potential customers through their own decision-making processes.
Sample questions might include:
- How did you hear about our product or service?
- Who was involved in the selection process?
- What was most important to you when evaluating your options?
Explain how a solution was implemented.
The focus here should be placed on the customer's experience during the onboarding process. Sample questions might include:
- How long did it take to get up and running?
- Did that meet your expectations?
- Who was involved in the process?
Explain how the solution works.
The goal of this section is to better understand how the customer is using your product or service. Sample questions might include:
- Is there a particular aspect of the product or service that you rely on most?
- Who is using the product or service?
End with the results.
In this section, you want to uncover impressive measurable outcomes — the more numbers, the better. Sample questions might include:
- How is the product or service helping you save time and increase productivity?
- In what ways does that enhance your competitive advantage?
- How much have you increased metrics X, Y, and Z?
It’s a smart idea to send a copy of your interview questions to your subject ahead of time so they can prepare strong answers and collect the numerical data you need from them.
10. Lay out your case study format.
When it comes time to take all of the information you‘ve collected and actually turn it into something useful, it’s easy to feel overwhelmed. I always do, but I also know that it works out in the end, so I just jump on in and work it through.
So where should you start? What should you include? What's the best way to structure it?
It‘s important to first understand that there is no one-size-fits-all when it comes to the ways you can present a case study.
They can be very visual, which you’ll see in some of the examples we've included below, and can sometimes be communicated through video or photos with a bit of accompanying text.
Here are the sections I’d suggest, and I'll cover these in more detail after #11 below:
- Title. Keep it short. Develop a succinct but interesting project name you can give the work you did with your subject.
- Subtitle. Use this copy to briefly elaborate on the accomplishment. What was done? The case study itself will explain how you got there.
- Executive Summary . A 2-4 sentence summary of the entire story. You'll want to follow it with 2-3 bullet points that display metrics showcasing success.
- About the Subject. An introduction to the person or company you served, which can be pulled from a LinkedIn Business profile or client website.
- Challenges and Objectives. A 2-3 paragraph description of the customer's challenges, before using your product or service. This section should also include the goals or objectives the customer set out to achieve.
- How Product/Service Helped. A 2-3 paragraph section that describes how your product or service provided a solution to their problem.
- Results. A 2-3 paragraph testimonial that proves how your product or service specifically benefited the person or company and helped achieve its goals. Include numbers to quantify your contributions.
- Supporting Visuals or Quotes. Pick one or two powerful quotes that you would feature at the bottom of the sections above, as well as a visual that supports the story you are telling.
- Future Plans. Everyone likes an epilogue. Comment on what's ahead for your case study subject, whether or not those plans involve you.
- Call-to-Action (CTA). Not every case study needs a CTA, but putting a passive one at the end of your case study can encourage your readers to take an action on your website after learning about the work you've done.
When laying out your case study, focus on conveying the information you've gathered in the most clear and concise way possible.
Make it easy to scan and comprehend, and be sure to provide an attractive call-to-action at the bottom — that should provide readers an opportunity to learn more about your product or service.
11. Publish and promote your case study.
Once you‘ve completed your case study, it’s time to publish and promote it.
Some case study formats have pretty obvious promotional outlets — a video case study can go on YouTube, just as an infographic case study can go on Pinterest.
But there are still other ways to publish and promote your case study. Here are a couple of ideas.
Lead Gen in a Blog Post
As stated earlier, written case studies make terrific lead-generators if you convert them into a downloadable format, like a PDF.
To generate leads from your case study, consider writing a blog post that tells an abbreviated story of your client‘s success and asking readers to fill out a form with their name and email address if they’d like to read the rest in your PDF.
Then, promote this blog post on social media, through a Facebook post or a tweet.
Published as a Page on Your Website
As a growing business, you might need to display your case study out in the open to gain the trust of your target audience.
Rather than gating it behind a landing page, publish your case study to its own page on your website, and direct people to it from your homepage with a “Case Studies” or “Testimonials” button along your homepage's top navigation bar.
The traditional case study format includes the following parts: a title and subtitle, a client profile, a summary of the customer’s challenges and objectives, an account of how your solution helped, and a description of the results. You might also want to include supporting visuals and quotes, future plans, and calls-to-action.

27 Case Study Examples Every Marketer Should See
![website case study page 7 Pieces of Content Your Audience Really Wants to See [New Data]](https://knowledge.hubspot.com/hubfs/contenttypes.webp)
7 Pieces of Content Your Audience Really Wants to See [New Data]

How to Market an Ebook: 21 Ways to Promote Your Content Offers
![website case study page How to Write a Listicle [+ Examples and Ideas]](https://www.hubspot.com/hubfs/listicle-1.jpg)
How to Write a Listicle [+ Examples and Ideas]
![website case study page What Is a White Paper? [FAQs]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/business%20whitepaper.jpg)
What Is a White Paper? [FAQs]

What is an Advertorial? 8 Examples to Help You Write One

How to Create Marketing Offers That Don't Fall Flat

20 Creative Ways To Repurpose Content

16 Important Ways to Use Case Studies in Your Marketing

11 Ways to Make Your Blog Post Interactive
Showcase your company's success using these free case study templates.
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
Skip to main content
- Contact sales
- Get started Get started for free
Figma Design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Figma Slides
Co-create presentations

Explore all Figma AI features
Get the desktop, mobile, and font installer apps
See the latest features and releases
- Design systems
- Prototyping
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Engineering
- Product managers
Organizations
Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Shortcut: The Figma blog
Stories about how products take shape—and shape our world

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
Case study templates
Present your project in pre-built editable templates to get you started.

UX Case study template
UX Case Study Template made to help UX Designers create and organize their case study without any struggle.

Case study presentation template
Case study presentation to frame key insights and outcomes.

Long form research case study template with customizable styles.

Design presentation deck
Modern design deck template with multiple sections.

Visual portfolio template
Modern visual portfolio template with 12 column grid and light and dark themes.

Behance Presentation Template
Case study template with multiple components, visual styles and frame sizes.

Case study template
Case study template with pastel style coloring.

Holistic Case Study Template
Case study presentation template complete with project overview, wireframes and key journey insights.

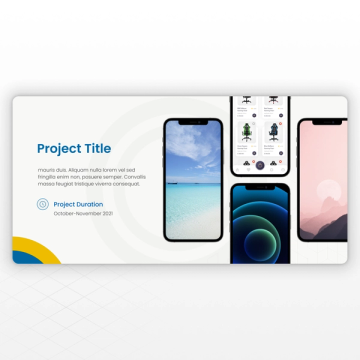
Case study presentation layout for interview
Case study template with multiple app UI screens.

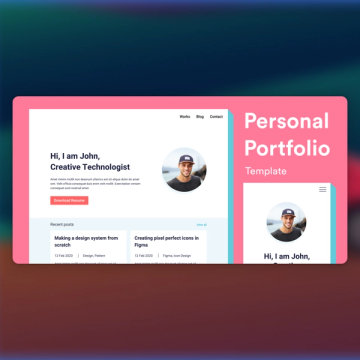
Portfolio UI - Web & Mobile
A portfolio UI for designers and developers which has 4 unique pages includes blog, case study.

Apple device mockups
Complete Apple device mockup screens for iPhone, Mac, iPad and Apple Watch.
Explore 1,000+ templates on the Figma community
Explore even more templates, widgets, and plugins—all built by the Figma community.

A Space for Creative Growth
6 Web Design Case Studies We Can Learn From
Convey your thought processes and skills - and show future clients who you are as a designer

- Apr 11, 2019
We all know the importance of having a good online design portfolio. It’s your opportunity to show off your masterpieces to the world, while having full control over all aspects, from the layout, to animations, navigation and more. This way, you can have an impact on the way your work is perceived and experienced by potential clients or employers.
That’s all very well, but when it comes to web design projects, why not simply add a link to the website itself and let your visitors browse freely over there? Sure – you should link to any websites you’ve designed, but there are many ways to effectively showcase your web design projects on your portfolio.
Creating a case study that explains your work process and final results can elevate your projects to a whole other level. It can help your site visitors gain a better understanding of who you are, the way you work, your decision-making processes and more. Just like any other design project, a case study should tell a story. It should take your site visitors on a journey through your process, from color palette choices, to icons created specifically for the project, ‘before and after’ pics and more.
We’ve gathered six designers who have chosen diverse ways to expertly showcase their web design projects on their Wix portfolios. Dive in for some inspiration:
1. Brown Owl Creative for Creative House Group
> Showcasing custom-made icons and full-length screenshots
Multidisciplinary design company, Brown Owl Creative, chose to place a fullscreen gif on the top fold of this project page, instantly setting the tone. Directly beneath, a brief sentence introduces the client they were working with, plus the discipline involved and a link to the final result: the website itself. A generous use of white space helps put the focus on the text.
Scrolling down, you’ll find full-length screenshots of their website design, with a simple non-obtrusive gray border. They’ve also chosen to display a section of the client’s website on a laptop, offering an alternative perspective. Another nice touch is the emphasis they’ve put on three animated icons that are featured on the final site. And let’s not forget some basic UX principles they’ve taken care of: a ‘Back to top’ button and a ‘Next project’ button to ensure fluid navigation.
2. Miki Twersky for Nosta Fragrances
> Merging video screenshots with atmospheric photos
There are many subtle additions to NYC-based designer Miki Twersky’s portfolio that make it such a success. The comic footer, delightfully honest ‘ About ’ page and spacious layout make for a browsing experience that is both smooth and entertaining.
It comes as no surprise that her inner project pages are crafted with just as much care and attention to detail. This web design case study starts with a mood-setting image, followed by a brief explanation of the brand and some additional basic details, such as the date, her roles within the project and any other contributors. A slider invites you to scroll through to view the various stages involved in the logo design process.
Further down, Miki has seamlessly integrated video screenshots of the website, enabling her to choose which aspects of her design to put a spotlight on. The page ends with a few product photos that help strengthen the look-and-feel and tie everything together, while presenting more of her branding work.
3. Adelaide Wang for Humm.ly
> Thorough case study incorporating texts, images and videos
San Francisco-based product designer, Adelaide Wang, definitely knows the ins and outs of creating an intriguing and comprehensive case study. Having worked on many aspects of this project for Humm.ly , a music healthcare platform and app, she was able to share her and her team’s full work process.
The long-scrolling page takes you on a journey through some of the major stages of any design project. It starts by presenting their search for a defined visual identity. It then moves on to the details of the app’s various screens and navigation, putting an emphasis on the accessibility of the website’s design . Lastly, Adelaide presents the website itself on various devices, including a video screenshot of the website on mobile.
A consistent layout is used throughout the page, with titles, subtitles and paragraph text all retaining the same style. Two alternating shades of gray make up the website’s background, creating a clear, but subtle, separation between folds, and ultimately contributing to a successful user experience.
Learn more about how to nail your website’s UX design with these professional examples.
4. Studio&more for Din7
> Presenting color choices, logo design and more
Here’s another example of a detailed web design case study, by graphic design studio, Studio&more. In this project for industrial design company, Din7, they worked on both branding and UX. As a result, they had the material necessary to cover everything from color palette and typography choices, to the development of the company’s logo design, illustration style, website and various applications of the visual identity.
Each section of the case study is numbered and presented with a succinct selection of images. They’ve also used the visual language they came up with for the brand in the background, creating a strong and clearly defined tone of voice. Lastly, the studio has picked out a few of their website design’s screens to showcase separately, drawing attention to them.
5. Ariel Sun for her wedding website
> Telling a story through text and images
NYC-based artist and designer, Ariel Sun, created this web design case study for her own wedding website. There are many ways to write copy for your design portfolio – and here, Ariel’s gone for a friendly and personal tone of voice to provide site visitors with an inviting summary of the project. She also clearly explained what she and her partner’s different roles were in the process, giving everyone the credit they deserve.
Two simple, static screenshots of the website design follow, presenting the most prominent pages of the site. These are accompanied by an illustration of the couple and an image of the wedding invitation, helping us get a feel for the vibe they were going for. All of this is presented in a highly aesthetic way, using a clean grid, plus a fixed menu at the top for comfortable navigation.
6. Liron Ashkenazi for The-Artery
> Including mobile and tablet view, process, and more
Multidisciplinary design director, Liron Ashkenazi, worked with a team of 3D artists, designers and developers to come up with the award-winning design for The-Artery ’s website. Liron’s case study of the project is made up of a selection of beautifully designed screenshot videos, short explanatory titles, the 3D model design process and accompanying text. The layout is concise, while including all the relevant details.
A thin column on the left provides us with background information on the client, The-Artery, as well as a breakdown of the various roles and the people involved. It also includes a list of links where the website has been featured.
Scrolling down the page, you see the development of the 3D animated models that appear on the final website. There’s also an image that showcases the website on three different devices. Incorporating elements from the design outside of the screenshots, makes for an intriguing visual representation of the overall project. The text above and on each image clarifies which page you’re looking at and who’s responsible for which elements, while not distracting from the design itself. Finally, Liron has included the design for a 404 page – a welcome addition, especially when it looks this good.
MORE POSTS LIKE THIS:

Aug 5, 2024
Illustrator Spotlight with Joshua Maupin

Jul 29, 2024
Mentor Spotlight with Noa Beyo

Jul 22, 2024
Creative manifestation: 10 Tips for designing and curating your portfolio
- Reading Club New
How to design a case study page (tutorial)

As creative people, we know that presentation means everything. Yet when it comes to presenting our own work, we tend to sell ourselves short.
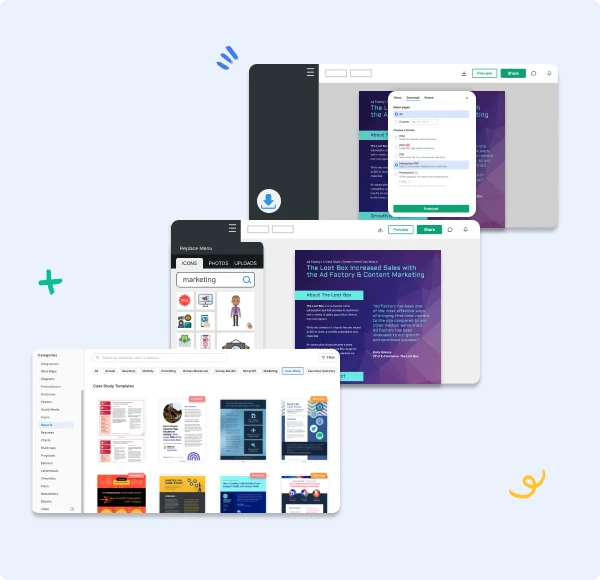
Case studies are our chance to put our work in its best light. But too often, we drop a half a dozen images on the page and call it done. So while we've talked a lot about writing portfolio case studies , now we're diving into how to present the work visually.
For this tutorial, we'll be using Semplice to lay out a visual project case study and show just how easy it is to present our work – rather than leaving our visitors to form their own conclusions.
Get inspired
First, it's helpful to view case studies of other designers you admire to see how they explain their projects. Observe how they visually walk you through their project story, what elements or devices they use, how their projects flow, what makes you want to keep reading, where you find yourself losing interest.
You'll ultimately do things your own way, of course, but seeing what works and what doesn't will guide that, and motivate you. Here are a few case studies we've enjoyed lately from our Semplice Showcase , for example (click image to view case study):

What we'll be making
Now let's start creating our case study page. I'll be making mine using my own work, for a fictional design studio.
I've made a demo using Semplice , our own portfolio tool. Semplice is centered around creating custom case studies for your unique projects, so you can design everything from your nav to your footer to complement each unique project.
VIEW THE LIVE DEMO →
Getting started
To begin, let's head on over to the Projects area to create our first project. Projects in Semplice serve as your case studies. They automatically connect with the Portfolio Grid module, so you can display them on your homepage or Work page.
Creating the Cover
Now that we've set up our Project, let's add a Cover section. In Semplice, Cover sections are like hero sections, and are typically used with large headlines or full-width imagery for maximum visual impact.
For our purposes, we will use a nice, large image to introduce the page and set the stage. Go to the Cover tab from up top, and from the pop-up editor select "Cover (full-width)" from the dropdown.
Creating the introduction section
This section will serve to introduce the project and include necessary details like year of completion and credits.
First, let's add a text module with some larger text to serve as the project overview. Just add a simple sentence or two to briefly summarize the project. We will go in further detail below.
Next, let's add some of the smaller details such as credits. You can place Text modules stacked in rows to create both the subheadings and text lists for these areas. Once we have our text styled the way we want it, we can duplicate the column to quickly recreate our layout. If needed, we can also use spacer columns to offset the columns and create white space.
Now, below our overview, we'll go more in-depth about the project and explain our involvement. A simple text module and image module side-by-side will do the trick. If you need tips for writing the copy in your case study, read this article .
Adding detail images
Next, let's create a section where we can add images that support our case study. Think of your case study like a spread in a magazine, and put images alongside relevant copy, to make the reading experience highly visual and easy to scan.
For this section, I'll make some of the images "bleed" to the edge of the screen. This will add break up the visual flow of the page nicely. To do this, go to the section options and set the gutters to "off."
I will also use spacer columns once again to offset the image columns and create some interesting variations in the layout.
I've also placed text modules beneath each image for a caption, so we can give context to each image and allow those who want to scan (let's be honest, most readers) to understand our project story at a glance.
Adding a full-width image section
Now we'll add some full-width images to break up our page between paragraphs. For our full-width image section, simply place an image module on the page. In the image options, set the image size to "grid width" and in the section options, set the width to "full-width" with gutters removed.
Before/After comparison
Now for the fun part. To visually explain our process and help readers appreciate the work that went into our project, we'll use the Before/After module to display our final result. In this case, we will show a behind-the-scenes view of our prototype in the 3D rendering program, sliding to reveal the final outcome. You can do the same with a UX prototype next to your final screen design, for example.
Adding image galleries
If you have lots of images for your project, or a collection of similar images, you can also add image galleries to your page.
Let's place some offset galleries onto the page. We will also use this section to talk about the final results of our project and how it was successful.
Wrapping up
To wrap up the case study, we'll give a little shoutout to our team.
We'll also make sure the Next/Previous feature is enabled. This is a feature in Semplice that allows viewers to quickly jump between projects at the bottom of a case study to continue browsing.
We created everything here with the Studio edition of Semplice , which gives you all the latest Semplice features. No matter what tool you use to create your case study, we hope this tutorial inspired you to create thoughtful, unique case studies to tell your project stories. We can't wait to see what you make!

How to build your secret repertoire

The secret behind inspiration

Das Gesamtkunstwerk
Most popular.
© 2021 House of van Schneider LLC All rights reserved.
MORE ABOUT TVS About DESK Curated mixtapes DESK partnerships
BECOME A FRIEND Twitter Dribbble Instagram

We're sorry, our pandas couldn't find any articles
Why don't you take a look at popular topics like Design , Productivity or Self-Improvement ?
- shopify.com
Become a Shopify Partner.
Unlock business growth.
How to Write a Web Design Case Study that Lands New Clients
Case studies are narratives that reveal what you are capable of as a designer. They allow you to walk prospective clients through the contextual details of your existing project work so you can outline your creative strategy from conception to completion. They are the perfect tool for boosting the quality of proposals and adding credibility to your portfolio website.

One of the toughest challenges designers face when pitching prospective clients is winning over their trust and confidence. If your prospective clients haven’t worked with you in the past, they’ll likely have hesitations about handing over their hard-earned cash to a stranger. To win their confidence (and close the deal!), you’ll need to take some extra steps to reassure them that your design work will not only be a success aesthetically, but that it will also help them achieve their business objectives.
One of the greatest tools in a designer’s arsenal for overcoming this unique obstacle is the case study.
Case studies are narratives that reveal what you are capable of as a designer. They allow you to walk prospective clients through the contextual details of your existing project work, including your design brief , prototyping , and final product, so you can outline your creative strategy from conception to completion (learn more about rapid prototyping , and take a look at some great prototyping tools to help with this process). They are the perfect tool for boosting the quality of proposals, building your web design portfolio , and adding credibility to your portfolio website .
The best case studies move beyond intuition-based explanations and document the rationale behind the design, UX, and visual decisions. They offer a more humanized perspective into the design process that, ultimately, makes a business case for your work. This leaves you in a better position to prove your value (and price) to even the most skeptical client.
You might also like: How to Create a Compelling Web Design Portfolio

First things first: Plan for your case study ahead of time
Before we take a deep dive into the kind of content that makes a great case study, I want to stress the importance of creating a case study for each project you work on.
While this may seem like a lot of extra work, you can facilitate the writing process by taking the time to proactively think about how you will document your projects and their successes before you begin working. That way, you’re guaranteed to end the project with strong documentation that reflects your thinking, iterations, and key results as accurately as possible.
With that out of the way, let’s take a look at the five core elements that should be included in any case study.
You might also like: The Ultimate Guide to Finding Web Design Clients .
The 5 core elements of a web design case study
1. the overview.
Think of your Overview section as the executive summary of your case study. It’s the Cole’s Notes version of the document, and allows your prospects to quickly understand the highlights of your past work without reading the entire thing. This section should include the core takeaways from all other sections including the main problem, an overview of the solution, and key results.
While the Overview will be your least detailed part of the case study, it is probably your most important. Only the most meticulous clients will take the time to read through your entire case study; the majority of them will just quickly skim through in order get the gist. Because of this, drafting a complete and well-articulated overview should be your top priority.

An overview section can be as simple as this example by Work & Co .
Pro Tip: Write your Overview section once the rest of your case study is finished. That way you can simply scan over the main points of each section and summarize them into a one or two paragraph synopsis.
2. The Context and Challenge
The second section of your case study — commonly referred to as the Context and the Challenge — is designed to provide your prospective client with a detailed description of the context that led to the creation of the project. If it’s well-written, the reader will leave with a solid understanding of the environmental factors and problems that you were hired to solve as a designer.
This section can be distilled into three main elements:
1. Project background and description — The contextual information for the project including timelines, budgetary constraints, and the overarching purpose of the job.
2. The problem — The “why?” and the focal point for the project. Your case study needs to clearly explain the problem that led to the onset of the project. For example, if you were working on an ecommerce project then your problem could be something similar to:
“Interest for company X’s core product was growing internationally at an unprecedented scale. This led to severe logistical and distribution problems that could not be fixed by physical retail solutions alone.”
3. Project goals and objectives — Every website you work on should have tangible goals and objectives associated with the project’s problem. Are you trying to drive more traffic to the site overall? Optimize product pages for lower bounce rate or higher conversions? Reduce cart abandon rates? No matter what your objectives are, try your best to include any quantifiable metrics that were known at the onset of the project.

A simple, yet descriptive, “challenge” in Super Top Secret’s case study
Pro Tip: The core elements of The Challenge are often presented to you in the project Request for Proposal or creative brief. If you are working on a more personal level with your client, however, try capturing this information in conversation. This will become the basis of your brief and, eventually, your case study too.
3. The Process and Insight
The purpose of this section is to elaborate on your design process, creative concept, and insight that led to your design decisions. It’s also an opportunity for you to walk your prospective client through the research, workflow, and iterations of your design work.
When writing content for this section, you want to illustrate how you got from The Challenge to The Solution. Make sure the flow of information is logical and that it culminates with a core insight about your client’s audience, business, or industry. These insights can stem from your client’s unique selling properties and key differentiators, or from their audience’s behavioural and consumption habits.
To ensure your reader conclusively arrives at these insights as well, you’re going to need to thoroughly document your research. Include any details about A/B tests , user research interviews, and key brainstorming takeaways that led you to uncover those crucial pieces of information.

A simple version of a “process section” from nurun’s case study
Pro Tip: Finding a core truth about your client’s audience can be one of the toughest challenges as a designer. If you’re lucky, your client might already have substantial research about their customers. Use their knowledge and this research to help you craft an insight. Otherwise, try employing tactics like A/B testing and user research to help guide your design decisions.
4. The Solution
The Solution is where you get to show off your skill and style as a designer. It’s your chance to feature any and all samples of your work — from videos, landing pages, custom integrations, and anything else you created for the project.
To really get the most from this section, be sure to include written descriptions about your design work. Take the time to explain in detail your site’s defining features like its UX, navigation structure, content strategy, or unique mobile attributes. If you put the effort into crafting descriptions that complement your visual assets, your readers will feel much more confident in your decisions as a designer.

