How to Craft an Outstanding Case Study for Your UX Portfolio
Writing case studies for your UX portfolio can feel opaque and overwhelming. There are so many examples out there, and often the ones that make the rounds are the stunning portfolios of top visual designers. It can be inspiring to see the most beautiful work, but don’t let that distract you from the straightforward format of a good UX case study.
At the core, a UX case study relies on excellent storytelling with a clear, understandable structure . This article breaks down the anatomy of a UX case study to help you tell a simple and effective story that shows off your skills. We’ll start with some general guidelines and structure, then break it down one piece at a time:

UX portfolio overview
What is a ux case study, general guidelines, how to structure a case study, how to fill in the details, defining the problem, understanding your users, early or alternate ideation, final design solution, next steps and learnings.
- Final thoughts
1. Before we get started
Before we dive into all the art and science of the case study, here’s a quick refresher on what a job-winning UX portfolio looks like. In this video, pro designer Dee analyses various design portfolios to pick out what works—and what doesn’t:
Simply put, a case study is the story of a design project you’ve worked on. The goal, of course, is to showcase the skills you used on the project and help potential employers envision how you’d use those skills if you worked for them.
A case study is typically written like a highly visual article, with text walking readers through a curated set of images. Curated is an important word here, because it should be short and sweet. It’s a chance to share what you want potential employers to know about your work on this project.
With that in mind, case studies are really a UX designer’s secret weapon in two ways. First, they get you in the door by showing more about your work than a resume and a top UX cover letter ever could. Another benefit is that they’re really handy in job interviews. If someone asks about a past project, you can walk them through the case study you’ve already created (this is sometimes a requirement anyway).
I mentioned that UX case studies are about storytelling. I’d actually say they’re about stories-telling, since they need to tell two intertwined stories .
The first is the story of your project. This answers questions like what problem you solved, who your users were, what solutions you explored, and what impact they had.
The second story is about you as a designer and your process. This is more about which methods you chose to use and why, how you worked within constraints, and how you worked as a member of a team (or without one).
So what are the steps for an effective case study? Well, like most things in design (and life), it depends. Every case study will be different, depending on what stories you’re telling. The six-part outline below, though, should guide you through an effective format for any UX project story. Here’s the outline (we’ll dive into each component in just a minute):
- Defining the Problem
- Understanding your Users
- Final solution
It’s worth it to add a few general notes before we dive into each of the list items above. For each section, include 1-2 short paragraphs and an image of a deliverable that visually tells the story your paragraphs explain. A reader should be able to either just read or just look at the images and roughly get what this moment in the story is communicating.
When choosing images to include, focus on quality over quantity. Choose your best deliverables for each stage and briefly relate them back to the larger narrative. It can be tempting to overload the page with everything you created along the way, but these extra details should stay in your back pocket for interviews.
Lastly, make sure your case study is scannable . In the best of circumstances, people don’t read word for word on the web. Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy .
Ok, let’s take a look at each step in a bit more detail.
2. Anatomy of a UX case study
Like any story, the introduction sets the stage and gives much of the necessary context readers will need to understand your project. This is one section where people actually might take some extra time to read carefully as they try to discern what this case study is about. Make sure they have all the details they need.
Some key questions to answer are:
- What is your company and/or product?
- What user problem did you try to solve?
- What was your role?
- What tools and methods did you use?
- What are the major insights, impacts, or metrics related to the project
After introducing the project, dive more deeply into the problem you tackled. You touched upon this in the introduction, but this section is an opportunity to make a strong case for why this project exists. Did a competitor analysis or market research demand a new product? Was there past user research in your company that suggests a needed redesign of the product?
Remember that you’ll want to create a through line in the narrative, so try to lay out the problem in a way that frames your design work as a solution.
Deliverables that work really well for this section would be:
- Analytics or usage data
- Market research of internal business metrics
- Survey results or interview highlights
After explaining the problem, show how it impacts your users and their interaction with your product. If you did original user research or you’re seeking user research-oriented jobs, sharing interview scripts, affinity maps , and spreadsheets can be useful in showing your process.
However, this section shouldn’t be only about your process. A key goal of this section is articulating who your users are and what their needs are. These findings should set up your design work that follows, so try to set up that connection.
A few types of the deliverables you might share here are:
- User personas
- Mental models
- Journey maps or customer experience maps
Keep in mind you want to communicate users’ key motivations and challenges, as well as any more specific user groups you identified.
This section can really scale up or down depending on what you have to show. Research shows that hiring managers don’t just want the final product , so it’s clear that showing some of your process is helpful. Especially for students or designers without a fully built product to show, this can be a moment for you to shine.
Don’t worry about the low fidelity of these documents, but the rougher they are, the more you’ll need to guide readers through them. Everything you show here should teach the reader something new about your process and/or your users.
Artifacts you might include are:
- Pen and paper or low fidelity digital wireframes
If you did early testing or faced constraints that determined your future design work, be sure to include them here, too.
This section should include the most final work you did on the project (e.g. wireframe flows or color mockups) and any final product it led to (if you have it). Be clear, though, about which work is yours and which isn’t.
Explain any key decisions or constraints that changed the design from the earlier stages. If you incorporated findings from usability testing, that’s great. If not, try to call out some best practices to help you explain your decisions. Referring to Material Design, WCAG, or Human Interface Guidelines can show the why behind your design.
If you’re able to show the impact of your work, this can take a good case study and make it outstanding. If your project has already been built and made available to users, have a look at any analytics, satisfaction data, or other metrics. See what you could highlight in your case study to show how your design improved the user experience or achieved business goals. Ideally, you can refer back to your original problem statement and business goals from the introduction.
If you don’t have any way of showing the impact of your project, lay out how you would measure the impact. Showing you know how to measure success demonstrates you could do this on future projects.
Lastly, conclude your case study by sharing either your next design steps and/or some key insights you learned from the project. This isn’t just fluff! No project is perfect or final. Showing next steps is a great way to demonstrate your thinking iterative approach (without having to do the work!).
Also, many companies do (or should do) retrospectives after each project to identify challenges and improve future processes. Use this process and the insights you gain from it to inform your case study. Letting employers know you’re capable of reflection shows humility, self-awareness, and the value you can bring to a team.
3. Final thoughts
Since each case study is a unique story you’re telling about your project, it’s a little art and a little science. But starting with the structure laid out in this article will show who you are as a designer and how you solved a problem. And those are two stories companies want to hear!
If you’d like to learn more about how to craft a great UX portfolio, check out these articles:
- 5 Golden rules to build a job-winning UX portfolio
- The best UX design portfolio examples from around the web
- The best free UX/UI portfolio websites to use
- Salary negotiation for UX designers
The Complete Guide to UX Case Studies
Updated: July 18, 2024
Published: August 21, 2023
Writing a UX case study can be overwhelming with the proper guidance. Designing for the user experience and writing about it in a case study is much more than writing content for a webpage. You may ask, “If my design speaks for itself, should I include a UX case study in my portfolio?”

Yes, you should include UX case studies in your portfolio. And here’s why.

You need to make your portfolio stand out among the crowd. A UX case study is a great way to do that. Let’s take a minute to define what a UX case study is and look at some examples.
Table of Contents
What is a UX case study?
The benefits of ux case studies, examples of ux case studies, tips for creating a ux case study.
UX portfolios are essential to showcasing UX designer skills and abilities. Every UX designer knows better designs bring better results. Sometimes, it’s easy to let the design speak for itself — after all, it is meant to engage the audience.
But, in doing that, you, as the designer, leave many things unsaid. For example, the initial problem, the need for the design in the first place, and your process for arriving at the design you created.
This is why you need to include UX case studies in your portfolio.
UX case studies tell a curated story or journey of your design. It explains the “who, what, when, where, and how” of your design. The text should be short and sweet but also walk the reader through the thinking behind the design and the outcome of it.
[Video: Creating a UX Case Study: Right and Wrong Way to Approach It]
There are many benefits to including UX case studies in your portfolio. Think of your UX portfolio as a well-decorated cake. The designs are the cake, and UX case studies are the icing on the cake— they will catch your audience's eye and seal the deal.
Take a look at the benefits of adding UX case studies to your portfolio.

Don't forget to share this post!
Related articles.

CRO and UX: How a Great Experience Leads Conversion Rates to Skyrocket

66 ChatGPT Prompts for UX Design to Try in 2024
![ux case study step by step How to Become a UX Designer, a Step-By-Step Guide for 2024 [+Expert Tips]](https://knowledge.hubspot.com/hubfs/become-a-ux-designer-1-20240731-321437.webp)
How to Become a UX Designer, a Step-By-Step Guide for 2024 [+Expert Tips]

11 Top UX Research Methods and the Perfect Times to Use Them

I Found 18 Excellent UX Tools. Here's How They Can Enhance User Experience.

Competitor Analysis UX Research: How I Stay Ahead of My Competitors
![ux case study step by step Website Navigation: The Ultimate Guide [Types & Top Examples]](https://knowledge.hubspot.com/hubfs/ft-nav-bar.webp)
Website Navigation: The Ultimate Guide [Types & Top Examples]
![ux case study step by step What Is End-User Experience Monitoring? [+Tips For Implementing It]](https://www.hubspot.com/hubfs/end-user-experience-monitoring.png)
What Is End-User Experience Monitoring? [+Tips For Implementing It]

