Write A Great UI/UX Designer Cover Letter: Examples & Templates
Learn what makes a great UI/UX designer cover letter. Get inspired by top UI/UX cover letter examples and templates.

Written by Dribbble
Published on Oct 21, 2022
Last updated Mar 11, 2024
Designers often put a lot of thought and effort into their portfolios — and with good reason. A great portfolio showcases your abilities and processes as a designer. But in a job hunt, these essential elements are only two legs of a stool. The third leg is a great UI/UX designer cover letter. For UX designers in particular, where great written communication is necessary for user research and collaboration, cover letters are crucial to getting hired for work.

What is the purpose of a UI/UX cover letter?
Put simply, a cover letter helps bridge the gap between a hiring manager or recruiter and your designer resume and portfolio. A great cover letter captures the attention of the reader and compels them to take a closer look at you and your work.
Cover letters let you address the company directly, highlight your experience and personality, express your enthusiasm for the company, and convince the person reviewing your application why you’re a great fit for the position. That said, designers ask this question time and again:
Do we really need to send cover letters? Isn’t a great portfolio and resume enough?
As designers, we expect our work to speak for itself. And when we’ve created an excellent UI/UX portfolio , it most certainly does. When the portfolio is paired with an excellent resume, it creates a duo that results in invitations to interviews. But in a sea of stiff competition, where hiring managers receive dozens or hundreds of resumes and portfolios for every posting, a compelling cover letter might be the key element that sets you apart.
What are the most important elements of a UI/UX cover letter?
Generally speaking, there are some fundamentals that every cover letter should include, which we’ll get to in a moment. That said, there are exceptions. Cover letters are personalized to the company or individual you’re applying to, so you’ll need to do your homework before writing them.
Many companies tell you what they want to see in a cover letter. If this is the case, the most important elements should flow from these instructions. Use them as guideposts for how you structure your letter and what to include.
Otherwise, your UI/UX cover letter should include:
- A header with all your contact information and relevant links, including your full name, email address, and a link to your portfolio (phone number, optional)
- A personalized salutation followed by a strong first sentence that catches the reader’s attention
- A brief explanation of why you want the position you’re applying for
- A brief explanation of why you believe you’re a great fit for the job
- A sign-off that thanks the reader and invites them to contact you
How to write a cover letter for a UI/UX design position
Along with the elements listed above, there are a few key concepts to keep in mind when you set out to create a design cover letter. As a cover letter is a written document, many of these concepts apply to principles of strong writing. For example:
- Be concise and use plain, simple language
- Strive for clarity and simplicity
- Write to your audience (your potential future employer!)
Writing principles aside, as a UI/UX designer, you should give your cover letter the same design considerations you give your portfolio and resume.
Use the same fonts on your cover letter that you do on your portfolio and resume. Likewise with any colors or logos you’ve created as part of your personal brand . Recruiters and hiring managers should recognize your cover letter, resume, and portfolio as a trio that represents only you.
All that said, let’s start the writing process.

🔍 Research the company and job description
All good writing starts with research. Since cover letters are personalized documents, you should spend a good amount of time reading and re-reading the UX designer job description as well as everything you can about the company. Take notes about anything that stands out to you that you might want to mention in your letter.
For example, if one of the company’s values appeals to your own, make a point to include it in your letter. Similarly, if there’s something in the job description you can connect with past work or if it simply ignites your enthusiasm, write it down. If the company puts a heavy emphasis on UI design principles , make note of it and address it in your letter.
Finally, while you’re researching, pay close attention to the brand voice of the company. This will come in handy a little bit later.
📝 Create an outline and draft
Once you’re finished researching, it’s time to start writing. If you’re intimidated by the blank page, outlining is a great way to begin. Pulling from the elements discussed earlier, your outline should consist of:
- An introduction
- A paragraph explaining you want the UI/UX position you’re applying for
- A paragraph explaining why you believe you’re a great fit
- Closing remarks
Once you’ve jotted the above outline, go back to the notes you took and start fitting them into place. Think about what you want to say to address the hiring manager and recruiter as well as the company. At this stage, don’t polish every word — simply get your thoughts on the page.
✍️ Write and refine your cover letter
With everything outlined and the research done, you can start the writing process. This may take a few tries, but keep at it until you’ve polished what you want to say to a fine point. Whether you’re applying to a UX design internship or a senior position, always write with confidence. Let the reader know with conviction that you’re the right person for the job.
Coming back around to the brand’s voice: Try to reflect the same voice in your writing.
While you should certainly be yourself in your writing, cultural fit is an important aspect of finding the perfect job. If you’re applying to a quirky startup with a fun voice, lean towards casual in your writing. On the other hand, if you’re applying for a UI/UX position at a law firm, you’ll probably want to be a little more professional.
✏️ UI/UX design cover letter template
If you’re feeling stuck on writing your cover letter, a good template can help get things moving. When you’re finished writing your cover letter, maybe with the help of one of the templates or examples below, check out our collection of resume templates too.
Here’s a UI/UX design cover letter template you can use as a starting point:
Dear [Hiring Manager’s Name],
As a passionate UI/UX designer and a fan of [Company Name ] for many years, I was thrilled when I saw that you were searching for someone to fill the role of [Job Title] . I’m confident that the skills and experience I’ve honed throughout my career are exactly what you’re looking for.
I have years of experience working in the design field, most recently at [Company Name] , where I worked my way up to [Job Title] . While I was there, I sharpened my skills by creating and improving design systems, leading user research teams, and pushing design thinking across the product team. And in fact, I lead the UI and UX efforts for [Project Name] , bringing [Company Name’s] conversion rates up by [Percentage] .
I’m certain that my expertise in turning user pain points into solutions with real results makes me a great fit for [Company Name] . More than that, I’m excited about the growth potential of being the new [Job Title] .
I’d love to hear more about this amazing opportunity and talk to you and the design team about how my experience can help. I’ve added my resume along with a link to my [Portfolio Link] .
Thanks so much for reading! I’m looking forward to hearing from you.
[Your Name]
UI/UX designer cover letter examples
If you’re still feeling a little stuck, here are a few great examples of cover letters to draw inspiration from.
✐ UI/UX internship cover letter example
Hello John Dribbble,
As I’m nearing the end of my coursework, I began a search for a place to apply my new skills. As a fan of [Company] for many years, I was delighted to find you were offering an internship for UX design candidates.
In 2023, I’ll graduate with a Bachelor of Science in Human-Computer Interaction and Graphic Design. Aside from my coursework, I’ve also completed several personal passion projects that demonstrate how I approach design problems with the user in mind. Even though I’ve sharpened my practical user interface design skills with software, I bring an emphasis on design thinking and user research to every project I work on.
My passion for UI and UX is a big part of why I’m a loyal [Company] customer. In fact, this same appreciation for usability is what led me to study UI/UX design. It would be a dream come true to learn from [Company’s] design team and begin my UI/UX journey by growing in exciting and innovative ways.
Again, I’m delighted about this opportunity and I’d love to speak with you about what [Company] expects from its UI/UX interns. I’ve attached my resume as well as a link to my portfolio that includes course and personal projects. Thank you for your consideration, and I hope to hear from you soon.
Best regards,
✐ Entry-level UI/UX designer cover letter example
Hi John Dribbble,
I’m excited to write to you about the UI/UX Design opportunity you recently posted on LinkedIn. As a graphic designer with three years of experience, I’ve found myself drawn more and more to user-focused design.
Over the last 2 years with [Company Name], I’ve shifted from graphic design to web design, focusing on creating rich user experiences and pixel-perfect interface designs. As an intrinsically motivated person, I took it upon myself to improve my UX skills and convinced [Company Name] to implement user research, prototyping, and design thinking into its design process. Most recently, I was the key designer on [Project Name], where my push for UX helped the project succeed wonderfully.
I’m confident that my enthusiasm, drive, and relevant design experience will enable me to excel in this opportunity with [Company]. Even though I started my career in graphic design, I feel my level of commitment to the user is what [Company] is looking for in a UI/UX Designer.
You’ll find my resume, portfolio, and contact information attached. I’d appreciate the opportunity to speak with you more about the position and explore ways my skills and experience can help [Company] succeed in its UX efforts. Thanks so much for your consideration.
I hope to hear from you soon,
✐ Mid-Senior level UI/UX designer cover letter example
I was recently looking at the new web design for [Company Name]. As an experienced UI/UX designer, I was so thoroughly impressed that I went searching to see who designed it. Imagine my excitement when I found my answer and that [Design Agency] was hiring for a new Lead UX Designer.
Over the last 6 years, I’ve honed my skills in web design, UI, and UX. In my current position, I’ve helped [Agency Name] launch dozens of successful e-commerce sites. Most recently, I was key in the redesign of [Company Name’s] website. Wireframing, interface design, and user research were essential skills I brought to those projects. I’m also well-versed in front-end development skills , including HTML, CSS, and JavaScript, making me an excellent collaborator with development teams on web projects.
Given [Design Agency’s] focus on creating great user experiences for the web, I truly believe I’m an excellent match for the Lead UX Designer position. More specifically, as [Design Agency] moves into the e-commerce space, I’m certain my expertise and leadership can help this transition succeed.
I’d love to speak with you about this opportunity and explore ways I can help [Design Agency] grow in the area of UX. You’ll find my resume attached as well as a link to my portfolio with case studies. Thanks for reading, and I look forward to speaking with you.
What is the most important part of a cover letter?
Some would argue that the most important part is the introduction. And without a doubt, you should strive to write an intro that hooks the recruiter’s or hiring manager’s attention.
But a good hook without an excellent letter body won’t get you far. And in fact, some readers who parse a lot of cover letters may skim or skip over the introduction to get right to the heart of the matter: Your skills, experience, qualifications, and why you want the position.
How long should my cover letter be?
As with your resume and portfolio, brevity is key in your cover letter format. Aim for succinct paragraphs and get straight to the point. In almost all cases, your cover letter should fit on a single page.
Remember, cover letters serve as the entry point to your resume and portfolio. The objective is to get the hiring manager or recruiter to read your letter and start learning more about you and your work.
In other words, your cover letter is a call to action.
Find your next best UI/UX design job
Whether you are just beginning your career or you’re a seasoned designer, writing cover letters is a skill you shouldn’t ignore. A great cover letter often results in you sitting in front of a creative director and answering job interview questions as opposed to your job application sinking to the bottom of the stack.
If you’re looking for your next best UI/UX design job, Dribbble’s job board is the perfect place to hone your newfound skills and land amazing opportunities. So what are you waiting for? Your new job is waiting. Get your word processor ready and start browsing UX designer job postings today.
It's free to stay up to date
Ready for some inspiration in your inbox?
- For designers
- Hire talent
- Inspiration
- Advertising
- © 2024 Dribbble
- Freelancers
- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!
How to Write a UX Designer Cover Letter? A Step-by-step Guide with Examples

In this step-by-step guide, you will learn how to write an impactful UX designer cover letter through examples, practical advice, and writing prompts.
We’ll cover everything, from greeting to signoff, to help you land the job of your dreams. Just follow this guide and you will end up with an irresistible cover letter. Let’s begin!
The value of a unique UX cover letter
You can find plenty of UX cover letter samples and examples out there and so can others. Most people perform the same search when looking for examples and inspiration. So, it is inevitable that many of the cover letters submitted for a certain position will be almost identical.
In such a case, your application could be snubbed in favor of more original attempts. The only surefire way to avoid this is to write a cover letter from scratch. The below structure and examples will help you do exactly that.
What is a UX designer cover letter?
Recruiters want to find the most suitable and enthusiastic candidate for each position and they want to do it fast. Cover letters let them identify serious and suitable applicants while saving time on pointless interviews. The same applies to UX designer portfolios .
Consider your UX designer cover letter a pitch that proves how excited, ready, and competent you are to work in the advertised position at the given company. To make your point, you need to go all out and personalize your cover letter for every application that you submit.

Cover letter vs resume vs portfolio
A UX job application consists of three documents: resume, portfolio, and cover letter.
A UX designer resume lists your professional experience, education, skill- and toolset. Aside from those, it should include only a very short introduction and contact information.
A UX designer portfolio is the most important asset of an application. Through case studies, your portfolio showcases your skills in action. It provides a glimpse into your design process, methodologies, therefore, the type of designer you are.
A UX designer cover letter reveals to your potential employer how you could be an asset to their company and the reasons you want to work with them. Through examples, a cover letter demonstrates how your skills and experience drive change and impact. A good cover letter uses examples that are relevant to the job at hand.
Are cover letters necessary?
When job posting asks for a cover letter, you should definitely include one with your application. Consider a situation in which you are head-to-head with another designer when it comes to your skills and experience.
If the other candidate has submitted the requested cover letter, they will enjoy a head start. Therefore, to cover all your bases, you should include a cover letter with your application.
When can you skip writing a cover letter?
Many job posts do not call for a cover letter. If that is the case, do not submit one. It would make the impression that you do not pay attention to instructions. Instead, make your points in a good accompanying email.
If you are sending your application via a form and said form doesn’t have a field to upload a cover letter, take it as an indication that they do not require one.
How to send a cover letter?
- As an email that your resume is attached to
- In a separate document.
Submitting a cover letter as a PDF (or DOC) document is more common because most companies are using online forms to accept applications. In most cases, you will have a separate upload slot for your resume and your cover letter. So, it is better to prepare with a separate document from the get-go.
If you are applying in an email, make sure to validate the email address of the HR person you’re contacting and attach your cover letter and resume separately. Feature your full name in their filenames to make the HR manager’s life easier. Finally, include a link to your UX portfolio in your email as well as your resume.
General UX cover letter rules
Before we get down to business, let’s consider the general rules of cover letter writing:
- Keep your cover letter concise, there is – usually – no word count to reach, and the HR professional reviewing your application won’t have the time to read an essay.
- Personalize your cover letter for the job and company. All-purpose cover letters are easy to spot.
- Aim for a respectful but colloquial tone. Overly formal or informal language reads awkwardly.
- Use active voice, to add impact to your writing. You can use an online tool, such as Hemingway to review your voice.
- Name your referrer if you have one. Having a recommendation or point of contact inside the company can be your golden ticket.
- Use free review tools such as Hemingway and Grammarly to review your text.
How to style a UX cover letter?
- Match the cover letter to your UX designer resume
- Focus on readability
- Make your page airy and easy on the eye.
You are applying for a design position, so everything you submit will reflect on you as a designer, including your cover letter. Even if you are submitting your UX designer resume and cover letter in separate documents, you should match their style. Use the same fonts, colors, hierarchy, and structure that you used in your resume.
Take a close look at your cover letter and resume: is it evident that they are from the same person? If you have done a good job, the answer will be ‘yes’. Keeping things visually consistent is just as important in your resume and cover letter as in your UX portfolio and case studies.
Keep in mind that someone – probably an HR manager – will read your cover letter on a computer screen. If you want their experience to be pleasant, readability should be your main concern style-wise. Keep your sentences airy and the fonts, as well as the colors, easy on the eyes.
Preparations before getting started
Before you get to writing the cover letter, give a close read to the job description and prompt (if you have been provided one). Next, collect all the parts about your future responsibilities into a document. Read each point carefully and consider how it applies to you. Conjure up past situations relevant to the point at hand. It is a great start to create a few notes from this brainstorming.
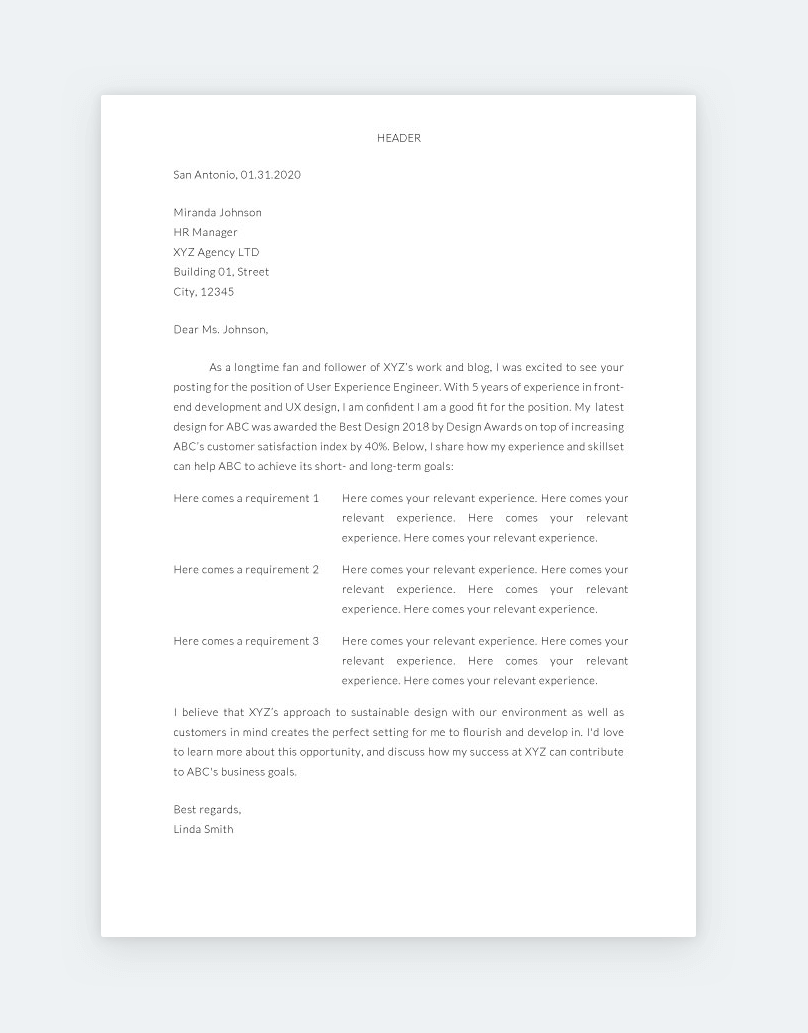
The T-shaped cover letter
In 2014, LinkedIn published an article by Michael Spiro about the T cover letter, dubbing it “the only type worth sending”. In a T cover letter, you list the requirements provided in the job post on the left side of your page. On their right side, you write a short paragraph to each, detailing your relevant experience.
Indeed, this cover letter structure is ideal for busy recruiters, as they can easily scan, review and align your experience and qualifications with their requirements. We took the T cover letter, updated it and altered it for the UX field.
UX cover letter structure
These parts make up a good UX designer cover letter:
- phone number
- email address
- The hiring manager’s name and title
- The company’s name and address
- First paragraph
The ideal word-count of a UX designer cover letter is 300 , distributed into three paragraphs.