A sample highlighting animated design elements from This Also’s case study
Pro Tip: Remember, the medium is the message. Don’t limit yourself to screenshots alone. Incorporate interactive elements - animations, video, transitions, or anything else - that accurately represent your design work to really wow your prospects.
5. The Results
For most business owners, it’s all about the numbers. That’s why this section is crucial for an effectively written case study.
The Results section will cover the qualitative and quantitative success metrics from your project (and if you've tested your product, such as with a contextual inquiry , you should have great metrics to share!). While the type of metrics you report on can vary from one project to another, they should directly address the objectives you established in The Context and Challenge section. Having these results in hand will allow you to show your prospects that your work had a direct influence on your client meeting their goals. If you can do this, you’ll help them feel more comfortable putting their business (and their money) into your hands.
In addition to, or in lieu of, quantifiable metrics, consider including one to three testimonials in this section. These testimonials are another great tactic for boosting the confidence of your prospects. Since the source of these reviews come from outside your business, prospects are more likely to trust them as a reputable reference. When including your testimonials, however, keep them short and sweet. They can be as simple as one or two sentences, so long as they illustrate your previous client’s satisfaction with your work.

A nice mix of qualitative and quantitative results from Simon Pan’s case study
Pro Tip: Be sure to collect testimonials from your clients near the tail-end of your project. Ask them to speak about your process, creative thinking, and the quality of the final product. Just make sure you get their approval to publish them!
5 examples of creative web design case studies
Although case studies should include a lot of important and somewhat formulaic information, they are still an expression of your unique personality and style. This means you have all the liberty in the world to get creative with their format and presentation. To give you some inspiration, here are five examples of creative web design case studies that we loved reading.
Aerolab — Xapo

Fantasy Interactive — Airlines Project

Michael Evensen — Soundcloud App

Robin Noguier — Allocine

Super Top Secret — University of Oregon

Do you have any case studies that you’re proud of? Share them in the comments below.
- Why Your Contact Page is the Most Important Part of Your Portfolio Website
- Freelancing 101: How to Market a Small Business
- The Ultimate Guide to Getting Powerful Client Testimonials (With 6 Simple Questions)
- Prove Yourself: 4 Ways to Demonstrate Your Expertise
- The Importance of Investing in Your Own Website
- How You Can Maximize Your Marketing With Any Budget
- The Profitable Ecommerce Designer
- How to Build a Great Design Portfolio — Shopify Designers Weigh In
- 6 Tips on How to Get Clients
Let’s grow your digital business
Get design inspiration, development tips, and practical takeaways delivered straight to your inbox.
No charge. Unsubscribe anytime.
popular posts

Latest from Shopify
Jul 31, 2024
Jul 30, 2024
Jul 9, 2024
Jul 8, 2024
Jul 2, 2024
Jun 28, 2024
Jun 24, 2024
- Canada (English)
- Hong Kong SAR
- New Zealand
- Philippines
- South Africa
- United Kingdom
Country/region
- Content Marketing
How to write a case study for your website
Published on: 11 May 2020
Last modified on: 24 April 2023
Team Hallam

Case studies are an essential part of any business’ marketing collateral. But creating a really good one takes more than just putting pen to paper and hoping for the best. Learn why they are important, and how to write a case study for your website that not only packs a punch, but drives results.
What is a case study?
A case study is a way of demonstrating how your business’s helped a person or client overcome a particular challenge. It clearly lays out how your products or services were used to solve a problem, and the results. It’s important to note that a case study isn’t a press release or a sales pitch (at least, not directly), it’s about showcasing your work and framing it in the context of helping others. In short, it’s not about you, but your customer.
Why are case studies important?
Case studies can often get overlooked when it comes to producing marketing material. After all, they’re not exactly the most glamorous form of content to produce, and blog posts can seem more appealing. So why invest in case studies at all? Haven’t we moved on to other things? The truth is that case studies are, and continue to be, incredibly effective. They help to attract new customers, cement trust and increase conversions. It’s the storytelling nature of the format that boosts its effectiveness, and that’s what case studies allow you to do – tell a story about your brand and how you’ve helped others. The story you draft paints a picture, stimulates emotions, and gives your business greater selling power. Storytelling, by using your customer’s voice in a data-backed piece, is an invaluable sales tool – and that’s why case studies continue to work so well.
What makes a good case study?
There are a number of things a good case study should include. Here are the core things you should consider when you are preparing to write a case study for your website, and you can use these as a sort of checklist when creating your draft.
A compelling subject matter
Not every piece of work is worthy of a case study. Choose your best projects and accomplishments, where the client has been happy with what’s been achieved and you have clear results to show for it. It doesn’t matter the size or scope of the work, either. It could have been a one-off, short campaign or a full website redesign over the course of several months. What matters is the impact you had. And then it needs a good angle. Is there anything particularly different or unique about the problem you’ve solved? Anything different that you did as a business? Don’t use details that don’t support the purpose, but think about just why it was so successful.
Industry-specific

Demonstrable problem-solving
Case studies are solution-centric, so you need to show yours at work. An effective one will clearly demonstrate how you took a problem and solved it using your expertise, products or services. There needs to be a before and after – a story.
Solid evidence

Quotes and testimonials

Presented well
Last but by no means least, your case study needs to presented in an engaging, easily digestible way. This includes good formatting and a clear structure (which we’ll get to in a moment) but also the visual elements to it. You may want to enlist the help of a designer to really present it in the most user-friendly way. Depending on time and budget, you could even create a short video to help illustrate the story. Of course, all the usual things for writing for the web still apply: headings and subheading, bullet points and lists should all be included. Make it as easy as possible for the scanners and skimmers out there to read and engage with it.
How to write your case study
As we said previously, it’s not simply a case of putting pen to paper. The key to writing a successful case study is nailing its structure. It has to read well, and it has to tell that all-important story that captures your audience. Thankfully, there’s a tried-and-tested method of doing this which we adhere to. To help your writing flow nicely, we recommend structuring it into the following sections:
1. The headline

2. The client
Open with a short introduction to the client – who they are, their background and industry. You can base it on what they say on their company website or LinkedIn profile.
3. The challenge
Explain over a paragraph or two the challenges your client was facing and wanting to overcome. There could be just one, or a few different pain points.
4. The solution (and your approach to it)
Now for what you actually did. Talk about how your products or services helped solve that problem. Get into the specifics, and also explain your thinking and decision-making throughout the process.
5. The results
This is where you lay out It’s always better to use real numbers, not just vague statements like ‘more than doubled their traffic’. Really hammer it home by pulling out the big guns!
6. The testimonial
Finish up with a quote from your customer, ideally stating how their business has been improved or how happy they are with the service received. It doesn’t need to be lengthy, but it should be genuine. And be sure to use their own words, rather than trying to make it sound typically corporate.
Case studies: your next steps
So there you have it – our complete guide on how to write a case study for your website that captures your audience and hopefully converts them. Of course, no two case studies are ever the same (and nor should they be), but if you stick to a structure you can Above all, the three fundamental elements are:
- What was the problem?
- What solution did you provide?
- What proven results can you showcase?
Have you just learned something new?
Then join the 80,000 people who read our expert articles every month.
- First name *
- Last name *
- Email address *
By signing up to this form I agree, that Hallam may store my data and may contact me using the email address I have provided with promotional emails about products, special offers, and other information which may be of interest. Please also read our privacy policy . You can revoke your consent at any time
- Email This field is for validation purposes and should be left unchanged.
Get content like this in your inbox, weekly.
More trending content.

How to write great blog posts that engage readers and drive traffic

Email Marketing
How to write killer marketing emails
One Page Case Study Websites
A curated collection of 48 case study websites for inspiration and references. Each review includes a full screenshot of the website design along with noteworthy features. These One Pagers are a great to show users your work in a beautiful long Single Page website, normally pitching your services and social links at the bottom.

Dare to Dream

Reject Pile

Variable fonts support in Figma

Vertigo Typeface

Pudding Studio

Green Reconstruction of Ukraine

Webflow — Build and style your site exactly how you want ✨
Rats! We’ve run out One Pagers...
There are no more pages to load

New Case Study
The "almost" perfect trial conversion

Case studies

How small UI delighters have a huge impact on UX
Been onboarding

One simple way Apple could improve your sleep habits
Apple sleep notification

How to avoid (and repair) these 3 critical design blunders
Design Blunders

Social Proof: Why people's behaviors affect our actions
Social Proof

Adobe: The growing issue with “Free” trials UX
Adobe Trial UX

Letterboxd: How to nail product market fit with clear Jobs‑To‑Be‑Done
Jobs-To-Be-Done

Spotify Wrapped: 6 psychology principles that make it go viral every year
Spotify Wrapped

The psychology of Temu’s casino‑like shopping UX
Temu Onboarding

GoDaddy: How to improve checkout flows ethically
GoDaddy Checkout UX

Framing Effect: Why context affects decisions
Framing effect

The psychology behind highly effective landing pages
Landing page conversion

Apple vs Meta Threads: The Illusion of Privacy
Apple privacy policy

Beehiiv subscription: 5 small UX mistakes that make a BIG difference
Newsletter subscription

Quiz: Find 4 psychology principles used in Shortform's offboarding
Offboarding Quiz

The Search War: Bing AI Chat vs. Google

The Psychology Behind Loom's Explosive Growth
Loom onboarding

Episode 1: Can Bing's new AI search challenge Google?
Bing onboarding

Mental Models: Why expectations drive user behaviors
Mental Models

Zeigarnik Effect: Why it's hard to leave things incomplete
Zeigarnik Effect

Typeform: How to offboard users the right way
Typeform offboarding

How to increase signup confirmation rates with Sniper Links
Email confirmation UX

Labor Perception Bias: Why faster isn't always better
Labor perception bias

Tech ethics: If cookie consent prompts were honest…
Cookie consent

Amber Alert Redesign: 5 UX Improvements That Could Save Lives
Amber alerts UX

Google: How to increase feature adoption the right way
Google feature adoption

How Linkedin Increased Notification Opt-in Rates by 500%
Linkedin notifications

The Psychology of Advertising: Why this ad made me stop scrolling
Advertising psychology

The Ugly Truth About Net Promoter Score Surveys
Net promoter surveys

The Psychology Behind Amazon's Purchase Experience
Amazon purchase UX

One Simple Psychology Framework To Improve Your Onboarding
Blinkist onboarding

How Blinkist Increased Trial Conversions by 23% (Ethically)
Trial paywall optimization

YouTube’s Attempt To Solve The Paradox of Choice
Youtube retention

Adobe: The Psychology of User Offboarding
Adobe offboarding

Signal: How To Ethically Boost Your Revenues
Signal monetization

Chrome vs Brave: How To Use Ethical Design To Win Customers
Brave onboarding

The Psychology of Clubhouse’s User Retention (...and churn)
Clubhouse retention

The Scary Future Of Instagram
Instagram monetization

The Psychology of Misinformation on Facebook
Facebook misinformation

The Psychology Behind TikTok's Addictive Feed
Tiktok feed psychology

How To Properly Apply Jobs-To-Be-Done To User Onboarding
Headspace onboarding

How To Notify Users Without Being Spammy
Lifecycle emails

User Onboarding: Is HEY Email Worth It?
Hey onboarding

7 Product Team Pitfalls You Should Avoid
Product team pitfalls

How Tinder Converts 8% Of Singles Into Customers In Less Than 15min.
Tinder monetization

Coronavirus Dashboard UX: How Design Impacts Your Perception
COVID dashboard UX

How Morning Brew Grew To 1.5 Million Subs In 5 Years
Morning Brew retention

Uber Eats: How To Ethically Use Scarcity To Increase Sales
Uber Eats retention

Airbnb: How To Reduce Churn With Personalization
Airbnb personalization

6 Ways Mario Kart Tour Triggers You Into Gambling Your Money
Mario Kart monetization

Strava: 7 Strategies To Convert More Freemium Users
Strava monetization

Tesla: How To Grow Through Word-of-Mouth
Tesla charging UX

How Hopper Perfectly Nails Permission Requests UX
Hopper onboarding

9 Ways To Boost SaaS Revenues With A Better Upgrade UX
Zapier monetization

Superhuman's Secret 1-on-1 Onboarding Revealed
Superhuman onboarding

Trello User Onboarding: 7 Tactics To Inspire You
Trello onboarding

5 Deadly Onboarding Mistakes You Should Avoid
Sleepzy onboarding

Duolingo's User Retention: 8 Tactics Tested On 300 Million Users
Duolingo retention

Calm Referral Strategy: Drive Viral Growth With Simple Rewards
Calm referrals

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 2)
Spotify onboarding

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1)
Spotify vs Apple
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
Free Online Case Study Maker
Captivate your clients by highlighting your company's solutions, and get valuable insights to improve your business strategy with Venngage's case study templates.

