Distance Learning
Web 2.0 digital tools selection: online presentation tools.
by William Guth
In Part 1 of this series, Web 2.0 Digital Tools Selection Criteria , I shared a method for evaluating digital learning tools that may find their way into our online courses. In this continuation entry, I will demonstrate the method in action by discussing tools which I evaluated as part of my course work for Introduction to Online Presentation Tools .
If you missed the last entry and want a quick catch up, the premise of the Web 2.0 Digital Tools Selection Criteria is to quickly evaluate proposed learning tools by measuring their user-friendliness against a thorough checklist which tests for: Accessibility, Usability, Privacy & Intellectual Property protection, Workload & Time Management, and Fun Factor.

Course Objective
The main objective of the course was to explore and evaluate promising alternatives to PowerPoint for presenting information online. In order to familiarize ourselves with the selection criteria the course presented us with a variety of popular technologies to test and select for our evaluations. Click to view the full list of tools and have fun exploring.
Each participant was tasked with selecting two to three from the list to evaluate against the selection criteria checklist, explain how they might use it in their own online course, and whether not we would recommend it to others.
At the time of my participation I was developing an asynchronous Integrated Marketing Communications course with a final presentation component, and a need to present large swaths of numerical data visually; so I chose Google Slides, VoiceThread, and Infogr.am.
The course learning objectives these tools to would need to support were:
- To effectively communicate financial consequences of businesses in the areas of strategic intent, profitability, capital returns and shareholder value as it evolves in a digital age; meaning, can you prove that your retail business is Amazon proof.
- use ratios to analyze and explain a firm’s liquidity and activity,
- use ratios to analyze and explain a firm’s profitability and its market value, and
- explain the interactions of the financial statements through financial ratios.
Google Slides
At first glance, Google Slides probably seems like low-hanging fruit. It’s basically a stripped down version of Microsoft Power Point available free online and supported by Google). For our working professional students that makes it easy to learn (Usability). University enrolled students have single-sign-on access to Google Apps through @u.northwestern.edu (Access/Privacy). Work can be shared internally among students/faculty for collaboration and review, or embedded in the Canvas (Privacy/Workload & Time Management). And the software can be used to include multimedia (Fun Factor) Google Slides easily ticked all the boxes on the checklist.
VoiceThread
I felt compelled to try VoiceThread in that it had been recommended by many colleagues before as an alternative discussion tool that could infuse greater social interaction. And as I would come to learn it has easy to use features for incorporating media from a variety of sources allowing participants to layer comments and other media. This type presentation and discussion can not only ramp up asynchronous social interaction, but can introduce active learning opportunities to instructional materials and discussion which take on a life of their own. (Fun Factor, Usability). Designed for education, the web based platform platform operates on most browsers and is accommodates the needs of differently-abled learners such as dyslexic or ADHD, hearing impaired and beyond (Access).
Additionally, I felt obligated to test the tool as despite our best efforts many faculty insist on recording voice over PowerPoint. While VoiceThread is not V.O.P.P . you can utilizes many aspects of the V.O.P.P. approach that faculty are familiar with when it comes to teaching them about the platform and its robust features (Usability). Testing the software helped me discover what to listen for in order to confidently recommend it as an alternative when faced with the prospect of V.O.P.P.
My experience with VoiceThread was much like interactive and rich media production of all kinds. Scripting and pre-production proved to be essential tools for success, a basic knowledge of your computer’s recording tools are required, and it can serve as more than an alternative tool for discussions. The tool can be integrated with LMS systems (e.g. Canvas) and set-up for single sign-on much the way we access BlueJeans (Workload & Time Management, Privacy 7 Intellectual Property)
Check out this example that I created.
( Note: The first slide has no interaction, simply click next slide arrow in the lower right to continue.)
I was drawn to Infogr.am as I have always sought easy to use software and platforms for generating info graphics. These are eye catching graphics for statistics and viral messaging that have taken hold in public and social media. And although Infogr.am is was not designed for the social media purpose, it is a web based platform designed to visualize data and present it in an interactive way (Usability/Fun Factor). Several platforms have this as a feature in some form or another and have a built in utility for importing or linking data for your chart, however, Infogr.am is dedicated solely to data representation and interactivity. This is both its strength and its weakness.
If you’re looking to represent your data visually, Infogr.am has templates and themes as far as the eye can see for charts, graphs, maps and infographics (or reports,) and can accept data in several formats including .csv upload, and .json feed, or update dynamically from Google Sheets.
Each type of graphic is interactive in that you can click, toggle, and hover to display different aspects of the data so there is great potential for students to interact with data and learn from these interactions.
Unfortunately, the platform does not play well with LMS systems where content creators have no control over javascript or CSS which limits the app’s responsiveness ability. In Canvas users can embed their work as an iFrame as you would a YouTube video, but viewing the content on anything smaller than a laptop would be difficult. Infogr.am does have access to video tutorials and How-To instructions, but for uninitiated number cruncher the platform is not all that easy to learn without some frustration.
Related Posts
Yellowdig: September 2015 Online Learning Webinar
Nebula: A Graphic Interface for Discussion Forums
Is Technology Driving Online Education Off A Cliff?
Ways to Use Panopto in Online Courses
One response to “ Web 2.0 Digital Tools Selection: Online Presentation Tools ”
Amazing Post William, Thanks for sharing it with us.
- Skip To Main Content
- Report an Accessibility Barrier
- Accessibility
Using Web 2.0 tools to engage learners
- Kevin Syers
Introduction
Udl alignment, what are web 2.0 tools, benefits of web 2.0 tools, choosing and using a tool with students, sample student work, limitations of web 2.0 tools, references & resources, joyce gulley, jeff thomas.
Web 2.0 tools are free digital programs that can be used for creating and sharing student-generated projects and products. They are interactive, multi-purpose, easy-to-use digital platforms that encourage students to collaborate with each other or create and share individualized response products.
Web 2.0 tools provide engaging ways students can interact with, and most importantly, learn from course material. They are particularly helpful when aligned to teaching and assessment exercises meant to increase student engagement, require students to summarize information, or verbalize insight into their conceptual understanding through means other than traditional writing exercises.
Web 2.0 tools also provide students an opportunity to interact with others as they share their knowledge. Students can collaborate with classmates to create response products, or they can share completed products with peers in their class, students in other sections, or other learners around the world. Web 2.0 tools create opportunities for students to share what they are learning with a wider audience.
This video provides a brief introduction to Web 2.0 tools:
After completing this module, you will be able to:
- List examples of Web 2.0 tools and discuss their applicability to the college classroom.
- Evaluate a potential technology tool for applicability to your learning objectives, class content, and student population to determine if it is a tool you will incorporate in your course materials and/or assignments.
This module aligns with: Provide Multiple Means of Action and Expression, Principle 1; Provide Multiple Means of Action and Expression, Principle 2; and Module Alignment with Provide Multiple Means of Engagement, Principle 3.
Module Alignment with Provide Multiple Means of Representation
While instructors may decide the core idea of what is to be shared, it is students that ultimately decide, and customize, how they represent details of the material. Students increase their time on task and fluency with content and technology as they interact with content and recreate connections to it. When students struggle how to express information, they are forced to face their (mis)understanding, which helps them better learn the material.
Module Alignment with Provide Multiple Means of Action and Expression
Students use (and improve their skill levels with) technology devices to capture their own words, images, sounds, and work as they express acquired knowledge. By expressing conceptual understanding through their own framework they make their own meaning. Instructors can then verify correct application to students’ learning frameworks. For specific students (e.g., language deficient students) tools can serve as methods to share written or spoken understanding of concepts when they haven’t yet mastered subject specific vocabulary.
Module Alignment with Provide Multiple Means of Engagement
Using Web tools increases students’ autonomy and engagement with content as they identify what they know, value, and find interesting about it. Because students see and hear themselves when working with Web tools they often invest more time and energy, while simultaneously utilizing multiple modalities, to engage with content.
Instructional Practice
Web 2.0 tools can very broadly be defined as end-user applications that require dynamic interaction, social networking, or user interfacing between people and information. They almost always have accompanying websites and associated apps for smart devices. In a Web 2.0 environment users decide how they want to use, interact with, and create information. This contrasts with earlier Web 1.0 environments where one simply read static information on the Web (Morrison & Lowther, 2005).
In addition, users have the ability to generate and manipulate content from multiple locations in a Web 2.0 environment. Users can add images, videos, or links to other media content. Students have unlimited opportunities to individualize the content they embed in their products, and the ease of use of these tools encourages student creativity. Unlike traditional pen and paper type responses, students are not limited by their own artistic abilities, page-length, or word count limits. Students will often go beyond the basic expectations of an assignment because these tools facilitate students’ creative processes.
Familiar examples of Web 2.0 sites and tools include wikis and blogs ( PBworks and WordPress ), social networking sites ( Facebook and Twitter ), image and video hosting sites ( Flicker and YouTube ), and applications to generate Web content for education, business, and social purposes ( Wikipedia , Weebly , and Instagram ). It is important for teachers to remember that the magic is not necessarily in the tool itself; teachers must first consider their objectives for the lesson as well as the purpose of the student response project. The right tool can help students synthesize their learning, engage more deeply with the content of a lesson, and interact with other learners in more meaningful ways than traditional response projects or assignments.
One of the benefits of Web 2.0 tools is their ease of use. Most students find these tools to be intuitive and user-friendly. Because of this, there is little time wasted in learning how to use the programs. The tools facilitate interactive learning and innovative responses to assignments and assessments. Students see their ideas take shape quickly, and they are rewarded with professional-looking results. It is also easy to edit the projects as they are being developed so students tend to take more risks during the creative process. This ease of use combined with the quality of the finished products increases students’ self-efficacy, and it motivates students to engage more earnestly and actively in the content of their responses.
Web 2.0 tools also can facilitate authentic interactions with content and with other learners. These tools offer students opportunities to solve real-world problems and to collaborate in meaningful ways with peers in face-to-face or online classrooms. Students have the freedom to customize their responses using multimedia or multiple modalities. Unlike a term paper or more traditional response project, no two projects look exactly alike. Students’ individual interpretations and representations of their conceptual understandings can easily be shared with others, thus increasing the learning opportunities for all.
The right Web 2.0 tool for the task is the one that matches the objectives of the lesson. The tool should not just be an “add-on,” but rather it should be a natural extension of the lesson that reinforces the skills or concepts taught. What do you want students to learn or to be able to do as a result of the lesson or unit of study, and what tool will help you achieve that goal?
There are a couple of useful websites that describe a variety of tools according to instructional purposes. One such website is http://cooltoolsforschools.wikispaces.com/ . Another is http://webtools4u2use.wikispaces.com/Finding+the+Right+Tool These websites are organized by the types of tools, such as presentation drawing, video sharing tools, etc., and they provide links to the websites for different tools. Most tools can be adapted for a myriad of instructional or assessment purposes and subject areas. Five examples of specific tools, their applications, and sample student projects are provided below.
Described below are five tools and a brief summary of how each was used by students in a learning or assessment exercise. These specific tools were chosen because of their versatility and the fact they have no cost to download and use. They all have a “pro” version for a nominal fee. The exception is VoiceThread and it was chosen because it is commonly supported by many campus across the United States or can be purchased by individual instructors for a relatively low fee.
ShadowPuppet . This tool belongs to a group of tools known as digital storytelling tools. ShadowPuppet works for iOS devices like the iPhone and allows a user to capture images and then record a message over the image(s). An Android alternative is WeVideo. One example of its use is to have students summarize an exercise they have completed. Such a review allows instructors to use it when gathering students’ thoughts might be better, or differently, done verbally than through writing. The following example shows how students captured their work and additional thoughts through an assessment technique abbreviated by the acronym RERUN.
- Recall: Summarize what you did in this exercise.
- Explain: Explain the purpose of the exercise.
- Results: Describe the results of the exercise and what they mean (support claims with evidence).
- Uncertainties: Describe what you are still unsure about.
- New: Explain at least one interesting thing you learned (or at least one question you have).
Students’ captured recordings are stored on the ShadowPuppet website but can be downloaded as an mp4 video file, uploaded to YouTube as students complete their work, or forwarded as a viewable link from ShadowPuppet’s website. The creator can also delete the recording.
Examples connected to other disciplines: Shadow Puppet, and other digital storytelling tools, can be used any time students need a way to organize their thoughts and communicate their findings to a wider audience. In a history class, students could present primary source documents and analyze their content. Anatomy students could create a digital storytelling presentation to discuss one of the body systems. Students in an English class could use digital storytelling to showcase their original poems with narration and a musical soundtrack.
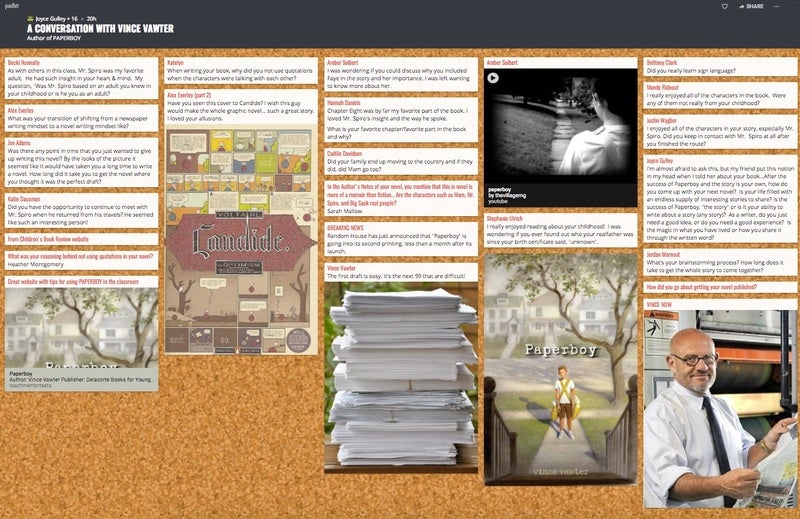
Padlet . Padlet is a multipurpose tool acting as an electronic corkboard where students can post ideas, photos, images, videos, or documents. This digital corkboard is both versatile and easy to use. The user can control the privacy settings on the Padlet to allow others to add content or simply to view existing content. Viewers do not need an account to post comments, and the owner of the Padlet retains full control to moderate or delete comments. In the assignment displayed here, students created questions in advance of a Skype visit with a children’s book author. The link was shared with the author in advance so that he could see the types of questions students would be asking.