Writing a cover letter step-by-step
Heading (letterhead).
The first thing on your UX cover letter should be a header, aka a letterhead. A professional letterhead, features your name, your profession or position, and your address. If you have designed a logo for yourself find a way to insert it.
What to feature in the letterhead:
- Address (optional)
Date and company address
The first thing after your letterhead should be the date. You can also include the city and country of your residence.
- Los Angeles, 31/01/2020
- January 31, 2020
Right after the date, insert the HR manager’s title and the company’s address as written on their official website.
Miranda Johnson HR Manager XYZ Agency LTD Building 01, Street City, 12345
Choosing the proper greeting can be frustrating. The rule of thumb is that you should personalize it, even if you have no point of contact. For the salutation, the safest option is to use “Dear” as it isn’t too formal nor informal; it is simply colloquial.
Let’s look at the two scenarios for your UX cover letter greeting:
1. You know the name the HR manager’s name
If you have a point of contact or you know the name of the HR manager at a company, use their name.
- Dear Ms. Stripe
- Dear Mr. Moore
- Dear Nicole
Do not use Mrs. unless you are sure about the marital status of the person.
2. You don’t know the HR manager’s name
Let’s suppose you have done all your research, still, you couldn’t find the HR manager’s name. In such case, personalize your greeting for the company.
- Dear XYZ Design Team
- Dear Design Team Hiring Manager
Greetings to avoid
There are certain greetings that are still widely used despite being out-of-date or unfitting. You should make sure that you avoid these if you don’t want your cover letter to kick off on an awkward tone:
- Dear Sir or Madam – this is the most generic of all cover letter greetings, so avoid it at all costs. You don’t want to make a generic impression.
- To whom it may concern – probably 90% of cover letters start with this or the previous greeting example. Again, this gives off a very generic vibe, that isn’t a good look for a designer.
- Hey/Hi/Hello – even if you know the hiring manager, you should not start your cover letter with an informal greeting. Cover letters are official documents, regardless of circumstances.

The first sentence and first paragraph
If there is a prompt in the ad or the mail you have received, make sure to follow it. Some companies use prompts to monitor the candidates’ attentiveness. If there is no prompt in the job post, start with something personal and unique.
The most important part of a cover letter is the first sentence. The name-profession-experience formula is very common and boring. Starting your cover letter with information that can be found in your resumé and your letterhead is a bad strategy.
My name is Jonathan Dawson and I’m a UX/UI designer with 5-years of experience.
Instead, share a personal experience with the company you are applying to or the reason why you feel that you are a good match.
We at UXfolio are aware that many designers struggle when it comes to copy. We also know how much writing prompts and guiding questions can aid this struggle. That’s why we introduced this feature into our UX case study builder. We will be using the same approach with the first paragraph of your case study.
Let’s take a look at three potential approaches to your opening paragraph:
- Achievement-based
- Enthusiastic
1. Achievement-based
In the achievement-based first paragraph, you begin by stating your profession, your experience, and your top achievement. As always, use numbers when you are detailing your achievements. Stats and numbers make everything seem more credible. Also, this strategy shows you in a good light by proving your impact. Though, as a junior, you might have a hard time with this one. Instead, you can use an achievement such as winning an award.
- What is your professional title?
- How much experience do you have?
- What is your area of expertise?
- What is your best, measurable achievement?
I am a senior UX designer with 5 years of experience designing in Agile methodology. Following my latest redesign of XYZ App’s user flow, engagement rates increased by 40% and the card-abandonment rate decreased by 15%. I would be thrilled to contribute to ABC’s growth by aligning my experience and skillset with the company’s short- and long-term goals.
2. The Enthusiastic
The enthusiastic opening paragraph is the best fit for junior UX designer cover letters, as it focuses on excitement, passion, and willingness instead of past achievements.
Senior designers can combine the achievement-based opening paragraph with the enthusiast for an even better impression.
- What is your connection to the company?
- Declare your enthusiasm/passion with a reason
- Mention the impact of your work
- Why are you a good fit for the position?
As a fan and follower of XYZ’s pioneering work and acclaimed blog, I was excited to see your posting for the position of User Experience Engineer. With my background in front-end development and UX design, I am confident I am a good fit for the position. My design for XYZ was awarded the Best Design 2018 by Design Awards on top of increasing XYZ’s customer satisfaction index by 40%.
As a fan of XYZ Agency’s industry-shaping activities, I was excited to see that there’s an opportunity for me to become part of your team! Having 3+ years of experience in UI and UX design, I believe I make a strong candidate for the advertised senior UX designer position.
3. The Referral
If you know someone inside the company, capitalize on your connection. Having a referral is an ace that you should play. Just let the person know that you will mention them as your referrer.
When using the referral-type opening paragraph, also mention a reason: Why did your referrer think that you would be a good candidate? This approach makes for an even stronger opening.
- Who referred you?
- What job did they refer you to?
- What was their reason for referring you?
Your colleague, Martha Gibson, recommended that I apply to the user experience architect opening, as I have 7 years of experience in interaction design.
Requirement – Qualifications Pairs
In the body, you can go into more detail about your achievements and qualifications. Now is the time to think back to the brainstorming you did: Take some of the requirements mentioned in the job post, and write about your experience relevant to the requirement at hand.
If you are writing a T cover letter, place the requirements in one column and explain your relevant experience in the neighboring column.
There is another way to do this though. You can simply use the requirements as headings, and write your experience below them. Once you are done, you can remove (or keep) these headings. What remains is a relevant, high-impact cover letter.
- Make a statement about an activity or requirement from the job post
- Give a real-life example that is relevant to the requirement
- What was your process during this activity?
- What was the impact of what you have done?
- Provide a link to the case study in your UX portfolio
- Create comprehensive user flows that support business objectives.
At XYZ, I have built various high-impact user flows in collaboration with the business and marketing teams. For our newest purchase flow, I have conducted extensive user research, based on which I have built low-fidelity prototypes for user testing purposes. Following numerous iterations, I have finalized my findings in a high-fidelity ABC prototype that was successfully implemented by the developer team. Due to the new user flow, shopping-cart abandonment decreased by 12.31% in 3 months.

Why do you want to join the company + CTA?
Use the final paragraph to show enthusiasm towards something current at the company. Check out the product or feature that they are working on, tell them why you find it exciting, and how you could contribute to it. This is not a redesign case study, so do not point out flaws in the product, unless the prompt specifically asks for it.
You can also highlight a cultural fact about the company, and highlight how it aligns with your personal and professional values. This is a good way to show that your personality is also a good fit for the company.
- Point out a feature or cultural fact
- Explain why is it exciting to you
- How could you contribute to it?
I believe that XYZ’s approach to sustainable design with our environment as well as customers in mind, creates the perfect setting for me to develop and flourish in.
End the body of your cover letter with a call-to-action.
- What can you bring to the table?
- Which part of your job can provide the most value?
I’d love to learn more about this opportunity and discuss how my success at XYZ can contribute to ABC’s business goals.
I would be thrilled to show you how my design at XYZ’s raised customer satisfaction rates by 42%, and how I can translate it to your product.
Signoff and postscript
Do not overthink the closing of your cover letter. Use a semi-formal signoff and your full name. If you are not sure about the appropriate sign-off, consider the following options.
End your cover letter with one of these sign-offs:
- Best regards
- Kind regards
Avoid outdated, affectionate, or informal sign-offs, such as:
- Yours Faithfully
- Best Wishes
Some guides encourage including a postscript (P.S.) to your cover letter for added effect, though this can backfire. Postscripts have lost their functionality in digital writing. If you indeed forgot something, you should edit it into the body of your cover letter. There is a great chance that your postscript will make an awkward impression. So, go ahead and say everything you want in the body of your cover letter.
Follow these golden rules when writing your UX designer cover letter:
- Personalize it as much as possible! If you really want the job, do not be frugal with your research.
- Achieve for balance between formal and informal tone. Finicky language and outdated formulas mount to an awkward effect.
- Back up everything with numbers to emphasize your impact.
- Match the employers’ requirements with your experience.
- Keep it short (around 300 words).
Don’t forget about your UX portfolio!
Almost every job application will require you to send a resume, cover letter, and UX portfolio. If you want a quick and easy way to build a sleek UX portfolio, try UXfolio ! We provide beautiful home page templates that can be customized to your liking. Our case study editor comes with UX-specific sections and writing prompts to help you showcase your design. Go ahead and start building your portfolio with UXfolio !
Writing a UX Designer Cover Letter: Everything You Need to Know
Few written documents possess the same power potential as a UX cover letter. Get it right, and your design career could be propelled along.
Get it wrong or don’t include one at all, and landing a UX role often becomes a lot trickier.
We’re here to help you avoid the pitfalls, and walk you through how to write a UX cover letter that will make a great first impression.
Here’s what we’ll cover:
- What is a UX cover letter?
- Do UX designers need a cover letter?
- What should a UX cover letter look and feel like?
- What should a UX cover letter include?
Final thoughts
1. what is a ux cover letter.
A UX design cover letter is a letter you submit—along with your resume and all-important portfolio —when you apply for a UX designer job.
The goal of a cover letter is to make your application stand out and convince the hiring manager or recruiter that you are the best candidate for the role, or at least that you deserve an interview.
A good cover letter will show them you have researched the company and the role, how enthusiastic you are about both of these, and why your experience and achievements make you a great fit.
We’ll go over what should be included in a UX designer cover letter later in the article but, in a nutshell, your cover letter should include:
- A customized greeting
- A strong opening line to catch the attention of the hiring manager or recruiter
- A brief explanation of why you want the job
- A brief explanation of why you’d be great at the job, with evidence
- An invitation to reach out to you and a thank you
2. Do UX designers need a cover letter?
As you’ve probably guessed by now: yes, UX designers do need cover letters.
More specifically, they need well-written and well-designed UX cover letters that are tailored for each company and job they apply to, as well as drawing attention to suitable elements of their portfolio.
Recent research by ResumeLab showed that 83% of recruiters agree that a well-written cover letter gives you the opportunity to show you’re a great fit for the company.
The same percentage of respondents also agreed that a great cover letter can secure you an interview even if your resume isn’t as strong as others. And 74% of recruitment decision-makers preferred to receive applications with cover letters.
Why is including a tailored cover letter so important? There are several reasons, but let’s look at the key ones. A strong cover letter will:
- Show the recruiter or hiring manager you’re genuinely interested in their position and give you a chance to tell them why
- Show how your accomplishments and experience make you a great fit
- Show them your application is not a generic, copy-pasted version (this will immediately set it apart from the majority of other applications)
- Add character and context to your resume and portfolio, tying them together in a relevant way for the job
Writing a tailored covering letter to go with every application you submit might seem like more hassle than it’s worth. But when you’re applying for jobs in UX design, the quality of your applications is more important than the quantity.
This means you should choose the jobs you apply to carefully, and prioritize them.
A strong, tailored UX designer cover letter is not something you can write quickly—you need to give yourself enough time for thorough research, writing and editing, and getting feedback from a friend or family member who’s good with words.
But before you get started writing, let’s explore what the content should be like.
3. What should a UX cover letter look and feel like?
By “look and feel” we mean how the content should be written and designed to make the biggest impact.
Your UX design cover letter should be written and designed to make it as easy as possible for the hiring manager or recruiter to read and understand. This means it should:
- Fit on one page
- Get straight to the point
- Use common (and ideally short) words
- Be clear and flow logically from one sentence and paragraph to the next
- Be scannable with short paragraphs and plenty of white space
- Be visually designed to be consistent with your resume—this can mean using fonts, styling, and formatting that match your resume (just make sure it’s still identifiable as a cover letter)
Following these basic principles will stop your letter being discarded because of avoidable issues, like being too long or using overly complex language.
It will also increase the chances of the hiring manager or recruiter finishing the letter, and you’ll hopefully find your way to the recruiter phone screen in no time.
Now we’ve covered how your cover letter should be written and designed, let’s take a look at what the content should actually include.
4. What should a UX cover letter include?
As you only have a maximum of a page to work with, it’s crucial to make the most of your space. Sticking to this structure will help:
- The job you’re applying for
Explain what appeals to you about the company and why you want the job
Explain why you’d be great at the job, with evidence (reflected in your cv or portfolio), invite them to reach out to you and thank them.
Let’s dive a little deeper into each component of the structure.
Include a customized greeting
A customized greeting will make a great first impression. Occasionally the recruiter or hiring manager’s name is included in the job advert. If not, they’re often findable using a combination of Google, LinkedIn, and other social media.
If you can’t find the name of the recruiter or hiring manager, a simple “Hello,” or “Hi there,” is better than “Dear Sir or Madam,” or “To Whom It May Concern,” — these are way too formal for 2024.
Include the job you’re applying for
It might sound obvious, but you should include the name of the job you’re applying for. This can either be in the cover letter title or in your opening sentence.
Include a strong opening line
Your opening line is the one you should think about the most.
A good one will probably mean the rest of your cover letter gets read. An extremely strong one can actively grab the attention of the recruiter or hiring manager. Amy Gallo, a workplace dynamics expert and contributing editor at Harvard Business Review, recommends being direct and dynamic, but not trying to be funny.
A great opening line—for a Product Designer position at Wise for example—could be something like:
“I’ve used Wise 43 times over the last 5 years and I don’t think I’ve ever spent more than a minute or two going through your flow, so I think it’s fair to say I love your product.”
This is obviously dependent on you having used the product in question (it should go without saying, but your UX cover letter must be accurate). If you haven’t used the product you could start with something like:
Here are three reasons I’d love to join Volvo as a UX Designer: Reason #1 that shows you’ve done a lot of research Reason #2 that shows why the job and company appeal to you Reason #3 that shows why you’d be a great fit because of your skills and achievements
Although using a list like this in a covering letter is slightly unconventional, it shows the recruiter extremely quickly how passionate and well-suited you are about the job and company. Listicles are also quick and easy to read and digest, which is why they’re one of the top content types .
In fact, this approach is well-suited to a UX designer cover letter, as it shows that you’re applying some psychological principles of design to it. Why not practice what you preach?
This is a chance to show you’ve done your research. Give yourself plenty of time to understand the company’s needs and goals.
For starters, you can:
- Familiarize yourself with their mission and values.
- Read interviews with or profiles of their executive team.
- Review their recent PR and new stories about them.
- Check out their design blog (or even better, their design system).
- Watch their videos or YouTube channel.
Ultimately you should use this space to show them that you understand the problem they’re trying to solve and why it resonates with you.
After showing you understand the problem they’re solving, now you need to show them why you’d be great at the job. In other words, why you’d be able to help them solve the problem through the context of the job you’re applying for.
The key here is evidence. After you’ve read the job advert several times, try to understand the core underlying themes.
Don’t just tell them you’d be a great fit, show them exactly how a key achievement in your resume is directly relevant to what they’re looking for. Clearly link it back to one or two of the key themes in the job advert.
Make it easy for the recruiter or hiring manager to see the unique value you’d bring to the team.
The final section is fairly self-explanatory, but inviting them to reach out is another way of showing your enthusiasm for the job and openness in general.
Thanking them for their consideration shows an appreciation of how busy they are—most recruiters and hiring managers are extremely busy.
Perhaps the art of the UX cover letter is balancing the hard and fast rules (keep it under one page, get straight to the point, avoid overly complex language and long paragraphs) with the more personal elements.
A truly great cover letter will present a compelling case without being generic. It will engage the reader by showing some of your character and personality, without being over the top, desperate, or arrogant.
Try to tailor your letter to the company’s tone and voice. If it’s a quirky startup, try and make them smile with a line or two. For a corporate law firm, you might want to keep it more straight down the line.
If you aren’t a super confident writer, ask that wordsmith friend or relative to give it a read and scrub out any typos. Write it ahead of time, edit ruthlessly, and sleep on the results.
Maybe most crucially, a winning UX cover letter will allow your authentic passion and suitability for the role shine through .
Hopefully this gave you some inspiration and an insight into best practices! Now you can start working on polishing your UX portfolio , as well as preparing for design interview questions .
If you’d like to read more about getting hired as a UX designer, check out these articles:
- How to Get a Job in UX With No Industry Experience
- A Guide to UX Designer Job Descriptions & How to Interpret Them
- This Is How to Prepare for Your Next UX Design Interview
12 UX Designer Cover Letter Samples
Hi there! I'm Oleksii Pryhorodov, a Product Designer at Coverler AI. In my role, I've seen firsthand how crucial a well-crafted cover letter can be in the job search process. In this article, I want to share examples of short cover letters tailored for UX designers at various experience levels. Whether you're an entry-level designer or a seasoned professional, these examples will help you stand out from the competition and make a strong impression on potential employers.
General UX Designer Cover Letter
Target Audience: Hiring managers looking for experienced UX designers. Highlighted Skills: User research, wireframing, prototyping, usability testing, collaboration with cross-functional teams. Cover Letter: Dear Hiring Manager, As an accomplished UX Designer with over 5 years of experience, I am eager to bring my expertise in user research, wireframing, and prototyping to your team. My background includes leading design projects that improve user satisfaction by 30% and collaborating with cross-functional teams to deliver intuitive and engaging user experiences. I am excited about the opportunity to contribute to your innovative projects and help create seamless user journeys. Best regards, [Your Name]
This text is generated by Coverler
Entry-Level UX Designer Cover Letter
Target Audience: Hiring managers seeking fresh talent in UX design. Highlighted Skills: Knowledge of UX principles, basic wireframing, eagerness to learn, teamwork. Cover Letter: Dear Hiring Manager, I am excited to apply for the entry-level UX Designer position at your company. Having recently completed my degree in UX Design, I have gained foundational skills in wireframing and user research. My internship experience allowed me to work closely with senior designers, enhancing my ability to create user-friendly designs. I am eager to bring my fresh perspective and enthusiasm to your team. Sincerely, [Your Name]
UX Designer Cover Letter No Experience
Target Audience: Hiring managers open to hiring UX designers without formal experience. Highlighted Skills: Self-taught design skills, online course certifications, passion for UX design, problem-solving. Cover Letter: Dear Hiring Manager, I am writing to express my interest in the UX Designer position. Though I lack formal experience, I have completed several online courses and personal projects in UX design, developing skills in wireframing, prototyping, and user research. My passion for creating user-centric designs drives me to continuously improve and learn. I am confident that my dedication and self-taught skills will make a valuable addition to your team. Best regards, [Your Name]
UX Designer Fresher Cover Letter
Target Audience: Companies looking to hire fresh graduates in UX design. Highlighted Skills: Recent education in UX design, project work, enthusiasm, ability to learn quickly. Cover Letter: Dear Hiring Manager, As a recent graduate in UX Design, I am enthusiastic about beginning my career with your esteemed company. My academic projects involved user research, wireframing, and creating interactive prototypes, equipping me with a solid foundation in UX principles. I am eager to apply my knowledge and enthusiasm to real-world projects and contribute to your team’s success. Warm regards, [Your Name]
UX Designer Intern Cover Letter
Target Audience: Companies offering internships for aspiring UX designers. Highlighted Skills: Academic knowledge, eagerness to gain hands-on experience, collaborative mindset. Cover Letter: Dear Hiring Manager, I am excited to apply for the UX Designer Intern position at [Company Name]. Currently pursuing my degree in UX Design, I have developed skills in wireframing, prototyping, and user research through coursework. I am eager to gain hands-on experience and learn from seasoned professionals. My collaborative nature and eagerness to contribute make me a perfect fit for your internship program. Sincerely, [Your Name]
UX Designer Internship Cover Letter
Target Audience: Hiring managers offering UX design internships. Highlighted Skills: Relevant coursework, passion for UX design, willingness to learn and grow. Cover Letter: Dear Hiring Manager, I am writing to apply for the UX Designer Internship at your company. As a dedicated UX Design student, I have honed my skills in user research, wireframing, and usability testing. This internship is an excellent opportunity for me to apply my academic knowledge to real-world challenges and learn from experienced designers. I am committed to contributing to your team and growing as a UX professional. Best regards, [Your Name]
Junior UX Designer Cover Letter Example
Target Audience: Hiring managers looking for junior UX designers. Highlighted Skills: Foundational UX skills, project experience, ability to work under guidance. Cover Letter: Dear Hiring Manager, I am thrilled to apply for the Junior UX Designer position. With a strong foundation in user research, wireframing, and prototyping from my recent projects, I am ready to bring my skills to your dynamic team. My ability to work under the guidance of senior designers and my enthusiasm for creating user-centric designs make me an excellent candidate for this role. Warm regards, [Your Name]
Medium-Level UX Designer Cover Letter
Target Audience: Hiring managers looking for mid-level UX designers with some experience. Highlighted Skills: User research, design thinking, project management, collaboration. Cover Letter: Dear Hiring Manager, With 3 years of UX design experience, I am excited to apply for the UX Designer position at your company. My expertise in user research, design thinking, and project management has enabled me to create impactful user experiences. I have successfully led design projects, collaborating with cross-functional teams to deliver solutions that meet both user needs and business goals. I look forward to contributing to your innovative projects. Best regards, [Your Name]
Senior UX Designer Cover Letter
Target Audience: Hiring managers seeking experienced and senior UX designers. Highlighted Skills: Advanced UX skills, leadership, strategic thinking, user-centered design. Cover Letter: Dear Hiring Manager, As a Senior UX Designer with over 7 years of experience, I am eager to bring my strategic thinking and advanced UX skills to your team. My background includes leading complex projects, mentoring junior designers, and implementing user-centered design processes that enhance user satisfaction. I am confident in my ability to drive innovation and create exceptional user experiences for your company. Sincerely, [Your Name]
UX Designer Cover Letter for Upwork
Target Audience: Potential clients on Upwork seeking freelance UX designers. Highlighted Skills: Freelance experience, diverse project portfolio, client satisfaction, flexibility. Cover Letter: Dear Client, I am an experienced UX Designer with a proven track record on Upwork, specializing in creating user-centric designs that drive engagement and satisfaction. My diverse portfolio showcases projects across various industries, and I am dedicated to delivering high-quality work that meets client needs. I am excited to collaborate on your project and bring your vision to life. Best regards, [Your Name]
Best UX Designer Cover Letter
Target Audience: Hiring managers looking for top-tier UX design talent. Highlighted Skills: Comprehensive UX expertise, innovation, project leadership, user advocacy. Cover Letter: Dear Hiring Manager, I am writing to express my interest in the UX Designer position at your esteemed company. With extensive experience in user research, prototyping, and usability testing, I have consistently delivered innovative solutions that enhance user experiences. My passion for user advocacy and my ability to lead design projects from conception to completion make me an ideal candidate for your team. Warm regards, [Your Name]
UX Designer Cover Letter Template
[Your Name] [Your Address] [City, State, ZIP Code] [Email Address] [Phone Number] [Date] [Recipient's Name] [Recipient's Job Title] [Company's Name] [Company's Address] [City, State, ZIP Code] Dear [Recipient's Name], I am writing to express my interest in the UX Designer position at [Company's Name], as advertised on [where you found the job posting]. With [number] years of experience in UX design and a strong background in [mention any relevant skills or industries], I am excited about the opportunity to contribute to your team and help create exceptional user experiences. In my previous role at [Previous Company], I [describe a relevant project or responsibility]. This experience has honed my skills in [mention key skills such as user research, wireframing, prototyping, usability testing, etc.], allowing me to deliver designs that not only meet user needs but also align with business goals. One of my notable achievements includes [mention a specific achievement or result, such as improving user satisfaction by X% or increasing conversion rates by Y%]. I am particularly impressed by [mention something specific about the company or its projects], and I am confident that my background and approach to UX design will be a great fit for your team. My ability to [mention a unique skill or attribute, such as problem-solving, collaborating with cross-functional teams, or innovating design solutions] sets me apart and aligns well with your company's goals. I am excited about the opportunity to bring my unique perspective and skills to [Company's Name] and contribute to the success of your projects. Thank you for considering my application. I look forward to the possibility of discussing how my background, skills, and passions can align with the needs of your team. Sincerely, [Your Name]
Please rate article:

proofreading by
Oleksii Pryhorodov, Product Designer at Coverler AI
Hello! I'm the creative brain at Coverler AI, where design meets wit in crafting cover letters. With a knack for turning bland into grand, I'm here to ensure your first impression is nothing short of impressive. Diving deep into the art of cover letters for any role, I dish out guides sprinkled with humor and insider tips. Whether it's your dream gig or just a step up, let's make your application pop and lock. Ready to stand out? Follow my lead and let's craft your masterpiece!
Published on
Related Cover Letter Examples:
- Graphic Designer
- Cover Letter Sound Designer
- 10 Cover Letter Fashion Designer Examples and Template
- Visual Designer Cover Letter

UX Designer Cover Letter Examples and Templates for 2024

- Cover Letter Examples
- Cover Letter Text Examples
How To Write a UX Designer Cover Letter
To write an eye-catching user experience (UX) designer cover letter, demonstrate your unique, creative approach by featuring your most notable design projects and achievements. Showcase your ability to empathize with users, identify complex needs, and design innovative solutions to enhance the UX. This guide provides examples and expert advice to help you build a winning cover letter and secure your next job interview.
User Experience Designer Cover Letter Templates and Examples
- Entry-Level
- Senior-Level

User Experience Designer Text-Only Cover Letter Templates and Examples
Gerald Coulter UX Designer | [email protected] | (123) 456-7890 | Boston, MA 12345 | LinkedIn
January 1, 2024
Mark Jackson Hiring Manager UX Solutions Inc. (987) 654-3210 [email protected]
Dear Mr. Jackson,
Upon completing my bachelor’s degree in UX design from Boston University with a 3.8 GPA, I began my career as an intern for Digital Solution Partners. I collaborated with the UX Design team to develop user interface (UI) for software and mobile applications for a start-up technology company. Through these experiences , I built an expertise in user-centered design principles, which makes me the ideal candidate for the UX designer position with your organization.
UX Solutions Inc.’s reputation for innovation draws me to apply for the position. I have a passion for developing creative solutions to improve the UX that strongly aligns with the goals and needs of your organization. I can deliver valuable contributions to your team based on the following achievements from my professional experience:
- Drove the development of UI designs and identified continuous improvement opportunities based on key performance indicators (KPIs), customer feedback, and market data
- Collaborated with project stakeholders to create prototypes, conducted wireframing, and discussed strategies to enhance UI across the mobile application
- Improved positive responses from users by 20% on online surveys
I look forward to providing more insights into how my background in user-centered design principles can be an asset to your organization. You may contact me via phone or email at your earliest convenience. Thank you for your time and consideration.
Gerald Coulter
Theresa Morgan UX Designer | [email protected] | (123) 456-7890 | Nashville, TN 12345 | LinkedIn
Amy Johnson Hiring Manager The Knot (987) 654-3210 [email protected]
Dear Ms. Johnson,
As you can see from my attached resume, I have an advanced background in human-centered design and visual storytelling. During my time with Ultimate Wedding Planner, I developed the UI for the launch of a new mobile application for wedding planning services. It generated over 2 million downloads within one year. My experience in application development will allow me to thrive in the UX designer position with your organization.
The Knot has a reputation as a leader within the wedding planning industry that strongly aligns with my background. I can identify creative solutions to enhance the UX for your mobile application and website based on the following achievements from my career:
- Led a diverse team of 12 UX designers, application developers, and graphic designers to build the application, align visual assets, and deliver a fully integrated UX
- Oversaw the integration of new mobile features and performed market research on user needs to provide a comprehensive UX for wedding planning, resulting in a five-star rating on the Google Play Store
- Identified enhancements to interactions based on user response and continually drove improvements to visual design, resulting in 4 million downloads to date
I would like to schedule an interview to provide more insights into how my expertise in visual storytelling and human-centered design can improve the UX for your mobile app. Feel free to contact me with any additional questions about my background. Thank you for your time and consideration.
Theresa Morgan
Samantha Taylor UX Designer | [email protected] | (123) 456-7890 | San Francisco, CA 12345 | LinkedIn
Arthur Jones Hiring Manager PeopleSoft (987) 654-3210 [email protected]
Dear Mr. Jones,
With over 10 years of experience within the UX design industry, I’ve developed an advanced understanding of web development and user-centered design. As a senior UX designer at Employee Software Inc., I led the development of a new UI for a human resources (HR) software application, generating $30 million in revenue. My unique approach to UX design would be a valuable asset to your organization.
PeopleSoft’s reputation as a thought leader within the HR software space is what draws me to apply for the position. My experience as a UX designer for both Employee Software Inc. and LinkedIn has allowed me to cultivate a holistic, human-centered approach that matches the needs of your organization. I can continue to grow your reputation as an industry leader based on the following achievements from my career:
- Managed a team of over 25 UX designers for Employee Software Inc. and interfaced with stakeholders and C-level executives to recommend large-scale redesigns for the mobile UI
- Improved the UX for LinkedIn’s website in coordination with a team of web developers and UX designers, which improved user satisfaction by 15%
- Drove UI development and conducted wireframing for the launch of LinkedIn’s mobile app, which generated 30 million downloads over six months
I look forward to speaking with you further regarding how my strong background as a thought leader in UX design can help PeopleSoft deliver a truly unified experience for users. You may contact me via phone and email at your earliest convenience. I appreciate your time and consideration.
Samantha Taylor
Leverage your storytelling skills to build a great UX designer cover letter that stands out from the competition. In the same way you would think about a user’s needs, identify the needs of potential employers on the open market. How can your creative UX designs take their products and applications to the next level? Below, we’ll walk you through each section of your UX designer cover letter to help you secure your next big job opportunity.
1. Contact information and salutation
List all essential contact information at the top of your UX designer cover letter, including your name, phone number, email, and LinkedIn URL. Greet the hiring manager by name — Mr. or Ms. [Last Name]. If you can’t find the hiring manager’s name, use a variation of “Dear Hiring Manager.” This shows you’ve taken the time to research the company before applying and conveys your genuine interest in the opportunity.
2. Introduction
Set the tone for your UX designer cover letter with an engaging opening paragraph. Emphasize your years of experience and specific UX design skills that match the organization’s needs, such as user-centered design principles, wireframing, or visual storytelling. Anchor your paragraph with one of your most notable career achievements to draw the hiring manager in and entice them to read further.
For instance, notice how this candidate highlights a specific application they helped develop. Although the industry is niche, the high number of downloads in such a short time span speaks to their capabilities as a creative designer. To maximize the impact of your UX designer cover letter’s introduction, feature an accomplishment that truly captures the unique value you can bring to potential employers and users.
As you can see from my attached resume, I have an advanced background in human-centered design and visual storytelling. During my time with Ultimate Wedding Planner, I developed the UI for the launch of a new mobile application for wedding planning services, which generated over 2 million downloads within one year. My experience in application development will allow me to thrive in the UX designer position with your organization.
3. Body paragraphs
Continue to build on your career achievements in the body paragraphs of your UX designer cover letter. Mention something specific about the company’s reputation, brand, or culture, and explain how this aligns with your background. Illustrate your creative approach to UX design and provide examples of you identifying opportunities to enhance the UX. Consider adding a list of bullet points to break up the text on the page.
In the example below, the candidate provides deeper insights into who they are as a designer. In addition to achieving results for a name brand such as LinkedIn, they paint a clear picture of how they’ve employed a holistic, human-centered approach to truly enhance the UX. Telling a compelling story that captures what makes you unique as an industry professional will help your UX designer cover letter make a lasting impression on the reader.
PeopleSoft’s reputation as a thought leader within the HR software space draws me to apply for the position. My experience as a UX designer for both Employee Software Inc. and LinkedIn has allowed me to cultivate a holistic, human-centered approach that matches the needs of your organization. I can continue to grow your reputation as an industry leader based on the following achievements from my career:
4. UX designer skills and qualifications
Featuring a comprehensive list of skills isn’t the right approach for a UX designer cover letter, as most of this information should already be captured in your resume. Instead, tactically integrate keywords from the job description into your paragraphs using tangible examples from your career. Below, you’ll find a range of skills to consider adding to your UX designer cover letter:
| Key Skills and Qualifications | |
|---|---|
| Adobe Photoshop | Agile methodology |
| Application development | Content development |
| Cross-functional collaboration | Customer journey |
| Graphic design | HTML |
| Human-centered design | Informational architecture |
| Interaction design | InVision |
| Product development | Project management |
| Prototyping | Usability design |
| User-centered design | User interaction |
| User stories | UX design |
| UX writing | Visual design |
| Visual storytelling | Web development |
| Wireframing | |
5. Closing section
The conclusion of your UX designer cover letter should include a call to action (CTA) inviting the hiring manager to schedule an interview with you. Reinforce how your creative approach to UX design can bring a unique perspective to the organization you’re targeting. In the last sentence, be sure to thank the hiring manager for their time and consideration.
Best regards,
UX Designer Cover Letter Tips
1. quantify your achievements as a ux designer.
As you build your cover letter, emphasize big-picture business results to demonstrate how your designs positively impacted users and drove product adoption. Incorporate hard numbers, user data, and performance metrics to establish a sense of scope for your achievements. In the example below, the candidate draws attention to the number of mobile application downloads and their Google rating, which shows they have a proven track record of success as a UX designer:
2. Showcase your creative approach to user experience design
Hiring managers want to gain a deeper understanding of your creative style and approach as a visual storyteller. In addition to quantifying your accomplishments, it’s important to emphasize how you’ve utilized various design principles to enhance the UX. For instance, you might display a holistic approach that synthesizes the best aspects of human-centered design and Agile UX.
3. Highlight your leadership capabilities and communication skills
Collaboration is a core aspect of the UX design process. As you craft your content, demonstrate the ability to work collectively with clients, designers, and writers to identify design flaws, address UX issues, and develop creative solutions. This sends a clear message to potential employers that you’re the right fit for their team’s culture.
UX Designer Cover Letter FAQs
Why should i submit a ux designer cover letter -.
UX-related jobs won’t always require a cover letter during the application process, but taking the time to craft one can offer some competitive advantages. In particular, the cover letter allows you to establish context for your projects and express your creative approach to UX design using more personalized language in comparison to the resume.
How do I make my UX designer cover letter stand out? -
To make a lasting impression on the hiring manager, you need to emphasize how your UX background can create value for potential employers. This is why tailoring your cover letter towards individual job postings is so important, because you must convey this value proposition as it relates to the company you’re applying to. For example, if a company is looking for a candidate who can drive engagement, mention how your expertise as a researcher can help them uncover user needs.
Should I use artificial intelligence to write my cover letter? -
Despite the rapid advancements in machine learning and artificial intelligence (AI), an AI-generated cover letter can never capture the nuances of your UX design experience. A cover letter is meant to provide a strong introduction into who you are as a creative professional, which requires your unique voice. While you might use ChatGPT to map out an initial draft, never rely on AI tools to write your entire document.
Craft a new cover letter in minutes
Get the attention of hiring managers with a cover letter tailored to every job application.