Create a case study report that looks compelling and converts leads without any design experience. Showcase real success stories and challenges that your products and services helped to solve. Join over 40,000 businesses in using Venngage as a marketing solution.
Design from one of our case study templates
Choose from hundreds of case study templates. see all case study templates, design professional case studies for meetings, and negotiations.

Create your own case studies to share compelling success stories. Showcase products, strategies, and tactics that had made your clients grow. You don't need any design experience! All of our case study template designs are created in-house by professional designers.

You don't need to be a designer to create a professional-looking case study infographic, or in-depth, multi-page reports. Pick from our library of easy-to-edit case study templates.

Get access to high-quality stock photos and choose from over 40,000+ icons and illustrations to use. Venngage also offers a wide variety of chart and data visualization widgets that you can customize.

Want to incorporate your brand's identity? We've got you. My Brand Kit feature lets you upload your company logos, fonts, and colors. Perfect to stand out in your presentation!

Get your team involved when creating case studies. Real-time collaboration allows you to provide feedback and apply changes creating a great design in minutes.
How to create a case study in 5 easy steps:

Showcase your challenges to elevate your brand with ease

Customizable Templates
No design experience? No problem! Our stunning template designs will make your data analysis look great without even trying.

User-Friendly Editor
Easily visualize and present complex case study examples with Venngage editor. Use our Smart features to quickly add or remove shapes, lines, and branches with a single click.

Access Stunning Photography
A case study report is more engaging and impressive when you use Venngage's library of 3 million stock photos. Professional and royalty-free.

Data Visualization
With Venngage's free case study creator, you can add data collected from a Google Sheet or CSV, and the chart automatically populates the data.

24/7 Customer Support
Experiencing issues? Have questions about using a feature or need advice? Our support team is available around the clock.

My Brand Kit
Build your brand through consistency. My Brand Kit lets you incorporate your branding into every asset you design in Venngage.

Customize Venngage's Case Study Templates
- Choose your favorite design from the templates library. We have an extended gallery of layouts you can work on. Just organize your qualitative and quantitative data, add customizable graphs, icons and images, set your brand identity, and start creating a comprehensive case study report.
- Use illustrations, icons and photos: Case studies ought to be visually engaging and inviting. That's why Venngage lets you access 40K+ icons and beautiful illustrations, impressive stock photos, and customizable charts and graphs.
- Create branded content without any design help: Branded case studies help your brand really stand out. They're an excellent form of lead generation and branding building. Showcase your expertise and real-life success stories that will win over your readers.
Collaborate with team members and stakeholders in real-time
- Replace online meetings, email threads, chats, or messages by simply clicking "Share" from the editor to send a private link to your peers.
- Share your designs, so people can work together and make adjustments to achieve the perfect showcase for your strategies.
- Work better together. Provide feedback, share expertise, and have insights for a perfect process mapping design.

Download and share your case study design with a click
- Download your document as a PDF or Interactive PDF (to use hyperlinking).
- To print your document, apply print bleeds in the editor and then download it as a PDF.
- Share your completed design using a share link - no need to download a single thing.
Great features that make your report stand out
- My Brand Kit lets you instantly apply your branding to any template design, saving you hours of time and effort.
- Access Pixabay, Pexels, and other libraries for impressive stock photos from around the world - for free.
- Hundreds of font options and styles to suit your design preferences. You can also request fonts we don't have to maintain your brand look.

How do I sign up for Venngage's case study creator?
To start using Venngage's free case study creator, sign up for free using your email, Facebook or Gmail account. Once you create an account you can choose which template to get started with and start editing in the online editor.
How do I write a case study?
The easiest way to write a case study is to get started with a template. This provides you with a pre-set cover page and table of contents; a variety of page layouts to work with; and a picture of how to organize content, add designs and break up text. A case study is not a technical document that needs to be structured in a specific and formal way. You can get creative but focus on making your content clear and easy to understand.
What's an example of a case study?
Case studies, in business and marketing, are stories of success achieved through a product or service. The product can even be a strategy or framework that was pioneered by an industry thought leader. Many brands publish case studies on their website to share how their clients see tremendous value in using their products. The case study essentially chronicles the entire client journey from having a problem, to finding the solution, and the outcome of that solution.
Try Venngage's Case Study Creator today. Sign up for free!

Get started with our case study templates:
Business case study, content marketing case study, lead generation business case study, social media case study.
Business growth
Marketing tips
16 case study examples (+ 3 templates to make your own)

I like to think of case studies as a business's version of a resume. It highlights what the business can do, lends credibility to its offer, and contains only the positive bullet points that paint it in the best light possible.
Imagine if the guy running your favorite taco truck followed you home so that he could "really dig into how that burrito changed your life." I see the value in the practice. People naturally prefer a tried-and-true burrito just as they prefer tried-and-true products or services.
To help you showcase your success and flesh out your burrito questionnaire, I've put together some case study examples and key takeaways.
What is a case study?
A case study is an in-depth analysis of how your business, product, or service has helped past clients. It can be a document, a webpage, or a slide deck that showcases measurable, real-life results.
For example, if you're a SaaS company, you can analyze your customers' results after a few months of using your product to measure its effectiveness. You can then turn this analysis into a case study that further proves to potential customers what your product can do and how it can help them overcome their challenges.
It changes the narrative from "I promise that we can do X and Y for you" to "Here's what we've done for businesses like yours, and we can do it for you, too."
16 case study examples
While most case studies follow the same structure, quite a few try to break the mold and create something unique. Some businesses lean heavily on design and presentation, while others pursue a detailed, stat-oriented approach. Some businesses try to mix both.
There's no set formula to follow, but I've found that the best case studies utilize impactful design to engage readers and leverage statistics and case details to drive the point home. A case study typically highlights the companies, the challenges, the solution, and the results. The examples below will help inspire you to do it, too.
1. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Volcanica Coffee and AdRoll

People love a good farm-to-table coffee story, and boy am I one of them. But I've shared this case study with you for more reasons than my love of coffee. I enjoyed this study because it was written as though it was a letter.
In this case study, the founder of Volcanica Coffee talks about the journey from founding the company to personally struggling with learning and applying digital marketing to finding and enlisting AdRoll's services.
It felt more authentic, less about AdRoll showcasing their worth and more like a testimonial from a grateful and appreciative client. After the story, the case study wraps up with successes, milestones, and achievements. Note that quite a few percentages are prominently displayed at the top, providing supporting evidence that backs up an inspiring story.
Takeaway: Highlight your goals and measurable results to draw the reader in and provide concise, easily digestible information.
2. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Taylor Guitars and Airtable

This Airtable case study on Taylor Guitars comes as close as one can to an optimal structure. It features a video that represents the artistic nature of the client, highlighting key achievements and dissecting each element of Airtable's influence.
It also supplements each section with a testimonial or quote from the client, using their insights as a catalyst for the case study's narrative. For example, the case study quotes the social media manager and project manager's insights regarding team-wide communication and access before explaining in greater detail.
Takeaway: Highlight pain points your business solves for its client, and explore that influence in greater detail.
3. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} EndeavourX and Figma

My favorite part of Figma's case study is highlighting why EndeavourX chose its solution. You'll notice an entire section on what Figma does for teams and then specifically for EndeavourX.
It also places a heavy emphasis on numbers and stats. The study, as brief as it is, still manages to pack in a lot of compelling statistics about what's possible with Figma.
Takeaway: Showcase the "how" and "why" of your product's differentiators and how they benefit your customers.
4. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} ActiveCampaign and Zapier

Zapier's case study leans heavily on design, using graphics to present statistics and goals in a manner that not only remains consistent with the branding but also actively pushes it forward, drawing users' eyes to the information most important to them.
The graphics, emphasis on branding elements, and cause/effect style tell the story without requiring long, drawn-out copy that risks boring readers. Instead, the cause and effect are concisely portrayed alongside the client company's information for a brief and easily scannable case study.
Takeaway: Lean on design to call attention to the most important elements of your case study, and make sure it stays consistent with your branding.
5. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Ironclad and OpenAI

In true OpenAI fashion, this case study is a block of text. There's a distinct lack of imagery, but the study features a narrated video walking readers through the product.
The lack of imagery and color may not be the most inviting, but utilizing video format is commendable. It helps thoroughly communicate how OpenAI supported Ironclad in a way that allows the user to sit back, relax, listen, and be impressed.
Takeaway: Get creative with the media you implement in your case study. Videos can be a very powerful addition when a case study requires more detailed storytelling.
6. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Shopify and GitHub

GitHub's case study on Shopify is a light read. It addresses client pain points and discusses the different aspects its product considers and improves for clients. It touches on workflow issues, internal systems, automation, and security. It does a great job of representing what one company can do with GitHub.
To drive the point home, the case study features colorful quote callouts from the Shopify team, sharing their insights and perspectives on the partnership, the key issues, and how they were addressed.
Takeaway: Leverage quotes to boost the authoritativeness and trustworthiness of your case study.
7 . .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Audible and Contentful

Contentful's case study on Audible features almost every element a case study should. It includes not one but two videos and clearly outlines the challenge, solution, and outcome before diving deeper into what Contentful did for Audible. The language is simple, and the writing is heavy with quotes and personal insights.
This case study is a uniquely original experience. The fact that the companies in question are perhaps two of the most creative brands out there may be the reason. I expected nothing short of a detailed analysis, a compelling story, and video content.
Takeaway: Inject some brand voice into the case study, and create assets that tell the story for you.
8 . .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Zoom and Asana

Asana's case study on Zoom is longer than the average piece and features detailed data on Zoom's growth since 2020. Instead of relying on imagery and graphics, it features several quotes and testimonials.
It's designed to be direct, informative, and promotional. At some point, the case study reads more like a feature list. There were a few sections that felt a tad too promotional for my liking, but to each their own burrito.
Takeaway: Maintain a balance between promotional and informative. You want to showcase the high-level goals your product helped achieve without losing the reader.
9 . .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Hickies and Mailchimp

I've always been a fan of Mailchimp's comic-like branding, and this case study does an excellent job of sticking to their tradition of making information easy to understand, casual, and inviting.
It features a short video that briefly covers Hickies as a company and Mailchimp's efforts to serve its needs for customer relationships and education processes. Overall, this case study is a concise overview of the partnership that manages to convey success data and tell a story at the same time. What sets it apart is that it does so in a uniquely colorful and brand-consistent manner.
Takeaway: Be concise to provide as much value in as little text as possible.
10. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} NVIDIA and Workday

The gaming industry is notoriously difficult to recruit for, as it requires a very specific set of skills and experience. This case study focuses on how Workday was able to help fill that recruitment gap for NVIDIA, one of the biggest names in the gaming world.
Though it doesn't feature videos or graphics, this case study stood out to me in how it structures information like "key products used" to give readers insight into which tools helped achieve these results.
Takeaway: If your company offers multiple products or services, outline exactly which ones were involved in your case study, so readers can assess each tool.
11. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} KFC and Contentful

I'm personally not a big KFC fan, but that's only because I refuse to eat out of a bucket. My aversion to the bucket format aside, Contentful follows its consistent case study format in this one, outlining challenges, solutions, and outcomes before diving into the nitty-gritty details of the project.
Say what you will about KFC, but their primary product (chicken) does present a unique opportunity for wordplay like "Continuing to march to the beat of a digital-first drum(stick)" or "Delivering deep-fried goodness to every channel."
Takeaway: Inject humor into your case study if there's room for it and if it fits your brand.
12. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Intuit and Twilio