What Is GUI? Graphical User Interfaces, Explained

Horizontal Scrolling in Web Design: How to Do It Well
3 templates for conducting user tests, summarizing UX research, and presenting findings.
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
InVisionApp, Inc.
Inside Design
How to write a UX case study
Sarah doody, • jul 19, 2019.
H ave you ever been told your UX portfolio lacks depth, or what you did is unclear, or that it doesn’t seem like you have enough experience, even though you know you do?
Or maybe you landed an in-person interview, it didn’t go very well because you stumbled through presenting and answering questions about your projects.
These are all symptoms of an underlying problem: your UX case studies are not written well enough.
After doing at least 100 hours of my own research through talking to UX candidates one-on-one, reviewing portfolios, and analyzing survey data, one thing became clear: UX professionals put too much emphasis on learning how to make deliverables, and not enough on articulating their design decisions.
When you can’t articulate your design decisions, it will make your day to day role harder, because you won’t know how to deal with pushback. And it will also limit your career options because your ability to write a strong case study is the foundation for creating a strong portfolio and doing well in interviews.
We’re going to go into:
- The role of case studies in your portfolio
- The anatomy of a case study
- The steps to writing a thorough, readable case study
Case studies are the UX application differentiator
It’s no longer enough to just show your work. According to the Center Centre , the job growth of UX designers is expected to rise 22% over the next 10 years. UX is a hot field, and there’s a lot of competition.
Your portfolio, therefore, can’t simply be a curation of sexy-looking deliverables. Recruiters and hiring managers need you to articulate your process and design decisions. A key skill for UX professionals is the ability to communicate; in any UX role, you’ll find yourself not just doing UX, but explaining it over and over.
If you don’t have well-written UX case studies, then how can recruiters and hiring managers trust that you’ll be able to communicate what you did and why you did it if they hire you?
Writing is a skill that we know is important, but as designers rarely practice or study enough. When it comes to UX case studies, though, the quality of your writing is one of the most important variables in the success of your portfolio.
Let’s be real, writing about your UX projects is not an easy task. However, the good news is that by following the steps that follow, you will clearly understand how to write more clearly.
Anatomy of a UX case study
When approaching your UX portfolio and case studies, my advice is to think like a lawyer. Because how do lawyers win legal cases? With strong communication, and even stronger evidence.
The projects inside your portfolio are like evidence in a legal case. And that’s why you must choose the projects for your portfolio very carefully.
Here’s what I recommend including in your UX case study:
- Problem statement
- Users and audience
- Roles and responsibilities
- Scope and constraints
- Process and what you did
- Outcomes and lessons
Want to download a copy of this template? Sign up for Sarah Doody’s newletter and get a free download.
How to write your ux case study.
As you write your case studies, don’t worry about length. Once you get it all on paper you can decide what to put into your portfolio. As you transition your written case studies to something more visual, you will edit them down and also consider how some of the text can be communicated visually.
Step 1. Give your project a title
The big mistake that people make is not giving the project title enough detail when a strong title can give context for the project.
Good: Home Depot user research for mobile app checkout
So-so: Home Depot user research
Bad: Home Depot
Step 2. Write an outline
Lay out your thoughts before you start giving up the details. An outline’s purpose is to help you understand the “big picture” of your project, so you can decide how to structure your case study or if the project is big enough to merit more than one case study.
Start your outline with the seven sections listed above, and start filling in bullet points under each section. Don’t worry about sentence structure; just write and get it out of your head. If you’ve been documenting your projects as you work on them , then you may have some of this already written.
Step 3. Fill in the details
Now that you have an outline and you see the big picture, you can start filling in details.
Give the “Process and what you did” section the bulk of your effort. This is where you’ll document the steps you took, just like documenting science experiments in high school.
You should be answering these questions:
- What did you do? For example, what research method did you use?
- Why did you do it? For example, why did you choose that research method?
- What was the result? For example, did you achieve your research goals?
- What did you learn? For example, what would you do differently next time?
Continuing with our (completely fictional) Home Depot example:
BAD: “ We did usability testing on the checkout of the Home Depot mobile app.”
Why is this weak? Because it only tells the reader what you did. It doesn’t address why you did it, what happened, and what you learned.
GOOD: To evaluate the new checkout on the Home Depot mobile app, we relied on usage metrics in conjunction with 8 usability tests. This allowed us to gain deeper understanding through combining both qualitative and quantitative information. Although users were able to get through the checkout more quickly, they continued to struggle with the shipping section. Discussions with users discussion revealed that often times, products in one order have different shipping addresses, which was possible, but difficult in the current checkout.
This version is much stronger because it goes beyond just talking about what was done. Providing this depth is what will set you apart; articulating your design decisions and process will help position you as a more mature and thoughtful professional.
Step 4. Write headlines
At this point, you’re probably thinking something like “Who would ever read this novel?” Which is a good point. That’s why the next step will help you start to distill everything down so that you are focusing on the key highlights of the story.
The best way to do this is to pretend that you have to write your case study only in tweets. It sounds crazy, but it works.
For each section of the outline we’re working with, write a single headline or sentence—except for the Process section, where you’ll be focusing your energies. For the Process section, you’ll want to have a headline for each step. Using our previous fictitious Home Depot user research example, some of the headlines for the Process section might be:
- Step: What type of research you did and why you did it. Example: Analytics revealed customers struggled, and sometimes abandoned, checkout at the shipping section. To understand why, we conducted eight usability tests.
- Step: Findings from the research. Usability tests revealed that business customers, versus residential, had different shipping needs, which were not being addressed in the current checkout experience.
- Step: Impact of research on product development. We prototyped two new versions of the checkout, allowing customers to choose shipping address on a per-product basis.
By sticking to a 140 character limit, you’ll force yourself to identify the most important points of the case study—which will then become headlines when you create your actual portfolio.
A good way to test whether or not you have strong headlines is to ask yourself if someone would understand the main points of your project by skimming the headlines. If not, then re-write your headlines—because if you want the users of your UX portfolio to quickly understand your project, those are the most important points.
Step 5. Distill the text from your case study into your actual portfolio
Regardless of the format you choose for your portfolio , your writing needs to be clear and succinct.
It won’t happen in one edit! Let’s say you’re working in Keynote with slides, your process will look like this:
- Take the headlines you wrote and place one headline per slide in Keynote.
- Consider that you might merge some bits of information into one slide. For example, you might combine your overview and problem statement. It’s subjective, so you decide!
- Now, you need to go back and start to pull the most important and relevant details from your case study and put them on each slide, as supporting details or evidence.
Examples in action
Simon Pan’s UX portfolio website went viral because he had awesome case studies. Yes, he’s also a visual designer so it looks beautiful. But what you need to focus on is the content. His Uber case study is an excellent example, let’s take a look at why it works:
- Clear problem and framing of the project. Simon’s case study clearly states the problem and frames the project. So even if I’d never heard of Uber before, I’d have enough context to understand the project.
- Explanation of the process. Simon does this with a story. It’s easy to read and keeps my attention. It feels like a cool article that’s well thought out … not to mention the visual design helps draw key points out. In the screenshot below, he is explaining part of the Discovery process. It sounds like I’m reading an article, therefore it keeps my attention. And the use of a user research quote helps bring the story to life even more.
- Thoughtful conclusions and reflection. At the end, Simon concludes the case study with some results, reflections, and insights. People don’t just want to know what you did, they want to know the impact of what you did.
What comes next?
If you follow all these steps, you will have a longform case study edited down into something that’s more readable and scannable for the user of your UX portfolio.
And remember, the UX case studies you write serve many purposes. Of course, they are the foundation of your portfolio, but they also can feed into your resume, LinkedIn, cover letters, and what you say in an interview.
Want to read more by Sarah Doody?
- Seriously, you need to start documenting your UX work
- 4 steps for choosing the right projects for your UX portfolio
- How to create a UX portfolio without UX experience
by Sarah Doody
Sarah Doody is a User Experience Designer, Entrepreneur, and Educator. She is the founder of The UX Portfolio Formula, a UX career accelerator that helps UX professionals learn how to articulate their work so they can create an awesome portfolio. In 2011, she created the curriculum for and taught General Assembly’s first 12-week UX immersive, the genesis of their popular UX programs which are now taught worldwide.
Collaborate in real time on a digital whiteboard Try Freehand
Get awesome design content in your inbox each week, give it a try—it only takes a click to unsubscribe., thanks for signing up, you should have a thank you gift in your inbox now-and you’ll hear from us again soon, get started designing better. faster. together. and free forever., give it a try. nothing’s holding you back..
10x sales on your landing page with Crazy Conversions
Inspiration
How to Write a UX Case Study: A Simple Step-by-Step Guide
Learn the step-by-step process of writing a compelling UX case study that will elevate your online portfolio

Craig Barber
Senior Product Designer

As a digital product designer, one of the most effective ways to showcase your skills and expertise is by creating a compelling UX case study for your online portfolio.
A well-crafted case study not only demonstrates your design process but also highlights your problem-solving abilities and the value you bring to the table.
In this blog post, we'll briefly touch on what a UX case study is, we'll then walk you through the essential steps how to write a UX case study that will impress potential clients and employers.
Let's get started!
What is a UX case study?

A UX case study is like a story that designers tell to explain how they solved a design problem.
It's a way to show others how they researched , planned, and created a digital product or experience that is user-friendly and effective.
It includes details about the project's goals , the people they designed for, the steps they took, and the final design they came up with.
A UX case study helps designers demonstrate their skills and expertise in making things easy to use and enjoyable for users.
It's a friendly and simple way for them to share their design journey and showcase their problem-solving abilities.
Video on how to write a UX case study:
8 Simple steps to creating a UX case study:
1. choose the right project:.

Selecting the right project for your case study is crucial. Aim for a project that best represents your skills and aligns with the type of work you want to attract. It should be a project where you had a significant impact and can showcase your problem-solving abilities and design thinking process effectively.
2. Define the Problem:

Start your case study by clearly defining the problem you were trying to solve. Explain the context, the pain points, and the goals of the project. Highlight the challenges you faced, as well as any research or data that supported your problem identification process.
3. Describe the Research and Discovery Phase:

In this section, describe your research methodologies, including user interviews, surveys , and competitive analysis. Share insights you gained from your research and how they influenced your design decisions. This demonstrates your ability to empathize with users and make informed design choices based on their needs.
4. Outline the Design Process:

Present your design process in a structured and coherent manner. Include wireframes , prototypes, and iterations that show the evolution of your design. Explain the rationale behind your design decisions and how they addressed the identified problem. Be sure to highlight any user testing or feedback loops that helped refine your solution.
5. Showcase the Visual Design:

This section is an opportunity to showcase your visual design skills. Include high-fidelity mockups or screenshots that highlight the aesthetics, typography, color schemes, and overall visual appeal of your design. Explain the reasoning behind your design choices and how they enhance the user experience .
6. Present the Final Solution:

Describe the final solution you arrived at and how it effectively addresses the initial problem. Include metrics or key performance indicators (KPIs) to demonstrate the success of your solution. Whenever possible, provide real-world results , such as increased user engagement, improved conversion rates , or positive user feedback.
7. Reflect and Share Learnings:

Take a moment to reflect on the project and share any lessons or insights gained during the design process . Discuss what worked well, what challenges you encountered, and how you overcame them. This demonstrates your ability to learn and grow as a designer.
8. Present the Case Study Effectively:

Pay attention to the presentation and formatting of your case study. Use clear headings, subheadings, and bullet points to make it easy to read and skim. Include relevant visuals, such as images , diagrams , and charts, to enhance the visual appeal. Make sure your case study is concise, engaging, and aligned with your personal brand.
Frequently asked questions on how to write a UX case study:

Why are UX case studies important?
UX case studies are important for several reasons. They provide insights into the design process , showcase a designer's skills and abilities, and demonstrate how user-centered design principles were applied to solve a specific problem. They are also useful for sharing knowledge, building credibility, and securing job opportunities.
How long should a UX case study be?
The length of a UX case study can vary depending on the complexity of the project and the information you want to convey. However, it's generally recommended to keep it concise and focused, aiming for a length of 800 to 1,500 words. Including visual elements like images , diagrams, or prototypes is also encouraged to enhance understanding and engagement.
What are some tips for creating an effective UX case study?
Here are a few tips to create an effective UX case study:
Clearly define the problem: Start by clearly articulating the problem statement and why it is important to address.
Show the design process: Walk through the design process, highlighting key decisions, iterations, and insights gained along the way.
Include visuals: Incorporate visual elements like wireframes , prototypes, and user interface designs to provide a visual context and make the case study more engaging.
Share the impact: Demonstrate the impact of your design solution by including user feedback, success metrics, or before-and-after comparisons.
Be concise and organized: Keep the case study concise and well-structured, making it easy for the reader to follow your thought process and understand the project's evolution.
Tailor it to the audience: Adapt your case study to the audience you're targeting, focusing on aspects that are most relevant and impactful to them.
Can I include confidential or proprietary information in a UX case study?
It's generally advised to avoid including confidential or proprietary information in a public UX case study. If you need to showcase sensitive information, consider anonymizing or obfuscating the data to protect the privacy and confidentiality of the individuals or organizations involved. Always respect any non-disclosure agreements or intellectual property rights you may have signed.
Should I include negative feedback or challenges faced in a UX case study?
Yes, it's important to be transparent about the challenges and obstacles encountered during a UX project. Including negative feedback or hurdles you faced demonstrates your ability to navigate difficulties and adapt your approach. Highlighting how you addressed and overcame challenges can also provide valuable insights into your problem-solving skills and resilience as a designer .
Can I use visuals created by others in my UX case study?
If you use visuals created by others, such as stock photos , icons , or illustrations , make sure you have the necessary permissions and licenses to use them in your case study. It's important to respect copyright laws and intellectual property rights. When in doubt, it's best to create your own visuals or use resources that are explicitly licensed for free or commercial use.
How should I present my UX case study?
UX case studies can be presented in various formats, depending on the context and requirements. Common formats include a written document, a slide deck presentation, or a web page . Consider the needs of your audience and the platform where you plan to showcase your case study. Ensure it is well-organized, visually appealing, and easy to navigate , allowing the viewer to understand your design process and the outcomes clearly.
Writing a compelling UX case study is an essential skill for any digital product designer.
It allows you to showcase your problem-solving abilities, design process, and the impact you have made on real-world projects.
By carefully selecting the right project, highlighting your research and design decisions, and presenting your case study effectively, you can create a captivating narrative that will impress potential clients and employers.
Remember, a well-crafted case study is not just a reflection of your design skills, but also an opportunity to tell a compelling story about your expertise and approach to UX design.

Showcase your work with a stunning portfolio template
Looking to update your design portfolio? Check out the amazing portfolio templates for Framer at FolioPharmacy.
Get my portfolio template!
You may also like

3 Guaranteed Ways to Make Your Digital Product a Market Leader

How To Use Inversion to Create Winning Digital Products

3 Incredible Things Joe Rogan Taught Me About Addictive Behavior

Product designers
Get inspiration, resources and knowledge sent to your inbox.
One email per week
Easy unsubscribe
Inspiration, resources and knowledge for digital product designers
Bookmark CursorUp: ⌘ + D
Folio Pharmacy
Crazy Conversions
Suggest a site
Suggest a resource
Suggest inspiring site
New NPM integration: design with fully interactive components from top libraries!
How to Write an Engaging UX Case Study

Would you believe that a good user experience case study has the potential to get your job application noticed in the eyes of recruiters in case you get that job interview? If you are all set to share your portfolio with the hiring managers, why not take the final plunge and include the element that can transform your overall impression as a candidate entirely?
Case studies lay out a quick roadmap in front of your recruiters that lets them get a sneak peek into your analytical and creative mind. Reading a UX case study is like your hiring manager taking a walk with you through the design problem at hand. You get to explain the process that you followed to curb the user pain points with your unique design thinking and thought process, which also captures the essence of what is a user-centered design.
Why Case Studies Are A Game-Changer for Your Portfolio?
Case studies should reflect a curious and creative thinker within you. They should also let you demonstrate your ability to turn research and relevant insights into something concrete for design. When you’re interviewing for an analytical position such as a UX role, you’re showing off your problem-solving skills because UX is problem-solving first and design second. Your case study should demonstrate not just your process but also your ability to tackle complex problems.

The Anatomy Of a Great UX Case Study
A memorable UX case study explains in graphic detail the design process you follow throughout every stage of the design project. It pens out not only your research but also the reasoning for your ultimate design decisions while accentuating your design skills. Let’s begin with the structure you should follow to capture everything chronologically:- Step-1: Start with “An Introduction” Step-2: Familiarise with the “Process Followed” Step-3: Lead with “The Research” Step-4: Engage with “Design Iterations” Step-5: Conclude with “Final Observations/Result” The key here is to keep the content of the case study short, crisp and to the point for hiring managers and recruiters. No one’s going to sit there and sift through your case study for an hour. Reviewing case studies by experienced professionals means scanning them in mere minutes and knowing whether you have what it takes or not. Also, make it a point to give each section an equal amount of attention when crafting your case study. You never know when recruiters and hiring managers might take notice of something you avoided.
The Process of Writing an Engaging UX Case Study – A Step by Step Process
Step-1: introduction.
If you don’t capture your reader’s attention in the introduction, they probably won’t continue reading. Make the introduction an engaging, concise way to set the stage for your article. Also, don’t forget to articulate the primary problem that you are aiming to solve. Here are a few elements to include in the introduction that will make your content crisp and self-explanatory:- i) Overview of the company: What is this company’s identity? What do they do, and what are their goals and mission statement? ii) Challenge the company was facing: What was the pain point you decided to tackle? What was the ultimate question you were trying to answer? What difficulties do you encounter while addressing the problem at hand? iii) How do you fit in the picture : What was your role in the project? What were the timelines? Were there any constraints that affected the project? iv) Your Take : A methodology is a specified, systematic approach to solving problems or performing tasks. What methods did you use to comprehensively analyze your user data? What methods did you use to test your idea? v) Conclusion : Elaborate on the conclusion for the end product and wrap up with a fully defined objective which you’ve completed and deliverables. Reminder- Don’t go overboard with details in this section, we will get to it later.
Step-2: Process
When highlighting your process, make sure to be explicit about which UX research methods you used and how they helped influence your design decisions . You should : i) identify the UX design problem s that you faced with a problem statement, ii) show how you approached the project in terms of information architecture, iii) show how you interacted with your users in order to gather relevant metrics and understand their needs through good ux iv) show what research methods did you implement etc. Explaining the methodology you used to accomplish a specific task is crucial for recruiters and hiring managers to know.

Step-3: User Research
Now is the time to walk everyone through your UX design case study process. It works like a hypothesis that can get approved or rejected based on your findings. So there’s no right or wrong answer to it. This gives you an opportunity to elaborate on the methods you came up with the former stage and bring action-oriented improvements to the process. The way to go about it is to briefly explain the design research techniques you used (card sorting, user persona, usability testing, etc.), why you chose these specific techniques, and what outcome you hoped to achieve. Ultimately, your research ends with how effective your UX design solution proved for the users.
Step-4: UX Design Decisions
When you start the design phase, you look back at your research and start thinking about how you could design to accommodate your findings. Use the results of your research to inform your design decisions. This is an important part of user-centered design. Take the findings from your user research and apply them to your designs. If your project is to build a new site or landing page, make sure each iteration includes visual design mockups. You can include steps such as: i) Sitemaps ii) User Flows iii) User Journeys iv) Paper wireframes v) Medium/High fidelity wireframes v) Prototypes

Step-5: Result
Employers should be able to quickly and easily find the content that’s most relevant to what they want to know about. To show your final UX design, you can use any tool that suits your needs. It can be a wireframe, high-fidelity mockup , or even something more sophisticated like an interactive prototype. Don’t forget to link to the source and voila! You’re done! If you want to show off your skills and use an intuitive tool for that, try out UXPin . Take your interactive prototyping to a higher level.
By following these steps, you can turn a good case study into a relevant design portfolio piece that showcases your problem-solving skills while bringing your creative side to the table to achieve maximum harmony between functionality and aesthetically fine design work. At the end of the day, the whole point behind a case study is to establish expertise in the area of UX research and design and be perceived as a UX professional in the eyes of potential prospects. Use an intuitive design tool that will help you show your skills – sign up for a 14-day trial .
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
No credit card required.
These e-Books might interest you

Design Systems & DesignOps in the Enterprise
Spot opportunities and challenges for increasing the impact of design systems and DesignOps in enterprises.

DesignOps Pillar: How We Work Together
Get tips on hiring, onboarding, and structuring a design team with insights from DesignOps leaders.
We use cookies to improve performance and enhance your experience. By using our website you agree to our use of cookies in accordance with our cookie policy.
- Reviews / Why join our community?
- For companies
- Frequently asked questions

How to Write the Perfect Introduction to Your UX Case Study
It’s tough to write beginnings, isn’t it? It can be especially difficult to write the introduction of your UX case study, since it will determine the success of your job application. What should you include? How do you make a good first impression? Fret not! We’ve got you covered here. Your introduction should include 3 key components: a design problem that involves a business need, your approach to solving the problem as well as your role in the project. Let’s go through what exactly you should include in your UX case study’s introduction. We’ve even got a step-by-step exercise you can follow!
What’s the Role of Your UX Case Study’s Introduction?
Before we begin writing our UX case study introduction, we should first understand the role it plays. We can divide your UX case study into 5 parts, based on the German playwright Gustav Freytag’s 5-part dramatic structure:
Exposition : Where you introduce key information and set expectations for the rest of the story.
Rising action : Where you bring the reader through your strategies that lead to a climax.
Climax : The peak of your story, a “wow” moment where, for instance, you uncover an unexpected insight.
Falling action : Where things fall into place and lead to the final results.
Resolution : Where you reveal the final product of your project and round your story off in a satisfying conclusion.