Frank Hackett
Certified Professional Resume Writer (CPRW)
Frank Hackett is a professional resume writer and career consultant with over eight years of experience. As the lead editor at a boutique career consulting firm, Frank developed an innovative approach to resume writing that empowers job seekers to tell their professional stories. His approach involves creating accomplishment-driven documents that balance keyword optimization with personal branding. Frank is a Certified Professional Resume Writer (CPRW) with the Professional Association of Resume Writers and Career Coaches (PAWRCC).
Check Out Related Examples

Graphic Design Cover Letter Examples and Templates

Portfolio Cover Letter Examples and Templates

Web Designer Cover Letter Examples and Templates
Build a resume to enhance your career.
- How To Highlight Creative Thinking Skills on Your Resume Learn More
- How To Organize Your Job Search Learn More
- How To Show Your Problem-Solving Skills on Your Resume and Cover Letter Learn More
Essential Guides for Your Job Search
- How to Write a Resume Learn More
- How to Write a Cover Letter Learn More
- Thank You Note Examples Learn More
- Resignation Letter Examples Learn More

- Resume Templates Simple Professional Modern Creative View all
- Resume Examples Nurse Student Internship Teacher Accountant View all
- Resume Builder
- Cover Letter Templates Simple Professional Modern Creative View all
- Cover Letter Examples Nursing Administrative Assistant Internship Graduate Teacher View all
- Cover Letter Builder
- UX Designer
UX Designer cover letter example

Cover letter header
Cover letter greeting, cover letter introduction, cover letter middle part (body), how to close a ux designer cover letter (conclusion and sign-off).
What’s the point of using words in a UX designer cover letter when your portfolio speaks for itself? Your portfolio shows what you have done, but your application letter gives you a chance to explain why you want this particular job and why you’re a great candidate for it.
A cover letter that enhances your job application gets those two messages across while offering a great story about one of your UX design successes and a bit more insight into your design philosophy – all in a one-page document.
That’s where this cover letter guide and Resume.io’s resources come in. With hundreds of cover letter examples and writing guides, you will find everything you need to help you land your next position. Below you will find information on:
- Understanding the components of a great cover letter and how to structure them
- Using the space you have to make the biggest impact
- Finding and applying the correct tone for each employer
- Recognizing and avoiding common mistakes.
Best format for a UX designer cover letter
You understand that form follows function, so it should be no surprise that your UX designer cover letter should follow a set structure. Before you jump into writing, you need to know what goes into your letter.
A great UX designer cover letter format should contain the following elements:
- The cover letter header
- The greeting / salutation
- The cover letter intro
- The middle paragraphs (body of the letter)
- The ending paragraph of your cover letter (conclusion and call-to-action)
If you’re looking for general advice, our comprehensive cover letter guide is the place to start. Once you’re ready to dig into the specifics, look below to read about maximizing the space you have and learn tips for creating the best letter for the UX designer field.
This UX designer cover letter example will give you a blueprint for writing your own cover letter:
Dear Mr. Henriksen,
The UX of a retail website is about so much more than a product and a price. My last UX project led to a direct 15 percent sales uplift – by informing the customer and simplifying their journey. Flicking through product screens is easy, but great UX and UI keeps them there.
Working closely with product management and development teams, I redesigned 60 percent of our ecommerce website interface, reducing the time to purchase by 27 percent and increasing conversions by a third. When we saw people leave because they did not have enough product information, we also noticed post-implementation dwell rates at record levels. Abandoned carts decreased by 17 percent because customers had all the information that they required to make the purchase decision there and then.
My seven years in user experience have changed as the technology has enabled ever more bespoke customer interactions and my previous UX experience in SAAS further intensified my customer focus. There are surprising similarities between B2B and B2C user experience.
I particularly enjoy using my graphic design education to work with art departments and taking concepts to reality in illustrator. My UX and UI skills include the following:
- Experienced in Adobe CC, Query, JavaScript, Razor, C#, Axure and CSS3
- Industry awards for wireframing, prototyping and usability testing
- New iterative testing introduced fifteen new elements to our product pages
I would love the opportunity to send over my portfolio of work. There are two projects in particular that I believe would be particularly fitting for my new role and I would look forward to the opportunity of an interview to discuss them.
Mark Loughton
If you’re looking for additional inspiration for cover letter writing, you can check out our related IT cover letter samples:
- Software Engineer cover letter sample
- IT cover letter sample
- Graphic Design cover letter sample
- Programmer cover letter sample
- Data Analyst cover letter sample
- Software Developer cover letter sample
- Google cover letter sample
- Data Scientist cover letter sample
- IT Manager cover letter sample
- System Administrator cover letter sample
- Apple cover letter sample
- Software Tester cover letter sample
- Data Entry cover letter sample
- Computer Science cover letter sample
- Scrum Master cover letter sample
- Cyber Security cover letter sample
- DevOps Engineer cover letter sample
- IT Director cover letter sample
- Full Stack Developer cover letter sample
- IT Project Manager cover letter sample
- IT Technician cover letter sample
The cover letter header is the perfect place to show off your user experience expertise. Design with the understanding that your main goal is to make it easy for recruiters to find your contact information so they can quickly schedule your interview.
Since design is your specialty, you can go ahead and get a little more creative here, but make sure your name, preferred phone and email information stand out more than the design. Develop this in conjunction with your UX designer resume so that you create a complete package in which your documents complement each other.
Complete the application package
Your portfolio is a key part of your job application, so you don’t want to have to send it separately. When you use Resume.io to build your cover letter and resume, you can easily link directly to your portfolio.
Every click you save a recruiter makes it more likely they will click at all.
The greeting sets the tone for your entire UX designer cover letter. Before you decide how you should begin, do some research into the company to which you are applying. You can’t go wrong with Dear Mr./Ms./Dr. if you are sure of the recruiter’s pronouns and name.
It is always preferable to use the name of an individual, but if you absolutely cannot find out who to direct your cover letter to, you may start off with “Dear HR team” or “Dear UX team.” If you are certain that the company is casual, you may start out with “Hey there!” or something that suits your personality and the company’s style as well.
UX design is all about creating a smooth and positive experience for website users. Your cover letter introduction is akin to the home page – it offers users an overview of what they can find if they look deeper. This first paragraph offers the reader information on where you are in your career and previews what you will detail in the body of the cover letter. Think of it as a teaser: If you don’t capture their interest now, it’s unlikely they will read on.
What makes you a great candidate? Is it your experience in the industry in which the job is contained? Your UX design awards? Your unique outlook on user experience? Remember that your prospective employer has a problem and your goal is to explain how you can solve it. That’s what makes you an enticing candidate.
The cover letter sample text below uses data and offers a glimpse of the writer’s UX and UI design philosophy.
You’ve grabbed their attention, now within the middle part, or body, of your UX designer cover letter, you need to explain why your experience and design philosophy will create a better website for your potential client or employer. This letter isn’t about what a great artist you are, it’s about how your talents will make your employer’s life easier.
Head off the interview
If you can briefly touch on a few typical interview questions in your UX designer cover letter, you will be able to use these as a jumping off point during your interview. Here are a few common questions, according to Brainstation .
- What are some of the most impactful trends in UX design?
- How would you define design thinking?
- Define UX design in 10 words or fewer.
- How do you balance business needs and technical restrictions with good design?
- Using one of our products as an example, how would you improve the UX design?
- Describe your design process.
You may have the best story ever, but if it doesn’t address the company’s needs, ditch it in favor of one that does. Our cover letter sample text sprinkles data into the body paragraphs to back up the writer’s claims while detailing the exact tasks undertaken to drive increases in sales.
A cover letter is not a single document, but one that changes based on the position you’re applying for. Recruiters read hundreds of letters, so all you do is change the name of the company and addressee, they will notice.
If you have many accomplishments you wish to include, use 3-4 bullet points. This serves to break up the text and to emphasize your skills (but you know this because you’re a UX designer!)

A strong cover letter conclusion sums up your message, but it also offers the opportunity to amplify by repetition your strongest argument for your candidacy. Within this closing, you should also politely request an interview. The cover letter sample below offers one way to word your request.
If you have the space, you may also want to reveal a personal detail that helps the recruiter get to know who you are. It could be a sentence about why you chose UX design, an artist who influenced you, or an anecdote about the project you liked working on the most and why.
Finally, sign off with “Sincerely” or “Regards” and your full name.
Basic mistakes in a UX designer application letter (and how to avoid them)
- Nothing spoils a great design faster than a glaring misspelling or grammatical error. The same holds true for your UX designer cover letter. Avoid that pitfall by getting a second set of eyes on your application before you send it.
- Design can be a personal career, but make sure your anecdotes stay professional and directly squarely at the company’s needs.
- Don’t refer to your portfolio without explanation. You don’t want recruiters to have to toggle back and forth or assume that they have already seen it.
- Neglecting to personalize your cover letter for each position may save you time, but it also may eliminate you from contention for the job of your dreams.
Is it a good idea to direct hiring personnel to websites you have designed in your cover letter?
This is a great idea, it will give the recruiter a chance to view your work earlier in the process and could send you to the top of the pile.
Key takeaways
- Use your UX designer cover letter to enhance your resume, not repeat it.
- Consider addressing potential interview questions to give you a talking point later.
- Make sure all your anecdotes and evidence address skills and attributes your prospective employer seeks.
- Try adding a few bullet points to highlight accomplishments and break up the text.
Free professionally designed templates

A rapid desktop prototyping tool

UX Designer Cover Letter - Best Tips and Samples To Get A UX Job
Table of contents, what actually is a ux designer cover letter, what are the differences between a cover letter and a cover page, why you need a ux designer cover letter, how to create a ux designer cover letter, ui designer cover letter, web designer cover letter, ux cover letter examples and templates for your inspiration.

Which part do you hate most when applying for a UX designer job ? Is it creating a UX designer resume or building an excellent portfolio ? Is it the phone screening interview or answering the interview questions ? If you have ever written a UX designer cover letter, you should know the answer.
Even experienced UX designers, they may still have difficulty writing a proper UX cover letter . It’s not easy to put all your whole design skills and experience into a concise, short passage. Moreover, you need to show your passion for the role you are applying for in your words.
So what are some tips for writing a UX cover letter that will get you an interview? What are some of the important things that should be mentioned? What is the right way to do this? Do employers even read cover letters? Does a cover letter really make a difference? What is the right format? Do I really need to create one, or is this just a leftover artifact for job hunting?
In this article, I will answer all your questions and guide you step to step to write a proper UX cover letter.

The cover letter is a valuable supplement that can help make your skills and experience stand out. It is a way to explain why you are passionate about the role you are applying for and can potentially help recruiters decide on who to move forward to the interview stage.
After all, a recruiter wants to choose candidates who have the skills and interest in pursuing the job as this can result in less turnover and potentially less time to go through numerous candidates.
You may hear the term cover page a lot in the workplace, but do not be fooled by its name. A cover letter is typically submitted alongside a resume by job seekers applying for a new position, while cover pages, also commonly referred to as ‘title pages,’ are used in a wide range of projects, including business plans/proposals, professional reports, white papers, albums, etc.
There is another term that may be confusing; namely cover sheet , which is a document you send along with a fax to provide additional information to the recipient.
Do not waste your time asking if hiring managers read cover letters. The answers are yes, unless the employer has stated in the job application that they do not need one.
For designers, the main focus should be on portfolio and real-life experience, but a cover letter can make or break two qualified candidates simply because one simply showed more interest for the position through a letter vs a candidate with no letter.
Most companies (especially big ones) may not have time to read everyone’s cover letters, but when they do, it is your chance to convey your interest as well as how and why you would be the perfect fit for them.
Nelson Taruc, the Design Director at Lextechsa, made this point about the cover letter:
“ I believe a unique well-written cover letter is more important than ever to make you stand out in a crowd of applicants.
A portfolio may show your skill and highlight your accomplishments, but it doesn't tell your story -- and more importantly, how your story maps to the needs of the company you want to work at. ”

Here are a few tips that have helped me craft compelling cover letters and have gotten the attention of huge companies. I want to share with you a complete step-by-step guide to writing a UX cover letter that helps gets you the interview.
First, there is a cover letter example:
The Product Designer role at Teapots, Inc. seems like it would be an excellent match for my background and interests. With over 2 years in the teapot industry, I’m well-positioned to contribute X, Y, and Z skills to your team.
At Recent Company, I accomplished X and Y [things that are important to you]. The business result was Z.
Additionally, your need for X skill matches my background in Y. Here’s an example.
I’m interested to learn more about contributing to Teapots, Inc, and I’m excited to speak with you.
This is a good example actually. What’s special in this one? Let’s find out.
1. Core principles on how to write a great cover letter
There are only 103 words in this cover letter. But they all run together to show the core information in a clear way. Here I present 3 principles for cover letter writings.
1) Keep it organized with clear logic. Never make it looks like a mess. Just write the core points, and keep them in good check. The general format is: explain why you chose this job at this company, why you are a suitable candidate and the contacts. These 3 things are essential.
2) Keep it short. Your cover letter should not be too long. Make sure your cover letter is short and focused. Keep the length of your cover letter to one-page maximum.
3) Keep it personalized. Your cover letter is a window that many hiring managers use to measure the personality of applicants. You can personalize some of your own words, but be careful not to be too casual, or too intimate. It should be both characteristic and professional.
2. The greeting
Make the greeting as personal as you can. Do your research find out what the name of the hiring manager of that company that you are applying to. You’ll make a stronger impact with a personalized address like “Dear Jane” in the above example than with generic greetings like “To whom it may concern” or “Dear Sir or Madam”.