Examples connected to other disciplines: Padlet could be used in any content area classroom for bell-ringer activities or exit tickets at the end of class. Marketing students could use Padlet as a corkboard to post effective print ads or links to digital ads. Political science students could use Padlet as a place to collect campaign slogans and reflect on their significance.
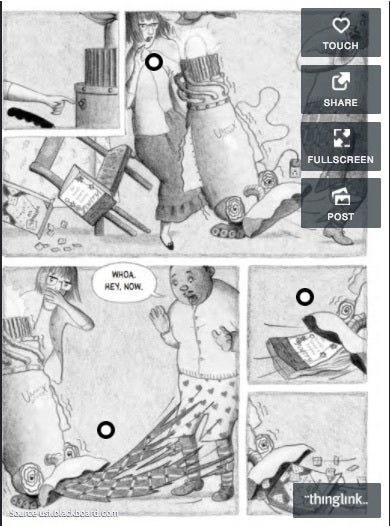
Thinglink . This tool is useful for sharing visual information. The user uploads an anchoring image, such as a map, photograph, or drawing. The user then inserts “tags” which link to additional information such as definitions, maps, images, or other websites. In the example below , the student used images from a novel to illustrate vocabulary that is used in the book. The dark circles indicate where the viewer should click to access additional information.

Examples connected to other disciplines : Thinglink could be used as a getting acquainted activity; students could post pictures of their hobbies and interests and then share with classmates. Thinglink could be used as a tool for many different types of reports. For instance, when studying the lives of famous people in any discipline, upload an image of the subject and create links to this person’s accomplishments, noteworthy speeches, or historical events related to the subject. Similarly, Thinglink could also be used effectively with any type of mapping activity, such as identifying landforms or landmarks in a geographical location.
Weebly . Weebly is one tool in a family of tools that users use to create websites. Like many tools it offers a free and “pay for” version. Instructors and students can easily get what they need from the free version. Perhaps the most significant limitation is the inability to upload video with the free version. However, an easy work around is to upload videos to YouTube and connect the video to the Weebly site. One of the many useful features in Weebly’s setup includes the ability to design one’s website using a drag and drop tool bar. Examples of items that can be added include images, slideshows of images, text boxes, hyperlinked text, files, linked YouTube videos, maps, and linking Web elements containing embed codes. The image below links to a sample assignment with preservice elementary teachers. One of the course’s objectives is to provide an environment that models many of the teaching and assessment strategies future teachers can use in a classroom. Using their cell phones, students capture, and reflect on, these moments they build a website throughout the semester that includes their work, the strategies we model, and relay its connection to themselves and their future students. It, therefore, adheres to one of the more significant aspects of writing, learners should “write a little a lot” versus “write a lot a little.” That is, the more ongoing the writing the more students can remain engaged in processing and internalizing information. Additionally, if one is using other Web tools those products can be linked or embedded to their website.

Examples connected to other disciplines: Weebly can be used to showcase student work in any discipline. In art classes, students could create digital portfolios of their work showing pieces they have created over time or in different media. History students might use Weebly to analyze a specific event and its impact on society. Students in an English class could share their reflections on assigned or free choice reading selections.
VoiceThread . Voicethread is a free tool to use for presentation of material. It can be used by the instructor to record announcements or lectures, and it can be used by students for individual or group projects. Voicethread can be a static one-sided presentation, or a collaborative tool where multiple users interact around a topic, an image, a Powerpoint presentation or other media. Students can leave audio, video, typed, or drawn comments using a computer, tablet, or cell phone. Voicethread has a computer-based platform, as well as apps for iOS and Android devices. The following example is one student’s presentation on a children’s book illustrator. The assignment required students to research an illustrator’s life and work. The student created a Powerpoint and then uploaded it to Voicethread. The student then provided an audio narration to elaborate on the slides, as well as music to enhance the presentation. Voicethread allows for viewers to comment on the student’s work in both a private mode (viewable by the project creator) and a public mode (viewable by anyone with the link to the project). The creator of the project can moderate the public comments or delete them entirely. Many universities have Voicethread integrated with their campus-wide learning management system, such as Blackboard, so that the posting, sharing, and grading of projects is seamless.

Examples connected to other disciplines: Because of its interactive capabilities, Voicethread can be used in multiple disciplines, and it is especially helpful when students need to present their work and then receive feedback from classmates, the teacher, or anyone with whom the link is shared. For instance, students in a world language course could use Voicethread to practice their oral speaking skills. The instructor could then provide private comments to that student reinforcing correct pronunciation of vocabulary words. Science students could use Voicethread to create an oral report on any topic, and classmates could add written or oral comments reflecting on what they learned by listening to the report.
While Web 2.0 tools offer many advantages for instructors and students alike, they are not the perfect solution for all educational challenges. The tool must actually enhance the learning process, not simply add unnecessary tasks for students to complete. If students can communicate their understanding of the learning objectives without technology, then a more traditional response assignment may suffice.
Instructors must also consider all of the steps in the process of using the tool. Does a particular tool work on all types of computers and tablets, or will students need to use a certain type of device? Does the tool require students to create their own account, or does the teacher create a class account for students to use? Does the tool work with the Learning Management System (such as Blackboard or Course Compass)? Is the tool accessible for students with disabilities? Does the tool protect students’ privacy?
Instructors must also consider the complexity of the tool to be used and how much time it will take to teach the tool itself. Students who are experienced with technology will access new tools with greater ease than students who are timid with technology. In face-to-face classes, instructors can demonstrate how to use the tools and be present to help students troubleshoot any problems that arise. In distance learning courses, this process may be more cumbersome. Instructors can make screen shot videos to show students the step-by-step procedures, but some students have a low tolerance for troubleshooting problems on their own.
There is also a danger of over-using these tools. Even the most novel and engaging tool can become passé if it is assigned too often or used unnecessarily. Web 2.0 tools have a better chance of sustaining student engagement if they are used judiciously and purposefully.
Essentially, today’s college-aged students have been digital consumers since they were young children. They grew up playing and learning with technology on their gaming systems, computers, and ever-present digital devices. For them, the worlds of entertainment and education are blended. As teenagers they are spending more hours engaged with their digital devices than they are sleeping (Common Sense Media, 2016). A recent study highlights that they are also using digital devices in their personal lives, some are using it in their college coursework, and most desire to use them more in their college coursework (Pearson, 2015).
While learning in much of their P-12 learning experience has evolved to incorporate technology into learning and assessment, much of their university learning has failed to do so. One reason is because university-based education faces the challenge of conveying large amounts of information in a relatively short amount of time (traditionally about 45 clock hours over one semester). Traditional lecturing can be one effective means of accomplishing this. Yet, students’ previous educational worlds and students’ subsequent professional worlds have shifted to a paradigm of using technology in everyday experiences.
So, how can university professors bridge this gap? One answer lies in using everyday technology with which students are familiar (their phones or digital devices) in targeted ways that enhance, not deduce, the amount of time and quality interaction with content material. An outcome is a classroom that is rich in learning experiences designed for students (Niess, 2011).
It is important to note that one should only use technology when it enhances learning. The goal is not to keep students busy for the sake of doing something (Lux, Banger, & Whittier, 2011). Only when technology enhances learning can it be considered an asset to students and instructors. Therefore, instructors should ask themselves, “How is technology helping students learn better than a method not using technology.” If there is no answer then there is no need to use technology. Yet, if one can devise an experience that favorably answers the question then there are benefits to its use. Only two examples include an increased time spent on material outside of class and increased self-efficacy.
When technology is used with outside class readings that requires students to post responses, additional information related to the reading, interpretations of reading, etc. student arrive better prepared to study and analyze the material. The instructor also has a more focused idea of where the students are, or wish to go, in their learning. Learning with technology can also increase self-efficacy with the learning process because they spend more time with material. Studies have shown that self efficacy influences long term success even if it doesn’t translate to short term success academic achievement measured by test scores (Abbitt, 2011; Chai, Koh, & Tsai, 2010; Jamieson-Proctor, Finger, & Albion, 2010; Sadaf, Newby, & Ertmer, 2012).
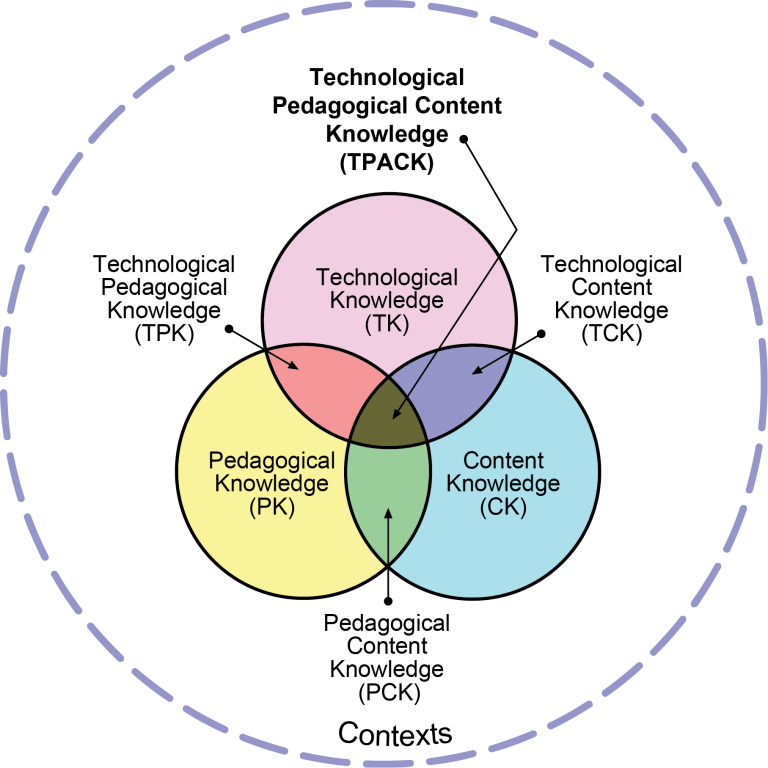
Fortunately, there is a lesson design model to help us with this. It is the TPACK model and the most widely used model in designing lessons with technology. Technological Pedagogical Content Knowledge (TPACK) is a framework that connects how instructors should integrate pedagogy (strategies of teaching), content (the material to be taught and learned), and technology (what content or skills are needed to work with the content. The TPACK model is shown in Figure 1. Mishra and Koehler (2006) are credited with finalizing the TPACK the model by evolving Shulman’s Pedagogy and Content (PCK) only model (Shulman, 1986; Shulman, 1987). While some lesson might incorporate all three knowledge bases, it isn’t a requirement (Pumak, 2011).