Twilio does an excellent job of delivering achievements at the very beginning of the case study and going into detail in this two-minute read. While there aren't many graphics, the way quotes from the Intuit team are implemented adds a certain flair to the study and breaks up the sections nicely.
It's simple, concise, and manages to fit a lot of information in easily digestible sections.
Takeaway: Make sure each section is long enough to inform but brief enough to avoid boring readers. Break down information for each section, and don't go into so much detail that you lose the reader halfway through.
13. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Spotify and Salesforce

Salesforce created a video that accurately summarizes the key points of the case study. Beyond that, the page itself is very light on content, and sections are as short as one paragraph.
I especially like how information is broken down into "What you need to know," "Why it matters," and "What the difference looks like." I'm not ashamed of being spoon-fed information. When it's structured so well and so simply, it makes for an entertaining read.
14. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Benchling and Airtable

Benchling is an impressive entity in its own right. Biotech R&D and health care nuances go right over my head. But the research and digging I've been doing in the name of these burritos (case studies) revealed that these products are immensely complex.
And that's precisely why this case study deserves a read—it succeeds at explaining a complex project that readers outside the industry wouldn't know much about.
Takeaway: Simplify complex information, and walk readers through the company's operations and how your business helped streamline them.
15. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Chipotle and Hubble

The concision of this case study is refreshing. It features two sections—the challenge and the solution—all in 316 words. This goes to show that your case study doesn't necessarily need to be a four-figure investment with video shoots and studio time.
Sometimes, the message is simple and short enough to convey in a handful of paragraphs.
Takeaway: Consider what you should include instead of what you can include. Assess the time, resources, and effort you're able and willing to invest in a case study, and choose which elements you want to include from there.
16. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Hudl and Zapier

I may be biased, but I'm a big fan of seeing metrics and achievements represented in branded graphics. It can be a jarring experience to navigate a website, then visit a case study page and feel as though you've gone to a completely different website.
The case study is essentially the summary, and the blog article is the detailed analysis that provides context beyond X achievement or Y goal.
Takeaway: Keep your case study concise and informative. Create other resources to provide context under your blog, media or press, and product pages.
3 case study templates
Now that you've had your fill of case studies (if that's possible), I've got just what you need: an infinite number of case studies, which you can create yourself with these case study templates.
Case study template 1

If you've got a quick hit of stats you want to show off, try this template. The opening section gives space for a short summary and three visually appealing stats you can highlight, followed by a headline and body where you can break the case study down more thoroughly. This one's pretty simple, with only sections for solutions and results, but you can easily continue the formatting to add more sections as needed.
Case study template 2

For a case study template with a little more detail, use this one. Opening with a striking cover page for a quick overview, this one goes on to include context, stakeholders, challenges, multiple quote callouts, and quick-hit stats.
Case study template 3

Whether you want a little structural variation or just like a nice dark green, this template has similar components to the last template but is designed to help tell a story. Move from the client overview through a description of your company before getting to the details of how you fixed said company's problems.
Tips for writing a case study
Examples are all well and good, but you don't learn how to make a burrito just by watching tutorials on YouTube without knowing what any of the ingredients are. You could , but it probably wouldn't be all that good.
Have an objective: Define your objective by identifying the challenge, solution, and results. Assess your work with the client and focus on the most prominent wins. You're speaking to multiple businesses and industries through the case study, so make sure you know what you want to say to them.
Focus on persuasive data: Growth percentages and measurable results are your best friends. Extract your most compelling data and highlight it in your case study.
Use eye-grabbing graphics: Branded design goes a long way in accurately representing your brand and retaining readers as they review the study. Leverage unique and eye-catching graphics to keep readers engaged.
Simplify data presentation: Some industries are more complex than others, and sometimes, data can be difficult to understand at a glance. Make sure you present your data in the simplest way possible. Make it concise, informative, and easy to understand.
Use automation to drive results for your case study
A case study example is a source of inspiration you can leverage to determine how to best position your brand's work. Find your unique angle, and refine it over time to help your business stand out. Ask anyone: the best burrito in town doesn't just appear at the number one spot. They find their angle (usually the house sauce) and leverage it to stand out.
Case study FAQ
Got your case study template? Great—it's time to gather the team for an awkward semi-vague data collection task. While you do that, here are some case study quick answers for you to skim through while you contemplate what to call your team meeting.
What is an example of a case study?
An example of a case study is when a software company analyzes its results from a client project and creates a webpage, presentation, or document that focuses on high-level results, challenges, and solutions in an attempt to showcase effectiveness and promote the software.
How do you write a case study?
To write a good case study, you should have an objective, identify persuasive and compelling data, leverage graphics, and simplify data. Case studies typically include an analysis of the challenge, solution, and results of the partnership.
What is the format of a case study?
While case studies don't have a set format, they're often portrayed as reports or essays that inform readers about the partnership and its results.
Related reading:
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.

Hachem Ramki
Hachem is a writer and digital marketer from Montreal. After graduating with a degree in English, Hachem spent seven years traveling around the world before moving to Canada. When he's not writing, he enjoys Basketball, Dungeons and Dragons, and playing music for friends and family.
- Content marketing
Related articles

Customer journey mapping 101 (+ free templates)
Customer journey mapping 101 (+ free...

11 social media marketing examples to inspire your campaigns
11 social media marketing examples to...

How to craft a great unsubscribe experience—and why it matters
How to craft a great unsubscribe...

A complete guide to TikTok Ads
Improve your productivity automatically. Use Zapier to get your apps working together.

3 examples of landing page case studies that inspire trust
A case study should inspire trust that you're the right provider for a specific job. These 3 landing page examples do just that...
Oliver Meakings
A case study is a key part of any B2B sales process, which is why I've put together a list of landing pages for you to draw inspiration from.
These landing pages demonstrate useful techniques that can take your conversion rate to the next level.
Case studies aren't the same as "normal" landing pages, but they have a similar purpose: to convince website visitors that you are the right person/company for the job. And there's nothing more convincing in marketing than somebody finding success with your product.
A good case study takes the reader through a journey; from painful realization of a big problem that lies ahead all the way to overcoming the hurdle.
In the midst of all of that "chaos" is where your product or service comes in, so here are a few ways to help you tell the right stories.
A Few Ways To Write Your Case Study
Case studies don't necessarily have to live on a landing page to be effective, they can also be distributed via PDF files, videos, or even live webinars to capture a specific audience.
When it comes to highlighting a story on a landing page though, the most important thing is to start with the benefits provided and work your way through the challenges.
Remember that you're speaking to a business audience so all they care about is what's in it for them. You have to provide this answer immediately at the top of your case study.
Although this is the first thing the prospect will see, it's not the first one you'll write. The process of getting your case study down is much more treacherous than that. First, you have to ask yourself why...
» Why did the customer go through such lengths to use your product?
The problem is always the biggest factor in a customer's success story. If the product was able to solve it, then the process of getting there was worth it and the money was well-spent.
In most cases, customers will never get there.
Sometimes because the product or service wasn't good enough, other times because they didn't really know what they wanted.
But when they do get on the other side of the fence, that's when a case study is crucial for you to get the most out of the business relationship, and I have some examples to show you.
The 3 Case Study Page Examples I've Picked
For each of the 3 examples you'll see in a moment, there are different ways to convey a similar message—that of success.
That's what a case study is all about, it's where customers are celebrated for being the "hero" in the story and your product being the means to an end. The elements of a good case study landing page are:
- A banner image at the top that recaps the entire story in a quick summary for the reader to understand whether they'd like to go through with the entire article
- Quick benefits below the main banner with information on what the customer was able to achieve after going through the "trouble" of implementing the solution
- Some high-level information on the type of business the customer runs like the industry they operate in and the size of their company compared to target market
- The complete story of how a customer first realized they had a problem and then identified your product or service as a potential solution leading to success
All these elements must be included for a case study that inspires trust. Fancy design isn't as important here as sending the message of success across using a real-life example.
Example of Case Study #1: Miro's Thoughtful Formatting
There's no denying that Miro has one of the most beautifully-intricate visual identities I've come across, so it's good to see that they're passing that effort onto their case studies as well.
Miro is a collaborative software most known for its digital whiteboard, where customers can conduct brainstorming sessions and store some of their most important Eureka moments.
Essentially, it's a place where team members go to "throw it all out on the table" and then start putting the pieces together.
It's a wonderful tool that has a unique angle on collaboration.
Upwork saw an opportunity to use the tool in a way that would help them fully-embrace design thinking as part of their culture and thus requiring a complete organizational restructuring across multiple departments.
Miro beautifully illustrates the complexity of the situation by pairing it with a sleek profile of the company and the type of business they run.
Addressing the problem is only one part of the equation though; they go as far as to highlight what design thinking is with beautiful cards right below the fold not only guiding you through the journey of Upwork but also educating you on the topic itself which coincidentally is exactly what Miro is strong at: helping teams foster innovation via collaborative effort.
In just two visual steps, Miro has given us a lot of information to work with, and now I'm left wondering: "Was Upwork ultimately able to deploy their design thinking approach?"
That's when Miro fills in the context from within Upwork's culture, making it clear that this was a big shift for them and that if they wanted to do it, they'd have to be aligned in full.
The reason why I'm putting this landing page first is that it screams trust; from the thoughtfully-placed quotes to the authoritative sources, Miro knows exactly what they're trying to achieve with this case study and they execute it almost with surgical precision.
What's even better is that, being a software tool, Miro can embed their own solution within the case study itself, making the experience that much more compelling.
Of course, not everybody will be able to afford creating a software suite as complex as Miro's just to make their case study stand out, but I just think it's absolutely brilliant. The problem with case studies is that they are often boring, uninspired chunks of text that don't say anything other than:
"We did this for customer A so you should buy our product."
Miro flips that coin by focusing on Upwork's problem first and only getting to what Miro did as a solution towards the bottom of the article, cementing their commitment to customer success.
Overall, Miro checks all the boxes here:
- An immediate understanding of the problem
- Tackling the story from an educational standpoint
- Removing themselves only to enter when relevant
- Focusing on the customer success and not theirs
If you had to copy one landing page for your next case study, this is it. One of the most elegant ways to compliment a customer that's found success with your product or service.
Example of Case Study #2: Ghost's Unorthodox Approach
Ghost is a Content Management System that claims to be the best way for news publishers to claim back their independence through a variety of monetization features.
Just like Miro's landing page, the best case studies are the ones that embed your product or service within the content itself, essentially showing the benefit rather than talking about it.
That's where Ghost's approach truly shines.
They created a "showcase" of websites built on Ghost.
From this seemingly-endless pool of gorgeous designs, you can draw a lot of inspiration, with many of them having their own dedicated mini-spotlights to celebrate the customer.
Although not a case study landing page in the "traditional" sense since this is more of a gallery of customers who built their publications using Ghost, it's still impressive how they were able to pass that feeling of trust and empowerment by simply taking screenshots of their client's sites.
The cool thing is that Ghost has dozens of the examples to show, making it an effective marketing tool due to its compelling visuals and variety of choices.
As unusual as it might seem, Ghost's approach is extremely effective at producing exactly the effect they are looking for:
» building trust in the blink of an eye
As soon as you open up the showcase page, you're greeted with a world of Ghost creations that look amazing. The next in line is obviously you then.
Example of Case Study #3: Kiflo's Simple Yet Effective Page
To close this deep dive into some of the most powerful case study landing page designs available on the internet, I'm now picking something more in tune with a "typical" success story.
Similar to HubSpot's case study design, Kiflo (a Partner Relationship Management software suite) highlights the main benefits provided by their product at the top of the page.
In the hero section, they include details about the representative who's given a short interview for the case study, and later they'll link that information with quotes from them.
Quotes with real faces and names reinforce the message of the case study
With its simple approach, Kiflo's case study landing page is half-article, half feature page. Below the fold, you get a clear understanding of the company they've interviewed, the challenge that they were facing, and how they came to find and ultimately choose Kiflo as a solution.
The page does a great job at separating each section so that the reader can follow along with PerceptionPredict's point of view which is that of the hero going through incredible challenges to find the superpower which would lend him the tools to succeed in his quest.
By then connecting the features of the product back to the original problem, Kiflo is effectively affirming itself as the solution to creating a partner program from scratch with practically no experience nor advanced knowledge on how to operate one day-to-day.
In their "Strategy" section, Kiflo describes how each feature helped the customer tackle a part of the overall puzzle, up until finally solving the problem at scale.
The results shown are convincing and they really show the effort that the team at Kiflo made to help PerceptionPredict succeed.
The landing page world isn't just made of eye-popping colors and quirky animations; it's meant to deliver value to the reader in a way that helps them move forward and down your funnel.
If you're looking to create a case study page but don't really know where to start, try and bring a first version of it live rather than aiming for perfection. Then see what sticks.
I've reviewed 100s of landing pages over the years and I can tell you that what I care about seeing the most is upfront value.
If you don't tell me what you do NOW, I'm gone.
A similar thing can be said about case studies; if I can't find anything that tells me I should trust you above the fold, I won't go on to read the rest.
So put those benefits up there :)
(And convince me you're the only solution to my problem!)
Originally published 27 Apr 2021
Sign up for more like this.
Landing Page Case Study
Inspirational designs, illustrations, and graphic elements from the world’s best designers. want more inspiration browse our search results ....