3. The first sentence matters a lot
“The Product Designer role at Teapots, Inc. seems like it would be an excellent match for my background and interests. With over 2 years in the teapot industry, I’m well-positioned to contribute X, Y, and Z skills to your team.”
You need to grab the reader’s interest at first sight. Thousands of UX designers may start with wanting a job for the first sentence like “I am applying for” or “My name is ____ and I am applying for X” or “I am a passionate, talented designer looking for a job.”
The hiring manager already knows that you’re looking for a job, he or she doesn’t need to hear about it again.
You need to figure out a more appealing opening. For example, you may start by stating that you are a happy user of their product, or you have internship experience with the company from your school time. If you do not have such experience, just be honest. You can make use of your unique value proposition to win.
4. Show what you have done instead of what you want to do in the next sentences
“At Recent Company, I accomplished X and Y [things that are important to you]. The business result was Z.
Additionally, your need for X skill matches my background in Y. Here’s an example.”
In the next part, you need be really careful. Put yourself in the position of the hiring manager and think, what does my company need? How can this applicant help us out?
If you do so, you’ll know what you need to prove. First, your skills, second, your work experience, third, how can you use your skills to contribute to the company you are seeking a job with.
5. Show your sincerity again at the end
“I’m interested to learn more about contributing to Teapots, Inc, and I’m excited to speak with you further.”
Show you are ready to contribute to the company. Be honest, excited and optimistic. Here are some closings you may use:
- Thank you so much for the time.
- I’m excited to speak with you soon.
- Looking forward to your reply sincerely.
- You can learn more about my work experience and education by viewing my attached resume and portfolio.
- I’d love to apply my expertise in design and experience collaborating within product teams to help you build your product.

6. Other optional tips
- Research the company before applying.
- Do not use one cover letter template for all job postings, you should tailor each cover to the job position that you applying to.
- Check spelling and grammar. You can ask one or two friends to help you.
- Use the same fonts, and colors to keep your resume and portfolio consistent with your cover letter. Do not use unprofessional fonts such as comic sans, handwritten, or cute fonts.
- Keep your personal site and Linkedin or Facebook profile up to date.
- Focus on how you can bring value to the company, not how you can make progress here.
UI designers are often confused with UX designers because they work really closely with User Experience (UX) Designers. UI designers need to work out the layout of a product and make sure that each page and every step a user will interact with is well designed and meets the vision of the UX designers.
Moreover, they may need a thorough understanding of front-end development as well as some coding skills. So the job requirements may vary.
The specific skill sets of UI Designers:
- User interface Design for user-centric products.
- Work with developers, UX designers, and copywriters.
There is a UI Designer cover letter sample for your inspiration.
the web designer is another promising job position related to UX designer. Web designers are mainly focused on web page designs for companies. Usually, web designers should have a good command of graphic design software, prototype design tools , coding, etc.
- Use of web development tools and software like Mockplus.
- Programming and coding expertise.
There is a Web Designer cover letter sample for your inspiration.
UX Designer Cover Letter
Free download
User Experience Designer Cover Letter Example
UX Designer Cover Letter Sample
Free UX Designer Cover Letter Templates
Sample cover letter for an Internship position at Amazon
Share it on:

A free prototyping tool to create wireframes or interactive prototypes in minutes.

A free UI design tool to design, animate, collaborate and handoff right in the browser.

© 2014-2024 Mockplus Technology Co., Ltd. All rights reserved.
Professional Junior UX Designer Cover Letter Examples for 2024
As a junior UX designer, your cover letter must clearly showcase your passion for user-centric design. Articulate your understanding of UX principles succinctly in the junior UX designer cover letter. Demonstrate with examples how you've applied these principles in past projects, even in a learning or internship capacity. Let your eagerness to grow and contribute to a dynamic UX team shine through your words.
Cover Letter Guide
Junior UX Designer Cover Letter Sample
Cover Letter Format
Cover Letter Salutation
Cover Letter Introduction
Cover Letter Body
Cover Letter Closing
No Experience Junior UX Designer Cover Letter
Key Takeaways

Crafting a junior UX designer cover letter can seem daunting, especially if you've begun job hunting and realized it's a crucial step in your application. Your cover letter isn't just a rerun of your resume; it's your chance to weave a compelling narrative around your proudest professional accomplishment. Striking the right tone—formal, yet fresh and devoid of clichés—is key. And remember, brevity is your ally; keep it to a single page to make a strong, succinct impression.
- Making excellent use of job-winning real-life professional cover letters;
- Writing the first paragraphs of your junior ux designer cover letter to get attention and connect with the recruiters - immediately;
- Single out your most noteworthy achievement (even if it's outside your career);
- Get a better understanding of what you must include in your junior ux designer cover letter to land the job.
Let the power of Enhancv's AI work for you: create your junior ux designer cover letter by uploading your resume.
If the junior ux designer isn't exactly the one you're looking for we have a plethora of cover letter examples for jobs like this one:
- Junior UX Designer resume guide and example
- Interactive Designer cover letter example
- Illustrator cover letter example
- UX UI Designer cover letter example
- Cad Designer cover letter example
- Concept Art cover letter example
- User Researcher cover letter example
- Senior UX Designer cover letter example
- Mold Designer cover letter example
- Video Production Manager cover letter example
- Apparel Designer cover letter example
Junior UX Designer cover letter example
Jasmine Bell
Houston, Texas
+1-(234)-555-1234
- Emphasizing relevant experience, such as the candidate's role in a project that increased user engagement by 25% due to UX improvements, helps demonstrate the candidate's direct impact and potential value to a new employer.
- Highlighting collaboration with a team, for example, the design team at Blinds.com, showcases the candidate's ability to work effectively with others and indicates that they are a team player.
- Expressing familiarity with and admiration for the potential employer's work indicates that the candidate has done their research and is genuinely interested in the company's mission and products.
- Mentioning specific, relevant skills, such as wireframing and UI design, and linking them to successful outcomes gives credibility to the candidate's expertise and readiness for the role.
Structuring and formatting your junior ux designer cover letter
Here's what the structure of your junior ux designer cover letter should include:
- Header (with your name, the position you're applying for, and the date);
- Salutation (or greeting);
- Introductory paragraph (or your opening statement);
- Body paragraph (or further proof of your experience);
- Closing paragraph (with a call to action);
- Signature (that is optional).
Use the same font for your junior ux designer resume and cover letter - modern fonts like Lato and Rubik would help you stand out.
Your junior ux designer cover letter should be single-spaced and have a one-inch margins - this format is automatically set up in our cover letter templates and our cover letter builder .
When submitting your cover letter, always ensure it's in PDF, as this format keeps the information intact (and the quality of your document stays the same).
On one final note - the Applicant Tracker System (ATS or the software that is sometimes used to initially assess your application) won't read your junior ux designer cover letter.
The top sections on a junior ux designer cover letter
- Header: Include your name, contact information, and date to ensure the recruiter knows how to reach you and can quickly identify your application among others.
- Greeting: Address the hiring manager by name if possible to show you've done your research and are personally invested in the application process.
- Introduction: Briefly introduce yourself and express your enthusiasm for the UX design field, showing that you're not just looking for any job, but you're passionate about user experience design specifically.
- Body: Highlight your relevant experience, projects, and skills in UX design, focusing on what makes you a unique fit for this junior UX designer role and how you can contribute to the company's design objectives.
- Closing: End with a strong conclusion reiterating your interest in the role and the value you would bring, along with a call to action, such as requesting an interview or a meeting to discuss your qualifications further.
Key qualities recruiters search for in a candidate’s cover letter
- Empathy and User Focus: Understanding and prioritizing the needs and experiences of users.
- Collaboration Skills: Ability to work effectively with cross-functional teams, including developers, product managers, and stakeholders.
- Design Tool Proficiency: Familiarity with UX design software such as Sketch, Adobe XD, Figma, or similar tools.
- User Research Experience: Skills in conducting user interviews, surveys, usability testing, and translating findings into design improvements.
- Problem-Solving Ability: Creative and analytical approach to solving user experience problems and improving user interfaces.
- Understanding of Interaction Design: Knowledge of how users interact with software and hardware, principles of good user interface design, and the ability to create wireframes, prototypes, and high-fidelity designs.
How to greet recruiters in your junior ux designer cover letter salutation
As the saying goes, "You never get a second chance to make a first impression."
Write your junior ux designer cover letter salutation to be more personalized to the actual hiring manager, who is set to assess your profile by:
- greeting them on a first-name basis, if you have previously communicated with them (e.g. "Dear Sam,");
- using their last name, if you have more formal communication or haven't spoken to them (e.g. "Dear Mr. Harrows" or "Dear Ms. Marshall");
- writing "Dear HR Team" or "Dear Hiring Manager", if you have no clue about who's recruiting for the role.
Search on LinkedIn, Google, or the company website to find information as to the recruiter's name.
In any case, avoid the impersonal "Dear Sir or Madam".
List of salutations you can use
- Dear Hiring Manager,
- Dear [Company Name] Team,
- Dear [Department] Team,
- Dear Ms./Mr. [Last Name],
- Dear [Job Title] Hiring Committee,
- Dear [First Name] [Last Name],
First introductions in your junior ux designer cover letter
Within your junior ux designer cover letter introduction , genuinely state what you like about the organization.
Research the latest company projects, honorary awards, company updates, etc.
Write up to two sentences to let recruiters know what impresses you about the company,
This would help you to set a good tone for the rest of the communication.
Storytelling in the middle (or body) of your junior ux designer cover letter
You've got your whole resume sorted, detailing your achievements and skills. What else can you write in your junior ux designer cover letter ?
For starters, take the time to re-assess the job requirements and re-discover the most crucial skills and requirements (or keywords).
After making a list of these important keywords, look back on your experience to select just one of your past accomplishments.
Choose the achievement that is the most noteworthy, relevant to the role, and matches the required skills.
Use the next between three and six paragraphs to narrate how:
- you've grown your skill set, thanks to your achievement;
- you'd use the know-how you've gained in your new role;
- your accomplishment could help your potential employers grow.
Remember that recruiters don't need a retelling of your whole resume, but want to find out what makes you, you.
Ending your junior ux designer cover letter: a closing paragraph with a promise
If you're thinking of finishing your junior ux designer cover letter with a "Sincerely yours" or "Thanks for the consideration," you need to read on.
End the final paragraph of your junior ux designer cover letter with a twist:
- a promise - of how you'd grow as a professional, part of the company, or improve organizational metrics;
- a call to action - prompt interviewers with some follow-up actions if they are interested in your profile.
A personalized ending would surely help you to stand out by being a memorable candidate.
The zero experience junior ux designer cover letter: shifting the focus to your unique value
Don't worry if you have no conventional professional experience . Within your whole experience, there's plenty more you can write about in your junior ux designer cover letter.
Take, for example, your biggest achievement or award - dedicate your cover letter body to describe it and the job-relevant skills you've learned.
Your professional ambitions could also take center stage. Describe what you plan on achieving in the next five to ten years and the efforts you're making towards your dreams.
Key takeaways
We hope this junior ux designer cover letter writing guide has shown you how to:
- Format your junior ux designer cover letter with the mandatory sections (e.g. header, greeting, intro, body, and closing) and select the right font (P.S. It should be the same as the one you've used for your resume);
- Substitute your lack of professional experience with your most noteworthy achievement, outside of work, or your dreams and passions;
- Ensure recruiters have a more personalized experience by tailoring your cover letter not just to the role, but to them (e.g. writing their first/last name in the salutation, etc.);
- Introducing your biggest achievement and the skills it has taught you in your junior ux designer cover letter body;
- Write no more than two sentences in your junior ux designer cover letter introduction to set the right tone from the get-go.

Cover letter examples by industry

AI cover letter writer, powered by ChatGPT
Enhancv harnesses the capabilities of ChatGPT to provide a streamlined interface designed specifically focused on composing a compelling cover letter without the hassle of thinking about formatting and wording.
- Content tailored to the job posting you're applying for
- ChatGPT model specifically trained by Enhancv
- Lightning-fast responses

Interview Question: Tell Me What You Know About Our Company
What to include in your cover letter, portfolio on resume, what other companies are you interviewing with - interview questions and answers, resume length: how long should a resume be in 2024, 10 career paths to take after graduation.
- Create Resume
- Terms of Service
- Privacy Policy
- Cookie Preferences
- Resume Examples
- Resume Templates
- AI Resume Builder
- Resume Summary Generator
- Resume Formats
- Resume Checker
- AI Resume Review
- Resume Skills
- How to Write a Resume
- Modern Resume Templates
- Simple Resume Templates
- Cover Letter Builder
- Cover Letter Examples
- Cover Letter Templates
- Cover Letter Formats
- How to Write a Cover Letter
- Resume Guides
- Cover Letter Guides
- Job Interview Guides
- Job Interview Questions
- Career Resources
- Meet our customers
- Career resources
- English (UK)
- French (FR)
- German (DE)
- Spanish (ES)
- Swedish (SE)
© 2024 . All rights reserved.
Made with love by people who care.
Junior UX Designer Cover Letter Example
Cover letter examples, cover letter guidelines, how to format an junior ux designer cover letter, cover letter header, cover letter header examples for junior ux designer, how to make your cover letter header stand out:, cover letter greeting, cover letter greeting examples for junior ux designer, best cover letter greetings:, cover letter introduction, cover letter intro examples for junior ux designer, how to make your cover letter intro stand out:, cover letter body, cover letter body examples for junior ux designer, how to make your cover letter body stand out:, cover letter closing, cover letter closing paragraph examples for junior ux designer, how to close your cover letter in a memorable way:, pair your cover letter with a foundational resume, key cover letter faqs for junior ux designer.
Start your Junior UX Designer cover letter by addressing the hiring manager directly, if possible. Then, introduce yourself and briefly mention your background in UX design. Highlight your passion for user experience design and your eagerness to learn and grow in this field. For example: "Dear [Hiring Manager's Name], I am excited to apply for the Junior UX Designer position at [Company's Name]. As a recent graduate in Interactive Design from [Your University's Name], I have developed a strong foundation in UX principles and a passion for creating intuitive, user-centered designs." This approach shows that you've done your research about the company and the role, and that you are enthusiastic about the opportunity.
The best way for Junior UX Designers to end a cover letter is by expressing enthusiasm for the opportunity, reiterating interest in the role, and inviting further discussion. For example, "I am excited about the possibility of bringing my unique blend of skills and experience to your team and am confident that I could contribute significantly to your design projects. I look forward to the opportunity to discuss how I can add value to your team. Thank you for considering my application." This ending is effective as it shows eagerness, reinforces your interest, and opens the door for further communication. It also demonstrates professionalism and respect for the employer's time. Remember to end with a professional closing like "Sincerely" or "Best regards," followed by your name.
A cover letter for a Junior UX Designer should include the following: 1. Introduction: Start with a brief introduction about yourself, your current role or recent education, and how you came across the job posting. 2. Relevant Skills: Highlight the skills you have that are relevant to the job description. As a UX Designer, these might include user research, wireframing, prototyping, usability testing, and knowledge of design tools like Sketch, Figma, or Adobe XD. 3. Experience and Achievements: Discuss any relevant experience you have, even if it's from internships or school projects. Mention any significant achievements or results from these experiences, such as a successful user interface redesign or positive user testing results. 4. Understanding of UX Principles: Show that you understand the principles of UX design, such as empathy for users, a focus on user needs, iterative design, and collaboration with other team members. 5. Passion for UX Design: Express your passion for UX design and explain why you're interested in this particular role. This could be because of the company's focus on user-centered design, the industry they're in, or the types of projects you'd be working on. 6. Portfolio: Mention your portfolio and provide a link to it. Your portfolio should showcase your best work and demonstrate your design process. 7. Conclusion: Conclude by expressing your enthusiasm for the opportunity to interview and potentially join the team. Remember, the goal of the cover letter is to make the hiring manager want to learn more about you and consider you for the role. So, make sure it's well-written, free of errors, and tailored to the specific job and company.
Related Cover Letters for Junior UX Designer
Entry level ux designer cover letter.

Freelance UX Designer Cover Letter

Fresher UX Designer Cover Letter

Junior Graphic Designer Cover Letter

Junior Product Designer Cover Letter

Content Designer Cover Letter

Graphic Design Intern Cover Letter

Related Resumes for Junior UX Designer
Entry level ux designer resume example.

Freelance UX Designer Resume Example
Fresher ux designer resume example, junior graphic designer resume example.

UI Designer Resume Example
Junior product designer resume example.

Content Designer Resume Example
Graphic design intern resume example, try our ai cover letter generator.

Resume Worded | Proven Resume Examples
- Resume Examples
- Design Resumes
10 UX Designer Resume Examples - Here's What Works In 2024
With a global boom in demand for ux professionals, there’s never been a better time to apply for ux design roles. this guide will walk you through how to write an effective ux designer resume, including essential skills and templates you can use as examples..