The model implies that each knowledge bases impacts learning while they interact with one another (Abbitt, 2011; Chai, Koh, & Tsai, 2010; Jamieson-Proctor, Finger, & Albion, 2010). These interactions can be helpful or harmful. It can be helpful when instructors align specific pedagogical strategies based on the content to be learned (see the CASE Mnemonic Devices for Instruction module). It can be harmful when instructors incorporate an overly complicated technology exercise that results in students struggling with the technology at the expense of a focus on content. This is an example of how the inappropriate choice of one knowledge base comes at the expense of a second base.
Research into TPACK reveals that as instructors develop deeper understanding of one knowledge base they can with effort be much better at understanding the interaction with the remaining bases. And, as expected, the opposite is also true (Harris & Hofer, 2011; Pamuk, 2012). University professors with their deep content knowledge are ideal candidates to build lessons incorporating technology and pedagogical strategies to help students learn content. Teaching strategies (both with or without technology) need to be aligned to certain content. Instructors with deep content knowledge possess an ability to determine if, or how, specific Web tools can elicit learning in the concepts they are teaching. We conclude, by reminding the reader of the Focus Question,” How is technology helping students learn better than a method not using technology.” Relatively easy to implement Web 2.0 increases the chance at successful alignment, content learning, student engagement, and self-efficacy with material and the learning process.
Abbitt, J. T. (2011). An investigation of the relationship between self-efficacy beliefs about technology integration and technological pedagogical content knowledge (tpack) among preservice teachers. Journal Of Digital Learning In Teacher Education, 27(4), 134-143.
Chai, C., Koh, J., & Tsai, C. (2010). Facilitating preservice teachers’ development of technological, pedagogical, and content knowledge (TPACK), Educational Technology & Society, 13(4), 63-73.
Common Sense Media (2015). THE COMMON SENSE CENSUS: MEDIA USE BY TWEENS AND TEENS. https://www.commonsensemedia.org/research/the-common-sense-census-media-use-by-tweens-and-teens (last accessed March 8, 2017).
Graham, C. R. (2011). Theoretical considerations for understanding technological pedagogical content knowledge (tpack). Computers & Education, 57(3), 1953-1960.
Harris, J. B., & Hofer, M. J. (2011). Technological pedagogical content knowledge (tpack) in action: A descriptive study of secondary teachers’ curriculum-based, technology-related instructional planning. Journal Of Research On Technology In Education, 43(3), 211-229.
Jamieson-Proctor, R., Finger, G., & Albion, P. (2010). Auditing the tk and tpackconfidence of pre-service teachers: Are they ready for the profession?. Australian Educational Computing, 25(1), 8-17.
Lux, N. J., Bangert, A. W., & Whittier, D. B. (2011). The development of an instrument to assess preservice teacher’s technological pedagogical content knowledge, Journal Of Educational Computing Research, 45(4), 415-431.
Mishra, P., & Koehler, M. J. (2006). Technological pedagogical content knowledge: A framework for teacher knowledge. Teachers College Record, 108(6), 1017-1054.
Morrison, G. R., & Lowther, D. (2005). Integrating computer technology into the classroom. Upper Saddle River, NJ: Pearson/Merrill/Prentice Hall.
Niess, M. L. (2011). Investigating tpack: Knowledge growth in teaching with technology. Journal Of Educational Computing Research, 44(3), 299-317.
Pamuk, S. S. (2012). Understanding preservice teachers’ technology use through tpack framework. Journal Of Computer Assisted Learning, 28(5), 425-439.
Pearson Education (2015). Student mobile device survey 2015 national report: College students. Boston MA: Pearson Education.
Prensky, M. (2001). Digital natives, digital immigrants. On the Horizon, 9(5), 1-6. Retrieved January 18, 2015, from http://marcprensky.com/articles-in-publications/
Sadaf, A., Newby, T. J., & Ertmer, P. A. (2012). Exploring pre-service teachers’ beliefs about using Web 2.0 technologies in K-12 classroom. Computers & Education, 59(3), 937-945.
Shulman, L. S. (1986). Those who understand: knowledge growth in teaching. Educational Researcher, 15(2), 4–14.
Shulman, L. S. (1987). Knowledge and teaching: Foundations of the new reform. Harvard Educational Review, 57(1), 1-22.
About the Author

Joyce Gulley, Professor of Teacher Education, works with prospective and practicing teachers to identify high quality children’s literature to promote literacy and student engagement with text using technology. Her enthusiasm and student-centered teaching have led to numerous teaching awards and serving as a faculty teaching consultant across her campus.

Jeff Thomas, Professor of Teacher Education, works with prospective and practicing elementary teachers to promote integration of inquiry-based science, children’s literature, and technology. His teaching focuses on providing learners experiences that use technology to organize, and make their own meaning, from material being explored.
- Presentations
- Most Recent
- Infographics
- Data Visualizations
- Forms and Surveys
- Video & Animation
- Case Studies
- Design for Business
- Digital Marketing
- Design Inspiration
- Visual Thinking
- Product Updates
- Visme Webinars
- Artificial Intelligence
How to Create a Multimedia Presentation (& Tools to Use)

Written by: Orana Velarde

A multimedia presentation can help you stand out, grab attention and leave a stronger impact on the audience. If you're wondering how to create a multimedia presentation without having to spend hours editing on PowerPoint, you're at the right place.
In this guide, you’re going to learn about:
- What a multimedia presentation is.
- The steps to creating a visually appealing multimedia presentation.
- Some good examples of multimedia presentations and why they work.
- The best multimedia presentation tools you can use to get started.
Sounds good? Let’s get started.
Table of Contents
What is a multimedia presentation, how to create a multimedia presentation in 5 steps.
- 7 Examples of Multimedia Presentations
- The 5 Best Multimedia Presentation Software to Help You Get Started
If you prefer watching over reading, here’s the video version of this article on how to create a multimedia presentation.

A multimedia presentation is a type of presentation that uses several different forms of digital communication, such as video, interactive slides , audio clips, music and more, to get the message across.
In short, multimedia presentations go beyond the use of text and images. Including digital media like animation, video, audio, or interactive features like forms, popups and more can help enrich your presentations both visually and content-wise.
While you can create basic multimedia presentations with Microsoft PowerPoint, there are much more innovative and modern tools out there to help you create even better presentations, like Visme .
Visme's presentation software offers plenty of tools to create multimedia presentations. From video embeds to voiceovers to interactivity animated features, you'll find it all in one, robust platform.
Keep reading to find out how you can create an unforgettable multimedia experience with Visme.
Creating a multimedia presentation isn’t difficult, you just need the right tools. In fact, it’s as easy as the six steps in the tutorial below.

Step #1: Define the purpose of your multimedia presentation.
Before you can start creating a multimedia presentation, you need to know exactly what you’ll be presenting about and why.
Jot down some ideas about what you want to achieve with your presentation.
- Want to add value to an evergreen landing page?
- Hope to get more people interested in your content or services?
- Wish to impart knowledge to your readers in a meaningful way?
- Need to create a pitch deck that inspires investors in your project?
- Want to report sales or business results in a unique way?
- Need to present survey results that don’t bore your audience?
You can achieve all of the above with a multimedia presentation.
Just make sure to have all the information you need to present in an orderly fashion so it’s easier when it’s time to create.
Step #2: Outline the content with visualization ideas.
Now that you have everything planned out and all your content is ready to be put into a slide deck, it's time to create an outline.
While creating the outline, think of ways that you can improve the story using different mediums.
For example:
- Explainer videos
- Video clips
- Animated GIFs
- Interactivity between slides
- Color-coded maps
- Google Maps
- Animated charts
- Loom videos
- Sound effects
- Embedded third-party content
- Background music
- Ted Talk video embeds
Create a stunning presentation in less time
- Hundreds of premade slides available
- Add animation and interactivity to your slides
- Choose from various presentation options
Sign up. It’s free.

Step #3: Select a presentation template and add your content.
Now, log into your Visme dashboard and find a presentation template that will be perfect for your project. There are lots of choices, from pre-designed presentations to customizable slide libraries in different styles.
In the case of a multimedia presentation, we recommend you go with one of the slide libraries. Slide libraries can also be referred to as presentation themes.
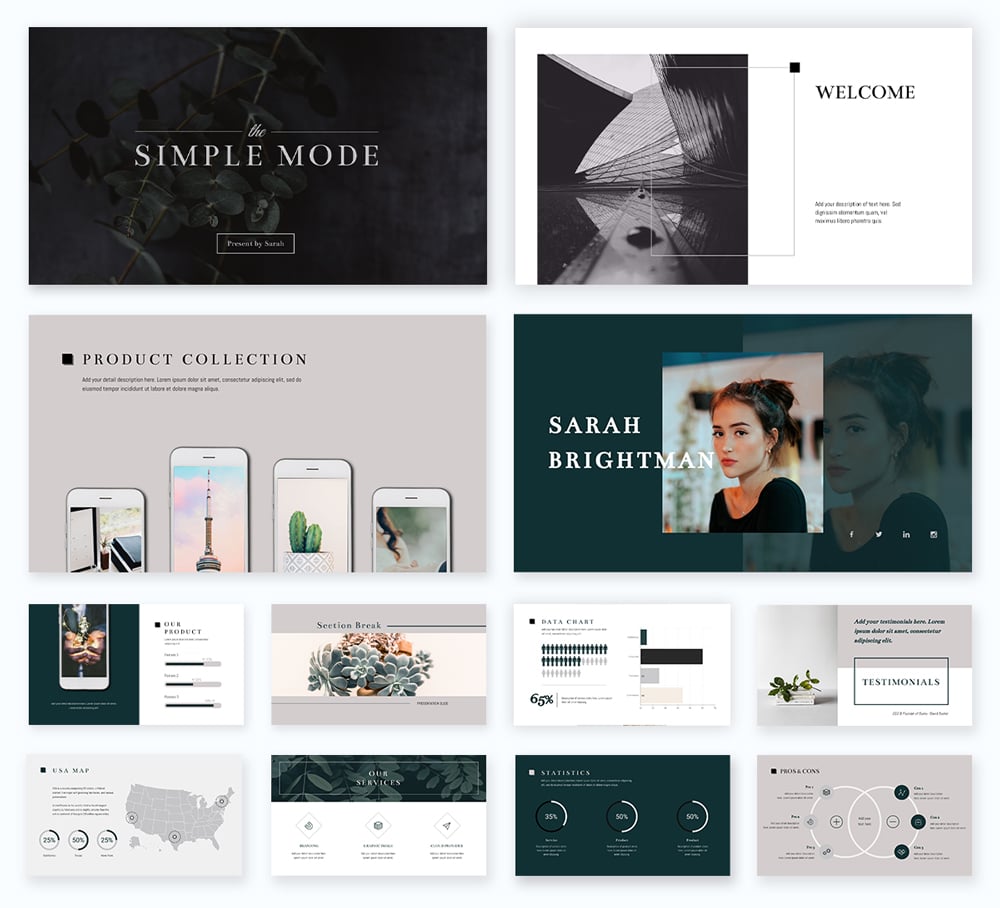
Visme has three presentation themes:
- Modern: Sleek and unique
- Simple: Clean cut and no-frills
- Creative: Off the cuff and interesting
Each theme comes with a large slide library with hundreds of different options. You can mix-and-match slides to create your own, unique multimedia presentation.

The slides in Visme's presentation themes are organized into groups, such as:
- Introduction
- Comparisons
- Testimonials
- ...and more.
We suggest you add all the blank slides you need by following the outline you made in the previous step. Then, input the general content, images, backgrounds and design assets.
Next, add your logo, brand colors, fonts and branded imagery. When you have a Visme Brand Kit, that step can’t be any easier. The fonts are already set up in your editor as are the colors.
Use Dynamic Field to ensure your important data is consistent and updated across all your slides and projects. Once you place your information in the custom field , it will automatically appear on other slides containing the value.
Alternatively, create your presentation from scratch by starting with a blank canvas. Visme also offers content blocks and element groups to help you create a good presentation.
Presentation Templates

Ecommerce Webinar Presentation

Buyer Presentation
PixelGo Marketing Plan Presentation

Technology Presentation

Product Training Interactive Presentation

Work+Biz Pitch Deck - Presentation
Create your presentation View more templates
Step #4: Add multimedia content.
At this stage, your presentation probably looks good-looking, but static. Let’s make it interactive by adding unique multimedia presentation tools.
Start adding multimedia content to the slides that need it. Follow your outline and visualization idea notes.
You don’t need to add a different type of media on each slide — that’s overwhelming. Aim for two or three types of media spread throughout the presentation to keep a balance.
- A narration can cover all the slides and it should flow seamlessly.
- Interactive slides with links to the main slide or other sections need to be well-organized and easy to navigate.
- Videos shouldn’t be on every slide. There needs to be breathing space between videos so it's not overwhelming.
- Animated charts don’t need to be surrounded by too much content. Let them shine on their own.
- Surveys should have their own slide with a previous slide explaining why there’s a survey in the first place.
- Embed content on any slide and make it fit visually with the rest of the content.
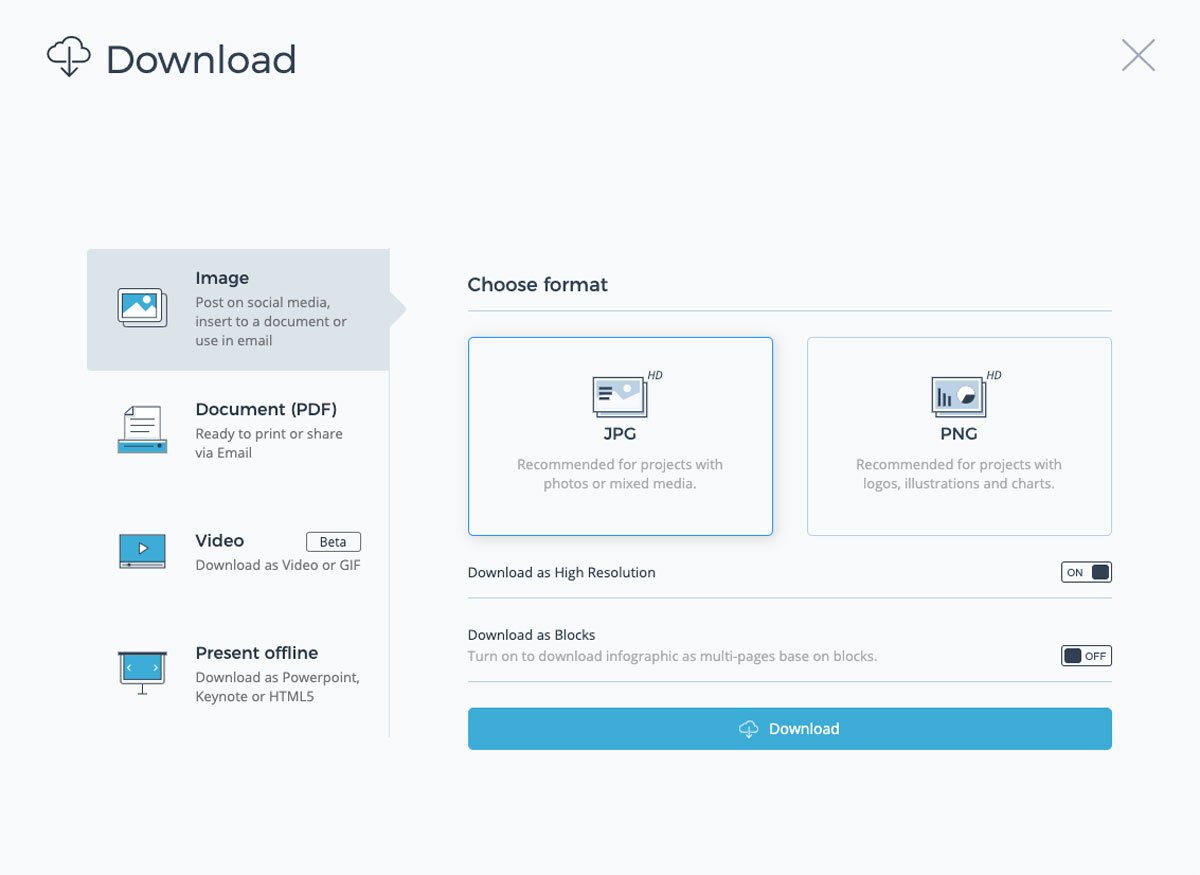
Step #5: Review, download and share.
When you’ve added all your content, both regular and multimedia, it’s time to revise. Click on the “present” button on the top-right of your editor and take a look at your presentation as if you were a viewer.
As you go through every slide, take notes if you spot anything that looks off or unfinished. Then, go back and edit those slides until the presentation is just right.
Multimedia presentations can be presented or shared in several ways. For interactive presentations that include clicking or filling in forms, give your audience the best experience by:
- Embedding the presentation into a website
- Sharing the presentation with a live link
- Downloading the presentation as an HTML5 file