- For designers
- Hire talent
- Inspiration
- Advertising
- © 2024 Dribbble
- Freelancers
W3.CSS Colors
Web building, w3.css case study, building a responsive web site from scratch.
In this chapter we will build a W3.CSS responsive website from scratch.
First, start with a simple HTML page, with an initial viewport and a link to W3.CSS.
Put Elements in Containers
To add common margins and padding, put the HTML elements inside containers (<div class="w3-container">)
Separate the header from the rest of the content, using two separate <div> elements:
Advertisement
Color Classes
Color classes defines the color of elements.
This example adds a color to the first <div> element:
Size Classes
Size classes defines the text size for elements.
This example adds a size to both header elements:
Use Semantic Elements
If you like to follow the HTML5 semantic recommendations. please do!
It does not matter for W3.CSS if you use <div> or <header>.
Multicolumn Responsive Layout
With W3.CSS it is easy to create a multicolumn responsive layout.
The columns will rearrange themselves automatically when viewed on different screen sizes.
Some grid rules:
- Start with a row class <div class="w3-row-padding">
- Use predefined classes like "w3-third" to quickly make grid columns
- Place your text content inside the grid columns
This example shows how to create three columns of equal width:
This example shows how to create four columns of equal width:
Columns With Different Widths
This example creates a three-column layout where the column in the middle is wider than the first and last column:
Navigation Bars
A navigation bar is a navigation header that is placed at the top of the page.
Side Navigation
With side navigation, you have several options:
- Always display the navigation pane to the left of the page content.
- Use a collapsible, "fully automatic" responsive side navigation.
- Open navigation pane over the left part of the page content.
- Open navigation pane over all of the page content.
- Slide the page content to the right when opening the navigation pane.
- Display the navigation pane on the right side instead of the left side
This example opens the navigation pane over the left part of the page content:
JavaScript used to open and hide the menu:

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.

In-Text Citations
In scholarly writing, it is essential to acknowledge how others contributed to your work. By following the principles of proper citation, writers ensure that readers understand their contribution in the context of the existing literature—how they are building on, critically examining, or otherwise engaging the work that has come before.
APA Style provides guidelines to help writers determine the appropriate level of citation and how to avoid plagiarism and self-plagiarism.
We also provide specific guidance for in-text citation, including formats for interviews, classroom and intranet sources, and personal communications; in-text citations in general; and paraphrases and direct quotations.

Academic Writer ®
Master academic writing with APA’s essential teaching and learning resource

Course Adoption
Teaching APA Style? Become a course adopter of the 7th edition Publication Manual

Instructional Aids
Guides, checklists, webinars, tutorials, and sample papers for anyone looking to improve their knowledge of APA Style
Related Case Studies
The state of viewership.
Insights from approximately 45 billion hours of linear and streaming

Samba TV’s H1 2024 U.S. viewership report analyzed more than 45 billion hours of TV viewership across linear and streaming to reveal fascinating new insights, from how AI is disrupting the TV data industry, to women’s sports reaching new heights, to how streaming platforms can prevent churn.
Download the report now for essential insights to inform your strategy, including:
- How AI measurement can help advertisers make more informed decisions about sponsorships
- Which streaming programs are re-engaging subscription cyclers
- What release schedules work best for each genre
- How Americans are engaging with political advertising
- Which verticals and advertisers are ramping up ad impressions
OTT hours viewed increased by 40% year-over-year in H1 2024, reaching a record high
One-third of U.S. streamers watch FAST services
Netflix programming represented more than half of the top 50 streaming programs

H1 2024 U.S. State of Viewership Report
Samba TV’s latest U.S. viewership report analyzed more than 45 billion hours of TV viewership across linear and streaming to reveal fascinating new insights, from how AI is disrupting the TV data industry, to women’s sports reaching new heights, to how streaming platforms can prevent churn.
Download the report now [link] for essential insights to inform your strategy, including:
- How AI measurement can help advertisers make more informed decisions about sponsorships
- What release schedules work best for each genre
What’s a Rich Text element?
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
Static and dynamic content editing
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
How to customize formatting for each rich text
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
Unordered list
Superscript
More resources
Cannes 2024 Recap: Highlights from a Week on the Riviera
State of Diversity on TV Recap: Four Key Takeaways
Why samba tv.
Our mission is to create data at the heart of TV, powering a more scientific approach to advertising and a better viewing experience for everyone.

Real-Time Disruption in Real-World Viewership
Audiences are enjoying more television content today. As viewership rapidly shifts across a growing set of innovative platforms, formats and devices, we provide real-time insights to help drive business decisions.

For the Love of Television
Samba TV enables marketers to build engaged audiences, and empowers viewers to spend more time with programming and brands they love. We believe data should be independent, not monopolised by walled gardens that measure their own media.

We Turn Noise into Knowledge
We utilise our AI/ML driven tech stack and comprehensive, accurate first-party data that is gathered from 24 leading CTV brands globally, to power real-time decision making and optimise audiences' consumer journey across an expanding slate of platforms.
Samba TV enables marketers to build engaged audiences, and empowers viewers to spend more time with programming and brands they love. We believe data should be independent, not monopolized by walled gardens that measure their own media.
We utilize our AI/ML driven tech stack and comprehensive, accurate first-party data that is gathered from 24 leading CTV brands globally, to power real-time decision making and optimize audiences' consumer journey across an expanding slate of platforms.

“Samba gave us the platform to reach our audience and stay top of mind”

"Partnering with Samba a second time allowed us to understand the role of each medium & environment in our video plans. This partnership continues to give us insights we can use to optimize in a way we were previously unable."

“Using high-quality data sources, like Samba, to help us identify readers who engage in specific behavior is becoming a valuable enhancement to our strategies for finding the right people on BuzzFeed."

- Weird But True
- Sex & Relationships
- Viral Trends
- Human Interest
- Fashion & Beauty
- Food & Drink
- Health Care
- Men’s Health
- Women’s Health
- Mental Health
- Health & Wellness Products
- Personal Care Products
trending now in Lifestyle

Passenger's viral account of Singapore Airlines flight experience...
Dear Abby: My lady friend wants me to buy her husband lunch

California mom tests limits of Costco's return policy — by...

I lost 25 pounds in six months — thanks to two key changes

Man develops fatal bacterial infection after taking 'widely used'...

I'm an ER doctor — this is the best, painless way to remove a...

Desperate teen boys are begging for the viral 'broccoli cut' —...

The 5-4-3-2-1 packing method is the hack you need if you only...
Man develops fatal bacterial infection after taking ‘widely used’ probiotic.
An elderly man in Japan developed a fatal bacterial infection after taking a probiotic as part of his treatment for severe COVID-19 .
The unidentified patient was first brought to the emergency room after being discovered on the floor of his home. He had a history of colon cancer , chest pain, high blood pressure and pancreatic cysts. He was an active smoker and alcohol drinker at the time of his collapse.
ER medics learned that the man had COVID-19. They treated him with the corticosteroid dexamethasone and the immunosuppressive drug tocilizumab.

His breathing improved, but he developed diarrhea from the drugs. He was given a strain of the bacterium Clostridium butyricum, called C. butyricum MIYAIRI 588. Available in tablet form, CBM 588 is commonly used in Japan to treat diarrhea.
This tablets, prescribed to the man for a month, have “been widely used as probiotics for diarrhea in Japan and are also reported to improve symptoms of C. difficile [bacterial] infection and irritable bowel syndrome ,” Fujita Health University Hospital researchers wrote last week in BMJ Case Reports .

CBM 588 capsules cannot be purchased in US stores , but can be bought online. The med is being tested in advanced kidney cancer patients at the City of Hope cancer center in Duarte, California.
On his 33rd day in the hospital, the Japanese man was discharged from the ICU. About 25 days later, he started to feel persistent stomach pain.
He rapidly developed multi-organ failure and died. It had been about two months since he was first admitted to the hospital.
He had suffered C. butyricum bacteremia, when bacteria circulate in the bloodstream, from taking the probiotic, and from non-occlusive mesenteric ischemia, or NOMI, characterized by reduced intestinal blood flow.
“While probiotics are routinely prescribed [to] ill patients with various gastrointestinal symptoms and conditions, rare yet severe adverse events may occur, as exemplified in this report,” the researchers wrote.
They called the man’s death “the first case of definitive probiotics-related C. butyricum [bacteremia ] after treatment of severe COVID-19.” Probiotics are supposed to help maintain a healthy balance of gut bacteria.
Get the latest breakthroughs in medicine, diet & nutrition tips and more.
Subscribe to our weekly Post Care newsletter!
Thanks for signing up!
Please provide a valid email address.
By clicking above you agree to the Terms of Use and Privacy Policy .
Never miss a story.
In a May study, researchers at Osaka University in Japan identified five cases of C. butyricum-causing bacteremia from probiotics.
“Probiotics can provide a variety of health benefits, but this study shows that even such agents can present with rare but serious adverse events,” lead author Ryuichi Minoda Sada said at the time.
“Our findings underscore the risk for bacteremia resulting from probiotic use, especially in hospitalized patients, necessitating judicious prescription practices,” Sada added.

Advertisement
Information
- Author Services
Initiatives
You are accessing a machine-readable page. In order to be human-readable, please install an RSS reader.
All articles published by MDPI are made immediately available worldwide under an open access license. No special permission is required to reuse all or part of the article published by MDPI, including figures and tables. For articles published under an open access Creative Common CC BY license, any part of the article may be reused without permission provided that the original article is clearly cited. For more information, please refer to https://www.mdpi.com/openaccess .
Feature papers represent the most advanced research with significant potential for high impact in the field. A Feature Paper should be a substantial original Article that involves several techniques or approaches, provides an outlook for future research directions and describes possible research applications.
Feature papers are submitted upon individual invitation or recommendation by the scientific editors and must receive positive feedback from the reviewers.
Editor’s Choice articles are based on recommendations by the scientific editors of MDPI journals from around the world. Editors select a small number of articles recently published in the journal that they believe will be particularly interesting to readers, or important in the respective research area. The aim is to provide a snapshot of some of the most exciting work published in the various research areas of the journal.
Original Submission Date Received: .
- Active Journals
- Find a Journal
- Proceedings Series
- For Authors
- For Reviewers
- For Editors
- For Librarians
- For Publishers
- For Societies
- For Conference Organizers
- Open Access Policy
- Institutional Open Access Program
- Special Issues Guidelines
- Editorial Process
- Research and Publication Ethics
- Article Processing Charges
- Testimonials
- Preprints.org
- SciProfiles
- Encyclopedia

Article Menu

- Subscribe SciFeed
- Recommended Articles
- Google Scholar
- on Google Scholar
- Table of Contents
Find support for a specific problem in the support section of our website.
Please let us know what you think of our products and services.
Visit our dedicated information section to learn more about MDPI.
JSmol Viewer
Chatgpt as an information source for patients with migraines: a qualitative case study.