Your UX case study should follow Freytag’s 5-part dramatic structure. Author / Copyright holder: Teo Yu Siang and the Interaction Design Foundation. Copyright terms and license: CC BY-NC-SA 3.0.
We can group Freytag’s 5 parts into 3 main sections: an introduction, a middle and a conclusion. As you can see from the image above, your UX case study’s introduction should include “exposition”, where you set the stage for the rest of your story to happen.
In other words, your UX case study’s introduction should let your recruiters know the problem you’re solving, the strategies you adopt and your role in the project. This way, you’ll provide all the context your recruiters need to evaluate your skills and appreciate what you’ve achieved in your project.
3 Essential Components of Your Case Study Introduction
Your UX case study introduction should thus contain:
A problem statement : Highlight the key problem you’re going to solve—preferably in relation to business objectives or metrics. What motivates you to take on this problem? What are your thoughts and feelings about it? If you’re revamping an existing webpage or app, then show some screenshots of how it looked and point out the problems.
Your solution: Run through your approach to solving the problem. Give your readers a taste of what to expect at the end of your story—what deliverables or final output will you produce?
Your role: Let your readers know how you have contributed to the project. Your role in the project should be linked to the job you apply for. For example, if you apply for a UX researcher job, then ideally you should have played a UX research role in your case study project.
Your introduction should be 4–5 sentences long. This ensures that your UX case study is short and sweet, since recruiters usually spend no more than 5 minutes reading your case study. However, as we’ll go through below, you shouldn’t worry about word count when you begin to write your introduction. Focus on content first, then cut down on words later.
Next, we’ll go through the best way to write the problem, the solution and your role in your introduction. After that, we’ll take a step-by-step walkthrough of how to write your introduction, so you can get started immediately. Let’s begin!
1. How to Write Your Problem Statement
Your problem statement should explain what you’re trying to solve, provide you with a strong motivation and outline the main challenge involved. It should read something like: “I wanted to [solve this problem], because [of my motivations]. This problem is particularly challenging since [describe my main challenge].”
Tie your problem statement to a business problem whenever possible. Remember, recruiters hire you to bring value to a business. Show you understand that a designer’s role is not only to provide a great experience for users but also to create value for an enterprise.
Here’s a problem statement that’s tied to a business problem:
“We launched a feature ‘X’ 2 months ago, but realized that many people were not using it because they didn’t know it even existed. I wanted to increase its discoverability , because ‘X’ will help open a new stream of revenue for our app .”
The bolded part in the example above provides a strong link between your project and the business value it provides. Compare this with the following bad problem statement:
“I set out to do a complete visual overhaul of the Podcast App so that it looks fresh and provides an exciting user experience .”
Notice what’s missing? This problem statement lacks a business-oriented “why” to it—as a result, the designer has an unclear (i.e., poor) motivation. Why did the designer do a visual overhaul of the app, other than to make it look “fresh”?
Let’s improve this problem statement by adding a compelling, business-centric motivation:
“The Podcast App is a leading podcast app, but its design looks outdated compared to its competitors . With such tight competition in the industry , a visual overhaul is long overdue. I thus set out to reimagine the Podcast App so it can maintain its lead in the years to come .”
See how much more compelling it sounds? Now you understand why it’s so important to redesign the app—its market position will likely be overtaken by a better-designed competitor!
Of course, a personal motivation works, too. For instance, you might have designed a website to solve a personal problem you face every day. Personal motivations can be equally powerful drivers of your UX case study. However, we encourage you to include at least one case study in your portfolio that has a business-oriented motivation , because that’s what recruiters love to see.
Lastly, don’t be afraid to show your emotions ! Were you nervous to take on the project because of its high stakes or anxious because it was the first project you led? Showcase your humanity in your problem statement. A bit of vulnerability can make your story powerful and relatable.
2. How to Write Your Solution
In the solution portion of your introduction, give your readers a taste of what to expect. Since this is just the introduction, you don’t have to fully describe your design process or solution. Instead, briefly mention the design process you used.
Mention the key deliverables of the project. This serves as the light at the end of the tunnel, so readers know what to expect at the end. If you’ve created an interactive prototype , make it known right at the introduction to your UX case study.
Here’s a solution statement in the introduction of a case study:
“We ran 2 weeks of design sprints based on the design thinking methodology, which includes 5 stages: empathize , define, ideate , prototype and test. We eventually created and shipped a fully functional app where people can learn English in as little as 15 minutes a day.”
In the example above, we highlighted the design process we will use—namely, the design thinking methodology. We also briefly went through the 5 stages of the design thinking process and mentioned that the final product we created was a functional app. In 2 sentences, the reader can get a holistic summary of the project.
3. How to Write About Your Role in the Project
This is one of the most important parts of your introduction! If you remember just one thing, let it be this: clearly state your role . Your project might be amazing, but if the recruiter does not know how you’ve contributed to the final results, they’ll not know whether to hire you. In a field of equally qualified candidates, it can make that final difference as to whether you get invited to the interview or not. So, remember to include what you’ve contributed ( and what you did not contribute) to the project.
As UX designer Mike Curtis says, you’ve got to have a balance of “I” and “we” in your UX case studies . This means that in your introduction, you have to present yourself as a team player and also make it clear what you bring to the table. Your recruiter is going to hire you , not your team!
There’s a balance where you need to stay in the spotlight, but gracefully. So, don’t be overly generous with mentioning others (which looks fake), but don’t make yourself seem like a lone wolf. Recruiters like to see self-confident designers who can work well in teams. What if you’ve worked alone on a project? In such a case, give credit to anyone who’s helped you along the way—for instance, someone who critiqued your design.
At the same time, make sure your role in the project is crystal clear. For instance, if you helped to conduct user research and usability tests in a project, you could write something like:
“I conducted initial user research and defined key personas , and also helped evaluate our designs through usability tests before it was launched. The amazing Victor Johnson helped create the interaction design of the final product.”
A 5-Step Guide to Writing Your UX Case Study Introduction
Still feeling a little lost? Don’t worry, we’ve got your back. Follow these steps, and you’ll quickly get past the “blank page” wall that so many of us face when we start to write!
Step 1: Open an Empty Word Processor
Go ahead and open your favorite word processor.

Ah, the empty page: one of the most intimidating enemies of a writer. Author / Copyright holder: Google. Copyright terms and license: Fair use.
Step 2: Create 3 Subheadings
In your document, create the following subheadings:
The problem
The solution
As we’ve discussed above, these are the 3 main components you should include in your introduction. When you create the subheadings, you’ll not only guide yourself but also quickly move away from the blank slate of an empty document.

See? It’s much better already! Write down these subheadings to fight the “blank page” monster. Author / Copyright holder: Google. Copyright terms and license: Fair use.
Step 3: Fill the Subheadings Up
Start filling the 3 sections. Look at our guidelines for each section above or download our nifty template at the bottom. Type in full sentences. And, for the time being, don’t worry about your word count.
Remember to think about the visuals you can add to your introduction, too! For instance, if your case study is about a redesign of a page, it’ll be great if you include some screenshots of the existing design to highlight the design problem.
We’ll create a hypothetical UX case study introduction so you have a reference. In this made-up scenario, we want to write about a project where we created a new design system for a web-based app. We’ll focus purely on copywriting since we don’t have any visuals to provide (it is, after all, our hypothetical project), but you should also pay attention to screenshots and images in your introduction.
Here’s a rough draft of the introduction:
The problem: [Product] is one of the most established English-learning platforms in the world. However, the design of [Product] looks increasingly outdated when compared to its competitors, and parts of its user experience fell short of expectations. An overhaul feels long overdue and will help ensure that [Product] can remain competitive in the long run. The solution: We set out to completely overhaul [Product]’s look and feel and created a unifying design system that merges usability guidelines and aesthetic appeal. These changes impacted every corner of [Product]’s website, including key interactions. My role: I led the entire project and worked on creating the visual design of the new design system. I also revamped the UX of key pages and worked on motion design, while my developer colleagues applied their magic to help implement the entire project.
Step 4: Refine Your Draft
As you might have noticed, our first draft is a little long. Remember that we’re aiming for 4–5 sentences in the introduction. At this stage of the process, refine your draft. Cut down on words and improve your writing. Use the active voice and write in a conversational style. Add images and other visuals, if you haven’t already done so.
Here’s a second iteration of our introduction, this time polished and shortened to 5 sentences:
The problem: [Product] is an industry-leading English-learning platform, but its design looks outdated compared to its competitors and parts of its user experience are unpolished. An overhaul is overdue and will ensure [Product] remains competitive in the long run. The solution: We set out to create a brand-new design system to ensure [Product] encompasses best-in-class usability and aesthetics across all corners of the app. My role: I led the project and worked on all aspects of the new design system, including its visual, UX and motion design. I also revamped the UX of key pages while my developer colleagues helped implement my designs.
Step 5: Remove the Subheadings (Optional)
You can choose to leave the subheadings (The Problem, The Solution, My Role) if you like, but we feel they aren’t necessary and should be removed. In any case, you’re done! Congratulations on writing a great introduction for your UX case study!
Here’s what our hypothetical introduction looks like:
[Product] is an industry-leading English-learning platform, but its design looks outdated compared to its competitors and parts of its user experience are unpolished. An overhaul is overdue and will ensure [Product] remains competitive in the long run. We set out to create a brand-new design system to ensure [Product] encompasses best-in-class usability and aesthetics across all corners of the app. I led the project and worked on all aspects of the new design system, including its visual, UX and motion design. I also revamped the UX of key pages while my developer colleagues helped implement my designs.
In 5 sentences, our introduction:
lays out the problem we want to solve;
provides a business-oriented motivation behind the project;
briefly describes the scope of the project and its end result; and
clearly delineates my role in the project while acknowledging the support of my team.
Do a few more rounds of iteration on your introduction if you have time. There’s always room for improvement! Our sample introduction, for instance, did not contain any emotional aspects of taking on the project. Could we include that while keeping the word count at 5 sentences?
Download Our Step-by-Step Guide to Get Started Now
We know that it can be difficult to start a writing project. But the best way to get started is to do it—now! Download our step-by-step template and start working on your UX case study today:

As you write your UX case study’s introduction, know that it will mark an important milestone in your lifelong journey of writing. That’s because you’ll not only create a key artifact that will help you get a new job but also hone your craft in one of the most important elements of design: writing.
Good luck, and we hope you’ll fall in love with writing!
The Take Away
Your UX case study’s introduction should set up the context required for the reader to understand your project and evaluate your skills. Given that, you should include these 3 components:
The problem you’re solving in your project. This should include your motivations for taking on the project, which should preferably involve a business need.
The solution to the problem. You should bring your reader briefly through how you’ll solve the problem, and mention the final deliverables you’ve produced.
Your role in the project. You’ll rarely be the only contributor to a project, so you must be sure to highlight the specific things you brought to the table and give credit to your team-mates where it’s due.
References and Where to Learn More
If you need a quick lesson on how to write effectively, check out our handy guide .
Mike Curtis shares 10 tips on how to write great UX case studies , including the need to look for “I” and “we”.
Hero image: Author / Copyright holder: Kaitlyn Baker. Copyright terms and license: Unsplash License.
Build a Standout UX/UI Portfolio: Land Your Dream Job

Get Weekly Design Tips
Topics in this article, what you should read next, the 5 stages in the design thinking process.

- 1.9k shares
Personas – A Simple Introduction

- 1.5k shares

Stage 2 in the Design Thinking Process: Define the Problem and Interpret the Results

- 1.3k shares
Affinity Diagrams: How to Cluster Your Ideas and Reveal Insights

- 1.2k shares
- 2 years ago
Empathy Map – Why and How to Use It

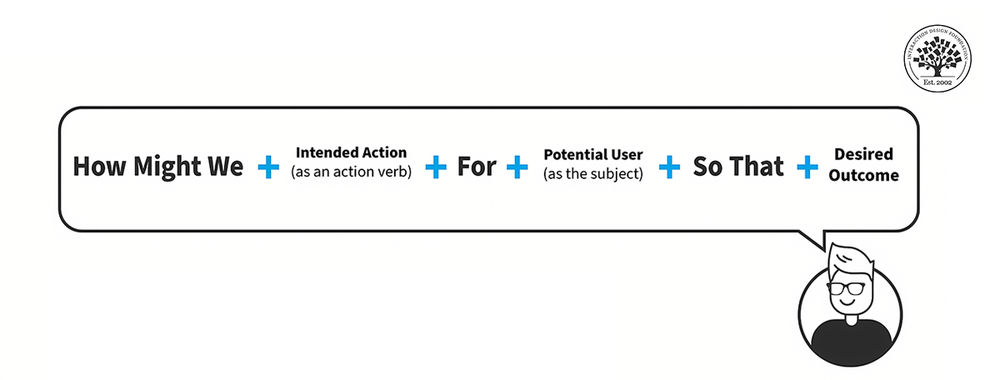
Define and Frame Your Design Challenge by Creating Your Point Of View and Ask “How Might We”

- 4 years ago
Design Thinking: Get Started with Prototyping

- 1.1k shares
Test Your Prototypes: How to Gather Feedback and Maximize Learning

How to write the conclusion of your case study

- 6 years ago
How to create the perfect structure for a UX case study

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!