Presentations that don’t require your audience to interact can be downloaded as videos and even editable PowerPoint files.
When you share a Visme multimedia presentation via a live link, you can track the analytics of who watched it, for how long and where. This adds another level to your team’s content creation.
Another option is to upload your presentation to SlideShare where other people can see your work. SlideShare presentations can easily be shared on social media as well.
Examples of Multimedia Presentations
Are you ready to create your own multimedia presentation?
Before you get to it, let’s look at some inspiring examples. Below, you’ll find some stunning Visme presentations, some of which are templates that you can customize for your own use.
We have also included some examples of presentations from other sources that we found interesting.
Example #1: Presentation with GIFs
You can quickly create simple and beautiful multimedia presentations with GIFs. At Visme, we regularly create multimedia presentations with GIFs to present new features and updates.
Check out one of our recent ones:
Made with Visme Presentation Maker
We create our custom GIFs, which you can also do using our GIF maker !
If you don’t have the time or resources for that, Visme has a GIPHY integration, which lets you search through millions of GIFs in lots of different styles inside the editor.
Integrate GIFs with content that complements, not competes with it.
Also, don’t overload your presentation with GIFs, especially if they are all different. Stick to one style of GIF throughout to maintain visual consistency.
Example #2: Animations and Narration
This is an example of a multimedia presentation that uses animations to liven up the story and the slides.
This is the type of presentation that can be easily turned into a video. Each slide can have animated objects, illustrations, text and design assets.
Impact Radius from Fab Design on Vimeo .
You can create a presentation like this with Visme quite easily.
Simply record your voiceover on each slide and download it as a video. If you already have a voiceover from a project, upload it into your presentation project and trim the audio as needed.
Example #3: Narrators and Video
This presentation is on the shorter side. This narrated presentation includes a balanced amount of media, such as images, videos, annotations and animation and charts.
It’s also presented as a video for easy viewing. A multimedia presentation video like this one takes more work than others, as it has a large amount of content.
Example #4: Interactive Charts and Music
Multimedia presentations for business reports are more engaging with interactive charts. Visme charts are animated by default but you can add more interactivity with popups and links .
Top it all off with a music clip that doesn’t overwhelm or distract from the content of the presentation.
Example #5: Video
Adding video to presentations is one of the easiest ways to create a multimedia video presentation. Here's an example of a slide created in Visme that includes a YouTube video. Go ahead and press play to see it in action!
Embed YouTube videos or Vimeo videos easily by simply inputting the video URL.
Upload your own video, use the Visme video editing tools to trim the clip to how you need it. Select from our gallery of video clips to add as backgrounds behind other content.
Example #6: Zoomable Presentation with Video
This is a Prezi multimedia presentation about The Red Bull Stratosphere Jump.
It has a classic Prezi feel and navigation plus videos of the event. Not every presentation warrants this level of multimedia or interactivity but for a brand like Red Bull, it makes sense.
This style of presentation can be created with Prezi quite easily. They have a number of templates that you can use to create a multimedia presentation with a zoomable navigation style.
Example #7: Survey and Embedded PDF
The last example is a little different. It includes an integrated survey and embedded PDF. This is the perfect multimedia presentation to include in a blog post or on a website.
Take a look below at how a survey works inside a presentation and how an embedded PDF can be integrated with other content.
The 4 Best Multimedia Presentation Software to Get You Started
To create multimedia presentations, you need the right tools.
Below are four tools to help you create engaging multimedia presentations.
Software #1: Visme

The first software on the list is Visme. The varied collection of integrations in our editor is just the right combination to create a multimedia presentation that will make an impact.
Usually, you need more than one software to create an engaging multimedia presentation. But if you're looking for a software that does it all, Visme's presentation maker is a great option.
Users have always been able to create multimedia presentations with Visme, especially with videos, animations and voiceovers.
But recently, we've added new features and AI-powered tools, including the Visme AI Designer . This tool will help you to create unique multimedia presentations in a matter of minutes rather than hours.
Create complete or customizable designs by answering questions or using a single prompt concerning your topic. Once your presentation is generated, edit images, add interactive elements like links, GIFs, surveys, interactive maps , and animation, plus integrate your current tech pack and tools if needed.

Software #2: Wistia

Wistia is a video hosting, management and marketing software for businesses who want to have more control over their video content.
Embedding video is one of the quickest ways to create a multimedia presentation. If you're creating your presentation in Visme, you can easily embed Wistia videos in your slides.
You can also add videos into your presentation from YouTube, Vimeo and Vidyard. Check out the full list of Visme integrations here .
Note: When sharing videos that aren’t yours, make sure to add a description with the name of the creator and why you chose to share it.
Software #3: Typeform

Multimedia presentations with surveys add an unprecedented level of interactivity.
Use the Typeform or Jotform integration to add surveys to your informative presentations or market research projects.
When you include a survey in a multimedia presentation, you’ll have to share it as a link or embed it on a site. This way, your audience can input the answers straight into the survey inside the slide instead of opening a separate link.
Software #4: Loom

If you're not presenting your multimedia presentation in person, recording a Loom video and embedding it in your slides can be a great alternative for adding a personal touch.
Walk your audience through a tutorial, give a brief overview about a topic, shed light on your company and services, or simply introduce yourself. Loom videos offer tons of opportunities to make your multimedia presentation more interactive.
Software #5: Google Maps

Include maps in your multimedia presentations to visualize geographic data or location information. Visme has two map creation options, the Map Maker and the Google Maps integration .
The Map Maker lets you create custom maps with color-coding and interactive popups that match the design of your project. Import map data from a google sheet or input it manually.
Add a navigable Google Map in all the default styles. Show specific location coordinates in a box that you can customize.
Create Your Multimedia Presentation With Visme
Now, you’re ready!
It’s time to start creating the best multimedia presentation for your audience.
When you sign up for our presentation software , you’ll find all the tools you need to create an engaging multimedia presentation your audience is likely to remember for a long time.
Create a Brand Kit to stay on brand easier and faster by uploading your logos, color palettes and fonts. Organize your assets and projects into folders to make them easier to find.
At Visme, we're always adding new features and integrations. You can keep an eye on our What's New page to stay updated with all the new cool, new stuff.
If you have a PowerPoint presentation that you'd like to enhance, import the PPTX file into Visme and add multimedia there. The PowerPoint slides will import as editable slides so you have full control of how the final project looks.
Sign up for our presentation software today and start creating slides that nobody can look away from.
Create beautiful presentations faster with Visme.

Trusted by leading brands
Recommended content for you:

Create Stunning Content!
Design visual brand experiences for your business whether you are a seasoned designer or a total novice.
About the Author
Orana is a multi-faceted creative. She is a content writer, artist, and designer. She travels the world with her family and is currently in Istanbul. Find out more about her work at oranavelarde.com
Five Free Web 2.0 Tools to Support Lesson Planning
Your content has been saved!

"Teachers need to integrate technology seamlessly into the curriculum instead of viewing it as an add-on, an afterthought or an event." -- Heidi Hayes Jacobs, Educational Consultant, Curriculum Designers, Inc.
Web 2.0 tools are online software programs that allow users to do a number of different things. They can be used to teach curriculum content, store data, create or edit video, edit photos, collaborate and so much more. These programs are often free and are used by teachers, students and sometimes parents, both in and out of the classroom, on a pretty regular basis.
The question then becomes: are educators prepared to use these tools? Are educators, especially new ones, ready to incorporate Web 2.0 tools into their classroom? How can they be sure that the tool will remain a support piece rather than a replacement for their lesson planning and instructional practice?
Embracing the use of Web 2.0 tools in lesson planning may still be new to many educators. However, it's important to consider how these tools can serve as a powerful companion as we seek to improve and enhance our lessons with students. When we learn to harness their power to bring learning alive in the classroom, it’s a benefit to all!
As we talk about Web 2.0 tools, here's one point I want to stress. We need to remember that it's not about the specific tools we use with our planning and our students, but why and when any given tool is needed. Ideally there also needs to be a culture within the school that values using technology to build lessons that ultimately will be used in the classroom. As a former school principal, I can guarantee that if the school leadership is modeling the use of technology by providing professional development in this area, it will support the school community to effectively integrate technology for teaching and learning.
With so many free tools available on the web today, how do we decide which will be the best fit for our use? Let’s take a look at five free Web 2.0 educational tools. I encourage you to seek them out, practice with them and learn to incorporate them as you prepare your lesson plans. Will learning to use these tools take time? Yes. But I hope you’ll agree that the benefits are well worth your time!
1. Pinterest
If you've not heard of Pinterest, what rock have you been hiding under? OK, kidding aside, Pinterest is a virtual pinboard filled with incredible resources for anyone, anytime! Most importantly, it’s become a huge support piece to educators worldwide. The Pinterest team describes it this way:
Pinterest has taken the educational community by storm, and here’s why: resources there are visual, clickable and shareable. Not only that, the virtual boards created can be shared by a group or built by one person . Further, the lessons being curated in an "open source" manner are easy to access and integrate into your planning. Many thoughtful, experienced educators are sharing great lessons and resources that simply should not be missed. Here are a few "pinners" that I recommend you seek out as you consider this resource for lesson planning support:
- Laura Candler
- David Kapuler
- Angela Watson
Each of us has resources to share that you can easily access and begin to incorporate into your planning. If you have an account, you can choose to follow a bunch of cool pinners and take advantage of the resources they share, or just curate for yourself. And remember . . . you don't need to have a Pinterest account to access these great, free resources.
2. Edcanvas
Edcanvas is a fairly new free Web 2.0 tool. I see so much potential for it as a support system for good, strong lesson plans. The education community is growing at Edcanvas, and developer Amy Lin blogs about product updates here .
Here's what the Edcanvas team has to say about their tool: "Edcanvas is the one place for teachers to create and deliver lessons digitally. Teachers and students can use Edcanvas to organize their work and present knowledge." Pretty neat concept.
Through the use of canvases that you build and create following simple steps, you are organizing, presenting and sharing online resources with your students and colleagues in a way that's vibrant and unique. Visit the Edcanvas home page to see how it works and how easy it can be to start building and sharing a great lesson. Once there, you'll see and experience tons of resources that you can start using right away to enhance your lessons. Here's an example of a canvas already created by Anthony Evans on Sentence Writing . Lastly, here is a short 38-second video that shows how easy it is to create an Edcanvas.
3. LiveBinders
I'm a big fan of Livebinders, and so are thousands of educators world-wide! Livebinders were created so that anyone, but especially educators, could do with digital information what we typically do with the papers on our desk -- organize them into nice containers like three-ring binders on a shelf. With these online binders, you can also upload your documents and easily combine them with your links in a neat and organized way. The beauty of LiveBinders is that you can organize a lesson there, collaborate with a colleague in writing that lesson on a binder, and share it across many spaces. You can even have students work collaboratively on binders.
Once you’ve created your binder by filling it with links, resources, photos or videos, you can share it via email, link it to anything, embed it in a blog or view it in presentation mode. Many educators are using LiveBinders to support their going paperless or to house their presentation materials for an upcoming conference. Or they might create one at an event and add links to it as the event is in progress. Creating a LiveBinder to support your lesson planning will save you time and become a living document that you can update anytime. Here's a binder that I created for my presentation in June at ISTE12 that's been viewed over 4,800 times! Take a look at it and think about ways that you could begin developing one to use in your classroom. Could it work for you?
4. Storybird
If you're looking to provide vivid, visual support to your language arts lesson, this is the tool for you. Here’s what the Storybird team shares:
That said, Storybird is a fun and easy-to-use tool for creating short, visual stories. You and your students can select artwork, drag and organize photos, and add your own text to create beautiful digital stories. These creations can then be published on the web with adjustable privacy settings and with the option to allow comments, which is perfect for teachers to encourage student collaboration. In addition, there is the option to create a classroom account. You can sign up for free or consider an upgrade to a paid account. There's even a "refer a friend" program . The opportunities to use this free Web 2.0 tool to enhance your reading lessons are there for the asking. Take a peek at one of my Storybirds , then get started with creating yours!
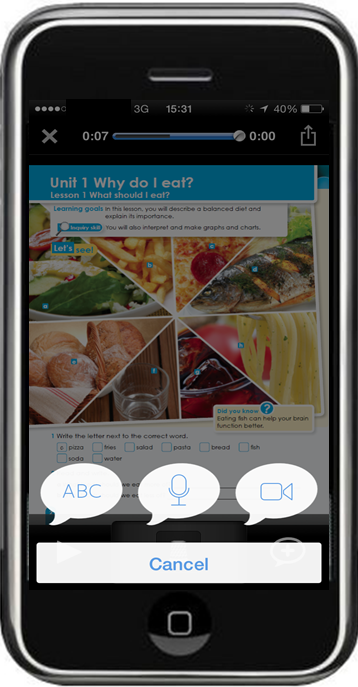
5. VoiceThread
VoiceThread has been a solid lesson-planning standby tool for some time. It's a collaborative, multimedia slide show that allows students to comment on images, documents and videos through text, video and audio files. Teachers can set up groups and classes as well as moderate comments, embed in blogs, and export to audio files. It's an easy way to differentiate instruction while providing choices to "show" learning, engage in conversation, and think openly and critically about content. Click here to see a great example: "What's a VoiceThread anyway?" Then consider the ways you could incorporate VT into a great lesson in reading, writing or arithmetic.
Finding Your Comfort Zone
Sometimes the idea of incorporating these tools into your lesson-planning structure might seem overwhelming. You may even be concerned that Web 2.0 tools won’t fit into your school or district standards. Well, for those who have trepidations, ISTE has developed a set of educational technology standards for teachers. These standards, called ISTE NETS , seek to move beyond the tool and address the bigger picture of technology in the classroom and in professional practice. Take some time to visit the teachers' page and decide for yourself regarding what will or won't work to support your comfortable tool integration. In the meantime, take a look at a great video on how one teacher uses free Web 2.0 tools in her classroom:
Do you already use these Web 2.0 tools? Will you commit to trying a new one? Are there others that you use? We'd love to connect with you! Take the time to check out these five cool tools. And leave a comment below to share with us which tools you use, and how they're supporting your lesson planning.