1. Introduction
1.1. impact of migraines on individuals, 1.2. role of ai in health information, 1.3. study aim and research questions, 2. materials and methods, 2.1. sample and case selection, 2.2. interview guide and survey, 2.3. data preparation and analysis, 3.1. content analysis.
“ Brainstem murmur usually occurs before or during a migraine attack and can cause symptoms such as visual disturbances, hearing loss, dizziness, balance problems, numbness or tingling in the face, neck, or extremities, and speech and coordination problems. ” (Case 3.2)
“ Several types of medications are available to treat migraine attacks, including analgesics, anti-inflammatories, triptans, and ergotamines. These medications work in different ways and are indicated for different types of migraine attacks. ” (Case 5.1)
“ To diagnose silent migraine, neurological examinations such as a nervous system examination, an EEG (electroencephalogram), a CT (computed tomography) scan, or an MRI (magnetic resonance imaging) scan may also be performed to rule out other conditions. A blood test may also be performed to ensure that there are no underlying metabolic disorders. ” (Case 6.1)
“ Yesterday I was at a party where I drank alcohol and later had problems with the vision in my left eye and sometimes even couldn’t see anything at all. I am 18 years old and female. What could that have been?” In this first example ChatGPT gives the response, that: “It’s possible that the alcohol temporarily affected your optic nerve, which may have caused problems seeing in your left eye. ” (Case 5.2)
“ I’m 18 years old and I was at a party recently. During the party I suddenly could hardly see anything in my left eye. I thought I had something in my eye, but it lasted for about an hour. What could that be? ” (Case 5.2)
“ Sudden loss of vision in one eye can have various causes. A possible cause could be a temporary migraine with aura. ” (Case 5.2)
3.2. Reproducibility of Information
3.3. situational appropriateness.
“ It is important to note that complicated migraine is a serious condition that requires appropriate medical care. ” (Case 9.1)
“ Stay patient and positive and enlist support from friends and family when you need it. ” (Case 3.2)
3.4. Information Sources
“ Sure, I can give you sources on the information mentioned. ” (Case 8.1)
“ As an AI model, I rely on a wide range of data sources, including texts from the internet, books, and other written materials. However, I do not have direct access to specific sources or a way to cite a specific source for a specific statement. ” (Case 1.1)
4. Discussion
5. conclusions, author contributions, institutional review board statement, informed consent statement, data availability statement, acknowledgments, conflicts of interest.
- Yedikardachian, D.; Quasthoff, S.; Lechner, A.T.; Giuliani, A.; Fazekas, F. Triggerpunkt-Therapie und Manuelle Lymphdrainage in der Migräne-Prophylaxe: Eine Pilot-Studie. Wien. Med. Wochenschrif 2017 , 167 , 359–367. [ Google Scholar ] [ CrossRef ] [ PubMed ]
- Ganser, B.; Leis, S. Ätiologie und Pathogenese der Migräne. Psychopraxis Neuropraxis 2020 , 23 , 76–81. [ Google Scholar ] [ CrossRef ]
- Klan, T.; Diezemann-Prößdorf, A.; Guth, A.-L.; Gaul, C.; Witthöft, M. Attackenangst bei Migräne: Diagnostik und Behandlung. Schmerz 2023 , 18 , 1–8. [ Google Scholar ] [ CrossRef ] [ PubMed ]
- Steiner, T.J.; Stovner, L.J.; Vos, T.; Jensen, R.; Katsarava, Z. Migraine is first cause of disability in under 50s: Will health politicians now take notice? J. Headache Pain 2018 , 19 , 17. [ Google Scholar ] [ CrossRef ]
- Ashina, M.; Katsarava, Z.; Do, T.P.; Buse, D.C.; Pozo-Rosich, P.; Özge, A.; Krymchantowski, A.V.; Lebedeva, E.R.; Ravishankar, K.; Yu, S.; et al. Migraine: Epidemiology and systems of care. Lancet 2021 , 397 , 1485–1495. [ Google Scholar ] [ CrossRef ]
- Zebenholzer, K. Migräne. Psychopraxis Neuropraxis 2019 , 22 , 104–107. [ Google Scholar ] [ CrossRef ]
- Geuter, G.; Weber, J. Informationsbedarf Chronisch Kranker Menschen bei der Krankenhauswahl:—Untersucht unter Besonderer Berücksichtigung des Internets ; Universität Bielefeld: Bielefeld, Germany, 2009. [ Google Scholar ]
- Baumann, E.; Link, E. Onlinebasierte Gesundheitskommunikation: Nutzung und Austausch von Gesundheitsinformationen über das Internet. In eHealth in Deutschland ; Fischer, F., Krämer, A., Eds.; Springer: Berlin/Heidelberg, Germany, 2016; pp. 385–406. ISBN 978-3-662-49503-2. [ Google Scholar ]
- Mesko, B. Future Directions of Digital Health. In Digital Health ; Rivas, H., Wac, K., Eds.; Springer International Publishing: Cham, Switzerland, 2018; pp. 339–363. ISBN 978-3-319-61445-8. [ Google Scholar ]
- Scherer, M.; Zitterbart, S.; Mildenstein, K.; Himmel, W. Mit welchen Fragen gehen Kopfschmerzpatienten ins Internet? Inhaltsanalyse eines Web-Expertenrates. Gesundheitswesen 2010 , 72 , e28–e32. [ Google Scholar ] [ CrossRef ] [ PubMed ]
- Biswas, S.S. Role of Chat GPT in Public Health. Ann. Biomed. Eng. 2023 , 51 , 868–869. [ Google Scholar ] [ CrossRef ] [ PubMed ]
- Schaeffer, D.; Berens, E.-M.; Gille, S.; Griese, L.; Klinger, J.; de Sombre, S.; Vogt, D.; Hurrelmann, K. Gesundheitskompetenz der Bevölkerung in Deutschland vor und während der Corona Pandemie: Ergebnisse des HLS-GER 2 ; Universität Bielefeld: Bielefeld, Germany, 2021. [ Google Scholar ]
- Sallam, M. ChatGPT Utility in Healthcare Education, Research, and Practice: Systematic Review on the Promising Perspectives and Valid Concerns. Healthcare 2023 , 11 , 887. [ Google Scholar ] [ CrossRef ]
- Johnson, S.B.; King, A.J.; Warner, E.L.; Aneja, S.; Kann, B.H.; Bylund, C.L. Using ChatGPT to evaluate cancer myths and misconceptions: Artificial intelligence and cancer information. JNCI Cancer Spectr. 2023 , 7 , pkad015. [ Google Scholar ] [ CrossRef ]
- Shahsavar, Y.; Choudhury, A. User Intentions to Use ChatGPT for Self-Diagnosis and Health-Related Purposes: Cross-sectional Survey Study. JMIR Hum. Factors 2023 , 10 , e47564. [ Google Scholar ] [ CrossRef ]
- de Angelis, L.; Baglivo, F.; Arzilli, G.; Privitera, G.P.; Ferragina, P.; Tozzi, A.E.; Rizzo, C. ChatGPT and the rise of large language models: The new AI-driven infodemic threat in public health. Front. Public Health 2023 , 11 , 1166120. [ Google Scholar ] [ CrossRef ]
- Al Kuwaiti, A.; Nazer, K.; Al-Reedy, A.; Al-Shehri, S.; Al-Muhanna, A.; Subbarayalu, A.V.; Al Muhanna, D.; Al-Muhanna, F.A. A Review of the Role of Artificial Intelligence in Healthcare. J. Pers. Med. 2023 , 13 , 951. [ Google Scholar ] [ CrossRef ]
- Borna, S.; Gomez-Cabello, C.A.; Pressman, S.M.; Haider, S.A.; Sehgal, A.; Leibovich, B.C.; Cole, D.; Forte, A.J. Comparative Analysis of Artificial Intelligence Virtual Assistant and Large Language Models in Post-Operative Care. Eur. J. Investig. Health Psychol. Educ. 2024 , 14 , 1413–1424. [ Google Scholar ] [ CrossRef ] [ PubMed ]
- Garbarino, S.; Bragazzi, N.L. Evaluating the effectiveness of artificial intelligence-based tools in detecting and understanding sleep health misinformation: Comparative analysis using Google Bard and OpenAI ChatGPT-4. J. Sleep Res. 2024 , 5 , e14210. [ Google Scholar ] [ CrossRef ]
- Solomon, S. Migraine variants. Curr. Pain Headache Rep. 2001 , 5 , 165–169. [ Google Scholar ] [ CrossRef ] [ PubMed ]
- Mayring, P.; Fenzl, T. Qualitative Inhaltsanalyse. In Handbuch Methoden der empirischen Sozialforschung ; Baur, N., Blasius, J., Eds.; Springer Fachmedien Wiesbaden: Wiesbaden, Germany, 2019; pp. 633–648. ISBN 978-3-658-21307-7. [ Google Scholar ]
- MigräneLiga e.V. Deutschland. MIgräne und Kopfschmerz. Available online: https://www.migraeneliga.de/ (accessed on 11 June 2024).
- Institut für Qualität und Wirtschaftlichkeit im Gesundheitswesen. Migräne. Available online: https://gesund.bund.de/migraene#weitere-informationen (accessed on 11 June 2024).
- Headache Classification Committee of the International Headache Society. The International Classification of Headache Disorders, 3rd edition. Cephalalgia 2018 , 38 , 1–211. [ Google Scholar ] [ CrossRef ] [ PubMed ]
- Schulz von Thun, F. (Ed.) Miteinander Reden 1: Störungen und Klärungen. Allgemeine Psychologie der Kommunikation ; 1. Aufl.; Rowohlt E-Book: Reinbek, German, 2013; ISBN 3644446415. [ Google Scholar ]
- Geukes, C.; Stark, A.L.; Dockweiler, C. eHealth Literacy als Grundlage zur Entwicklung digitaler Technologien in der Gesundheitsförderung und Prävention? Eine systematische Übersicht der Literatur. Prävention Gesundheitsförderung 2022 , 17 , 163–169. [ Google Scholar ] [ CrossRef ]
- Schlesiger, C.; Braun, A. “Dr. Google” Der informierte Patient—Fluch oder Segen? In “Wo fehlt´s uns Denn Heute?” Wie Patienten und Ärzte besser Miteinander Umgehen Können ; Schlesiger, C., Braun, A., Eds.; Springer: Berlin/Heidelberg, Germany, 2019; pp. 97–107. ISBN 978-3-662-59140-6. [ Google Scholar ]
- Yeo, Y.H.; Samaan, J.S.; Ng, W.H.; Ting, P.-S.; Trivedi, H.; Vipani, A.; Ayoub, W.; Yang, J.D.; Liran, O.; Spiegel, B.; et al. Assessing the performance of ChatGPT in answering questions regarding cirrhosis and hepatocellular carcinoma. Clin. Mol. Hepatol. 2023 , 29 , 721–732. [ Google Scholar ] [ CrossRef ]
- Samaan, J.S.; Yeo, Y.H.; Rajeev, N.; Hawley, L.; Abel, S.; Ng, W.H.; Srinivasan, N.; Park, J.; Burch, M.; Watson, R.; et al. Assessing the Accuracy of Responses by the Language Model ChatGPT to Questions Regarding Bariatric Surgery. Obes. Surg. 2023 , 33 , 1790–1796. [ Google Scholar ] [ CrossRef ]
- Moskatel, L.S.; Zhang, N. The utility of ChatGPT in the assessment of literature on the prevention of migraine: An observational, qualitative study. Front. Neurol. 2023 , 14 , 1225223. [ Google Scholar ] [ CrossRef ] [ PubMed ]
- Parray, A.A.; Inam, Z.M.; Ramonfaur, D.; Haider, S.S.; Mistry, S.K.; Pandya, A.K. ChatGPT and global public health: Applications, challenges, ethical considerations and mitigation strategies. Glob. Transit. 2023 , 5 , 50–54. [ Google Scholar ] [ CrossRef ]
- Gordijn, B.; Have, H.T. ChatGPT: Evolution or revolution? Med. Health Care Philos. 2023 , 26 , 1–2. [ Google Scholar ] [ CrossRef ] [ PubMed ]
- Winter, J.S.; Davidson, E. Governance of artificial intelligence and personal health information. Digit. Policy Regul. Gov. 2019 , 21 , 280–290. [ Google Scholar ] [ CrossRef ]
- Reifegerste, D. Gesundheitskommunikation in der Prävention und Gesundheitsförderung für schwer erreichbare Zielgruppen. In Prävention und Gesundheitsförderung ; Tiemann, M., Mohokum, M., Eds.; Springer: Berlin/Heidelberg, Germany, 2020; pp. 1–9. ISBN 978-3-662-55793-8. [ Google Scholar ]
- Geldermann, A.; Falge, C.; Betscher, S.; Jünger, S.; Bertram, C.; Woopen, C. Diversitäts- und kultursensible Gesundheitsinformationen für mehr digitale Gesundheitskompetenz: Eine kollaborative Community-Forschung zu Barrieren und Bedarfen. Prävention Gesundheitsförderung 2024 , 19 , 75–94. [ Google Scholar ] [ CrossRef ]
| Number | Type of Migraine | Characteristics of the Cases | Confirmed Diagnosis |
|---|---|---|---|
| 1 | Migraine attacks | Female (30 years), stressful life, increased alcohol consumption, odor sensitivity, 2–3 h migraine attack without aura. | No |
| 2 | Familial hemiplegic migraine | Male (13 years), father has hemiplegic migraine, prolonged headache, visual disturbances, hemifacial paralysis, hypoesthesia. | No |
| 3 | Migraine with brainstem murmur | Male (29 years), severe headache, dizziness, impaired consciousness, rapid heartbeat, panic attacks. | Yes |
| 4 | Eye migraine | Female (14 years), hormonal changes, first experience with alcohol, stress, accompanied by headaches, visual disturbances and eyestrain (flickering, double vision, visual field impairment). | No |
| 5 | Retinal migraine | Female (18 years), slightly overweight, hormonal contraception, alcohol and nicotine consumption, sleeps little and has an unhealthy diet, visual disturbances in one eye, flickering and temporary blindness. | No |
| 6 | Typical aura without headache | Female (27 years), hormonal fluctuations due to pregnancy, reversible visual aura, sees black dots or double, visual field loss and metamorphopsia, dizziness, tingling and numbness in extremities. | No |
| 7 | Migraine with prolonged aura | Female (33 years), hemiplegic migraine has already been diagnosed, known triggers are bright light and stress, hormonal fluctuations, motor symptoms and sensory symptoms of aura, which usually last for a few days | No |
| 8 | Migraine infarct | Female (37 years), hormonal contraception, nicotine use, treatment with triptans, more severe paralysis (face and left arm), visual disturbances, mild speech disturbances, balance disturbances (symptoms occur simultaneously). | Yes |
| 9 | Status migrainosus | Female (28 years), migraine with aura in early teens, stress, stopped hormonal contraception, changing symptoms: severe unilateral headache lasting at least 72 h, nausea, sensitivity to noise and light, visual field impairment, speech disorders. | no |
| 10 | Tension headache | Male (35 years), stress, pressure, anxiety, bilateral headache gradually rising from neck to forehead, vice-like pain. | No |
| Thematic Block | Content | Example |
|---|---|---|
| Definition (patients with a diagnosis) | Specific diagnosis and accurate description of the symptoms. | I have […]. What disease could this be? |
| Anamnesis (patients without a diagnosis) | Presentation, description of symptoms, situations and potential triggers. | My name is […]. I am […] years old and suffer from the following symptoms: […]. |
| Therapy (patients with diagnosis) | Queries/requests about disease and potential triggers. | What other symptoms may occur? |
| Possible diagnoses (patients without a diagnosis) | Specifying symptoms and probability of the disease. | Are there (other) diseases that match my symptoms? |
| Instructions for action (patients with a diagnosis) | Prevention, advice on seeking out the healthcare system and self-help. | How can I act preventively? How can I relieve symptoms myself? Are there any self-help groups? |
| Instructions for action (patients without a diagnosis) | Choice of doctor, immediate recommendation of action, procedure of diagnosis and treatment options. | Which doctor should I consult? How will diagnosis proceed? What are treatment options? |
| Future perspective/ essential questions | Research on cure, gain in health-related quality of life, heredity, impact on everyday life. | Can my children be affected by the disease, too? How far advanced is research into the curing of migraines? |
| Sources | Further information, sources for the recommendation. | Where can I get more information? Can you give me the sources where you found the information? |
| Case | Simplicity | Structure and Order | Brevity and Conciseness | Stimulating Additions |
|---|---|---|---|---|
| 1 | ||||
| 2 | ||||
| 3 | ||||
| 4 | ||||
| 5 | ||||
| 6 | ||||
| 7 | ||||
| 8 | ||||
| 9 | ||||
| 10 |
| The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
Share and Cite
Schütz, P.; Lob, S.; Chahed, H.; Dathe, L.; Löwer, M.; Reiß, H.; Weigel, A.; Albrecht, J.; Tokgöz, P.; Dockweiler, C. ChatGPT as an Information Source for Patients with Migraines: A Qualitative Case Study. Healthcare 2024 , 12 , 1594. https://doi.org/10.3390/healthcare12161594
Schütz P, Lob S, Chahed H, Dathe L, Löwer M, Reiß H, Weigel A, Albrecht J, Tokgöz P, Dockweiler C. ChatGPT as an Information Source for Patients with Migraines: A Qualitative Case Study. Healthcare . 2024; 12(16):1594. https://doi.org/10.3390/healthcare12161594
Schütz, Pascal, Sina Lob, Hiba Chahed, Lisa Dathe, Maren Löwer, Hannah Reiß, Alina Weigel, Joanna Albrecht, Pinar Tokgöz, and Christoph Dockweiler. 2024. "ChatGPT as an Information Source for Patients with Migraines: A Qualitative Case Study" Healthcare 12, no. 16: 1594. https://doi.org/10.3390/healthcare12161594
Article Metrics
Further information, mdpi initiatives, follow mdpi.