UX Design Mastery
Get started with a career in UX Design

UX Case Study Example #1 plus free template
In my last article , I shared the free UX Portfolio Case Study template that I developed based on over 60 portfolios of successful design hires from Facebook, Amazon, Uber, Twitter, Apple, Google, LinkedIn, Dropbox and the insights of top design recruiters.
We explored what recruiters look for in UX job applications/portfolios and then dived into successfully structuring any UX case study, even conceptual projects .
What you are going to learn
Today I wanted to go a step further and walk you through how to fill in the UX Portfolio Case Study template from scratch and I will use an example UX case study from my portfolio.

The core idea is to try to break down your case study creation process into a writing component and designing component so that you can tackle each one without getting stuck or overwhelmed.
The template ensures that your case study has a good narrative and understandable structure.
This also allows you to plan more effectively what design artifacts you will need in your case study. It’s a system by which you can then rapidly roll out multiple case studies without forgetting anything that’s relevant to a recruiter or client.
The UX Portfolio Case Study template has 8 critical sections that recruiters are looking for.
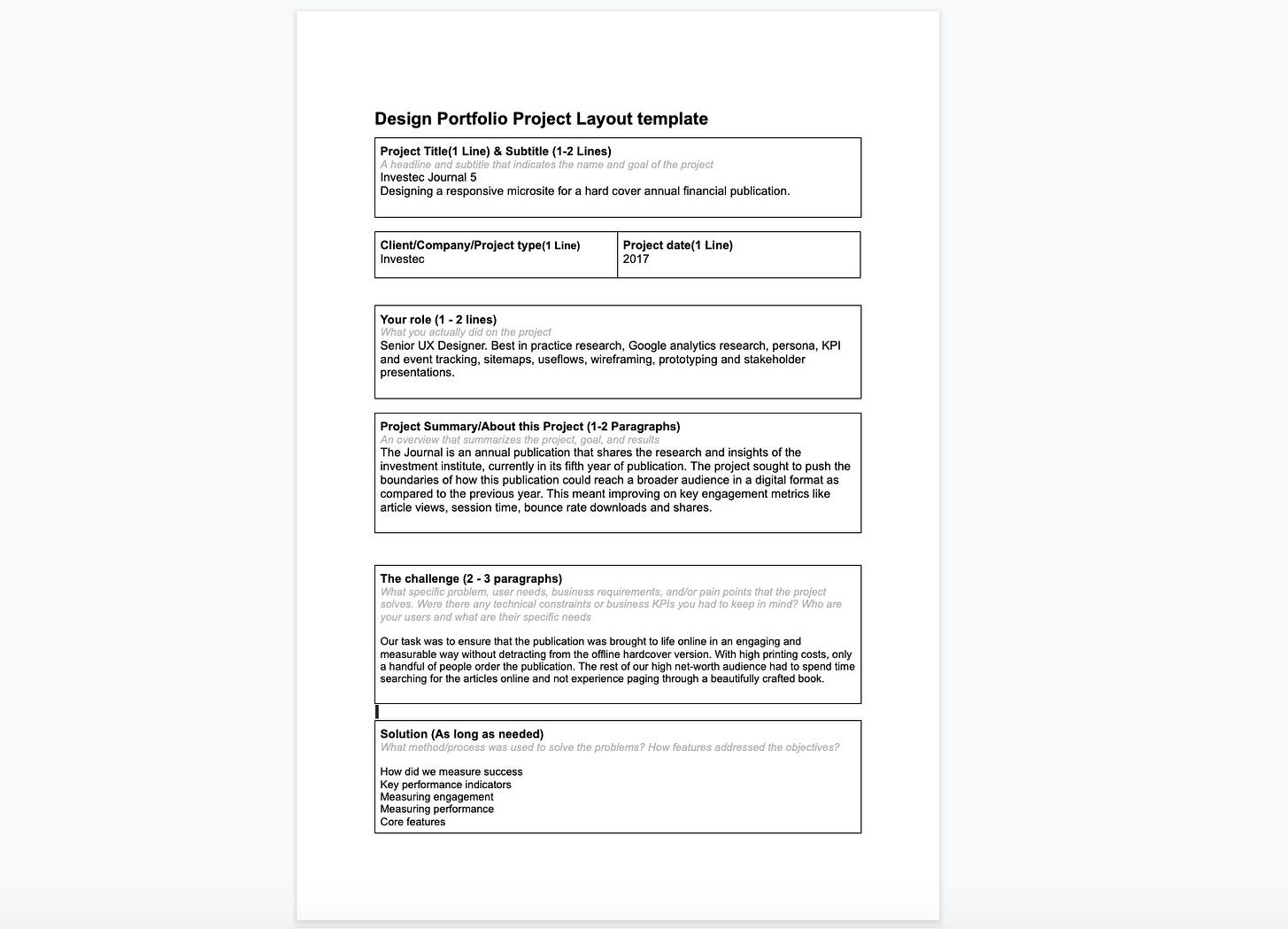
UX Portfolio Case Study template sections
- Project Title & Subtitle (A headline and subtitle that indicates the name and goal of the project)
- Client/Company/Project type
- Project date (When did you work on the project)
- Your role (What you were responsible for on the project)
- Project Summary/About this Project (An overview that summarizes the project, goal and results)
- The challenge (What specific problem, user needs, business requirements and/or pain points that the project solves. Were there any technical constraints or business KPIs you had to keep in mind? Who are you users and what are their specific needs)
- Solution (What method/process were used to solve specific problem, user needs, business requirements and/or pain points? How did features address the objectives?)
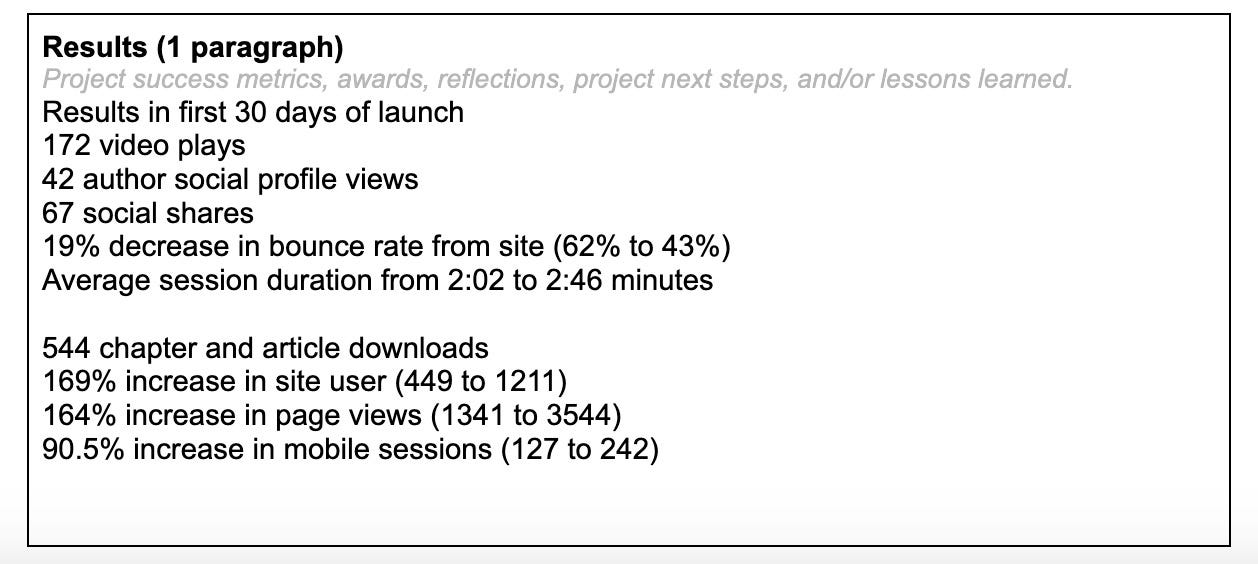
- Results (Project success metrics, awards, reflections, project next steps and/or lessons learnt)
Let’s begin.
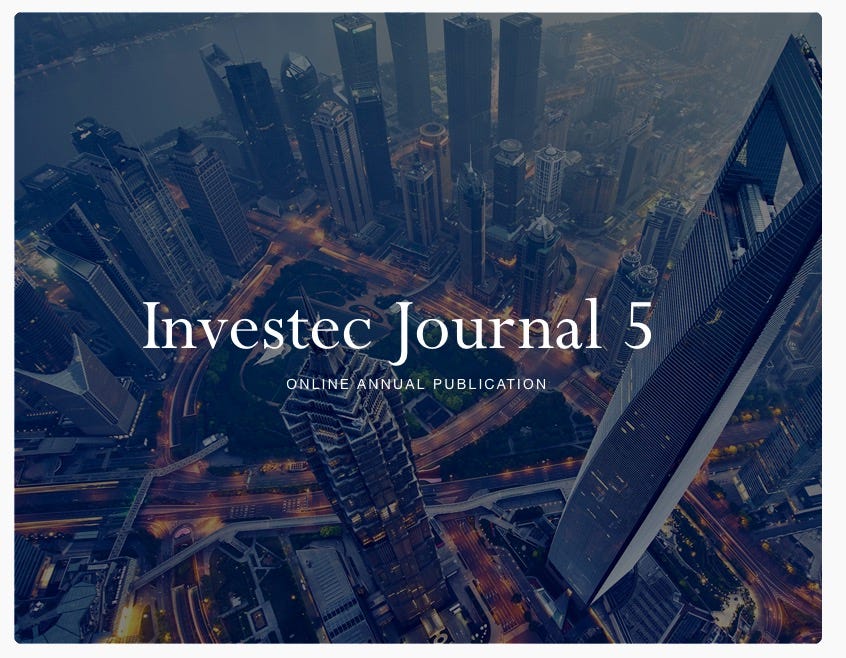
The project
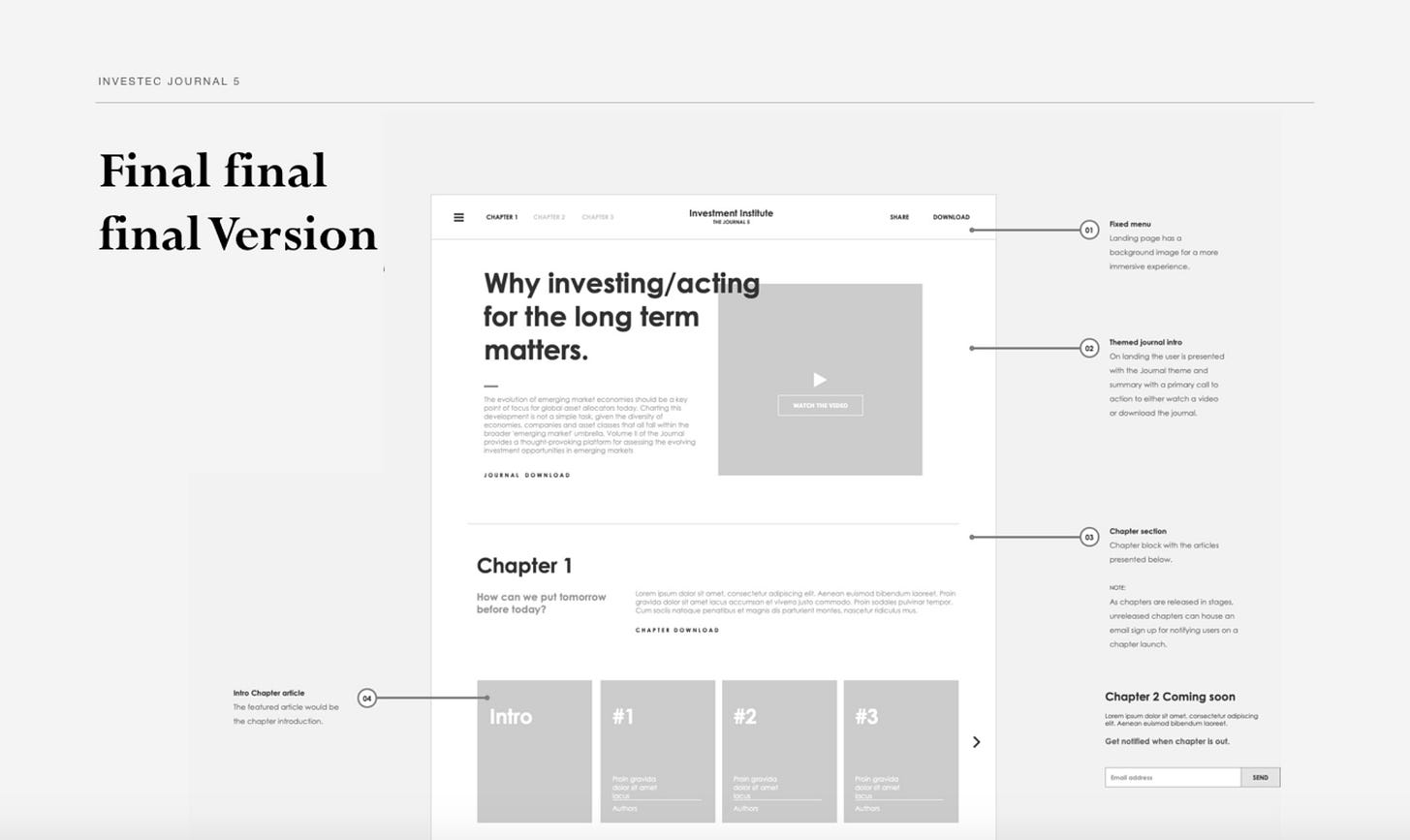
The UX portfolio project I will use is one I did as a Senior Designer at a digital marketing agency. The brief was to create a responsive website/microsite for an annual financial publication for an Asset Management company.
Now let’s walk through each section of the UX Portfolio Case Study template and fill it in.
1. Project Title & Subtitle
Length: Project Title (1 line) & Subtitle (1–2 lines)
This one is pretty simple. I used the name we had for the project at the agency. It’s brief enough to fit any case study cover but does show the brand name, and the nature of the product, a journal. I added a sub-title to further explain what the heading means, and give more context around the project title.