10 of the Best Web 2.0 Tools for Teachers

What is Web 2.0?
The term first came into use in 1999 and simply describes websites that use technology above and beyond the static web pages used by earlier sites. This often allows users to be more interactive and collaborate with each other and with the page itself, such as in social media, for example, rather than simply viewing static content.
10 Top Web 2.0 Tools for Teachers
1. poll everywhere.
This invaluable resource gives a new lease of life to student surveys and polls. Quick and simple to use, it works across multiple platforms, with respondents able to submit answers via mobile phone, Twitter or web browser.
2. Animoto
Brilliantly easy to use, Animoto produces high-quality videos from pictures and text, set against chosen backgrounds and music. A great way for students to get creative and produce something they can be proud of, Animoto has a wide variety of classroom uses, from projects to reports.
3. LibriVox
A great site for introducing students to literature or encouraging reluctant readers, LibriVox contains a wide catalogue of free audio books. To help students improve confidence and presentation skills, encourage them to submit their own content too!
4. Twitter
Boasting a host of brilliant ways for students to connect with teachers, peers and world experts, Twitter is a top tool for research and communication in and out of the classroom. Check out our list of 5 great ways students can use Twitter for research !

5. Dropbox
Simple, foolproof, easy to use… Dropbox is the best way to share files and documents with your students from any computer, anywhere!
6. + 7. WordPress and Blogger
These two sites go side-by-side because there’s so little to choose between them! Both provide brilliant creative platforms for classroom blogs, either for students learning to express themselves and create online content or for teachers keeping students updated on important information and projects.
An invaluable tool for the busy EdTech teacher, Diigo is like an electronic, all-purpose digital Filofax! Use it to store links, resources, websites, blogs and more. It boasts handy sticky notes for reminders, highlighters for personalizing documents, and the ability to store documents and images too. An all-round winner of a tool!
9. Conceptboard
One of the most striking manifestations of online technology is the rise in digital whiteboards. This one hosts a bunch of fantastic features, allowing teachers to share and discuss ideas in multimedia format with students both in the classroom and virtually.
A must-have tool for teaching presentations, this is one web 2.0 resource that really has changed the face of the classroom. Including photographs, diagrams, flowcharts and being able to zoom in and out makes presentations far more engaging and visual than ever before.
Any we’ve missed? I’m sure there are! What are your favourite Web 2.0 tools for teachers? Let us know in the comments box below!
Images courtesy of Flickr, Neal. & Ed Yourdon
Laura is a writer and recent Cambridge graduate with particular experience in the area of education technology. She has worked with a variety of different education companies and is active in the 'edtech' community on Twitter, so she prides herself on always being in touch with the latest developments and exciting new tools in e-learning.
11 Comments
Just in case the above list is not enough, here’s some more: http://www.xhtmljunction.com/blog/top-10-web-2-0-sites-to-create-microblogs/
You can also Read Related below Article.,
List of 100 Top Web 2.0 Sites With High PR – Visit Below Post Link
http://www.kingtricks.com/list-100-top-web-2-0-sites-high-pr/
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
This site uses Akismet to reduce spam. Learn how your comment data is processed .

- Career Center
- Digital Events
- Member Benefits
- Membership Types
- My Account & Profile
- Chapters & Affiliates
- Awards & Recognition
- Write or Review for ILA
- Volunteer & Lead
- Children's Rights to Read
- Position Statements
- Literacy Glossary
- Literacy Today Magazine
- Literacy Now Blog
- Resource Collections
- Resources by Topic
- School-Based Solutions
- ILA Digital Events
- In-Person Events
- Our Mission
- Our Leadership
- Press & Media

Literacy Now
- ILA Network
- Conferences & Events
- Literacy Leadership
- Teaching With Tech
- Purposeful Tech
- Book Reviews
- 5 Questions With...
- Anita's Picks
- Check It Out
- Teaching Tips
- In Other Words
- Putting Books to Work
- Tales Out of School

- Digital Literacies
- Administrator
- Job Functions
- Innovating With Technology
- Teaching Strategies
- Teacher Preparation
- Professional Development
- Digital Literacy
- ~9 years old (Grade 4)
- ~8 years old (Grade 3)
- ~7 years old (Grade 2)
- ~6 years old (Grade 1)
- ~5 years old (Grade K)
- ~4 years old (Grade Pre-K)
- ~18 years old (Grade 12)
- ~17 years old (Grade 12)
- ~16 years old (Grade 11)
- ~15 years old (Grade 10)
- ~14 years old (Grade 9)
- ~13 years old (Grade 8)
- ~12 years old (Grade 7)
- ~11 years old (Grade 6)
- ~10 years old (Grade 5)
- Student Level
- Teacher Educator
- Special Education Teacher
- Reading Specialist
- Literacy Education Student
- Classroom Teacher
- Content Types
Video Production Made Easy With Web 2.0 Tools

Since 2014, I have attended the Summer Institute in Digital Literacy at the University of Rhode Island and have had the good fortune of spending a week learning about best practices for using digital tools in the classroom alongside other K–16 educators. As a result, I have learned different methods for including video tools in my practice without the added stress and expense of purchasing cameras, tripods, and editing software.
Creation and asynchronous conversation
Though our world is huge, we can help our students engage in conversations that go beyond a 140-character tweet or an abbreviated post on social media. Flipgrid is one of the tools that I have leveraged in my classroom in order to engage students in conversations with people with whom they might not normally communicate . This year, as my ninth graders stepped into my classroom, I knew they were my first group of students who had no memory of the events of September 11, 2001. I wanted them to hear firsthand what others had experienced. To do that, I created a Flipgrid, which started with friends and grew beyond people I knew. The interviewees used Flipgrid as a video tool to respond to a prompt about their own memories of September 11. I shared this Flipgrid with my students, who not only watched but were able to create their own video response to posts that resonated with them. Flipgrid offered my students an opportunity to have a dialogue with others through the affordances of connected learning. (Note: If you have a memory of September 11 that you would like to contribute to my Flipgrid or continue a conversation with one of the people who posted to this grid, I would love for you to share it here .)
Leveling the class participation playing field
Another creation tool I stumbled upon in its infancy and that I now use frequently with my students is Voki . Voki is a speaking avatar program that allows users to choose an avatar, make it unique by adding clothes and finding hairstyles and accessories, and add a voice through three methods: microphone, telephone, or a text-to-speech device. Certainly, the avatar design is what draws students in, but one of the most powerful aspects of this tool is that it gives students a platform for expressing themselves. Students can comment on a topic important to them or simply share what they’ve learned. Voki is also excellent for formative assessment. Though I didn’t realize this tool’s power at first, students who are often uncomfortable talking in class or who are physically unable to talk get the opportunity to engage in classroom discussions. The avatar does the talking for them through the text-to-speech option. There are many other ways to use Voki in the classroom; for instance, I’ve had students comment on politics or create advertisements for a product they were trying to promote. Teachers can also use Voki. For example, I have used the Voki Presenter option to teach elementary-aged students how to spell word family sounds. It’s a versatile tool, and many of the options are free to students and teachers.
As a veteran teacher, I know that when students are engaged, they love learning. By providing instructional approaches for developing student expression that go beyond the traditional multiparagraph essay (which typically is not read by anyone other than the classroom teacher), digital media has the potential to be a powerful approach to education. Not only does video production allow students to communicate with a broad audience, but it also provides them with an easy means to become civically engaged citizens.

This article is part of a series from the International Literacy Association’s Technology in Literacy Education Special Interest Group (TILE-SIG) .
Three’s Company When Curating Content
We’re Crazy About Publishing: The Top Ten Tools We Love
- Conferences & Events
- Anita's Picks
Recent Posts
- Using Reading Assessments to Empower Teachers and Students
- ILA Partners With Smartbrief to Launch Weekly Newsletter
- International Literacy Association Releases 2024 Edition of Children’s Rights to Read Advocacy Manual
- Finding Nonfiction
- “A Steel Magnolia”: Remembering Linda B. Gambrell, Past President of ILA and Distinguished Scholar