UX (user experience) design is all about controlling how users interact with digital products and services. Most often, this means things like websites and mobile apps, but UX design is used in everything that has a digital interface, including next-generation smart appliances. In 2023, with the rise of ecommerce and increasing demand for online capability, UX designers can expect to focus on building remote collaboration software, personalizing user experiences, simplifying micro-interactions, and moving into the realm of augmented reality. A recent report from LinkedIn named UX design as one of the top 5 in-demand hard skills. While salaries vary according to years of experience, company, and location, the median salary for UX designers in the U.S. is between $85,000-$100,000, while entry-level UX designers can expect to earn upwards of $75,000. The good news is, you don’t need a specific background to become a UX designer — by learning key UX principles, completing a few projects or short online courses, and building a portfolio, you’ll be well-placed to land a position.
UX Designer Resume Templates
Jump to a template:
- UX Designer (User Experience Designer)
- Senior UX Designer
- Entry Level UX Designer
- UI / UX Designer
- UX Engineer (Usability Engineer)
Jump to a resource:
- Keywords for UX Designer Resumes
UX Designer Resume Tips
- Action Verbs to Use
- Bullet Points on UX Designer Resumes
- Related Design Resumes
Get advice on each section of your resume:
Template 1 of 10: UX Designer (User Experience Designer) Resume Example
A UX designer is a technically inclined and creative professional who designs products that are enjoyable for the end customer to use. The UX designer’s main responsibility is to create efficient, engaging and aesthetically pleasing interfaces. They may work in a variety of industries from cellular phones to web page development. A UX designer will design all customer-facing applications, optimize applications for better efficiency, and make design recommendations to software teams. To land this role, you will need a college degree in graphic design, motion graphics, animation, or another similar field. This role requires a mix of artistic and technical skills. Hiring managers will look for someone with previous experience in roles such as illustrator, artist, or graphic designer. An ideal candidate will have considerable experience using key software tools such as Adobe Illustrator and InVision, as well as desired soft skills like color theory knowledge and creativity.

We're just getting the template ready for you, just a second left.
Tips to help you write your UX Designer (User Experience Designer) resume in 2024
demonstrate your understanding of software development.
Though the UX designer is involved with the ‘front-end’ of an application, they must understand how design changes to the front end can change software requirements on the back end. Earning certifications in software engineering or computer sciences, and adding them to your resume, will show hiring managers you understand the crucial technical aspects of UX design.

Make a visual portfolio of UX designs
Aesthetics are a key piece of any UX design. An application that is poorly organized or unpleasant to look at will not perform. For this reason, it’s important to showcase your artistic skills to land the role. You can make a portfolio of prior designs, or create some custom designs with the sole purpose of putting them in a portfolio.

Skills you can include on your UX Designer (User Experience Designer) resume
Template 2 of 10: ux designer (user experience designer) resume example.
UX designer is a role that blends visual design skills, writing, coding, and research. As a UX designer, you’ll be designing apps, building prototypes, and performing testing and analytics as well as collaborating with clients and other teams. A resume that emphasizes your hard skills and hands-on experience is your key to landing the perfect role.

Focus your resume on UX design
Keep your resume focused on your most relevant work experience. Recruiters want to see your UX design experience, not your years of working in an unrelated field. Let your experience speak for itself by using action-oriented bullet points highlighting your accomplishments and keep additional information, like volunteer work or educational awards, to a minimum.

Good use of skills section targeted in UX
You don’t need a massive list of skills — prioritizing a few of the most relevant skills is the best way to stand out. Choose skills like wireframing, prototyping, and interaction design, that you’ll actually be using on the job. Breaking your list of skills into categories is another great way of making a longer list more readable.

Template 3 of 10: Senior UX Designer Resume Example
As a Senior UX Designer, you'll play a critical role in shaping the user experience for digital products. It's essential to keep up with the constantly evolving industry trends, such as inclusive design, voice interfaces, and micro-interactions. When crafting your resume, emphasize your ability to identify user needs, create user flows, and deliver wireframes and prototypes that lead to improved product usability. At this level, you should showcase your expertise in various design methodologies, tools, and collaboration techniques. Hiring managers will look for candidates who can lead UX projects and effectively communicate with cross-functional teams. Highlight your understanding of design systems, expertise in user testing, and experience in mentoring junior designers to stand out from the competition.

Tips to help you write your Senior UX Designer resume in 2024
demonstrate leadership skills.
As a Senior UX Designer, you're expected to lead projects and mentor junior team members. Describe specific instances where you've taken charge, managed timelines, or trained others on best practices.

Quantify your impact
Show hiring managers the tangible results of your designs by providing metrics. Include numbers on user engagement, conversion rates, or satisfaction scores to illustrate the success and effectiveness of your UX solutions.

Skills you can include on your Senior UX Designer resume
Template 4 of 10: senior ux designer resume example.
UX designers (user experience designers) with at least 5-10 years’ experience in the field may want to take the next step and search for senior UX design roles. Senior UX designers take on a management role, leading a UX team and overseeing the design process. To land a senior UX designer role, highlight experiences that showcase your leadership and communication as well as your technical skills.

Show your growth through your promotions
Emphasizing a steady history of career growth shows ambition, initiative, and commitment to the company’s goals. Highlight a clear progression of job title by listing different positions at the same company either separately or together, depending on how different the roles were, and making your accomplishments stand out with action-oriented bullet points.

Emphasis on transferable skills
Senior-level roles require leadership and communication. As a senior UX designer, you’ll likely be in charge of leading your own team, to make sure to highlight any past management or mentoring experience. Experience launching new projects, offices, or major redesigns can all speak to your ability to take initiative and excel in a leading role.

Template 5 of 10: Entry Level UX Designer Resume Example
As an entry-level UX designer, you're starting your journey in creating seamless and intuitive experiences for users. The demand for UX designers has been on the rise, especially with the expansion of mobile and web applications. You'll want your resume to showcase your passion for user-centered design and your ability to think critically about the user experience. Employers are looking for candidates who can demonstrate their understanding of UX principles, and are eager to learn and grow in the field. When crafting your resume, it's essential to keep in mind that employers in the UX industry are often looking for candidates who can creatively and effectively communicate complex information. Your resume should reflect your ability to do so, both through your content and the layout of the resume itself. Think of your resume as a UX project where the user is the hiring manager— make it visually appealing, easy to navigate, and informative.

Tips to help you write your Entry Level UX Designer resume in 2024
highlight relevant projects and skills.
As an entry-level candidate, you might not have extensive professional experience, so it's important to highlight your projects or coursework that demonstrate your understanding of UX design principles. Include the tools and software you used, such as Sketch or Adobe XD, as well as any collaboration experiences with cross-functional team members.

Showcase your design process
Your resume should tell the story of how you approach design challenges, and showcase your problem-solving abilities. Detail the steps you took in a particular project, such as user research, wireframing, prototyping, and usability testing, to help potential employers understand your design process and how you prioritize the user experience.

Skills you can include on your Entry Level UX Designer resume
Template 6 of 10: entry level ux designer resume example.
UX (user experience) design is an emerging industry that relies more heavily on demonstrable skills than extensive experience, so entry level UX designers are very much in demand. Highlighting your UX design experience through projects, internships, and formal certifications is key to landing an entry level UX design role.

Emphasize UX design internships (or freelance or volunteering experience)
When you don’t have a lot of work experience in the field you’re trying to break into, internships are the perfect way to show your UX design skills in action. List these like you would any work experience, starting each bullet point with an action verb and using numbers and metrics to highlight what you accomplished.

University projects relevant to UX design
If you’re applying to an entry level position, use university projects and coursework to your advantage. Recent graduates should lead with your education section and include whatever relevant experience you can. Volunteer work, additional qualifications, and even extracurricular activities can all highlight your relevant skills and work ethic.

Template 7 of 10: UI / UX Designer Resume Example
As a UI/UX designer, you're responsible for creating visually appealing and user-friendly interfaces for digital products. Staying up-to-date with the latest design trends and tools is crucial in this fast-paced industry. When crafting your resume, it's important to focus on your design skills, as well as your ability to empathize with users and solve problems. In recent years, companies have increasingly recognized the value of good design, so your resume should reflect your adaptability and commitment to staying current in the field. Showcase your proficiency in design tools, your flexibility in adapting to various projects, and your results-driven approach to ensure your resume stands out.

Tips to help you write your UI / UX Designer resume in 2024
highlight design tools and skills.
As a UI/UX designer, you should list the specific design tools you're proficient in, such as Sketch, Adobe XD, Figma, or InVision. Also, include any relevant coding languages (HTML, CSS, JavaScript) to showcase your ability to work with developers and implement designs.

Showcase your portfolio and case studies
Your resume should include a link to your online portfolio, which showcases your best work. In your portfolio, provide case studies that demonstrate your design process, from research and wireframing to final designs and user testing. This will give potential employers a better understanding of your approach to design and ability to solve user problems.

Skills you can include on your UI / UX Designer resume
Template 8 of 10: ui / ux designer resume example.
UX design and UI (user interface) design are often used interchangeably, with some jobs advertising for a hybrid UI/UX designer. UI design roles are more focused on visual design elements, including color schemes, icons, typography, and responsive design. Many advertised UX designer roles also ask for UI design skills, so positioning yourself as a UX/UI designer is a good way to instantly expand your job market.

Bullet points feature strong action verbs which stress UI/UX design skills
Always begin your bullet points with a strong action verb, like “revamped,” “designed,” and “led.” This keeps the focus firmly on what you’ve accomplished and what your specific role was. Use a variety of action verbs and try not to use the same verbs more than 1-2 times.

Uses numbers and metrics relevant to UI/UX designer roles
Back up your achievements by including hard numbers and metrics. Using descriptions like, “decreased uninstallation by 40%,” and “35% increase in revenue,” not only shows what you did, it highlights the impact your actions had on the overall project and the company.

Template 9 of 10: UX Engineer (Usability Engineer) Resume Example
The UX engineer builds and designs digital products using UX principles. The cardinal difference between a UX designer and a UX engineer is that the engineer has the ability to code and build software from scratch. That said, UX engineers typically code only front-end-related features, such as buttons, toggles, and page layout. They may do some or all of the UX design. They may work closely with a UX designer who can take what they have built and improve the user-facing experience. To become a UX engineer, you will need a college degree in a relevant field such as computer science, animation, or graphic design. Both visual and technical skills are important, so a mix of both is ideal. Hiring managers will be looking for someone with prior experience in related roles, such as a UX designer, digital designer, or interface specialist. Hiring managers will be looking for someone with coding know-how, creative talents, and great problem-solving skills.

Tips to help you write your UX Engineer (Usability Engineer) resume in 2024
take additional courses in coding to become a ux engineer.
It’s common for a UX designer, or another creative digital specialist, to want to make the jump to UX engineering. To do so, you will need to show technical knowledge when it comes to writing code. There are several online coding courses you can take to strengthen your resume.

Showcase your ability to collaborate with others
Developing the user-facing aspects of a product is a team effort. The UX engineer may need to effectively collaborate with marketing, product development, customer success, and other teams to create a satisfactory interface. Highlighting your ability to effectively collaborate and implement others’ feedback into a design on your resume will make you stand out.

Skills you can include on your UX Engineer (Usability Engineer) resume
Template 10 of 10: ux engineer (usability engineer) resume example.
A UX (user experience) engineer is responsible for building design systems and front-end engineering rather than finalizing the look and design of a product. UX engineers collaborate with designers, researchers, and programmers and need a solid understanding of design principles as well as technical skills including familiarity with creative software, programming languages, and experience testing and debugging.

Focuses on hard skills relevant to UX engineering
UX engineers need a lot of technical skills, so make sure you explicitly list skills and keywords. This is just as important for getting past a resume screener as well as showcasing your fit to a hiring manager. You can include hard skills and certifications in your work experience bullet points or in an additional skills section.

Tailored to UX engineering
Make sure you’re tailoring your resume to each specific job you’re applying to. Listing the job title at the top of your resume in particular is an easy way to get past automated resume screeners and onto the desk of a hiring manager. Keep your work experience and skills section focused on the most relevant information, including recent certifications and proficiency with UX design software.

As a hiring manager who has reviewed countless UX designer resumes at top companies like Google, Apple, and Amazon, I've seen firsthand what makes a resume stand out. The following tips will help you create a strong UX designer resume that showcases your skills and experience in the best possible light.
Highlight your UX design process
Hiring managers want to see that you have a clear understanding of the UX design process and how you apply it in your work. In your resume, include specific examples of how you:
- Conducted user research and analyzed data to inform design decisions
- Created user personas, user flows, and wireframes to guide the design process
- Collaborated with cross-functional teams to iterate on designs based on feedback
- Conducted usability testing to validate design solutions
By providing concrete examples of how you approach the UX design process, you demonstrate your expertise and ability to deliver results.

Showcase your design skills with a portfolio
As a UX designer, your portfolio is just as important as your resume. Make sure to include a link to your portfolio on your resume, and ensure that it showcases your best work. Your portfolio should:
- Include a variety of projects that demonstrate your range of skills
- Provide context for each project, including the problem you were trying to solve and your design process
- Showcase your ability to create user-centered designs that are visually appealing and easy to use
Remember, your portfolio is your chance to show hiring managers what you can do, so make sure it represents your best work.
Tailor your resume to the job description
One of the biggest mistakes I see on UX designer resumes is a lack of tailoring to the specific job description. Hiring managers want to see that you have the skills and experience that match their needs. To tailor your resume:
- Read the job description carefully and identify the key skills and experience they are looking for
- Highlight your relevant skills and experience in your resume, using similar language to the job description
- Provide specific examples of how you have used those skills in your past work
By tailoring your resume to the job description, you show the hiring manager that you are a strong fit for the role and increase your chances of getting an interview.
Use metrics to quantify your impact
Whenever possible, use metrics to quantify the impact of your work. This helps hiring managers understand the value you can bring to their team. For example:
- Increased user engagement by 25% through redesign of mobile app
- Reduced user drop-off rate by 15% by simplifying checkout process
- Conducted usability testing with 50+ users to validate design decisions
By using metrics, you provide concrete evidence of your ability to drive results and make a positive impact on the business.
Highlight your collaboration skills
UX design is a highly collaborative field, and hiring managers want to see that you can work effectively with cross-functional teams. In your resume, highlight your collaboration skills by:
- Providing examples of how you have worked with developers, product managers, and other stakeholders to deliver successful projects
- Showcasing your ability to communicate complex design concepts to non-designers
- Demonstrating your ability to give and receive feedback constructively
By highlighting your collaboration skills, you show hiring managers that you can be a valuable member of their team and contribute to the success of the organization.
Show your passion for UX design
Finally, hiring managers want to see that you are passionate about UX design and committed to staying up-to-date with the latest trends and best practices. You can show your passion by:
- Highlighting any relevant coursework, certifications, or training you have completed
- Showcasing any side projects or volunteer work you have done related to UX design
- Including any publications, speaking engagements, or other thought leadership activities you have participated in
By showing your passion for UX design, you demonstrate to hiring managers that you are dedicated to your craft and committed to delivering high-quality work.
Writing Your UX Designer Resume: Section By Section
header, 1. put your name first and make it stand out.
Your name should be the first thing hiring managers see when they look at your resume. Make sure it's on its own line and in a larger font size than the rest of your header details.
Here's an example of how to format your name in your header:
Avoid adding labels or titles next to your name that can distract from it, like this:
- John Doe, UX Designer
- UX Designer - John Doe
2. Include your job title if it's relevant
If you're an experienced UX designer, you can include your current or desired job title in your header. This helps hiring managers quickly understand your expertise and career level.
For example:
John Doe Senior UX Designer
However, if you're new to UX design or transitioning from another field, it's best to leave your job title out to avoid pigeonholing yourself. In this case, focus on highlighting your relevant skills and experience in other sections of your resume.
3. Add key contact details without cluttering the header
Include your email, phone number, and location so hiring managers can easily get in touch with you. However, avoid cluttering your header with too many details that can distract from your name and job title.
A concise header with key contact info looks like this:
John Doe Senior UX Designer [email protected] | 123-456-7890 | San Francisco, CA
In contrast, an overly cluttered header can look messy and unprofessional:
- 123 Main St, Apt 4B, San Francisco, CA 94122
- Home: 123-456-7890 | Cell: 987-654-3210 | Work: 555-123-4567
- [email protected] | portfolio.johndoe.com | linkedin.com/in/johndoe | @johndoe
Summary
A resume summary for a UX Designer is an optional section that sits at the top of your resume. It provides a brief overview of your professional experience, skills, and achievements that are most relevant to the UX design role you're applying for.
While a summary is not required, it can be a valuable addition to your resume if you're a career changer, have a diverse background, or want to provide additional context about your qualifications. However, avoid using an objective statement, as it focuses on your goals rather than what you can offer to the employer.
When writing your UX Designer resume summary, focus on highlighting your most impressive and relevant accomplishments, skills, and experiences. Tailor your summary to the specific job description and company you're applying to, and avoid repeating information that's already covered in other sections of your resume.