2. Client/Company/Project type
Length:1 line
Unless stated in the title, this helps build more background to who the project was for. This was a commercial project for a client so I wrote the name of the client’s brand.

3. Project date/duration
When or how long the project was helps the recruiter establish whether this is your most recent work and most importantly, to gauge where your skill level is. Always try to put up work that is recent because it’s an accurate reflection of your skills. This one was a bit of an old one that I had not drafted a case study for.

4. Your role
Length:1–2 lines
This is a section to state everything you did and were responsible for. Recruiters are looking to accurately assess your skills in the context of the entire project’s execution. I state that I was the Senior UX Designer on the project then note down all the activities I did on a high level, for the project over the course of several months.

5. Project Summary
Length: 1–2 paragraphs
This is a critical section for any reader who does not have a lot of time to read through the entire case study but wants a brief summary of the project, goals, and results. They may be going through a stack of applications and only have a few minutes to scan over one or two projects in your portfolio.
I have kept my summary to three long sentences. The first is the context of the brand. The second touches on the challenge and problem we were attempting to solve. And the last sentence addresses how we would know we had done a good job.

6. The Challenge/Problem
Length: 2–3 paragraphs
This section specifically looks at the problems the project is trying to address. While keeping this paragraph concise I dive into the details of the problem that the client and their user were experiencing.

7. The Solution
Length: As long as needed
This is the longest and more time consuming section to fill in depending on how long ago the project was and how fresh in your mind it still is. For this section I outlined the design process steps and methods followed during the project. I wrote down the high level project steps but at this point I am already thinking of the the relevant design artifacts recruiters might want to see. Everything that I produced from sketches to visual mockups to prototypes.

Length: 1 paragraph
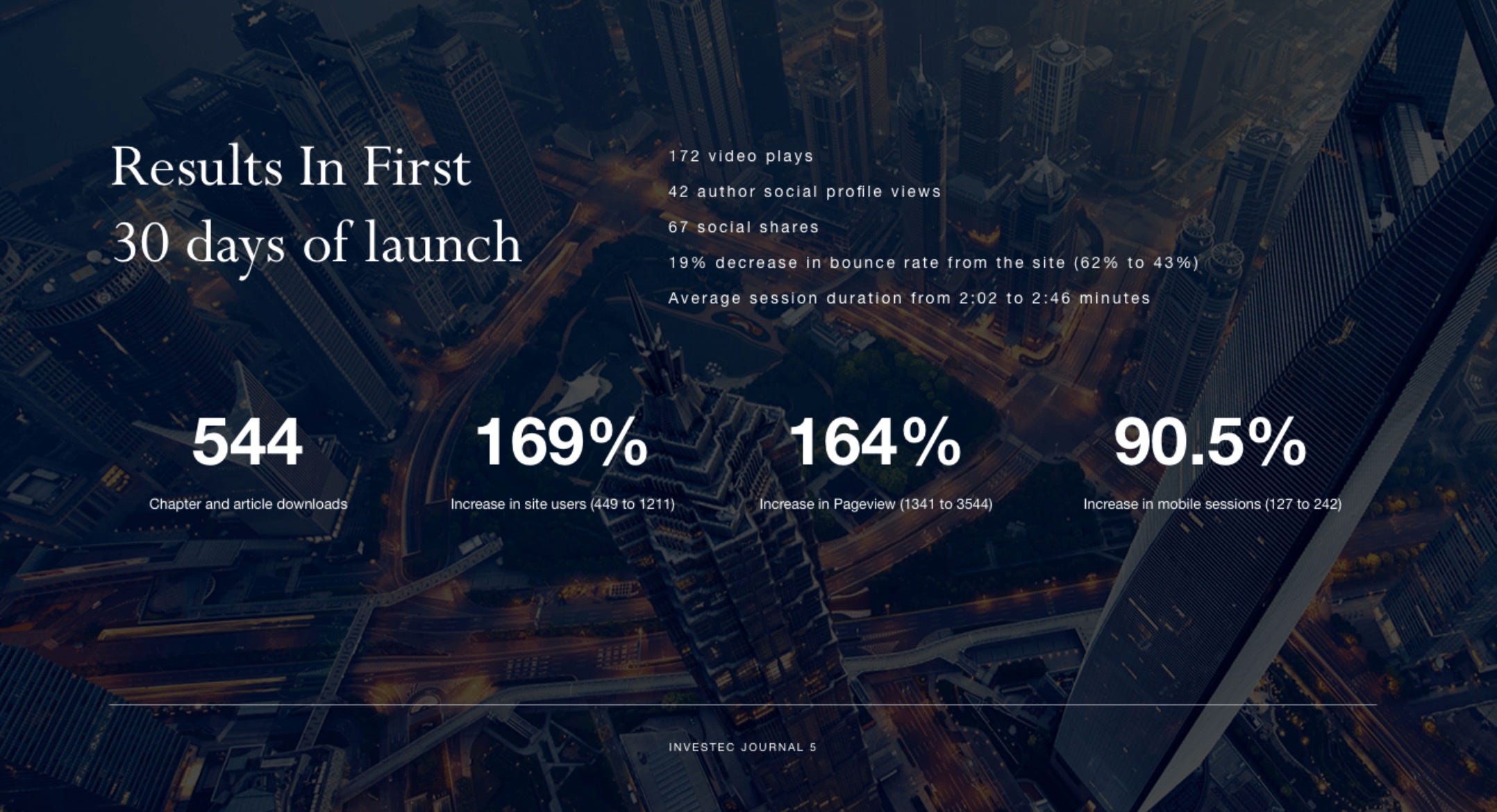
The critical last section concludes the case study by outlining any project success metrics that were achieved. I was fortunate that we wanted to report back to the client how well the site had performed so this information was dug up from the Google Analytics tracking. In most cases clients are happy with just a launch and its really up to you to follow up and get the project impact.

Okay, now that we have filled in our UX Portfolio Case Study template we can move on to getting our design artifacts together. I am happy with the content I put down and importantly, I have not missed any section.