- For Network Leaders
- For Advertisers
- Privacy & Security
- Terms of Use

Web 2.0 Tools Motivate Student Creativity
Using Web 2.0 tools to teach my courses not only enhances my innovative potential in designing lessons, but helps motivate student creativity in project based assignments. As an educator at an online high school, I have designed my courses to allow students options for completing work. I developed a blog with short tutorials on how to use certain Web 2.0 tools and I allow them to choose from any of the methods described on the blog to complete projects. Not only has having these options helped my students, but the tools that they are learning to use spark creativity.
For example, standard word processing software, such as Microsoft Word, offers a fundamental tool for students but not much intrinsic value. However, using blogs can tap into something very important for high school students—the chance to be heard by more people than just the teacher. If students are allowed to complete essay projects in a blog rather than in the more traditional format, student bloggers can write out their ideas so the world can listen. The result is more thoughtful and more creative writing, which helps promote student literacy.
For years MS PowerPoint has been considered the "creative tool" which propels students to become more creative in their presentations. But again, PowerPoint and similar presentations are often viewed only by the teacher and the class. But the Web 2.0 presentation applications, such as Slideshare and Zoho Show allow students to create presentations and share them with the world.
The above illustration comes from one student's Slideshare slide show about Portugal. Using the program requires that students build their project in PowerPoint (or similar software) first and upload it; but knowing that they are uploading it promotes ingenuity during the original creation.
The above illustration is from a student who used Zoho Show to create her project, About Me. Zoho Show is less popular but does allow the students to build their project in a web based application. So, those who can't afford presentation software for their computer, and thus would never complete this type of project, now have a new opportunity. Also, both of these sites allow students to view other people's amazing visions. This opens the floodgates for their imaginations.
Some of the most interesting student work I've seen at my school has come in the form of video projects. Students have easy access to video cameras today and often make movies for their own entertainment. Many students are comfortable playing with editing software and because of free video hosts like Youtube and Google Videos, anyone can post to the web. Allowing students the option to create video projects and then share them in an online network is exciting. Animoto is a newer video production website that allows students to upload pictures, select music, and easily produce a short 30 second movie. It's hard to assess student learning in a 30 second project, but using this tool to replace a paragraph or two of an essay or as an intro to a presentation project gets students interested in the assignment.
Up until last year, student collaboration has proved difficult in an online high school. However, with the increase in usability of wiki's and the ability to create my own social network using the Web-based network-builder Ning , it has really begun to take off. Wiki's can act as editable databases, processor documents, multimedia hosts and any number of additional functions. The idea that people can constantly transform information on a page through real time collaboration is very exciting. Students can post ideas and get feedback from other students with whom they are working. They can bounce ideas back and forth expanding or narrowing their original concepts. Our social network gives students a place they can go to make friends, socialize, and work together. They can discuss their ideas, share research, and collaborate. The key, though, is that they make friends first and the social part of the network allows them to do that in a more natural way than my saying, "partner up with someone and work on this project together."
Tech & Learning Newsletter
Tools and ideas to transform education. Sign up below.
Implementing Web 2.0 tools in my courses has given me an opportunity to open the doorways of creativity and have students walk through it rather than supplying the gentle motivational nudge to which I'm accustomed.
Finally, if you want to get a real hands-on feel as to what this is all about, please spend time at First Day of Kindergarten , the blog I've created to help students learn to use Web 2.0 tools for their projects.
Email: Cory Plough
Retaining Talented, Passionate Educators
Educator Edtech Review: Acer TravelMate P4 Spin 14 Notebook
Top Free Sites for Creating Digital Art
Most Popular
- 2 Retaining Talented, Passionate Educators
- 3 Deck.Toys: How to Use It to Teach
- 4 Educator Edtech Review: Acer TravelMate P4 Spin 14 Notebook
- 5 People Hate To Think, Says Research. What Does That Mean For Teachers
You are using an outdated browser. Please upgrade your browser to improve your experience.
Search Kids Discover
Using web 2.0 tools in the classroom.
March 5, 2012 by Lisa Dabbs
chainarong06/Shutterstock
As educators, the use of Web 2.0 tools is transforming our work, and more specifically the way we support students in the classroom. As schools bring more technology into their classrooms, teachers will in turn strive to put more technology in their students’ hands. That is, if they are prepared to do so.
Web 2.0 Tools are online software programs that allow users to do a number of different things. They can be used to teach curriculum content, store data, create/edit video, edit photos, collaborate and so much more. These programs are often free and are used by teachers, students, and sometimes parents, both in and out of the classroom, on a pretty regular basis.
The question then becomes, are educators prepared to use these tools? How can educators best plan to incorporate Web 2.0 Tools into their classroom? How can they best plan to ensure effective tech integration? How can they be sure that the tool remains a support piece to their instructional practice, rather than a replacement?
These are important questions that we need to be able to answer for our own work, but more importantly so that we can continuously strive to be a 21st century educator for our very important clients: our students. The use of Web 2.0 Tools to support instruction is vital. How we use these tools is going to make a critical difference in how we measure our students success and how they are supported to meet 21st century skill sets.
If you are new to this concept, don’t feel bad. Embracing the use of tech integration in our daily work beyond word processing and power point presentations is still new to many educators. However, it’s important that we accept the fact that Web 2.0 tools are here to stay. The sooner we learn to harness their wonderful power, and how they can bring learning alive in the classroom, the better.
As we talk about Web 2.0 tools, one point I want to stress is that we need to remember that it’s not about the specific tools themselves that we use with students, but why, and when the tool is needed. Ideally there also needs to be a culture within the school that values technology use in the classroom. As a former school principal, I can guarantee you that the leadership in the school must also be modeling the use of technology, providing professional development in this area, and seek to build a school community that enables and values the effective use of technology for teaching and learning.
In the spirit of technology for teaching, I want to offer you 8 great Web 2.0 educational tools that I encourage you to seek out, practice with, and learn to incorporate into your work in the classroom. Will it take time to learn to use these tools? Yes. Are the benefits worth the time? Absolutely!
8 Great Web 2.0 tools to support you in the classroom:
Glogster is a great creativity site whose tag line is “poster yourself”. A ‘glog’ is basically an online poster web page. Students can combine text, pictures, graphics, video, and audio to create an interactive online poster. They can click and drag items out of Glogster’s resources, choose their own backgrounds, pictures, text boxes, videos, web links, and more! Glogster has a very simple-to-use interface. The final glog can be hosted by Glogster or you can embed it into a wiki, blog, or class web site. ( click here to watch a 2 minute EdTech Talk about Glogster.)
This site was designed specifically for elementary and middle school teachers who want to provide each of their students with their own, unique blog. Kidblog’s simple, powerful tools allow students to publish posts and participate in discussions within a secure classroom blogging community. Teachers maintain complete control over student blogs.
Linoit is a great service that provides its registered users with virtual “stickies” that can be placed on a canvas or bulletin board area. Both lino users and non-registered guests can post stickies on the canvas. The great thing about linoit is that you can use it at three levels: public, limited access and private.( Click here for a sample of one of my recent canvases.)
LiveBinders
Livebinders were created so that anyone, but especially educators, could do with digital information what we do with the papers on our desk – organize it into nice containers – like 3-ring binders on a shelf. With these online-binders, you can also upload your documents and easily combine them with your links in a neat and organized way. (Here’s one of my livebinders .)
This web tool is an easy solution for teachers to open up their classroom and their students to a world way beyond their campus. With Skype, students can learn from other students, connect with other cultures, and expand their knowledge in amazing ways by communicating through their computer with a webcam.
This is a fun and easy-to-use tool for creating short, visual stories. Students can select artwork, drag and organize photos, and add their own text. These creations can then be published on the web with adjustable privacy settings. There is also the option to allow comments, which is perfect for teachers to encourage student collaboration. (Here’s one of my Storybirds .)
VoiceThread
VoiceThread is a collaborative, multimedia slideshow that allows students to comment on images, documents, and video through text, video, and audio files. Teachers can set up groups and classes as well as moderate comments, embed to blogs, and export to audio files. It is an easy way to differentiate instruction while providing engaging choices to “show” learning, engage in conversation, and think openly and critically about content. ( Click here to see “What’s a voice thread anyway?”)
Teachers and students can generate word clouds that show prominent words in any body of text. Just enter text you have gathered from students, or even a URL, to see a summary of what the text is about. Wordle also allows you to change the appearance of your word cloud by the shape, font, color, and organization. ( Click here to see a short video on how to use Wordle in the classroom.)
Wetoku is a web service or Web 2.0 tool out of Korea that provides a simple platform for interviewing someone via the Internet. Collaborating globally is a must for our students and connecting can be a challenge. Wetoku makes doing an interview as easy as filling out some basic information, creating an interview session and then sending the creative interview session’s URL to the interviewee. Once the recording is done, the interviewer can embed the copy of the URL into a blog or website. You will need a web-cam to use this tool. ( Click here for a video on how to use wetoku.)
Okay, what do you think? Still not sure where all these Web 2.0 tools fit into your school or district standards? Well for those who are still skeptical, ISTE has developed a great set of educational technology standards for teachers. These standards, called ISTE NETS , seek to move beyond the tool and address the bigger picture of technology in the classroom and in the professional practice. You can take a look at them here .
I hope you’ve enjoyed taking a look at these 8 amazing tools!
Lisa Dabbs is an educational consultant and former principal who lives in California. She is a Core Blogger at Edutopia.org, founder of New Teacher Chat #ntchat on Twitter and blogs about supporting new teachers at Teaching With Soul .
Already a Member, Log In:
Register below:, what best describes me.
Please send me Free Resources, Special Deals and Promotions.
Secure Server - We value your privacy. kidsdiscover.com will not sell or rent your email address to third parties
Lost your password?
Don't have an account sign up now, it's free..
- Lost password

Web2Tools.com provides a variety of web-based tools designed to support educators in creating engaging online lesson plans, facilitating student collaboration, and improving communication for more effective teaching and learning experiences.
- All Web 2.0 tools
- _Animation tools
- _Digital board tools
- _Polling tools
- _Presentation tools
- _Quiz & Assessment tools
- _Storytelling tools
- _Video tools
- What is "Web 2.0 tools"?
Web 2.0 tools: Editor's Choice
Recent posts.

Artificial Intelligence (AI) Web 2.0 Animation & Video Tool
Steve.AI is an artificial intelligence (AI) web 2.0 tool. It's like having a super helpful video creation assistant…

Web 2.0 Visual Collaboration and Planning Tool: Draft io
Draft.io offers an exciting new way to enhance planning and decision-making in the classroom. With its unified visual…

Web 2.0 Virtual Whiteboard Tool: Idroo
Idroo.com is an amazing tool that brings the classroom to life in the digital world. It's like having a virtual whi…
3D Web 2.0 Avatar Tool
Avaturn.me is an awesome tool that lets you create super realistic avatars for games, apps, and metaverses. It's li…

3D Web 2.0 Map tool
Maps3D.io is a web 2.0 tool that lets you create 3D maps. It's like taking regular old maps and giving them a fun a…

3D Presentation Tool: Emaze
Emaze is a great Web 2.0 tool that allows users to create visually stunning presentations, reports, and other types of …

Free cartoon maker Web 2.0 tool: ToonyTool
ToonyTool is a nice Web 2.0 tool that allows you to create 2D cartoon characters, animations, and illustrations. It'…

Weebly: A Beginner-Friendly Website Building Tool
Weebly is a Web 2.0 website builder tool and hosting platform that makes it easy for anyone to create and manage their …
Categories for Web 2.0 tools
- 3D tools (3)
- Animation tools (2)
- Cartoon tools (1)
- Coding tools (1)
- Digital board tools (3)
- E-Book & PDF Tools (2)
- Game tools (1)
- Photo & Image tools (3)
- Polling tools (1)
- Presentation tools (2)
- Quiz & Assessment tools (1)
- Storytelling tools (1)
- Video tools (2)
- Website & Blog Tools (1)
Most Popular Web 2.0 tools
All web 2.0 categories.
- 3D Avatar Creation Tool
- 3D Avatar Tool
- 3d Map tools
- 3D Presentation tool
- 3D Web 2.0 Tool
- 3D web 2.0 tools
- Adding text to photos
- AI Web 2.0 Tool
- Animated GIF creator
- Animated video maker
- Animation tools
- Assignments
- Avatar tool
- beginner website design
- Block-based coding tools
- Captions for images
- Cartoon maker
- Cartoon tools
- Coding tools
- Collaboration Platform Tool
- Comic strip
- Creating a website
- Customizable GIFs
- designing games
- digital art tools
- Digital board tools
- Digital publication tools
- Drawing Tool
- E-Book & PDF Tools
- easy website creation
- Ebook maker tools
- Ebook tool for teachers
- Editors Choice
Featured Web 2.0 tools
- GIF editing tool
- GIF sharing platform
- Interactive Digital Learning Tool
- Interactive ebooks
- Interactive Learning Tool
- Interactive publication tools
- mosaic maker tools
- Online ebook tools
- Online GIF editor
- online mosaic tools
- Online Presentation
- Online Presentation Tools
- online website builder
- PDF conversion
- Photo & Image tools
- Photo editing tools
- Photo mosaic creation tools
- Polling tools
- Presentation tools
- Quiz & Assessment tools
- Reaction GIFs
- Real-Time Collaborative Whiteboard Tool
- Storytelling tools
- Text addition to images
- Text overlay for images
- Text to Animation Tools
- Text to Video Tools
- Tools for creating educational games
- tools for education
- tools for English teachers
- Tools for geography course
- tools for kids
- tools for language learning
- tools for learning
- tools for simple coding
- Tools for students
- tools for teachers
- tools for teaching vocabulary
- Video to GIF converter
- Video tools
- Virtual Classroom Collaboration Tool
- Virtual Whiteboard Tool
- Visual Collaboration and Planning Tool
- Visual Mapping and Problem-Solving Tool
- Visual Thinking and Creativity Tool
- Web 2.0 Presentation Tools
- Web based text editing for images
- Website & Blog Tools
- Website building
- Website design
Random Web 2.0 tools
Featured web 2.0 tool.

Padlet board tool
Popular web 2.0 tools.