Subscribe to receive issue release notifications and newsletters from MDPI journals

IMAGES
COMMENTS
SaaS Sales Website Landing Page - Case Study. Fahema Yesmin. 439 4.6k. Save. Investing Website - Case Study - Free Figma File. Multiple Owners. 241 2.7k. Save. Dwell -Fitness Website Case Study. Fahema Yesmin. 805 9.7k. Save. Asas Website (UI/UX Case study) Multiple Owners. 147 856. Save. Medtrack Dashboard Website UX/UI Case study.
A web design case study is a visual and textual analysis of a successful web platform, landing page, website design, or other web-based product. These types of case studies can be physical documents, but they're often digital: PDFs, infographics, blog posts, or videos. Screenshots are an essential component, ...
Discover the best case-study websites created by professional designers. Get inspired and start planning your perfect case-study web design today! Join over 500,000 designers building professional, responsive websites in Webflow.
Stay focused. Don't use case studies as an opportunity to channel your revolutionary ideas, but don't delve in conventionalities, either. Don't try to tell everything about the project at once, or at all. Your clients don't need to know everything you did for a project. But they do need to know the relevant bits.
All good case study designs will include a combination of photo, video, and illustrations or charts to tell a story of their clients' success. Rather than just relying on text, these visual aids back-up any claims being made as well as visually capturing the attention of readers. They are laser focused.
Make sure you also check out our top web design tips. How to write engaging case studies for your portfolio. 01. Museum of Science and Industry of Chicago. DogStudio took on a massive job with this site, and delivered (Image credit: DogStudio) For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work ...
A great way to prove your worth is through a compelling case study. HubSpot's 2024 State of Marketing report found that case studies are so captivating that they were the fifth most commonly used type of content that marketers relied on.. That statistic still holds true in Forbes Advisor's 2024 study, which adds that 78% of B2B businesses report using case studies and customer stories ...
Explore 1,000+ templates on the Figma community. Explore even more templates, widgets, and plugins—all built by the Figma community. See more. Display your projects and research in an organized and presentable format with free templates to get you started.
4. Studio&more for Din7. > Presenting color choices, logo design and more. Here's another example of a detailed web design case study, by graphic design studio, Studio&more. In this project for industrial design company, Din7, they worked on both branding and UX. As a result, they had the material necessary to cover everything from color ...
Think of your case study like a spread in a magazine, and put images alongside relevant copy, to make the reading experience highly visual and easy to scan. For this section, I'll make some of the images "bleed" to the edge of the screen. This will add break up the visual flow of the page nicely. To do this, go to the section options and set ...
The 5 core elements of a web design case study. 1. The Overview. Think of your Overview section as the executive summary of your case study. It's the Cole's Notes version of the document, and allows your prospects to quickly understand the highlights of your past work without reading the entire thing. This section should include the core ...
Most resources tell you that a case study should be 500-1500 words. We also encourage you to have a prominent snapshot section of 100 words or less. The results and benefits section should take the bulk of the word count. Don't use more words than you need. Let your data, images, and customers quotes do the talking.
It has to read well, and it has to tell that all-important story that captures your audience. Thankfully, there's a tried-and-tested method of doing this which we adhere to. To help your writing flow nicely, we recommend structuring it into the following sections: 1. The headline.
A curated collection of 48 case study websites for inspiration and references. Each review includes a full screenshot of the website design along with noteworthy features. These One Pagers are a great to show users your work in a beautiful long Single Page website, normally pitching your services and social links at the bottom.
Spotify onboarding. Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1) Spotify vs Apple. See exactly how companies like Tinder, Airbnb, Trello, Uber and Tesla design products that people love. One new user experience case study every month.
A case study is an in-depth, detailed analysis of a specific real-world situation. For example, a case study can be about an individual, group, event, organization, or phenomenon. The purpose of a case study is to understand its complexities and gain insights into a particular instance or situation. In the context of a business, however, case ...
3. Browse our selection of case study templates and click "create" to get started. 4. Use the drag-and-drop editor, along with royalty-free photos, illustrations, icons and more to customize your design. 5. Download your completed case study design as a PDF or share it using a shareable link. CREATE A CASE STUDY.
Behance is the world's largest creative network for showcasing and discovering creative work
For example, the case study quotes the social media manager and project manager's insights regarding team-wide communication and access before explaining in greater detail. Takeaway: Highlight pain points your business solves for its client, and explore that influence in greater detail. 3. EndeavourX and Figma.
The 3 Case Study Page Examples I've Picked. For each of the 3 examples you'll see in a moment, there are different ways to convey a similar message—that of success. That's what a case study is all about, it's where customers are celebrated for being the "hero" in the story and your product being the means to an end. The elements of a good ...
Case Study Page Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results... 1. View Topnotch - Work and Case Study page. Topnotch - Work and Case Study page Like. Sebo Team. Like. 491 285k ...
Landing Page Case Study Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results... View Event Landing Page - Floko. Event Landing Page - Floko Like. UIHUT - UI UX Design Agency Team. Like. 121 ...
Always display the navigation pane to the left of the page content. Use a collapsible, "fully automatic" responsive side navigation. Open navigation pane over the left part of the page content. Open navigation pane over all of the page content. Slide the page content to the right when opening the navigation pane.
APA Style provides guidelines to help writers determine the appropriate level of citation and how to avoid plagiarism and self-plagiarism. We also provide specific guidance for in-text citation, including formats for interviews, classroom and intranet sources, and personal communications; in-text citations in general; and paraphrases and direct quotations.
Samba TV's H1 2024 U.S. viewership report analyzed more than 45 billion hours of TV viewership across linear and streaming to reveal fascinating new insights, from how AI is disrupting the TV data industry, to women's sports reaching new heights, to how streaming platforms can prevent churn.
Multi-scenario simulation and prediction of land use can provide guidance for the optimization of land use patterns. Combining the GMOP model with the PLUS model can better evaluate the influence of different land use strategies on the comprehensive benefits of land use and improve the scientificity of the simulation results. This study takes Haikou City as the research area. As the political ...
This work employs the phase field method combined with a realistic microscopic heterogeneous pore structure model to conduct numerical simulations of CO2-oil two-phase flow. This study investigates the diffusion behavior of CO2 during the displacement process and analyzes the impact of various parameters such as the flow rate, the contact angle, and interfacial tension on the displacement ...
Explore Citrix's leading virtual apps and desktop solutions to deliver unparalleled VDI and DaaS experience from any cloud or hybrid environment. Enhance your enterprise's security posture, manage workloads efficiently, and provide seamless access from anywhere. Discover how Citrix supports superior user experiences, hybrid multi-cloud flexibility, and sustainable IT practices while ...
In a May study, researchers at Osaka University in Japan identified five cases of C. butyricum-causing bacteremia from probiotics. "Probiotics can provide a variety of health benefits, but this ...
The primary aim of this case study was to examine the appropriateness of ChatGPT to handle symptom descriptions responsibly, suggest supplementary assistance from credible sources, provide valuable perspectives on treatment options, and exhibit potential influences on daily life for patients with migraines. Using a deductive, qualitative study ...