Putting it together
This part is really up to you and how you tackle it, is going to depend on where you are going to host your UX case study. If you have a portfolio site you can use the template content on a site page and fill in the gaps with images and project artifacts.
I have a Behance account where I house my projects and merely need to upload images and write the text in, then publish the portfolio. Taking it a step further I integrate the text and imagery in Sketch/Photoshop then just upload the images.
How to enhance your UX Case Study
Key things that I always like to include in my case studies to make them more interactive and engaging:
- A video or gif of the final product
- A prototype
- Brand imagery to create immersive narrative
UX Case Study Folder structure
I like to create a folder structure for housing everything I will need as follows.
- RAW ( I collate screenshots of the final project, UI designs and wireframe exports in here)
- Images (Relevant visual imagery that can be interlaced between project sections)
- Videos (Optional. In most cases there won’t be one)
- Behance submission (Final design exports for Behance upload)

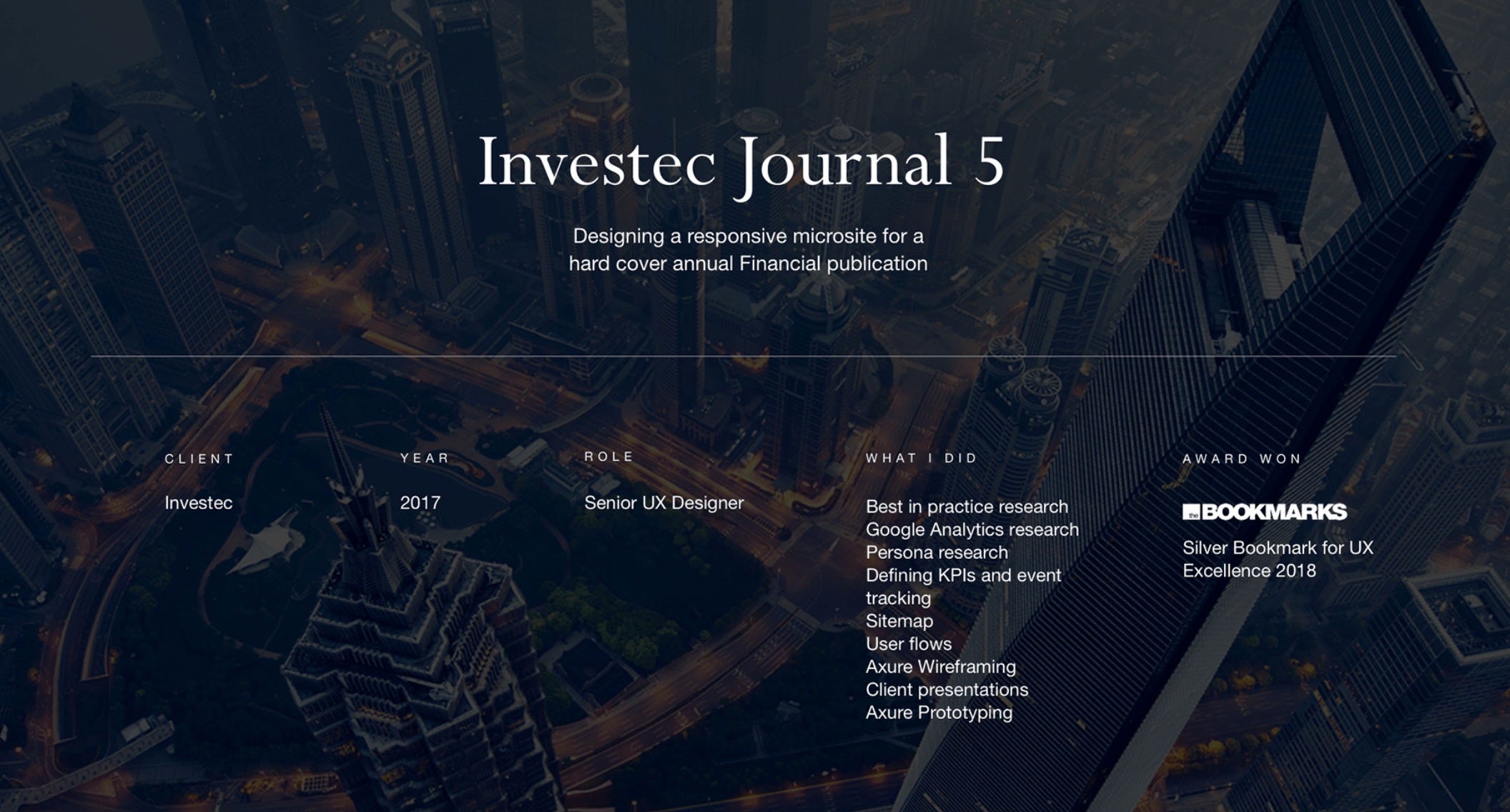
Here are some of the final design screens with the text we filled out in the UX Portfolio Case Study template. Go to this link to view the full case study .
The intro has most of our UX case study sections covered in one go. Super important for recruiters without a lot of time.

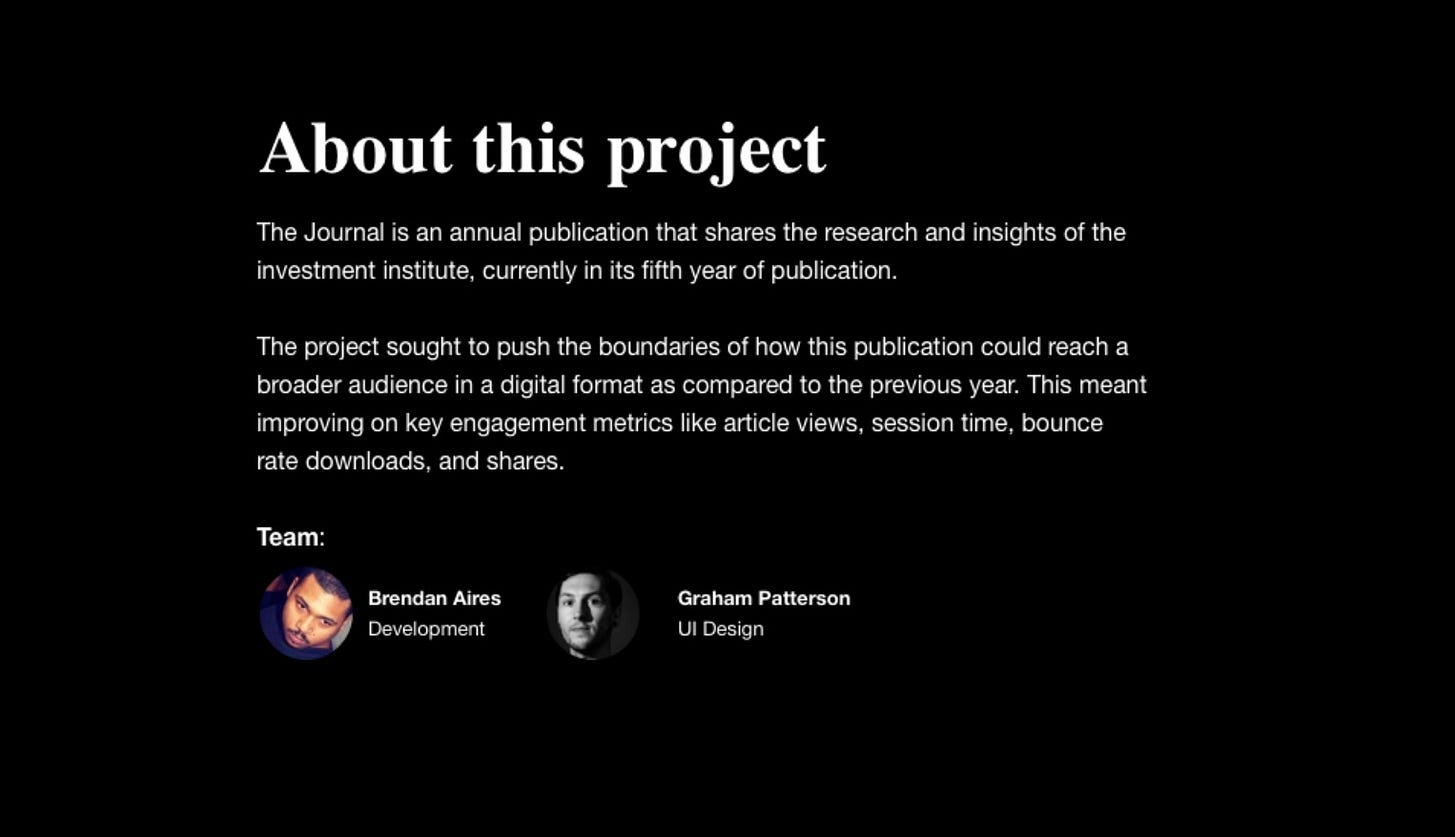
The About and challenge sections come directly after that.

Then we can dive into the work. Here is a tiny bit of the Solution section showcasing a wireframe and UI design.

And lastly the results to round off the case study.

Here is the link to my portfolio and other UX case studies.
Calvin Pedzai on Behance I conduct website and mobile app usability audits, heuristic evaluations, user journeys, competitor analysis, user… www.behance.net
If you would like to get down to work, download my UX Portfolio Case Study template for free . Its included with the Design Portfolio Layout Guide , which including 20 online case studies and example scripts for each case study section.

DOWNLOAD GUIDE
What to read next:

Calvin Pedzai
Analytical problem solver who enjoys crafting experiences and currently is the Senior UX designer at an awarding winning agency.
Related Articles