Animaker video tool
Footer menu widget.
- Web Archive
- Privacy Policy
- Terms & Conditions
Academia.edu no longer supports Internet Explorer.
To browse Academia.edu and the wider internet faster and more securely, please take a few seconds to upgrade your browser .
Enter the email address you signed up with and we'll email you a reset link.
- We're Hiring!
- Help Center

Selecting a Web 2.0 Presentation Tool

Related Papers
Meinald T Thielsch
Language and Literacy
Kent Manning
Asri S Fatimah
This study aims at analyzing reflection of the use of prezi as instructional media for teaching English in Indonesian context. Prezi is presentation software which is not commonly used in Indonesia producing a cloud-based presentation and storytelling tool for presenting ideas on a virtual canvas. This study is conducted based on the previous survey study done by Fox et.al (2016) finding that all of the students in their study preferred prezi rather than power point as a presentation tool in the areas of ease of use, fun to use, text, graphics, and usage in future presentations. However, this study has a purpose to reflect the student-teacher’s experience when using prezi in teaching English. To obtain the data, journal writing and self-observation by using video recording are used. It deeply investigates: 1) how he creates prezi for teaching English and 2) challenges and benefits of using it for teaching. The finding revealed that prezi is a powerful tool attracting the students’ a...
David Harris
In this paper, critical discussions of electronic presentation software, initially focused on PowerPoint, are reviewed. The potentials and pedagogic implications of newer forms, such as Microsoft Producer, Prezi and Xerte, are then considered. Discussion turns to whether teaching technologies, including face to face formats, constrain or prompt pedagogic innovation. An argument is developed about using presentation software in a different context to construct learning objects (stand-alone online resources), to isolate the effects of the presentation software itself. Finally, non-technological issues which also affect actual use are considered, especially in teaching subject specialisms like leisure studies.
MATEC Web of Conferences
Maria Magdalena Widiantari
IJ Publication
Online presentation in a virtual class has two critical needs: the presenter should be able to make changes in the presentation dynamically and the participants should be able to interact with the presentation. Without the interaction of the participants, the presenter has no feedback cues to alter her presentation dynamically to suit the condition of the participants. Existing online presentation tools only allow sharing screen, streaming video, and mixing quizzes. There is still a need for a coherent web-based medium to build dynamic and interactive presentations. Runestone is an ecosystem for interactive textbooks. With interactive books, readers can interact with them. This involves bringing in a HTML5 based presentation system such as reveal.js features into runestone. First, the stylesheets need to be designed for presentation. The stylesheet will have to be designed to make the webpages as a presentation made of a sequence of slides instead of continuous pages. Secondly, the webpages will have to be synchronized such that the presenter will be able synchronize the viewing for all the participants. To mitigate the tedious HTML code of the presentation, the presentation will be prepared in a lighter markup language such as Restructured text (rst) and then, using Python scripts, the rst file will be converted to html file. There will be two modes namely user control mode and presenter control mode. In presenter control mode, the presenter will control the navigation of the slides for all the users. In user control mode, the user is free to navigate to any page of the presentation and interact with it. This project develops a web-based tool with these features: a presentation is a sequence of web pages; the presentation can be prepared using an extensible markdown language; the presenter can synchronize the viewing of the pages or, as the need arises, let the users navigate the pages freely; the presenter can make changes and execute programs in the page, which will be executed in a server; participants can make changes and execute programs in the pages, which will be executed in the browser itself; presentation can have a variety of questions (MCQ, short answer, program snippets) and participants can answer these questions with immediate helpful feedback; the responses of the participants to the questions will give feedback to the presenter as to the effectiveness of the presentation.
Anna Szafrańska (Szafrańska-Gajdzica; Gajdzica)
The article describes the preliminary results of the implementation of WorkPackage 4 (WP4) “Selection and testing new ICT tools” in the framework of the international research network IRNe, represented by researchers from partner institutions in Poland, Slovakia, Ukraine, Australia. These results concern the analysis and study of some categories of ICT-tools for making multimedia presentations and didactic videos. All the package period has been divided into 5 main stages. Authors presented a ranking list based on quality and quantity assessment of chosen ICT-tools and proposed some recommendations of features for good presentation and didactic video as well as specified typical mistakes of designers and users.
2013 International Conference on Informatics and Creative Multimedia
Kazunori Sugiura
Journal of Education and Learning (EduLearn)
The teaching and learning styles that teachers and students apply in their teaching and learning have dramatically changed due to technological advances particularly in computer. Technological advancements are affecting the way we teach and learn. Technology has found a profound home in the world of teaching and learning. Teaching/learning technologies (TLT) have received considerable attention of many including academicians in recent years. The promises of TLT vary for the respective publics. Many insist that students today do not learn well with traditional teaching and learning methods. They argue that students require presentations that are visual and stimulating. Classroom teachers hold the key to the effective use of technology to improve learning. Whatever the varying perceptions of the promises of teaching, leaning, technology, presentation instruction in the classroom, using the Web for teaching the bulk of their course, and many other faculty are considering adopting such technologies. This paper will examine some of the advantages and disadvantages of only one type of TLT, presentational technology in the classroom, and some of the issues for faculty to consider before adopting it.
Academic Radiology
Lynn Broderick
Loading Preview
Sorry, preview is currently unavailable. You can download the paper by clicking the button above.
RELATED PAPERS
Beat Signer
INTED2019 Proceedings
Raquel Sanchis
Reinout Roels , Beat Signer
Swapna Kumar
Christopher Sessums
2009 IEEE International Professional Communication Conference
Terrance Goan
International Journal of Knowledge Society Research
Maira Kotsovoulou
Innovative Higher Education
Russell Craig
Hue University Journal of Science: Social Sciences and Humanities
Kenneth E Colwell
Proceeding of the twenty-sixth annual CHI conference on Human factors in computing systems - CHI '08
The CU Online Handbook
Patrick Lowenthal
Issues and Challenges
Pavel Samsonov
Bernardo Gaspar
Abuobieda Abusharib , moawia A alshiek
iliasu ibrahim
International Journal of e-Education, e-Business, e-Management and e-Learning
FARINA NOZAKIAH TAZIJAN
Jonalou S Labor
Deniz Ortactepe
Vickery Lebbin
Procedia - Social and Behavioral Sciences
Salih GUMUS
Deirdre Burke
International Congress Series
Sidney Tyrrell
Human-centric Computing and Information Sciences
Arjulie John Berena
RELATED TOPICS
- We're Hiring!
- Help Center
- Find new research papers in:
- Health Sciences
- Earth Sciences
- Cognitive Science
- Mathematics
- Computer Science
- Academia ©2024

Teaching with Web 2.0 Tools (Part 1)
Having the opportunity to expand the horizon of my traditional EFL classroom has been just as exciting for me as for my students. However, I must admit that, as a digital immigrant, it was not simple at the beginning. It took many hours of focused as well as playful hours of dedicated inquiry to find the link between the learning goals of a CLIL lesson and the potentiality of different Web 2.0 tools to support them. I also had to determine how much scaffolding learners would need before engaging in web-based activities and how to integrate elements of the outside world that could enrich our lessons.
In preparing a science lesson, for example, the integration of international celebrations, such as the World Health Organization’s (WHO) International Health Day or the United Nations Observances , can bring the real world into the classroom. This, along with Web 2.0 tools, becomes a way of integrating the world of our learners with the real world—right there in our classrooms or as a home-school link.
Using Voice Thread for speaking activities

Once you have made a decision about the speaking function to focus on (performance, transaction or interaction) and given the language support needed by your learners, you can upload models for the speaking activity directly into your Voice Thread page for your students to view prior to doing the task.
In setting up activities, give learners an opportunity to personalize their experience. After all, that is what students do in the real world through social media, such as Facebook .
The following example presents materials for a science lesson. In the exploration stage of the lesson, learners can talk about what they think a healthy meal is. In a Voice Thread activity, learners can do the following using computers, tablets or their smart phones:
- Take pictures and create a healthy food poster to present in the recording.
- Make a video of healthy foods found in vending machines while they narrate.
- Take selfies next to healthy food street stands and describe why it is healthy.
- Make a video of their favorite home-made healthy meal and talk about it.
- Take a picture of their refrigerator and describe its contents.
Additionally, students can ask questions based on classmates presentations or add information to a previously posted presentation before they move into the next stage of the lesson.
As learners get more knowledge on the topic—healthy food, in this example—they can then work with information from international organizations, such as the World health Organization, to learn more about healthy or unhealthy food and its impact on other communities throughout the world.
Using again the science example, and to celebrate International Health Day 2015, a question is added to the activity to activate students’ previous knowledge on food safety—the focus of the celebration. Students proceed to record their current knowledge. Examples of activities that can be created in Voice Thread to activate previous knowledge are the following:
- Create a cloud with the words you associate with food safety and explain to your classmates the ones you think are the most important.
- Record an acrostic poem using food safety.
- In pairs, create a video for a community announcement on what you think food safety is.

In the next article in this series, we will explore the use of Web 2.0 tools for listening activities.
Please note that not all titles are available in every market. Please check with your local office about local title availability.
You may also like
Mastering classroom management: transform your teaching, keeping it human: four things every teacher should consider when using technology, 4 ways to teach multimodal literacy in the language classroom, 19 comments.
Reblogged this on M Amin Gental .
Thank you, M Amin Gental!
Magali, – hi! Great post – thx! As a reminder to self, I’ve just made a 5-slide voicethread using food pictures, re World Health Day (coming up 7April, I see!). I hadnt used Voicethread for ages, but was encouraged to find that it is quick and easy to use. (I thought about adding the link here, but that would be a bit cheeky!) Good to know it’s also available on a smart phone. I hadnt realised. I confess I havent used Voicethread in the classroom yet, but must give it a try. I like your ideas for doing this. Great for encouraging interactivity, and it seems you’ve achieved a lot with it. Will look forward to your next post on listening! Thanks – and all the best, Rachel, Budapest
I’m very happy to learn that you found the article helpful. Please share with us your ideas. I truly look forward to hearing from you and learning about how your learners respond to activities that use Web 2.0 tools. Thank you, Rachel, for Reading our articles!
All the best,
Magali Trapero Turrent, Mexico
Very nice idea. For those without a budget, you could do something very similar using Instragram/Vine and hashtags. The students would need to set up accounts and then add an assigned hashtag to each of their posts. For example, you might tell the students: Take a short video of a food each day. Post it on Instagram and make sure to include “#MrSchaarsClass”. You also have to comment on at least one of your classmate’s posts every day.
Jeremy https://stuartmillenglish.com
Thank you, Jeremy, for reading the article and for sharing your ideas with us!
Magali Trapero
Reblogged this on English in Andalucia.
Thank you, Natalie!
You’re welcome! ?
I enjoyed going through your voice thread approach to creating interaction between the teacher and the learners. I am used to teaching with images that carry stories–emotional, entertainment etc. My francophone students bring their own pictures into mine and evolves moments to broaden their vocabulary, use of English etc!
Thank you, Sam-Ackah Odeyemi, for reading the article and sharing your ideas with us!
Editing: …this evolves moments to broaden their vocabulary…
Reblogged this on Halina's Thoughts and commented: Teaching with Technology
Thank you, Halina!
[…] native », je ne suis pas née avec un Ipad dans mon berceau, je suis une « digital immigrant » paraît-il. Alors, avant, pour aller « en ligne » il y avait le modem qui se connectait […]
Great work to have a clear understanding of the Web 2.0 Tools.
Thank you, Emmanuel!
Reblogged this on Karin S. Saputra and commented: Yeah, VoiceThread!
[…] books published by OUP as well as a teacher and former OUP Educational Services teacher trainer. In her posts, she shares her ideas for using Web 2.0 tools to develop learner’s language […]
Leave a Reply Cancel reply
Recent posts, how to promote equity and inclusion in the classroom, new teacher advice: 5 tips to avoid common teaching mistakes, learning through play: activity ideas for young learners, soft skills activities: ideas for your language classroom, recent comments.
Copyright 2023 © Oxford University Press 2023
Read our Privacy Policy , Cookie Policy & Legal Notice .
This blog contains external links. OUP are not responsible for the content of external sites nor do we endorse any companies or organisations linked to. Any views or opinions expressed in the articles on these posts are those of the author(s).
Oxford University Press - ELT
Mobile Web 2.0 Tools and Applications in Online Training and Tutoring
- Living reference work entry
- Latest version View entry history
- First Online: 16 January 2019
- Cite this living reference work entry

- Zuzana Palkova 3
252 Accesses
Today, over six billion people have access to a connected mobile device and for every person who accesses the internet from a computer to do so from a mobile device as well. Mobile technology is changing the way we live and it is beginning to change the way we learn (UNESCO, Retrieved from http://www.unesco.org/new/en/unesco/themes/icts/m4ed/ , 2014).
Mobile Learning (m-learning), referred also as “anytime and anyplace learning,” has evolved with the introduction of mobile and hand-held devices, such as mobile phones, laptops, notebooks, and tablet PCs, in teaching and learning, together with broadband and wireless data transmission. This greater connectivity creates opportunities for flexible, collaborative modes of learning, while supporting stronger links between learning at work, in the home, at school, and in the community.
As the main advantages of mobile technologies in education can be consider:
spontaneity – learning activities take place when the learner feels ready, or can be used to fill “dead time”
immediacy – learning becomes possible at the point of need, regardless of location
increased access – learning resources can be accessed from the workplace and in the field, while traveling, during classes and lectures
portability – communication with peers and tutors; and the capture, storage, and retrieval of information in multimedia formats are possible from one device at any location.
This chapter aims to present the new trends for education – mobile learning, through the outcomes of the Leonardo da Vinci project MobiVET 2.0 – Mobile Web 2.0 e-Training for Vocational Education Trainers (MobiVET 2.0, Retrieved from www.mobivet2.eu , 2014). The MobiVET 2.0 project aimed at filling the online training gap between the self-directed learners and VET trainers by developing mobile e-learning 2.0 knowledge and skills of the trainers thus turning them from in-class trainers to skilled online tutors (etutors).
This is a preview of subscription content, log in via an institution to check access.
Access this chapter
Institutional subscriptions
Similar content being viewed by others