To learn how to write an effective resume summary for your UX Designer resume, or figure out if you need one, please read UX Designer Resume Summary Examples , or UX Designer Resume Objective Examples .
1. Highlight your UX design skills and expertise
In your UX Designer resume summary, showcase your key skills and areas of expertise that are most relevant to the job you're applying for. Focus on the specific UX design skills and tools that the employer is looking for, such as:
- User research and analysis
- Information architecture
- Wireframing and prototyping
- Usability testing
- Interaction design
- Visual design
For example, instead of simply stating that you're a "skilled UX designer," provide specific examples of your expertise:
UX Designer with 5+ years of experience in user research, wireframing, and usability testing. Proficient in Sketch, InVision, and Adobe Creative Suite. Collaborated with cross-functional teams to deliver intuitive and user-centered designs for web and mobile applications.
2. Quantify your achievements and impact
To make your UX Designer resume summary more impactful, include quantifiable achievements that demonstrate the value you've brought to previous employers or projects. This helps hiring managers understand the scope and significance of your contributions.
For example, instead of simply stating that you "improved user experience," provide specific metrics:
- Improved user experience for a mobile app
- Redesigned website navigation to enhance usability
Instead, quantify your achievements to make them more impressive and concrete:
- Increased user engagement by 30% and reduced bounce rates by 25% by redesigning the mobile app's onboarding flow and user interface
- Conducted usability testing with 50+ participants, resulting in a 40% improvement in task completion rates and a 20% reduction in user errors
Experience
Your work experience section is one of the most important parts of your UX designer resume. It's where you highlight your relevant skills, accomplishments, and the impact you've made in previous roles. To make your work experience section stand out, focus on showcasing your design process, the tools you've used, and the results you've achieved.
1. Highlight your design process and problem-solving skills
As a UX designer, your ability to solve complex problems and create user-centered designs is crucial. When describing your work experience, emphasize how you approached design challenges and the steps you took to find solutions.
For example, instead of simply listing your responsibilities, you could say:
- Conducted user research and usability testing to identify pain points and improve user experience for a mobile app, resulting in a 25% increase in user engagement
- Collaborated with cross-functional teams to create wireframes, prototypes, and high-fidelity mockups for a new e-commerce website, ensuring a seamless user journey from product discovery to checkout
Use strong action verbs like 'conducted,' 'collaborated,' and 'created' to showcase your proactive approach to design. If you're unsure how well your resume highlights your skills, try using Score My Resume to get instant expert feedback and suggestions for improvement.
2. Showcase your proficiency with industry-standard tools
UX designers use a variety of tools to create and communicate their designs. Highlighting your proficiency with these tools can demonstrate your technical skills and make you a more attractive candidate. However, be sure to focus on the tools that are most relevant to the job you're applying for.
Some examples of how to showcase your tool proficiency:
- Designed and prototyped mobile app interfaces using Sketch and InVision, ensuring a consistent and intuitive user experience across all screens
- Created interactive prototypes using Adobe XD and Figma, allowing stakeholders to provide feedback and iterate on designs quickly
Don't just list the tools you know; provide context on how you used them to achieve specific goals or outcomes. This will help hiring managers understand the depth of your expertise and how you can apply it to their organization.
3. Quantify your impact with metrics and results
Whenever possible, use metrics and data to quantify the impact of your work. This helps hiring managers understand the value you can bring to their organization and sets you apart from other candidates.
Here are some examples of how to incorporate metrics into your work experience:
- Redesigned the user onboarding flow for a SaaS product, reducing user drop-off by 35% and increasing trial-to-paid conversion by 20%
- Conducted A/B testing on landing pages, resulting in a 15% increase in click-through rates and a 10% increase in lead generation
Worked on redesigning the company website to improve user experience and increase conversions
While this example mentions the goal of the project, it lacks specific metrics to demonstrate the impact of the work.
If you don't have access to exact metrics, use estimates or ranges to provide context. For example, 'Increased user engagement by 20-30%' is better than not including any metrics at all.
4. Highlight your career growth and progression
Showcasing your career growth and progression within a company or across different organizations can demonstrate your ability to take on more responsibility and adapt to new challenges. This is especially important for UX designers, as the field is constantly evolving, and the ability to learn and grow is highly valued.
Here's an example of how to highlight career growth in your work experience:
- Led the redesign of the company's mobile app, resulting in a 30% increase in user retention and a 4.5-star rating on the App Store
- Mentored junior designers and collaborated with cross-functional teams to ensure design consistency across all products
- Promoted to lead the UX team for the company's flagship product, overseeing the design process from ideation to launch
- Implemented a new design system that streamlined the design process and reduced development time by 20%
Remember to focus on your most recent and relevant experiences, and be selective about the details you include for older positions. If you've held multiple roles within the same company, consider grouping them together to create a clear narrative of your growth and progression.
Education
Your education shows hiring managers that you have the knowledge to succeed in UX design. It also gives them an idea of your career path. In this section, we'll cover what you should include in your education section and how to make it stand out.

1. Put your education at the top if you're a recent graduate
If you graduated within the last few years, put your education section above your work experience. This is because your degree is your most relevant qualification at this stage.
Include your:
- Degree name
- University name
- Graduation year
- Relevant coursework, projects, or awards
Bachelor of Science in Human-Computer Interaction University of California, San Diego Graduated: 2021 Relevant Coursework: User Research Methods, Interaction Design, Usability Testing
2. Keep it brief if you're an experienced UX designer
If you have several years of UX experience, your education takes a back seat. Keep this section to 1-2 lines at the bottom of your resume.
Bad example:
- Bachelor of Arts in Graphic Design Rhode Island School of Design Graduated: 2012 Relevant Coursework: Color Theory, Typography, Web Design GPA: 3.7
Good example:
- B.A. Graphic Design, Rhode Island School of Design
3. Highlight UX-related certifications
UX certifications show you're committed to learning and have up-to-date skills. If you have room, include relevant certifications in your education section.
Some popular UX certifications include:
- Google UX Design Certificate
- Interaction Design Foundation UX Certification
- Nielsen Norman Group UX Certification
Master of Science in Human Factors Engineering Tufts University 2018 Certified Usability Analyst Human Factors International 2020
Action Verbs For UX Designer Resumes
Starting your bullet points with action verbs is the best way to highlight what you’ve actually accomplished. Follow this up with clear metrics and the impact they had on the company to really impress. Check out our full list of resume action verbs for even more ideas of effective action verbs to include in your UX designer resume. Employers are looking for UX designers who can solve problems, design effective and user-friendly products, and create functioning prototypes, so focus on action verbs and accomplishments that highlight your skills in action. For example, use verbs like Designed and Conceptualized to demonstrate your ability to create a framework, or Streamlined to emphasize a focus on improving the end user experience.

- Implemented
- Streamlined
- Conceptualized
For a full list of effective resume action verbs, visit Resume Action Verbs .
Action Verbs for UX Designer Resumes
Skills for ux designer resumes.
When it comes to UX design roles, hard skills are key. Get a feel for the skills you’ll need by looking over these top skills for UX designers and reviewing the job description itself. Including the right skills, either in the skills section of your resume or within your work experience bullet points, can not only make the difference between the ‘yes’ pile and ‘no’ pile, it might be the key to even getting your resume past the initial screening stage. (Read more about Applicant Tracking Systems .) For even more tips on what UX design skills employers are looking for, use our free Targeted Resume tool for personalized advice on what skills and keywords will help your resume get seen.
- User Interface Design
- User Experience Design (UED)
- User Experience (UX)
- Wireframing
- Interaction Design
- User-centered Design
- Usability Testing
- UX Research
- Information Architecture
- Design Thinking
- Prototyping
- Visual Design
- Adobe Illustrator
- Adobe Creative Suite
- Graphic Design
- Rapid Prototyping
- User Experience Testing
How To Write Your Skills Section On an UX Designer Resumes
You can include the above skills in a dedicated Skills section on your resume, or weave them in your experience. Here's how you might create your dedicated skills section:

Skills Word Cloud For UX Designer Resumes
This word cloud highlights the important keywords that appear on UX Designer job descriptions and resumes. The bigger the word, the more frequently it appears on job postings, and the more 'important' it is.

How to use these skills?
Resume bullet points from ux designer resumes.
You should use bullet points to describe your achievements in your UX Designer resume. Here are sample bullet points to help you get started:
Revamped website flows and navigation menus, reducing the frequency of misdirected customer service queries by 30% and increasing traffic to previously neglected pages
Re-designed website and developed social media marketing plan; increased total membership by 28% and social media followers by 17%
Collaborated with Lead Engineer to develop a cohesive style guide to standardize design patterns for Android and web app
Reduced signup drop-offs from 65% to 15%, increased user-engagement by 40%, and boosted content generation by 15%, through a combination of user interviews and A/B-testing-driven product flow optimization
Conducted 25+ user-testing focus groups leading to 3 new product features in 6 months
For more sample bullet points and details on how to write effective bullet points, see our articles on resume bullet points , how to quantify your resume and resume accomplishments .
Other Design Resumes
Architecture.

Game Design

Graphic Designer

UX Designer Resume Guide
- UX Researcher Resume Guide
- Architecture Resume Guide
- Graphic Designer Resume Guide
- 3D Artist Resume Guide
- Game Design Resume Guide
- Interior Design Resume Guide
- Production Assistant Resume Guide
- Instructional Design Resume Guide
- Art Director Resume Guide
- Design Director Resume Guide
- UX Designer (User Experience Designer) Resume Example
- Senior UX Designer Resume Example
- Entry Level UX Designer Resume Example
- UI / UX Designer Resume Example
- UX Engineer (Usability Engineer) Resume Example
- Tips for UX Designer Resumes
- Skills and Keywords to Add
- Sample Bullet Points from Top Resumes
- All Resume Examples
- UX Designer CV Examples
- UX Designer Cover Letter
- UX Designer Interview Guide
- Explore Alternative and Similar Careers
Download this PDF template.
Creating an account is free and takes five seconds. you'll get access to the pdf version of this resume template., choose an option..
- Have an account? Sign in
E-mail Please enter a valid email address This email address hasn't been signed up yet, or it has already been signed up with Facebook or Google login.
Password Show Your password needs to be between 6 and 50 characters long, and must contain at least 1 letter and 1 number. It looks like your password is incorrect.
Remember me
Forgot your password?
Sign up to get access to Resume Worded's Career Coaching platform in less than 2 minutes
Name Please enter your name correctly
E-mail Remember to use a real email address that you have access to. You will need to confirm your email address before you get access to our features, so please enter it correctly. Please enter a valid email address, or another email address to sign up. We unfortunately can't accept that email domain right now. This email address has already been taken, or you've already signed up via Google or Facebook login. We currently are experiencing a very high server load so Email signup is currently disabled for the next 24 hours. Please sign up with Google or Facebook to continue! We apologize for the inconvenience!
Password Show Your password needs to be between 6 and 50 characters long, and must contain at least 1 letter and 1 number.
Receive resume templates, real resume samples, and updates monthly via email
By continuing, you agree to our Terms and Conditions and Privacy Policy .
Lost your password? Please enter the email address you used when you signed up. We'll send you a link to create a new password.
E-mail This email address either hasn't been signed up yet, or you signed up with Facebook or Google. This email address doesn't look valid.
Back to log-in
These professional templates are optimized to beat resume screeners (i.e. the Applicant Tracking System). You can download the templates in Word, Google Docs, or PDF. For free (limited time).
access samples from top resumes, get inspired by real bullet points that helped candidates get into top companies., get a resume score., find out how effective your resume really is. you'll get access to our confidential resume review tool which will tell you how recruiters see your resume..

Writing an effective resume has never been easier .
Upgrade to resume worded pro to unlock your full resume review., get this resume template (+ 9 others), plus proven bullet points., for a small one-time fee, you'll get everything you need to write a winning resume in your industry., here's what you'll get:.
- 📄 Get the editable resume template in Google Docs + Word . Plus, you'll also get all 9 other templates .
- ✍️ Get sample bullet points that worked for others in your industry . Copy proven lines and tailor them to your resume.
- 🎯 Optimized to pass all resume screeners (i.e. ATS) . All templates have been professionally designed by recruiters and 100% readable by ATS.
Buy now. Instant delivery via email.
instant access. one-time only., what's your email address.

I had a clear uptick in responses after using your template. I got many compliments on it from senior hiring staff, and my resume scored way higher when I ran it through ATS resume scanners because it was more readable. Thank you!

Thank you for the checklist! I realized I was making so many mistakes on my resume that I've now fixed. I'm much more confident in my resume now.

- Graphic Design
- USER EXPERIENCE (UX) DESIGN
- User Interface (UI) Design
- Interior Design
- Motion Graphics
- Student Work
- Graphic design
- USER EXPERIENCE Design
- Motion graphics
- Interior design

Step-by-Step Guide to Landing a UX Design Internship in 2024
If you’re looking to secure a UX design internship and start off your career on a good note, this step-by-step guide might be just what you need.
A UX design internship is where you will get a sense of how things are done in a professional setting. If you are closer to completing your design course and are wondering how to get a UX design internship, then you’re in the right place.
In this comprehensive guide, we'll cover everything, including the benefits of a UX design internship, things to keep in mind, and tips for preparing for the interview. We’ve got all the answers and advice you need to find and land a UX design internship that will set you off on the right path in your UX design career.
Here’s a clickable list of everything that we’ll be covering in this article!
What Are the Benefits of a UX Design Internship?
Things to consider before starting a ux design internship.
- When To Start Applying for a UX Design Internship?
Steps to Landing a UX Design Internship
Where to find a ux design internship, how to apply for a ux design internship, how to prepare for ux design internship interviews, final thoughts.
Before getting into the process of securing a UX design internship, let’s take a look at the numerous benefits that such an experience can offer. Here are some benefits that will serve you well in the long run:
1. Mentorship Under Experts

Image Courtesy: Mentorloop
One of the key benefits of a UX design internship is the opportunity to work under the mentorship of seasoned professionals and learn how to implement your knowledge while working on live projects. This experience allows you to observe their workflow, ask questions, receive constructive feedback, and apply their insights to your own projects. It also helps you gain exposure to various aspects of UX, including research, design, testing, and evaluation, while learning how to integrate them into real-world scenarios. Learning from experts can enhance your knowledge, sharpen your skills, and build your confidence as a UX designer .
2. Developing Skills
Skill development is another crucial aspect that helps you acquire expertise in a diverse set of techniques and tools. By working through various design stages like user research, wireframing, prototyping , and usability testing, you expand your technical skills and gain a deeper understanding of how these elements can be combined to create a seamless user experience. This hands-on experience allows you to apply theoretical knowledge to actual projects, helping you develop skills that equip you with the proficiency needed to tackle complex design challenges.
3. Creating an Impressive Portfolio

Image Courtesy: Justinmind
During your internship, you'll have the chance to work on a variety of projects that can demonstrate your skills, creativity, and problem-solving abilities. By highlighting the projects you’ve completed, you can illustrate your design process, outcomes, and the impact you made. Documenting your learnings, challenges, and achievements will provide a comprehensive view of your experience. Building a portfolio that is filled with such experiences will increase your potential of being hired by future employers or clients.
4. Building a Strong Network

A UX internship gives you the chance to connect with other UX professionals, mentors, peers, clients, and users, enriching your experience and knowledge. Attending industry events, workshops, and meetups further broadens your horizons and helps you stay informed about the latest trends and resources. By building a strong network, you can gain exposure, recognition, and support for your career goals while also uncovering new opportunities in the field.
Before starting your search for a UX design internship, take some time to reflect and ask yourself some important questions. This will help you focus on applying to organisations that align with your values and can be beneficial for your career. Additionally, consider preparing for common UX designer interview questions to better understand the expectations and prepare effectively for interviews.
1. What Type or Size of Company Do You Want To Work For?
The skills you pick up during an internship can vary significantly depending on the type and size of the company you work for. Interning at a smaller organisation or start-up often allows you to be involved from the very beginning of a product or idea up to its final draft and subsequent iterations. In such settings, you might take on more responsibility and have closer interactions with the end users of your product.
On the other hand, interning at a larger company, like Google or Adobe, offers the opportunity to work with bigger teams and learn from various industry professionals. You'll likely have access to more advanced resources and tools and get a glimpse of how the UX design process operates on a larger scale.
In addition to the size of the organisation you intern for, it's just as important to understand the type of company and how it operates. Here are the details of various types of companies that you might want to consider:
Design Agency
If you’re looking to gain holistic experience with different clients and industries during your internship, then a design agency could be an excellent fit for you. Design agencies offer a fast-paced environment that exposes interns to a wide range of projects and design challenges. UX interns often work with multiple clients across different industries, which helps them develop a broad skill set and build expertise in adapting their design approach to meet diverse needs.
Interns at such agencies also work closely with experienced designers, developers, and other professionals, gaining exposure to real-world projects. The opportunity to contribute to client-focused projects makes design agencies an excellent training ground for aspiring UX designers.