UX Case Study Example #2 plus free template
In Getting started

Axure vs Sketch: What’s the best prototyping tool for a UX Designer

Is Axure RP the best prototyping tool for a UX Designer?
11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.
What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.
6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .
Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
How famous cartoons use colors for storytelling, top 7 resources for ux/ui designers for meaningful design inspiration, how to write a ux case study in 10 steps, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
- Design & UX
10 tips for creating an effective UX content strategy
September 12, 2024
Content is an integral part of creating a well-rounded user experience. It should complement the design and provide information quickly and precisely.
In UX, it’s all too easy to focus on all your design aspects first, from color schemes to usability testing. But your UX writing is just as important — your content and visual design need to match each other seamlessly.
What is a UX content strategy?
Think of a UX content strategy as a comprehensive plan that helps guide you in creating, managing, and then presenting your content within your product. This serves to improve your end-product users’ overall experience.
It’s all about making sure that your written content (i.e., your text, buttons and icons , instructions, error messages, and page content) is clear and consistent. Like any other aspect of your UX design, it should align with your users’ needs.
These key aspects usually make up a UX content strategy:
1. Understanding the audience
Knowing who your users are and what they want to get out of your product is a crucial first step. It helps to ensure that your content is relevant to your product and, most importantly, easy to understand. Try using tools like surveys and user interviews to gather buyer intent data .
2. Defining your tone and voice
Think about your product, its user base , and what tone of voice and writing style will work best. Developing a brand guideline will help your team maintain the same tone and style of content across all aspects of your product. That way, you can match your brand and better resonate with your user base.
3. Content structure
Planning out your content, including how you’ll organize and present it, will improve the end product. A logical flow and working hierarchy will make it easy for users to find the information they need when navigating your product.
4. Creating and managing content
As part of a UX content strategy, you should develop a salient process for writing, editing, and updating content within your design. That way, you can ensure that all information available to users is accurate and useful.
5. Testing and improving
Your UX content doesn’t end after you’ve written it. You need to continuously test it with real users to get valuable feedback and make improvements. This will ensure that when it’s time to publish, all your content is effective and user-friendly.
How can a UX content strategy improve the user experience?
With a UX content strategy, you can ensure that every piece of content in your product is purposeful , clear , and aligned with user needs . Here are some ways to develop your own UX content strategy for your project to benefit the user in the long term.
1. Provides clarity
If you execute your UX content strategy well, you’ll be able to provide your users with some much-needed clarity. Following UX principles when creating content ensures you use straightforward language and avoid over-complication.
Getting bogged down in niche language and jargon can be all too easy when you’re in a technical role. Having detailed content guidelines for all team members will ensure you use understandable language. For instance, instead of saying “authenticate your identity”, you might use a different phrase, like “please confirm your identity.”
2. Gives users a consistent experience
Consistency in your terminology, tone, and style helps create a seamless user experience. When content follows a consistent format, it’s much easier for users to predict and understand what they can expect. This works to reduce frustration and boosts their confidence as they get to grips with the product.
Consistency boils down to the minute details. For instance, you’ll need to choose whether to use “send” or “submit” within your UX content guidelines and then stick to that.
3. Improve usability
The main point of UX content is to guide users through their tasks. To improve usability, you should include clear instructions and microcopy (i.e., small bits of text). With your text, users can easily accomplish their goals without getting confused.
4. Personalize content for different users
Stronger UX content strategies will also tailor content for different product users. You can only start personalizing content when you deeply understand different users. This makes content more relevant and engaging.
Dynamic content changes depending on user behavior. An example of this in action might be a product recommendation engine, which pushes items to users depending on their previous search history.
5. Guide the user journey
A good UX content strategy will ensure users get the information they need at every stage of their journey. This is perhaps most important in the onboarding process, where you must provide clear instructions and explanations to help the user understand the product.
6. Reinforce brand identity
Content goes hand in hand with your brand identity , and a UX content strategy ensures that the brand tone stays consistent throughout the user experience. Users can enjoy a consistent experience, whether they’re using an app or a website.
10 tips for creating a UX content strategy
Improving your user experience with a solid UX content strategy isn’t as simple as producing great content—it’s also about ensuring that your content works harmoniously with all the other parts of your UX design.
Here’s how to bolster your UX design with a UX content strategy in ten easy steps:
1. Start with user research
Before you even think about writing a single word, you must understand who you’re writing for. Researching your users is a great way to deeply understand your audience, for example, what they need and how they think.
This will help you gain insights into what users are looking for and what stage of the buying process they’re currently in. You can then tailor your content to address these pain points and motivations.
The best way to adapt your content is to develop user personas . These represent your typical user base, so you can start tailoring your content to meet their individual needs. Remember, the more you get to know your audience, the more effectively you can communicate with them.
2. Map out user journeys
After you’ve got a solid grasp of your audience, you can map out their journey as they use your product.
Consider how users will interact with your content through various application integration solutions . Carefully identify your key touchpoints within your UX design. These could be a landing page, product interface, or customer support channels.
After you’ve mapped your users’ journeys, you can start to consider what content will be most useful to them.
3. Write clear and concise content, focusing on usability
Clarity is crucial when writing UX content, especially when explaining complex products like phone queue systems. Users prefer to scan content rather than read it word for word, so your messaging should reflect that—it should be direct and easy to understand.
Use snappy headers and bullet points to break up text and make it more readable. Pay attention to your tone of voice and whether it accurately reflects your brand personality.
4. Create brand guidelines to keep your tone consistent
Consistency isn’t just about using the same words and phrases throughout. It’s also about keeping your tone and style consistent across all your content. This helps users feel more comfortable as they navigate your product.
A style guide can help you confidently outline your brand’s tone and voice. It needs to be a living document that every member of your team can refer to. That way, all your UX designers and content creators are on the same page.
5. Design your product with content in mind
Your content and design elements need to be more than just acquaintances. When you start to implement your UX design, consider how your content will fit into your layout. This stops you from not only having to redesign your product at the content stage but also prevents it from feeling like an afterthought.
Remember, content is an integral part of the user experience. Designers and writing teams should consistently collaborate on layout. The text shouldn’t be cramped into tight spaces, and there should be enough contrast between the text and background so it’s easily readable.
6. Focus on making content accessible
Accessibility is essential in any UX content strategy. You must ensure that your content is usable for people with a range of abilities. This could include providing alternative text for images or using descriptive link texts.
Write in plain language so your content is understandable to a broad audience, including people with cognitive disabilities or who speak English as a second language.
7. Test your content with real users before launch
Even if you’ve spent months carefully crafting your content strategy, you still need to test it with real users. This is called usability testing, and it’s a vital step because it lets you check that your content is clear and understandable to a range of audiences.
Running A/B tests lets you compare different versions of your content and see which performs best. These insights will help you refine your content and make real improvements based on usage before launch.
8. Monitor and update your content
A UX content strategy isn’t a one-and-done task. Setting up a content management system and sales database software in your tech stack will help you analyze whether updating your content is having a real impact on your product’s sales numbers. To stay relevant and effective, regularly review and update all your UX content.
9. Use analytics for better insights
Using analytics tools to track how users interact with your content can help you better understand how users are interacting with your product. Metrics like bounce rates, time on page, and click-through rates are all valuable indicators of your content’s performance.
Combining this with other software will help you get a clear overview of how your UX product is performing in the market and where you might be able to sell to new customers. B2B leads software (like these alternatives to ZoomInfo ) will help you keep all potential customer data in one place.
10. Try using feedback loops
Feedback needs to be an integral part of your content strategy. You should encourage users to provide feedback on your UX content. Try sending out surveys or feedback forms to your active users.
Having a consistent feedback loop will help you stay informed about what your users need so you can continuously improve.
Let’s say 20% of your users report that one section of your instructions is difficult to follow. Based on that feedback, revise the content using clearer language, making it more understandable for your entire user base.
Final thoughts
A well-crafted UX content strategy is essential for optimizing your user’s experience. By understanding your audience, crafting clear and consistent content, and continuously testing and refining your approach, you can create an end UX product that meets user needs and keeps them satisfied.
Remember, in the world of UX, content is just as crucial as design—treat it with the same level of care, and your users will thank you for it!
Lucas Rossi is a Growth Marketing Manager at Dealfront, the go-to platform for giving sales and marketing teams the data to close deals in Europe. Lucas plays a crucial role in refining Dealfront’s data-driven approach to decision-making, leading to better lead quality and sales results. Lucas’ approach has advanced Dealfront’s marketing position and put it at the forefront of growth marketing.

Everything you need to know about the UX design process

The importance of storytelling in UI/UX design
Subscribe to our newsletter.
Learn with Nulab to bring your best ideas to life

IMAGES
VIDEO
COMMENTS
1. Choose a Project. The first step in creating a compelling UX/UI case study is to select the right project. Choose a project that not only showcases your design skills but also aligns with your interests and passions. The project should be substantial enough to demonstrate your abilities and have a clear problem that needs to be addressed ...
Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy. Ok, let's take a look at each step in a bit more detail. 2. Anatomy of a UX case study.
Why Case Studies Matter. Hiring managers in UX design seek more than technical skills. Case studies provide a window into your problem-solving abilities and design thinking process. They serve as a narrative showcasing your proficiency, a crucial factor in standing out amid a sea of applications. Decoding the Essence of a Case Study ...
Find the balance between showing your design work and articulating your decisions. If you need to describe some of the decisions you made or explain the process in more detail, try writing on Medium or your personal/company blog and then link it to your case study. Step 8. Provide your solution.
Spotify's UX case study, "How Spotify Organizes Work in Figma to Improve Collaboration," is brightly colored and engaging. This UX case study clearly defines the user issue, the goal of the design project, and the steps Spotify took to correct it. In this case study, Spotify demonstrates the entire design process from start to finish.
As a seductive investigator tasked with unraveling a UX case study. Like a masterful storyteller, you'll dive deep into the details, analyze every incident, and mine the data to uncover the hidden truth behind the challenge at hand. ... Key Considerations for Crafting an Impactful Case Study — Step-by-Step Guide. Footage by Tima Miroshnichenko.
Step-by-Step Guide: How to Create a UX Case Study 1. Choose the right project: Whether this is for a web-based portfolio or one created for a specific job, choose a project that showcases the best, most relevant work and skills. Make sure permission is granted to share the project, especially if it involves client work.
Most UX case studies follow this similar formula, with a walkthrough of your design process, and can be broken down into 5 sections: Overview. Define the scope. Give your audience a high-level project overview and context of the project. The first paragraph should tell the reader what you're planning to talk about.
Finally, highlight the results of your design, including metrics, feedback from users, and the overall impact on the business or users. Another important aspect of writing a compelling UX case study is to make it visually appealing and easy to read. Use images, diagrams, and other visual aids to help illustrate your design process and results.
Bad: Home Depot. Step 2. Write an outline. Lay out your thoughts before you start giving up the details. An outline's purpose is to help you understand the "big picture" of your project, so you can decide how to structure your case study or if the project is big enough to merit more than one case study.
2. Define the Problem: Start your case study by clearly defining the problem you were trying to solve. Explain the context, the pain points, and the goals of the project. Highlight the challenges you faced, as well as any research or data that supported your problem identification process. 3.
A good UX case study is the story of how you broke a design challenge down into its components, and then expertly put this knowledge together to deliver a superb user experience. ... Remember that the final step in every Design-Thinking process is evaluation. So, mention what you learned through lab tests, field tests, analytics mining or other ...
The Process of Writing an Engaging UX Case Study - A Step by Step Process. Step-1: Introduction. If you don't capture your reader's attention in the introduction, they probably won't continue reading. Make the introduction an engaging, concise way to set the stage for your article. Also, don't forget to articulate the primary problem ...
Step 1: Case Study Overview. Two major components make up the case study overview. The first is a summary of the project. Keep it around three or four sentences. It might be helpful to wait until you finish writing the entire case study to summarize what you just wrote. 17 Must-Read Books for Product and UX Designers
Contents. Step 1: Define the Scope. Step 2: Define the problem. Step 3: Define the Audience. Step 4: Solve the problem. Step 5: Show your work. SHARE this article. The first day I sat down to write a UX case study, I had no idea what I was doing. I remember that I wanted to write about an app that I was using constantly, called MyFitnessPal.
Step-by-step guide to how to conduct a UX writing case study. Consult your style guide. An established brand, like Dell, might have both a style guide that addresses aesthetic and a style guide that addresses writing. This guide, like the example created by Lisa Collins, might feature common UI terminology, a walkthrough of the brand's voice ...
The first step in creating a personal UX case study is deciding on a design platform, such as iOS, Android, or the Web. After choosing it, I turn to the guidelines like Apple's HIG and Google Material Guidelines. 2. Creating Problem Statements ... Note: There is no right or wrong way to create a UX case study, all the things discussed above ...
Are you a beginner in UX design looking to create a high-performing case study? Come with me on a step-by-step walk-through video, where I'll guide you throu...
Your role: Let your readers know how you have contributed to the project. Your role in the project should be linked to the job you apply for. For example, if you apply for a UX researcher job, then ideally you should have played a UX research role in your case study project. Your introduction should be 4-5 sentences long.
Today I wanted to go a step further and walk you through how to fill in the UX Portfolio Case Study template from scratch and I will use an example UX case study from my portfolio. UX Case Study example. The core idea is to try to break down your case study creation process into a writing component and designing component so that you can tackle ...
By adding evidence of this step to your case study, you show Hiring Managers that you know your game and can plan and strategise before committing to designs. You've tried different options before committing efforts to a single solution and that's where your case study will shine. Explain why you've picked this one over the others ...
As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions. 7. New York Times App. Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app.
Like any other aspect of your UX design, it should align with your users' needs. These key aspects usually make up a UX content strategy: 1. Understanding the audience . Knowing who your users are and what they want to get out of your product is a crucial first step.
3. Apply design thinking. Design thinking is a structured approach to solving problems that's crucial to UX. By organizing your case studies around the five steps of design thinking — Empathize, Define, Ideate, Prototype, and Test — you show that you not only understand the methodology but also apply it effectively. Using this framework allows you to craft a cohesive story that hiring ...