A Mobile Learning Journey in Pacific Education
ADDIE. 2014, December 29. ADDIE model. Retrieved from http://www.instructionaldesign.org/modelssssssss/addie.html
Agilemodeling. 2014, December 29. Agilemodeling. Retrieved from http://agilemodeling.com/essays/agileDesign.htm
Albayrak, D., and Y. Zahide. 2015. Using social networking sites for teaching and learning: Students’ involvement in and acceptance of Facebook® as a course management system. Journal of Educational Computing Research 52 (2): 155–179.
Article Google Scholar
Anderson, P. 2007. What is Web 2.0? Ideas, technologies and implications for education. JISC Technology and Standards Watch, Feb. 2007. Bristol: JISC. Retrieved from http://www.jisc.ac.uk/media/documents/techwatch/tsw0701b.pdf
Bartolomé, A. 2008. Web 2.0 and new learning paradigms. elearning Papers 8: 1–10.
Google Scholar
Caudill, J.G. 2007. The growth of m-Learning and the growth of mobile computing: Parallel developments. The International Review of Research in Open and Distributed Learning , 8(2). https://doi.org/10.19173/irrodl.v8i2.348
Crowder, N. 1969. Automatic tutoring by intrinsic programming . Washington, DC: National Education Assn.
De Lima, M., and M.E. Zorrilla. 2017. Social networks and the building of learning communities: An experimental study of a social MOOC. The International Review of Research in Open and Distributed Learning , 18(1). https://doi.org/10.19173/irrodl.v18i1.2630
Downes, S. 2005. E-learning 2.0. Retrieved from http://elearnmag.org/subpage.cfm?section=articles&article=29-1
El-Hussein, M.O. 2010. Defining mobile learning in the higher education landscape. Educational Technology & Society 13: 12–21.
Figueredo, O.V. 2015. Framework for design of mobile learning strategies. In Zhang Y. (eds) Handbook of mobile teaching and learning . Springer, Berlin, Heidelberg.
Hossain, L.W. 2004. ICT enabled virtual collaboration through trust. Journal of Computer-Mediated Communication 10 (1): JCMC1014. https://doi.org/10.1111/j.1083-6101.2004.tb00233.x .
IDC. 2007. Retrieved from http://www.idc.com
Ionitescu, S. 2014. Online platform and training methodology in Mobivet 2.0: The optimum tool for self-directed learners and trainers in vocational education and training. Scientific Papers. Series. Management, Economic Engineering in Agriculture and Rural Development 14: 351–357.
JRC. 2009. Learning 2.0 – the impact of Web 2.0 innovations on education and training in Europe. Retrieved from ftp://ftp.jrc.es/pub/EURdoc/JRC55629.pdf
Kelly, P. 2011. Web 2.0-based e-learning: Applying social informatics for tertiary teaching. The Journal of Open Learning, Distance and e-Learning 26 (3): 280–283.
Learndash. 2013. Learndash. Retrieved from http://www.learndash.com/2013-hottest-e-learning-trends-infographic/
Learning, M. 2014. Mobile learning: Effective anytime, anywhere education. Retrieved from http://www.eschoolnews.com/2012/03/26/mobile-learning-effective-anytime-anywhere-education/
Lee, M., and C. McLoughlin. 2010. Web 2.0-based E-learning: Applying social informatics for tertiary teaching . (pp. 1-483) https://doi.org/10.4018/978-1-60566-294-7 . Publisher: IGI Global. Retrieved from www.scopus.com
Liyanagunawardena, T.R., and S.A. William. 2014. Massive open online courses on health and medicine: Review. Journal of Medical Internet Research 16 (8): e191.
McCann, K. H. 2009. Virtual communities for educators: An overview of supports and best practices. [Electronic version].In Proceedings from technology, colleges, and community conference , 137–142. Honolulu: University of Hawai’i at Manoa.
MobiVET. 2014a. Retrieved from http://mobivet2.eu/VLE_files/teachers_manual/teachers_manual.html
MobiVET. 2014b. Retrieved from https://docs.google.com/presentation/d/1D8Y_DqJeIesNZQhJKGHU3zbxNWCIMh827u9gtd_LdFg/pub?start=false&loop=false&delayms=3000
MobiVET. 2014c. Retrieved from https://docs.google.com/presentation/d/1D8Y_DqJeIesNZQhJKGHU3zbxNWCIMh827u9gtd_LdFg/pub?start=false&loop=false&delayms=3000&slide=id.p13
MobiVET 2.0. 2014. Retrieved from www.mobivet2.eu
O’Reilly, T. 2007. What is Web 2.0: Design patterns and business models for the next generation of software. Communications & Strategies . Retrieved from http://ssrn.com/abstract=1008839
O’Reilly, T.. 2014. What is Web 2.0? Retrieved from http://www.oreilly.com/pub/a/web2/archive/what-is-web-20.html?page=3
Palkova, Z. 2014. Using virtual environments for vocational education: The Avares case.In DIVAI 2014, 147–153. Praha: Wolters Kluwer.
Palkova, Z. (2017). An innovative virtual reality educational environment for school physics education: Slovakia case. In EDULEARN17 Proceedings , 7790–7797.
Palkova, Z., and E. Vakhtina. 2015. Innovative learning: From multimedia to virtual worlds. In EDULEARN15 proceedings , 1590–1599.
Palková, Z., A. Bandlerová, L. Schwarczová, and P. Bielik. 2014. WEB2.0 Technologies and their applications in online training. In INTED2014 proceedings , 4960–4966.
Parusheva, S., et al. 2018. Use of social media in higher education. TEM Journal 7 (1): 171–181.
Skinner, B. 1954. The science of learning and the art of teaching. Harvard Educational Review 24: 86.
Teachthought. 2014. 12-principles-of-mobile-learning. Retrieved from http://www.teachthought.com/technology/12-principles-of-mobile-learning
Tincanapi. 2014. Retrieved from http://tincanapi.com/
UNESCO. 2014. Retrieved from http://www.unesco.org/new/en/unesco/themes/icts/m4ed/
W3C. 2014. Retrieved from http://w3c.org
Wainfan, L.P. 2004. Challenges in virtual collaboration: Videoconferencing, audioconferencing, and computer-mediated communications . Santa Monica: Rand Corporation.
Wiener, N. 1961. Cybernetics: Or control and communication in the animal and the machine . Paris/Cambridge, MA: Hermann & Cie/MIT Press.
Zhang, Y. 2015. Characteristics of mobile teaching and learning. In Handbook of mobile teaching and learning . Springer.
Download references
Author information
Authors and affiliations.
Department of Electrical Engineering, Automation and Informatics (TF), Slovak University of Agriculture in Nitra, Nitra, Slovakia
Zuzana Palkova
You can also search for this author in PubMed Google Scholar
Corresponding author
Correspondence to Zuzana Palkova .
Editor information
Editors and affiliations.
CEO, WEMOSOFT, Wollongong, NSW, Australia
Yu (Aimee) Zhang
Teaching and Learning, The Ohio State University, Upper Arlington, OH, USA
Dean Cristol
Section Editor information
College of Education and Human Ecology, Faculty of Mathematics Education, The Ohio State University at Lima, Lima, Ohio, USA
Hea-Jin Lee
Rights and permissions
Reprints and permissions
Copyright information
© 2019 Springer-Verlag GmbH Germany, part of Springer Nature
About this entry
Cite this entry.
Palkova, Z. (2019). Mobile Web 2.0 Tools and Applications in Online Training and Tutoring. In: Zhang, Y., Cristol, D. (eds) Handbook of Mobile Teaching and Learning. Springer, Berlin, Heidelberg. https://doi.org/10.1007/978-3-642-41981-2_73-2
Download citation
DOI : https://doi.org/10.1007/978-3-642-41981-2_73-2
Received : 01 June 2018
Accepted : 16 June 2018
Published : 16 January 2019
Publisher Name : Springer, Berlin, Heidelberg
Print ISBN : 978-3-642-41981-2
Online ISBN : 978-3-642-41981-2
eBook Packages : Springer Reference Social Sciences Reference Module Humanities and Social Sciences Reference Module Business, Economics and Social Sciences
- Publish with us
Policies and ethics
Chapter history
DOI: https://doi.org/10.1007/978-3-642-41981-2_73-2
DOI: https://doi.org/10.1007/978-3-642-41981-2_73-1
- Find a journal
- Track your research

IMAGES
VIDEO
COMMENTS
Get gorgeous templates, 50+ charts & graphs, millions of photos, and thousands of icons. 900+ professionally designed templates. Pick any and make your presentation faster.
Mohamed Amin Embi. This document provides an overview and instructions for using various web-based presentation tools, including Powtoon, Emaze, Blendspace, Prezi, Edynco, Rawshorts, Visme, Haiku Deck, SlideDog, and Sparkol. For each tool, the summary describes what it is, some key benefits, and how to get started creating a presentation.
Carl Sandburg Create a multimedia presentation using a Web 2.0 tool. You have learned about multiple historical, cultural and literary influences in early 20th century America. You have also read several poems which are representative of early 20th century American literature.
In Part 1 of this series, Web 2.0 Digital Tools Selection Criteria, I shared a method for evaluating digital learning tools that may find their way into our online courses. In this continuation entry, I will demonstrate the method in action by discussing tools which I evaluated as part of my course work for Introduction to Online Presentation Tools. If you missed the last entry and want a ...
Web 2.0 tools are free digital programs that can be used for creating and sharing student-generated projects and products. They are interactive, multi-purpose, easy-to-use digital platforms that encourage students to collaborate with each other or create and share individualized response products. Web 2.0 tools provide engaging ways students ...
Step #4: Add multimedia content. At this stage, your presentation probably looks good-looking, but static. Let's make it interactive by adding unique multimedia presentation tools. Start adding multimedia content to the slides that need it.
There's even a "refer a friend" program. The opportunities to use this free Web 2.0 tool to enhance your reading lessons are there for the asking. Take a peek at one of my Storybirds, then get started with creating yours! 5. VoiceThread. VoiceThread has been a solid lesson-planning standby tool for some time.
10 Top Web 2.0 Tools for Teachers. 1. Poll Everywhere. This invaluable resource gives a new lease of life to student surveys and polls. Quick and simple to use, it works across multiple platforms, with respondents able to submit answers via mobile phone, Twitter or web browser. 2.
Using video production in the classroom is no longer the expensive, intimidating approach to student engagement that it was 20 years ago. As a result of Web 2.0, digital tools are seemingly ubiquitous. With more freedom to use mobile devices in the classroom and increased Internet access, video creation and collaboration has expanded beyond the ...
There are 6 modules in this course. In this course you will learn about a wide variety of Web 2.0 tools to use in your teaching and learning. Web 2.0 tools provide innovative ways to communicate, present content, and collaborate with others in creative ways. Web 2.0 tools are easy to learn, use, and implement, and many are free.
The document provides information about various web 2.0 presentation tools including Powtoon, Emaze, Blendspace, Prezi, Edynco, Rawshorts, Visme, Haiku Deck, SlideDog, and Sparkol. It discusses what each tool is, its benefits, advantages for education, and provides step-by-step instructions for getting started with creating and publishing presentations using the tools. The document contains ...
Animaker - A versatile site that allows teachers and students to create presentations, posters, animations, and infographics. Offers free account for up to two teachers and 25 students as well as affordable premium accounts. Animoto - Create impressive-looking slideshows that include video, images, music, and more.
Project Enhancing the Digital Skills of Teachers on Using WEB 2.0 Tools to Increase the Quality of Hybrid Education in Primary and Secondary Schools presents...
Using Web 2.0 tools to teach my courses not only enhances my innovative potential in designing lessons, but helps motivate student creativity in project based assignments. As an educator at an online high school, I have designed my courses to allow students options for completing work. I developed a blog with short tutorials on how to use ...
Online presentation tools, an emerging type of Web 2.0 tool, can be used in many different ways in education. This article covers online presentation tools suitable for K-12 settings and offers an evaluation instrument for selecting the tool that best matches one's skills and needs. (Contains 3 tables and 1 figure.)
8 Great Web 2.0 tools to support you in the classroom: Glogster. Glogster is a great creativity site whose tag line is "poster yourself". A 'glog' is basically an online poster web page. Students can combine text, pictures, graphics, video, and audio to create an interactive online poster. They can click and drag items out of Glogster ...
Weebly is a Web 2.0 website builder tool and hosting platform that makes it easy for anyone to create and manage their …. Web2Tools.com provides Web 2.0 tools designed to support educators in ways such as creating engaging online lesson plans, facilitating student collaboration, and improving communication for more effective teaching and ...
Download Free PDF. View PDF. By Charles B. Hodges and Kenneth Clark SELECTING A WEB 2.0 PRESENTATION TOOL TABLE 1: POPULAR ONLINE PRESENTATION TOOLS PRESENTATIONS IN THE CLOUD Online presentation tools, an emerging type of Web 2.0 tool, can be used in many different ways in education.
Engrade: Engrade is a free online gradebook that allows teachers to manage their classes online as well as post grades, assignments, attendance, and upcoming homework online for students and parents to see. Engrade is free and easy to use. Join over 10,000 teachers, parents, and students using Engrade today.
"Rhapsody on a Windy Night" by T.S. Ellito Create a multimedia presentation using a Web 2.0 tool. In "Rhapsody on a Windy Night", T.S. Elliot writes from the point of view of a depressed person on the brink of suicide. As hours pass, the person trudges along the dark city
Teaching with Web 2.0 Tools (Part 1) Author. Oxford University Press ELT. Date. 18 March 2015. Category. Digital technology & Multimedia Teaching approaches. Magali Trapero Turrent is an ELT Editor at Oxford University Press, Mexico. She is the author of several series published by OUP as well as a teacher and former OUP Educational Services ...
Create a multimedia presentation using a Web 2.0 tool. by Emma Harb on Prezi. Blog. May 31, 2024. How to create and deliver a winning team presentation. May 24, 2024.
Web 2.0 technologies offer new methods for learning delivery by providing teachers with new ways to engage students and even allow student's participation on a global level. Web 2.0 tools are online and mostly free applications that can be used in innovative ways by teachers or tutors to support their teaching.
Mastering the art of storytelling style presentations; Aug. 29, 2024. Simple presentation background ideas: elevate your visuals with minimalistic designs; Aug. 29, 2024. How to memorize a speech: tips for all timeframes; Latest posts