If you're interested in working in a fast-paced, innovative environment, consider applying for an internship at a startup. You'll likely have the opportunity to take on various roles and work on different aspects of projects.
Startups are ideal for UX interns because they provide hands-on, impactful experience. Interns often handle significant responsibilities, contributing directly to product development and shaping user experiences from the start. With smaller teams, you'll have more visibility and direct access to decision-makers, which can accelerate your learning and growth. Additionally, the entrepreneurial mindset at startups makes it a great fit for those interested in pursuing a freelance career or launching their own business.
Corporation
Interning at a large corporation offers the benefit of working on complex projects with extensive resources, allowing you to contribute to high-impact products and services that reach large audiences. Corporations often provide structured training programs and mentorship, which can improve your learning experience. These opportunities can also lead to long-term career growth within the organisation, making it an excellent choice for those seeking career stability.
2. Are You Looking for a Paid or Unpaid Internship?
Internships may be either paid or unpaid, depending on your country’s legislation regarding unpaid work and the company’s policies. Before applying, consider which type of role fits your current situation, including the internship’s duration. While a short-term or part-time unpaid internship might be manageable, a longer or full-time unpaid position may not be financially viable.
Make sure to review all internship details before applying, including the salary (if offered), weekly hours, and duration. Also, it’s worth asking if there is a possibility of transitioning into a paid junior position once the internship ends. For further insights, refer to our complete guide to UI/UX designer salaries.
3. Do You Want to Specialise or Work in a Particular Industry?
If you want to work in a particular industry or specialisation, consider narrowing down your options to specific companies that offer relevant experience. Having hands-on experience in your desired field before applying for junior positions can significantly increase your chances of bagging a job that suits your career goals. You may want to consider specialisations such as responsive design, UI design, interaction design, VR and AR design, and accessibility design and explore industries like tech, e-commerce, gaming, government, finance, and healthcare.
When to Start Applying for a UX Design Internship?
The application process for an internship typically takes about four months, with several interview rounds and tasks during the selection process. Generally, securing an internship in this field takes some time, so it's best to start searching and applying well in advance. Apply at least six months ahead or sooner before your desired starting date. For example, if you aim to begin your internship in autumn 2025, you should start exploring opportunities by the end of February at the latest.

Image Courtesy: Medium
After identifying the industry, area of specialisation, and type of company that interests you, you're well-prepared to start the process of finding and applying for your first UX design internship. Let’s go over the steps you need to follow.
1. Develop Relevant Skills
Focus on mastering design tools like Sketch, Adobe XD, Figma , or InVision. Additionally, deepen your understanding of research techniques, design principles, wireframing, prototyping, and usability testing methods. Once you’ve acquired these skills, implement your learning by redesigning a well-known brand’s app or website, going through each stage of the design process, and documenting your improvements. This hones your skills and provides a tangible project for your internship interviews.
2. Freelance on Small Projects
Working on small projects is one of the best ways to apply the theory you’ve learned to real-life design problems. Consider designing an app or website for a product or service idea. Start by interviewing potential users to understand their needs, analyse your competition to identify opportunities, design wireframes, and create prototypes. Test these prototypes with family or friends, and take note of any areas that could be improved. Throughout the process, familiarise yourself with the tools you'll be expected to use as part of a design team, gaining as much hands-on experience as possible.
3. Build a Social Media Presence

Image Courtesy: Sagara Technology
Displaying your UX knowledge on social media platforms like LinkedIn, Instagram, or your website can be a subtle yet impactful way to build your personal brand and impress employers. Sharing posts of prominent UX designers and voicing your opinion about the latest prototyping tools shows your commitment to staying up-to-date in the field. Highlighting your interest in UX design beyond the classroom lets employers know that you are passionate about your career and eager to learn.
4. Publish Your Portfolio
After completing your projects, the next step is to create a portfolio to share with potential employers. A well-crafted UX Design portfolio allows you to showcase your work and document your skills and processes. Include case studies, wireframes, prototypes, and user personas that can effectively highlight your abilities. Aim to demonstrate your versatility and keep your portfolio up-to-date by regularly updating your work samples as you gain experience. Consider using portfolio website builders like Notion, Behance, Dribble, Wix, or WordPress to create and maintain your portfolio.
5. Prioritise Networking
Use linkedin to build a professional network.
LinkedIn is a platform designed to help users find career opportunities, including internships. Create your profile, fill in the necessary details, and ensure it is visible to recruiters and hiring managers. Display your resume and online portfolio and provide an easy way for others to view your credentials. Follow the companies you're interested in interning with to stay updated on their latest job openings and connect with their employees. Additionally, use LinkedIn to network by messaging and engaging with other professionals in the industry.
Attend Networking Meetups and Conferences
Attending UX design events is a valuable way to connect with fellow designers. Engaging in meaningful interactions with other UX students and professionals can deepen your understanding and provide insights into their experiences in the field. Networking at these events can also open doors to potential internship opportunities through connections you make.
6. Engage With Your Online Community
While attending in-person networking events is great, online design communities can be equally beneficial. Connect with other UX designers, design studios, agencies, and influencers on platforms like YouTube, Medium, Twitter, and other social media platforms. Exploring Facebook groups for UX designers in your region is another effective way to network from home. This approach can help you discover internship opportunities while staying updated on the latest trends and ideas in design.
Finding the right UX design internship can be a daunting process. To help you secure a paid or unpaid internship, here are some reliable and trusted sources:
As one of the largest job search engines globally, Indeed offers a dedicated section for UI/UX jobs and internships. Its user-friendly interface allows you to search for opportunities based on location, preferred company, or specific internship type.
LinkedIn is a well-known professional network that connects professionals across all domains worldwide. You can easily search for internships based on your location, preferred type, and work model (hybrid, remote, or on-site).
Glassdoor is another trustworthy platform for finding UI/UX internships, offering company reviews, salary information, and interview insights directly from current employees.
Read on to understand what exactly you need to do before applying for a UX design internship:
1. Identify Companies and Opportunities
Look for potential employers who offer opportunities in industries or specialisations you’re passionate about, such as tech, e-commerce, gaming, or healthcare. Leverage job boards and platforms like LinkedIn, Indeed, Glassdoor, and industry-specific sites like Behance or UXfolio to find internship listings and filter your search accordingly.
Connect with experts in the UX field through networking events, conferences, and online platforms. Seek recommendations and insights about potential internship opportunities from your network. If you’re a student, take advantage of career services and internship programs offered by your college or university.
2. Visit Company Websites and Submit Applications
Customise your resume, cover letter, and portfolio to specific internship applications, highlighting relevant skills and experiences. Visit the company careers page or job opportunities section on the websites you’re interested in and read the job descriptions carefully. Make it a point to follow application instructions provided by each company and submit it through their preferred method, which could be through an online portal, email, or a recruitment platform. Also, highlight your unique selling points that set you apart from other candidates, particularly the skills or experiences that align with what the company needs.
3. Track and Follow-Up On Submissions
Keep a record of the companies you’ve applied to, including the application date and any relevant deadlines. Regularly check your email and application portals for responses from potential employers. Some companies may provide a timeline for when you can expect to hear back. If you haven’t received a response within the timeframe indicated in the job posting or after a couple of weeks, consider sending a polite follow-up email. Reiterate your interest in the position and inquire about the status of your application.
If you’re contacted for an interview, review the company’s background, prepare answers to common interview questions, and practice discussing your portfolio and relevant experiences.

Interviews can be nerve-racking especially when it's your first one in a new field. Here are a few actionable tips to help you excel in your interview and leave a lasting impression.
Know your projects inside out
Ensure that you know all the details of the projects in your portfolio. Reflect on the reasons behind your design decisions and acknowledge factors like time constraints and team effort that influenced your projects. Be honest and avoid fabricating any processes.
Walk the interviewer through your process
Highlight the design challenges you overcame, showcase the projects you're most proud of, and share insights into your design process.
Do your research
Before the interview, ensure you have enough knowledge about the company, its products, and its design philosophy.
Showcase your collaboration skills
Employers are always keen to understand how you function in a team. Recall times when you collaborated closely with other teams, and discuss projects where you faced communication gaps, explaining how you resolved them. You can also share instances where you didn’t succeed and reflect on how you would handle those situations differently now.
Refresh your knowledge of UX methodologies
Be ready to discuss your experience with user research, wireframing , and usability testing and how you've applied these techniques in your work.
For more inspiration, explore this UX/UI design Task-Based Application case study by AND learner Yash Ramdas to gain valuable insights for your UX internship portfolio.
In this article, we’ve taken you through the steps that a UX design graduate needs to take to prepare for and succeed in a design internship. From working on freelance projects and building a personal brand to reaching out to your network and creating a portfolio, these tips will ensure that you find a UX design internship that suits your personal interests and professional goals in no time.
If you’d like to find out more about UX design, check out AND Academy’s blog , for more useful UX design resources and insights.
What’s Next
Alternatively, if you want to dive deeper into creating a resume to help crack a UI UX internship, here’s a blog you can read: How To Create an Impressive UX Designer Resume
Here’s a curated selection of additional resources that may be of interest:
- Watch this session by Shiva Viswanathan, Design Head of Ogilvy Pennywise, and Naman Singh, Product Experience Designer at RED.
- Talk to a course advisor to discuss how you can transform your career with one of our courses.
- Pursue our UI UX Design courses - all courses are taught through live, interactive classes by industry experts, and some even offer a Job Guarantee.
- Take advantage of the scholarship and funding options that come with our courses to overcome any financial hurdle on the path of your career transformation.
Note: All information and/or data from external sources is believed to be accurate as of the date of publication.

UI UX Design
What are the Benefits of Design Thinking and How to Use it for Innovation?
What is Design Thinking, how can you use it to improve your products and services, and how does it promote innovation? We answer all this and more in our article. …

11 UX Designer Interview Questions to be Prepared for in 2024
Preparing for a UX designer job interview? In this article, we run through the latest UX design interview questions and everything you need to know about how to answer them. …

The 9 Best Design Thinking Tools To Use in 2024
Do you want to apply the design thinking framework to your next design challenge? Here are 9 tools to help you at every stage. …

What Is a Prototype in Design Thinking? (And Ideas To Make One)
Prototyping is a crucial step in the design thinking process. Learn all about design thinking prototypes and why they matter in this guide. …

Wireframing and Prototyping: How are They Different and What are Their Uses?
Curious to know more about wireframing and prototyping and when to use each process? We’ve got all the answers here. …

All You Need To Know About User Journey Maps and How To Create Them
Learn everything about user journey maps, including what they are, their types, and what they should cover. Also, find out how to create them effectively...…

A Step-by-Step Guide to Ideation in Design Thinking and Techniques You Can Use in 2024
Learn top ideation techniques and how to apply them as part of the Design Thinking process …

A Complete Guide to Empathy Maps: Importance, Uses, Examples, and Templates
Empathy maps help you to channel the end-user’s perspective and design with their needs, goals, and pain-points in mind…
Consult Course Advisors
Hire Our Graduate / Upskill Your Team
Become An Instructor
Course(s) you can teach

COMMENTS
UX Designers excel at creating intuitive, engaging experiences that meet user needs and drive interaction. Similarly, your cover letter is your chance to design an engaging narrative that meets the needs of recruiters, driving their interest in your skills and experiences. In this guide, we'll delve into the best cover letter examples for UX Designers, helping you craft a user-friendly ...
How to write a cover letter for a UI/UX design position. Along with the elements listed above, there are a few key concepts to keep in mind when you set out to create a design cover letter. As a cover letter is a written document, many of these concepts apply to principles of strong writing. For example: Be concise and use plain, simple language
A UX Designer cover letter is a brief letter sent along with a resume and portfolio when applying for UX Designer jobs. The UX cover letter is an opportunity to introduce yourself and explain why you are a good fit for the role and the company. Cover letters are an important first impression, so they should be personalized and persuasive.
Use a 'skill-action-result' framework in your cover letter to demonstrate how your designs led to measurable improvements in user engagement or satisfaction. View UX UI Designer Cover Letter. Rate my article: 8 Professional UX Designer Cover Letter Examples for 2024. Average: 4.80 / 5.00.
February 2, 2022. In this step-by-step guide, you will learn how to write an impactful UX designer cover letter through examples, practical advice, and writing prompts. We'll cover everything, from greeting to signoff, to help you land the job of your dreams. Just follow this guide and you will end up with an irresistible cover letter.
Here's how to write a job-winning UX designer cover letter: 1. Use the Best UX Designer Cover Letter Template. Like a good UX design, your cover letter must be easy to navigate. You know how it goes—if the user is not instantly familiar with the interface, they won't bother to dig deeper.
Outline your document. Begin outlining your cover letter to determine how much space you have on your document. Limit your UX designer cover letter to a single one-sided letter page to follow job application document standards. Keeping your cover letter content on one page ensures you include your most relevant qualifications to highlight them. 3.
A UX design cover letter is a letter you submit—along with your resume and all-important portfolio —when you apply for a UX designer job. The goal of a cover letter is to make your application stand out and convince the hiring manager or recruiter that you are the best candidate for the role, or at least that you deserve an interview.
Discover expertly crafted cover letter examples for various UX designer positions, tailored to different experience levels. From entry-level and junior roles to senior positions and internships, find concise and impactful cover letters that highlight key skills and make a strong impression on hiring managers. Perfect for UX designers looking to enhance their job applications with professional ...
Here's how to properly format a cover letter: Cover Letter for a UX Designer: Format. Make sure the font that you use is consistent with your resume font. Always use equal margins on all sides—1 inch. Left-align all your content. Use the three-paragraph method.
Your UX UI designer cover letter must immediately convey your understanding of user-centered design principles. Exhibit your proficiency in creating intuitive and impactful user experiences right from the start. Demonstrate your ability to communicate with stakeholders effectively in your UX UI designer cover letter.
This personal touch makes your cover letter memorable. Highlight your ux design achievements. Mentioning specific results, like increasing user retention by 25%, shows you can make a real impact. This concrete evidence of your skills is what hiring managers look for. Demonstrate user experience improvement.
Here's an example of how to mention these skills in your cover letter: Currently, as UX Designer for Tech USA, I manage 15+ front-end projects, delivering innovative concepts, wireframes, low- and high-fidelity prototypes, and engaging user experiences. 2. Provide examples of your achievements (with numbers)
Senior UX Designer Cover Letter Example. Dear Michael, I still remember the first time I used Slack - I was blown away by how intuitive and user-friendly the interface was. As a senior UX designer with over 7 years of experience, I'm thrilled at the prospect of joining the Slack team and contributing to the design of such an impactful product
List all essential contact information at the top of your UX designer cover letter, including your name, phone number, email, and LinkedIn URL. Greet the hiring manager by name — Mr. or Ms. [Last Name]. If you can't find the hiring manager's name, use a variation of "Dear Hiring Manager.".
This UX designer cover letter example will give you a blueprint for writing your own cover letter: Adaptable cover letter example . Dear Mr. Henriksen, The UX of a retail website is about so much more than a product and a price. My last UX project led to a direct 15 percent sales uplift - by informing the customer and simplifying their journey.
1 Personalized salutation:. This sample letter begins with a formal and customized greeting addressing the hiring manager, Ms. McGrath, which shows attention to detail and professionalism.. 2 Clear intent:. The opening paragraph concisely states the letter's purpose — applying for the UI/UX designer position at T.C. Miles Design.
How to write a cover letter for a UX designer position. If you want to learn how to write a UX designer cover letter, consider the following steps: 1. Create a letter header and greeting. Create a letter header that includes your full name and contact information. Include an active e-mail address and phone number, and your degree or ...
2) Keep it short. Your cover letter should not be too long. Make sure your cover letter is short and focused. Keep the length of your cover letter to one-page maximum. 3) Keep it personalized. Your cover letter is a window that many hiring managers use to measure the personality of applicants.
Jasmine Bell. Junior UX Designer. Edit This Cover Letter. What makes this cover letter good: Emphasizing relevant experience, such as the candidate's role in a project that increased user engagement by 25% due to UX improvements, helps demonstrate the candidate's direct impact and potential value to a new employer.
A cover letter for a Junior UX Designer should include the following: 1. Introduction: Start with a brief introduction about yourself, your current role or recent education, and how you came across the job posting. 2. Relevant Skills: Highlight the skills you have that are relevant to the job description.
The following seven resumes are from designers at various stages in their careers. Though no resume is ever perfect, you can learn a lot by seeing what other people have done before you. Each has several takeaways you can incorporate into your own. 1. Current student. Courtesy of Lavi Tang.
Template 2 of 10: UX Designer (User Experience Designer) Resume Example. UX designer is a role that blends visual design skills, writing, coding, and research. As a UX designer, you'll be designing apps, building prototypes, and performing testing and analytics as well as collaborating with clients and other teams.
Highlight the specific problem you solved, even if you can't quantify the results. For example: "Resolved navigation issues on the homepage, reducing user confusion and improving overall user experience." "Identified and resolved performance bottlenecks in the app, leading to smoother interactions and a more responsive user experience."
If you'd like to find out more about UX design, check out AND Academy's blog, for more useful UX design resources and insights. What's Next. Alternatively, if you want to dive deeper into creating a resume to help crack a UI UX internship, here's a blog you can read: How To Create an Impressive UX Designer Resume